【ゼロから覚えるCanva 18】やっと出た! ページ番号追加機能
「ゼロから覚えるCanvaのつかいかた」
18回目は、新機能としてやっと追加された「ページ番号」について紹介していきます。
そもそもなんで今までなかったんでしょうか……(謎です)
なぜ今までなかったのか(過去)を見ても仕方がないので、使えるようになった「ページ番号」の使いかたを見ていきましょう!!
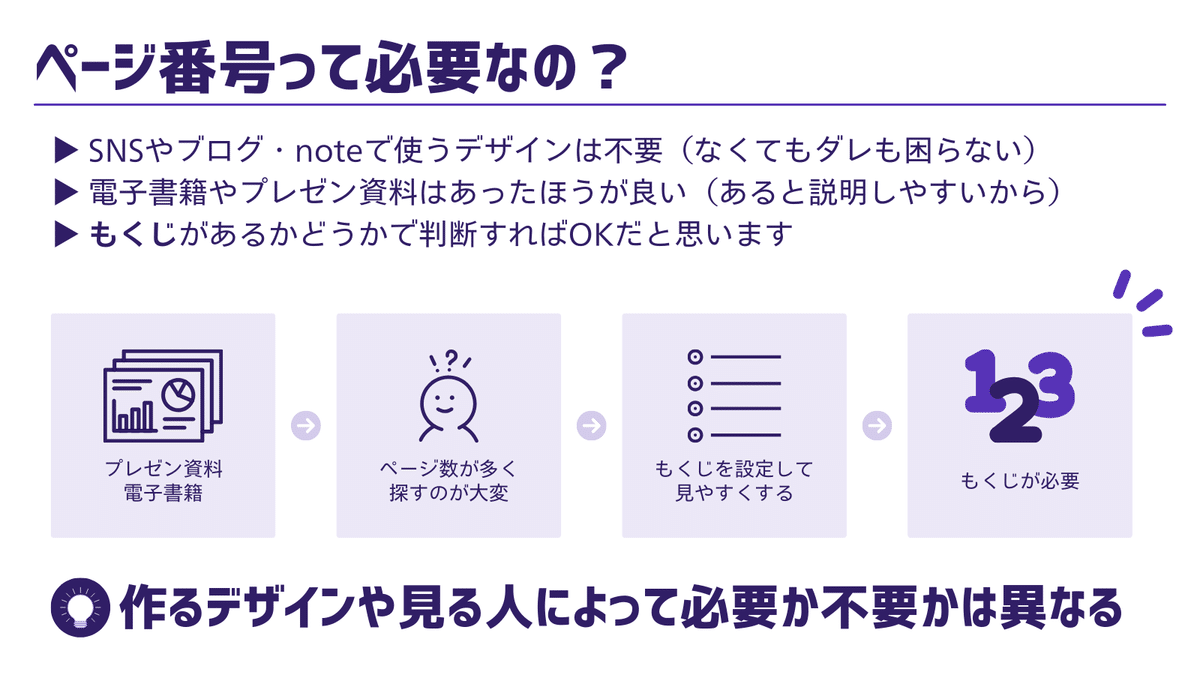
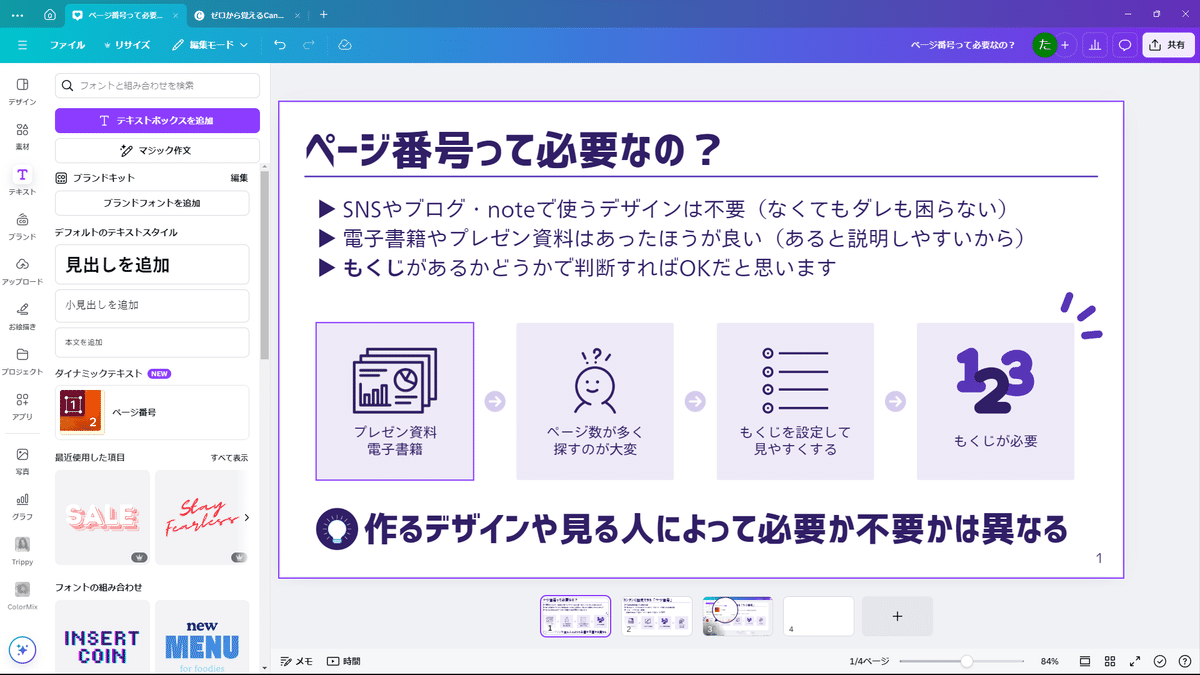
ページ番号は必要なのか不要なのか?

そもそも論ですが……
「ページ番号って必要なの?」と思う人もいらっしゃるかもしれません。
必要かどうかわからないのに「ただなんとなくページ番号を入れる」というのは時間のムダですし効率が良くありません。
TwitterやInstagramなどのSNSで使う数枚のデザインは、ページ番号がなくてもだれも困らないので「不要」です。
プレゼン資料や書籍(電子・紙)の場合は、ページ数がどうしても多くなります。
ページ数が多いと、目的のページを1ページずつめくって探すのは困難……。
プレゼン資料や書籍を見る人が「目的のページにたどり着きやすくするため」にもくじを設定する。
「もくじ」を設定するようなデザイン(プレゼン資料や書籍)に関しては「ページ番号」が必要(あったほうが良い)ということになります。
まずはココをしっかりとおさえておきましょう!
Canva「ページ番号」機能の使いかた

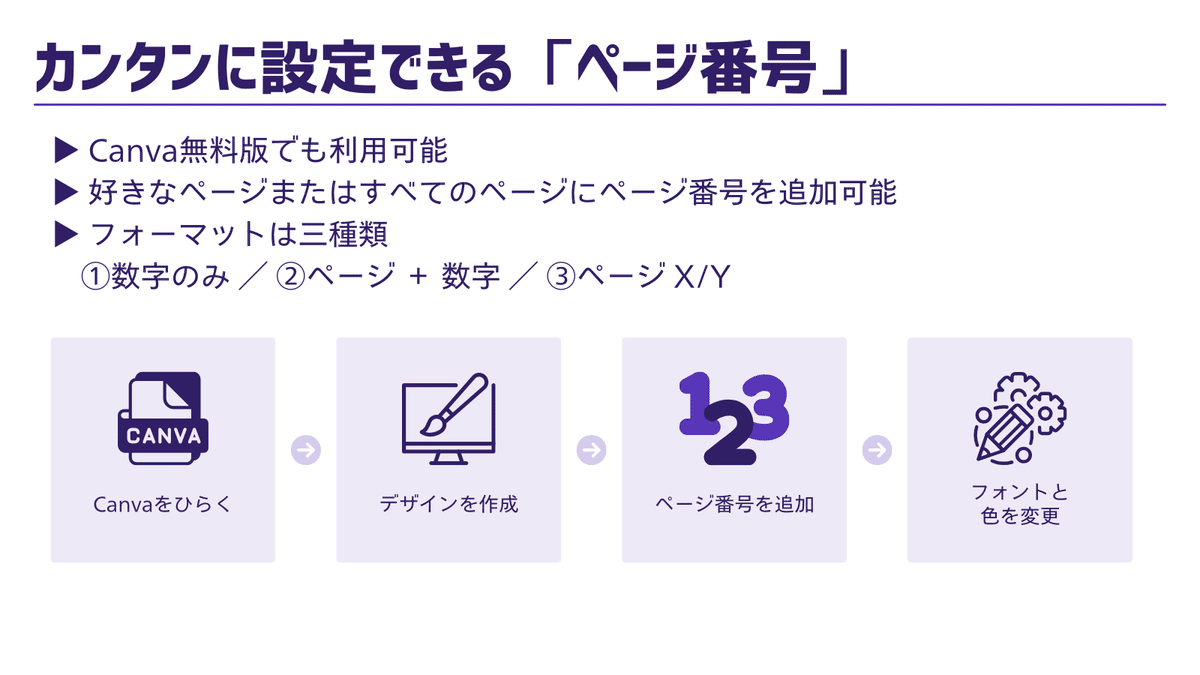
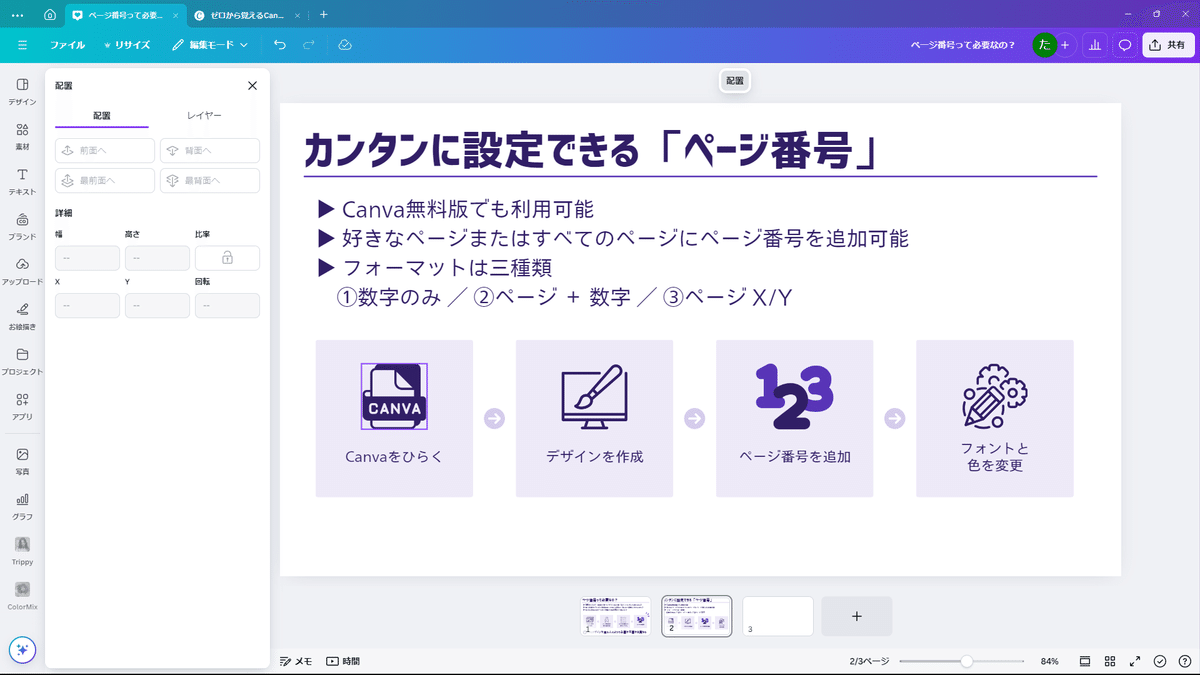
「ページ番号」の使いかたはとってもカンタン!
STEP.1:Canvaをひらく
STEP.2:デザインを作成
STEP.3 ページ番号を追加
STEP.4 フォントと色を変更して完成
なお、ページ番号機能は無料版でもPro版でもどちらでも利用可能です。
STEP.1:Canvaをひらく

まずはCanvaをひらきましょう。
※Webブラウザでもアプリでも、どちらでも利用可能でした
STEP.2:デザインを作成

お好きなデザインを作成しましょう。
今回の記事では、記事内で使用している説明用図解のパターンってことで!
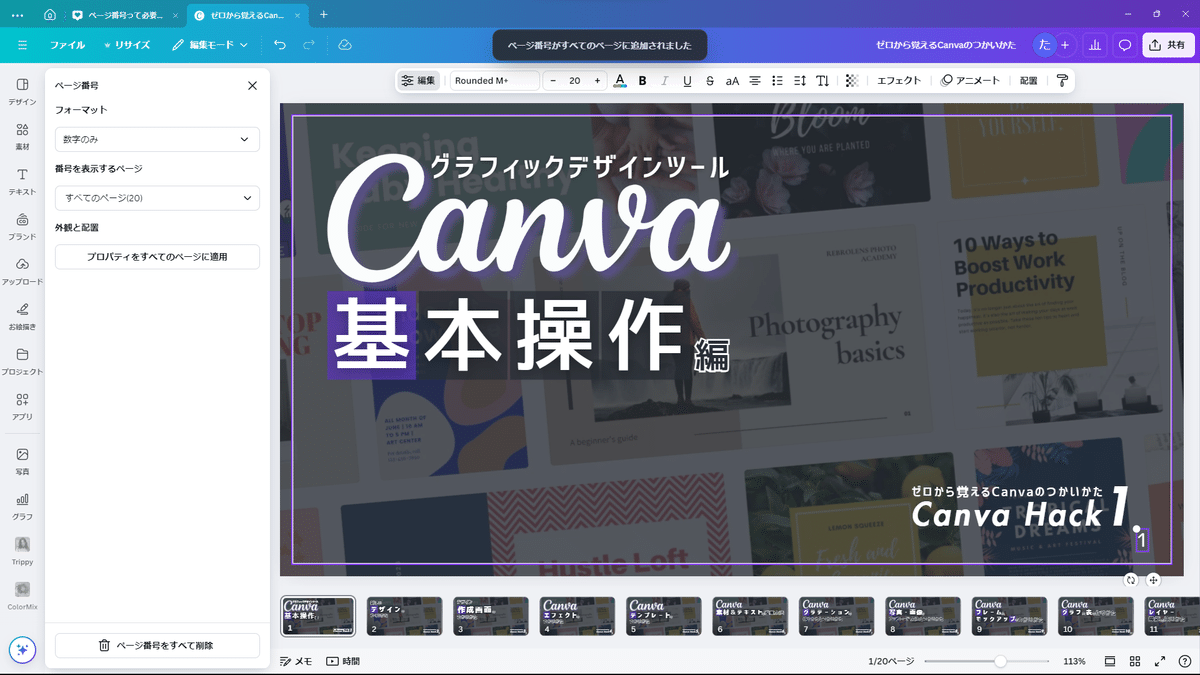
STEP.3 ページ番号を追加

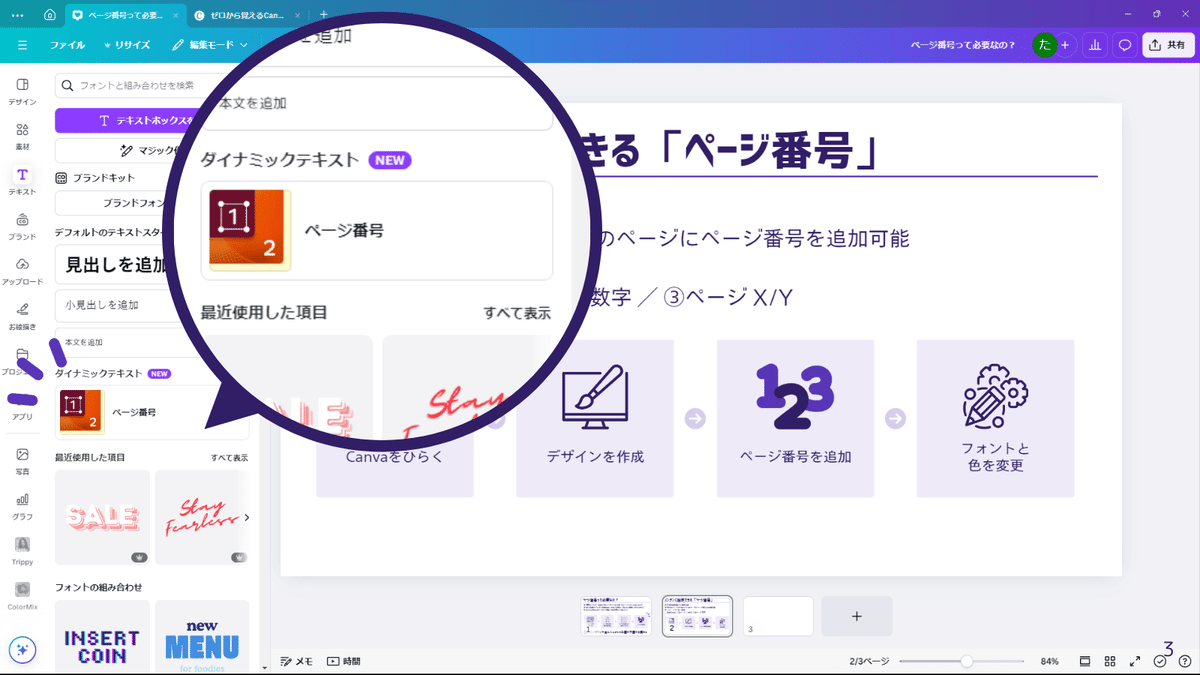
ページ番号は左メニューバーの「テキスト」のなかにあります。
(なんでココなのか……一応テキストという分類なんでしょう)
左メニューバー「テキスト」を選択
「ページ番号」を押す
⇩

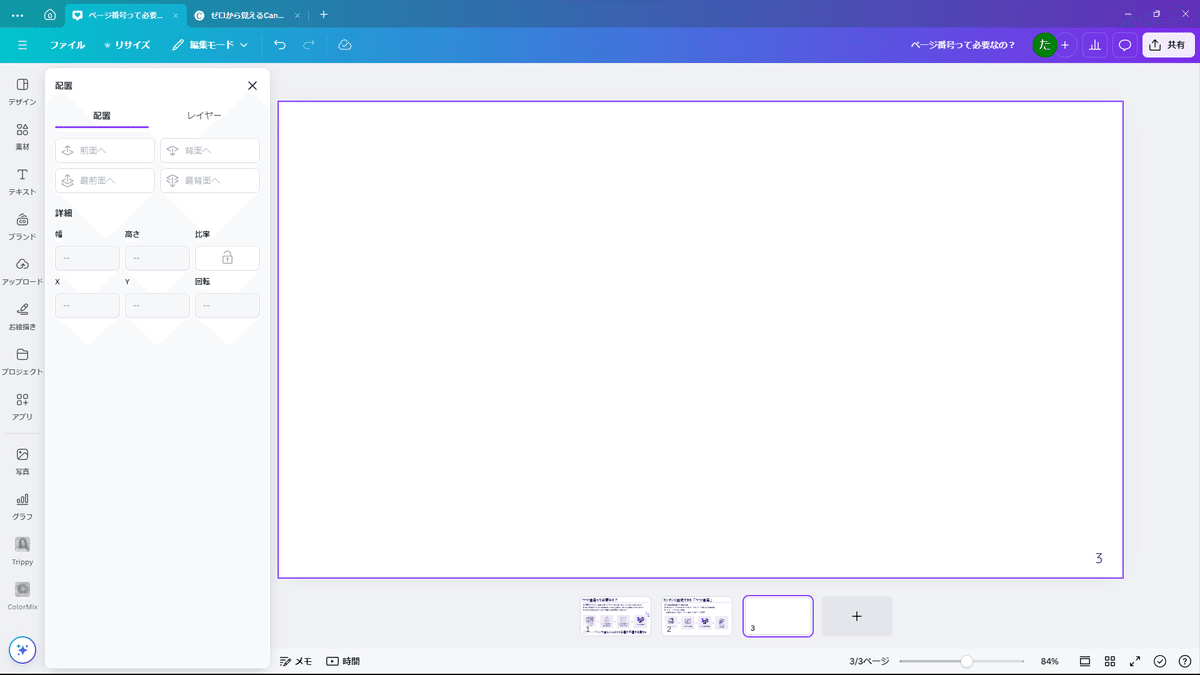
小さくて見えにくいですが、デザインの右下にページ番号が追加されました。
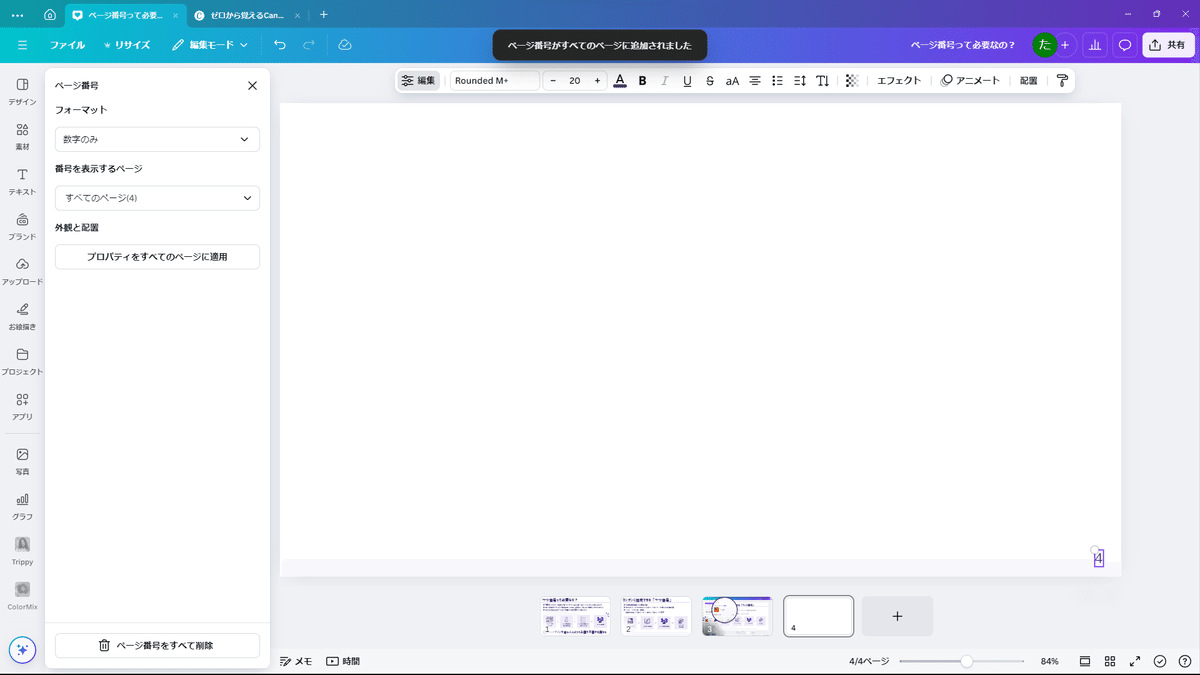
デフォルトでは「すべてのページに番号が振られる」仕様。
左のメニューボックスで「フォーマット」と「どのページに入れるのか」の設定が可能です。
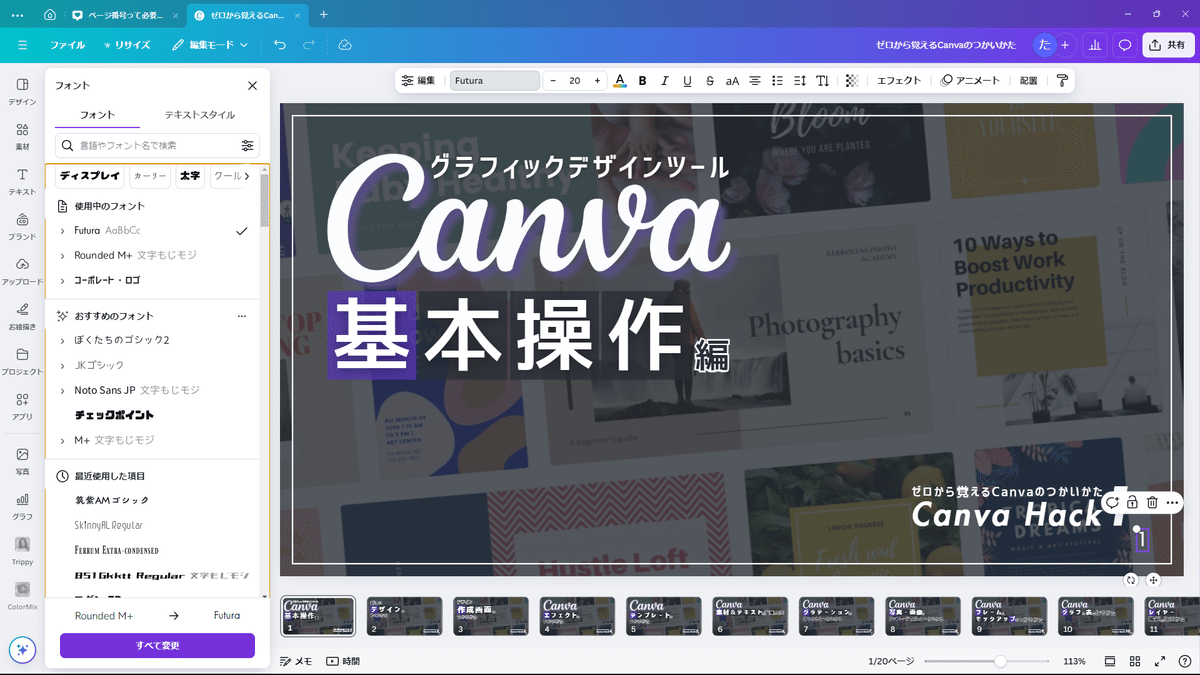
STEP.4 フォントと色を変更して完成

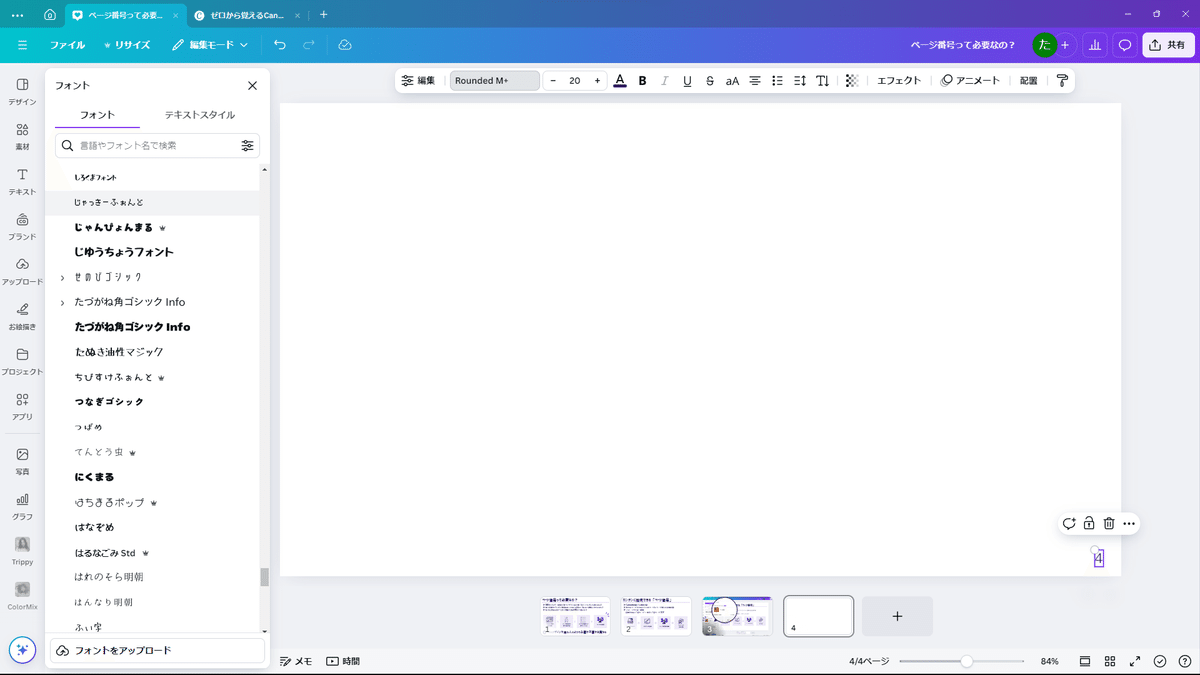
それぞれのページに追加された「ページ番号」は、テキストとして設置されます。
フォントやフォントカラーの変更については、通常のテキストを変更する方法とおなじです。
ページ番号を使う際のチョットしたコツ

実際に使ってみて気が付いたことというか、チョットしたコツを2つ紹介しておきます。
ページ番号を振る場合は「最初」に振っておく
色とフォントは最後に一括変更
コツ1:ページ番号を振る場合は「最初」に振っておく

デザインを完成させてからページ番号を振ると、どうしても「位置調整」をしないといけない場面が出てきます。
ほかのフォントとかぶってしまった……
ほかの素材とかぶってしまった……
場所がイマイチ……
あとからページ番号の「位置」を調整するのは、罰ゲーム的にしんどいです。(数十ページ・100ページ超えとか、もはやただの罰ゲームです)
そうならないように、ページ番号を振る場合は「デザイン作成前の無地状態」のところでページ番号だけ振っておきましょう!
そうすることで、ページ番号を避けてデザインを作れるのでやり直しや修正が減り、全体の作業時間を短くできます!
コツ2:色とフォントは最後に一括変更

すべてのページに振られた番号は「テキスト」です。
ということは……「一括変更」が使えます。
Canvaをひらく
無地状態の画面でテキストから「ページ番号」を押す
すべてのページにページ番号を振る
デザインを作成する
最後にページ番号のテキストと色を一括変更
こうすることで、1ページずつフォントや色を変更しなくて済むので、作業時間短縮につながります!
まとめ

ということで、今回のまとめです。
Canvaの新機能に「ページ番号」がキタ!
無料版でもPro版でもどちらでも利用可能
Webブラウザ版でもアプリ版でも利用可能
ページ番号は左メニューバーの「テキスト」のなかにある
設置される場所が決まっているので無地状態のところで設置する
それからデザインを作成する
最後にフォントと色を一括で変更する
プレゼン資料や書籍を作成する際には重宝する機能だと思うので、ぜひ使ってみてください!
最後までお付き合いいただき、ありがとうございました。
いいなと思ったら応援しよう!