【ゼロから覚えるCanva 08】写真・画像のアップロード方法とつかいかた
「ゼロから覚えるCanvaのつかいかた」
8回目は、写真・画像のアップロード方法とつかいかたです。
Canvaは無料版でも数多くの素材や画像がつかえますが、物足りなさを感じてしまう場面があります。
また、ブログやSNS投稿などでは「統一性」を出したいとか、自分で撮影した写真をつかいたいという人もいることでしょう。
Canvaで検索してそのときどきで出てくる素材だけでは、足りなかったり統一性が出なかったりします。
ということで今回は、自分で撮影した写真やほかのサイトでダウンロードした画像をアップロードする方法と、つかいかたについて説明していきます。
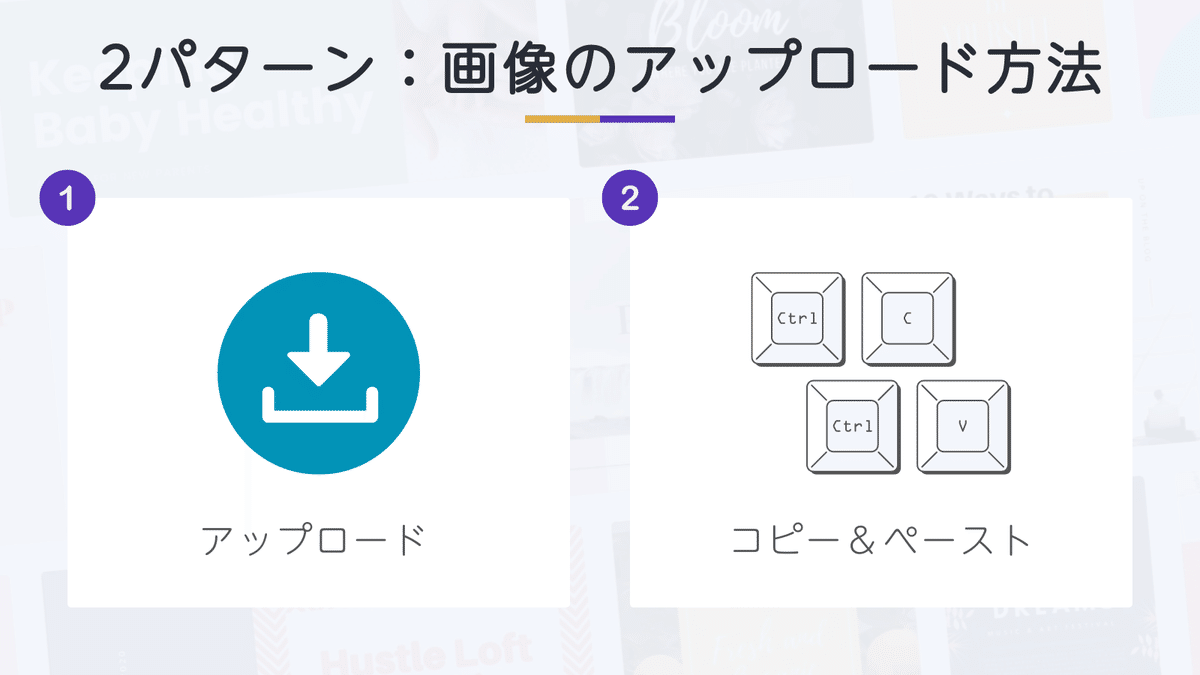
【2パターンあり】画像のアップロード方法

まずはパソコン版からの説明ですが、ダウンロードフォルダから画像をアップロードする方法と、画像をコピペする2パターンのやりかたがあります。
どちらもカンタンなので、自分にとってやりやすい方法でアップロードしてもらえれば良いかと思います。
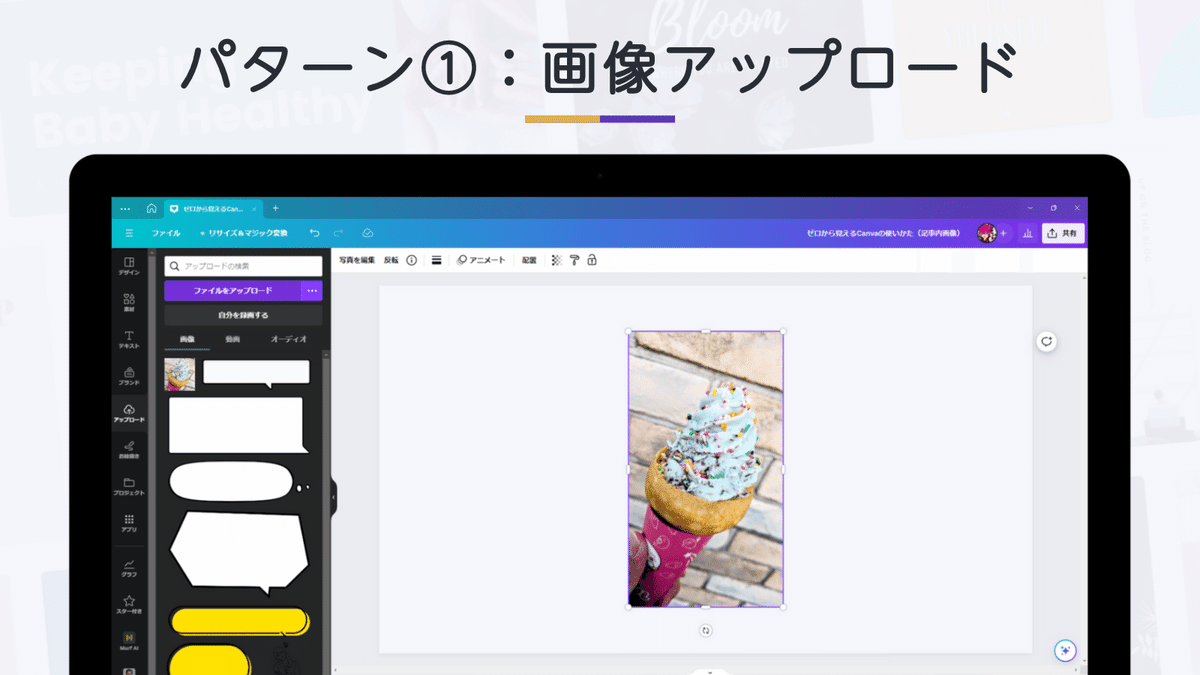
パターン①:画像をアップロードする方法

Canvaをひらく
好きなデザインサイズを選択
編集画面を立ち上げる
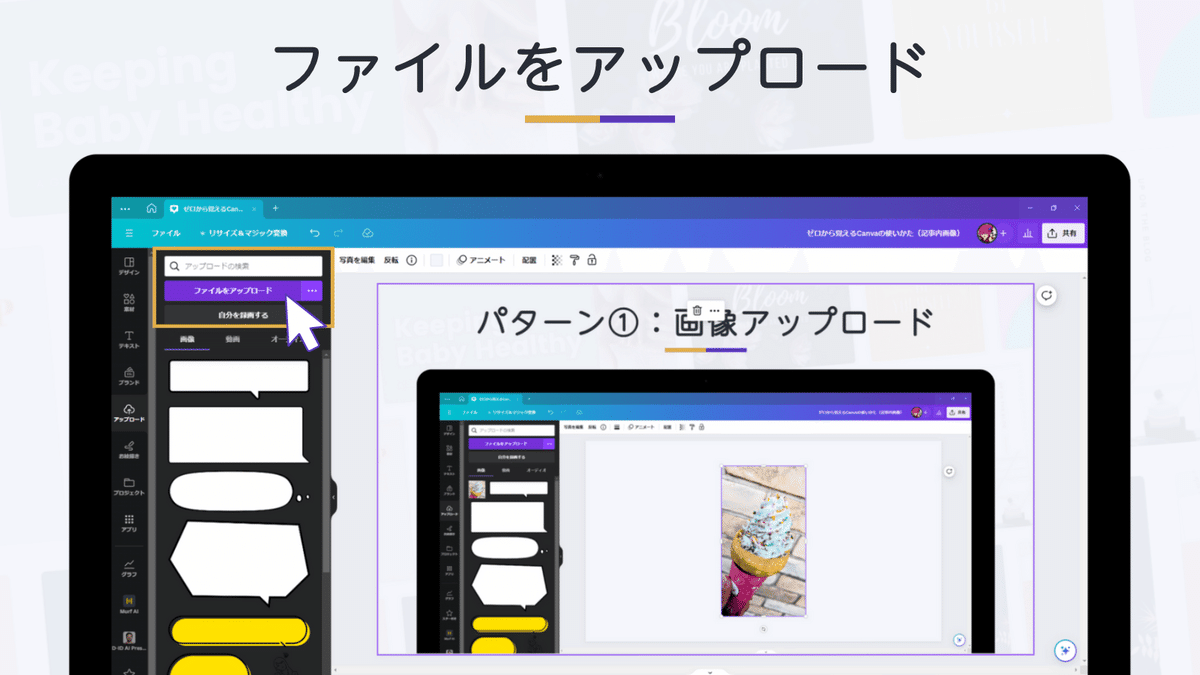
左メニューバー「アップロード」を押す

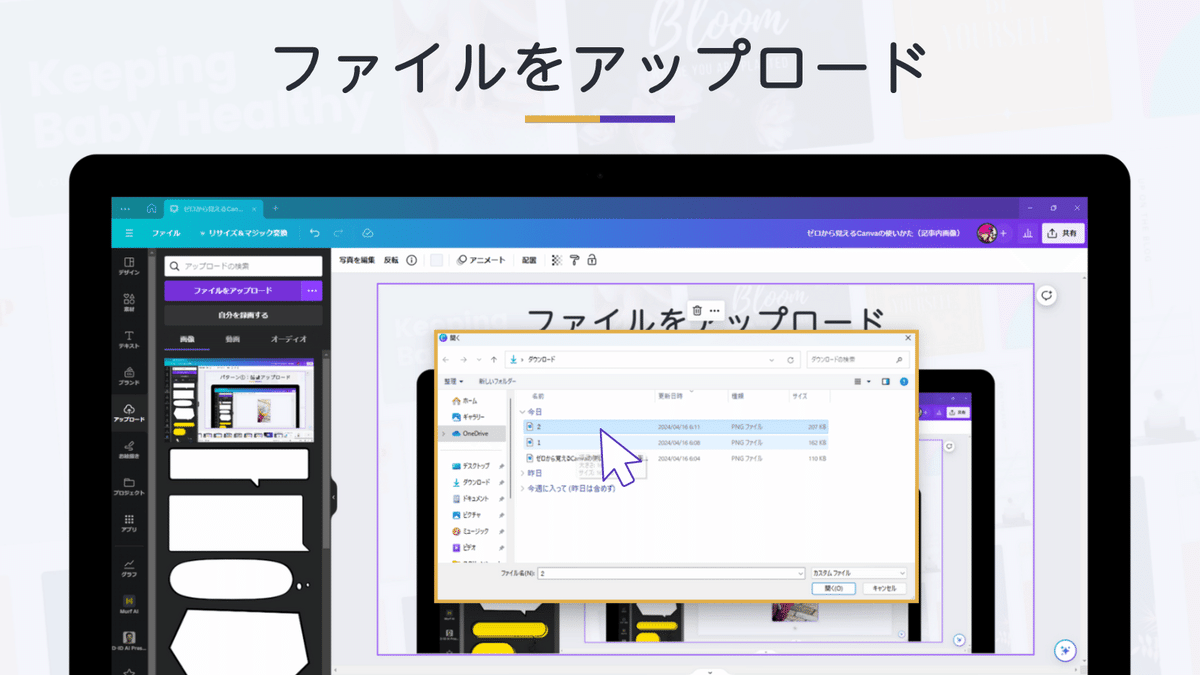
メニューボックス上部「ファイルをアップロード」を押す

ファイルフォルダが表示
アップロードしたい画像を選択
「開く」を押す

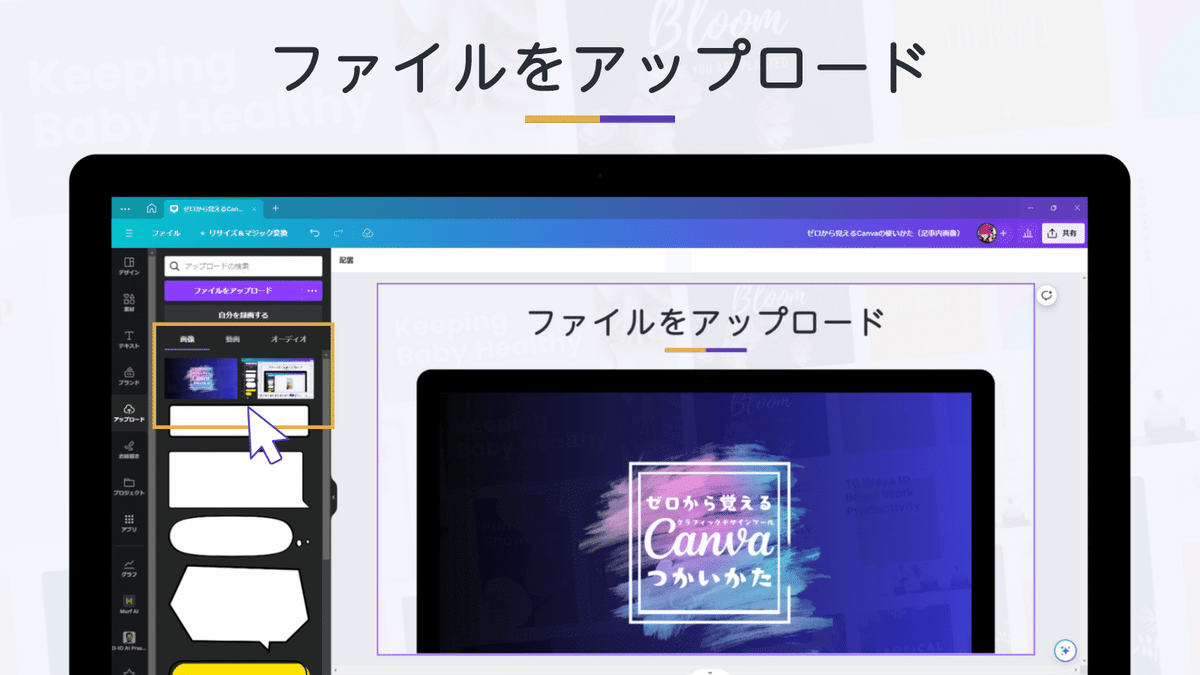
左のメニューボックスのなかに選択した画像が入れば、画像のアップロードは完了です。
素材とおなじようにアップロードした画像を選択すれば、編集画面に配置できます。
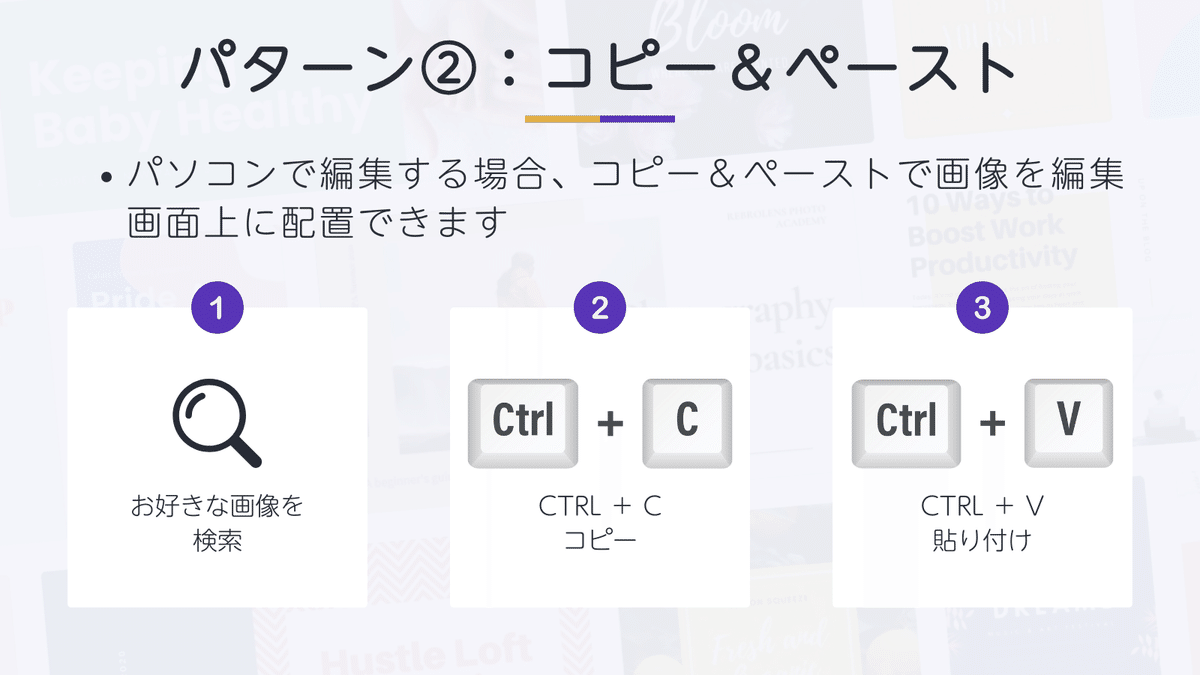
パターン②:コピー&ペースト

パソコンでデザインを編集する場合、ExcelやWordでよく使う「コピー&ペースト」で好きな画像を編集画面上に配置できます。

デザインに使用したい画像を検索
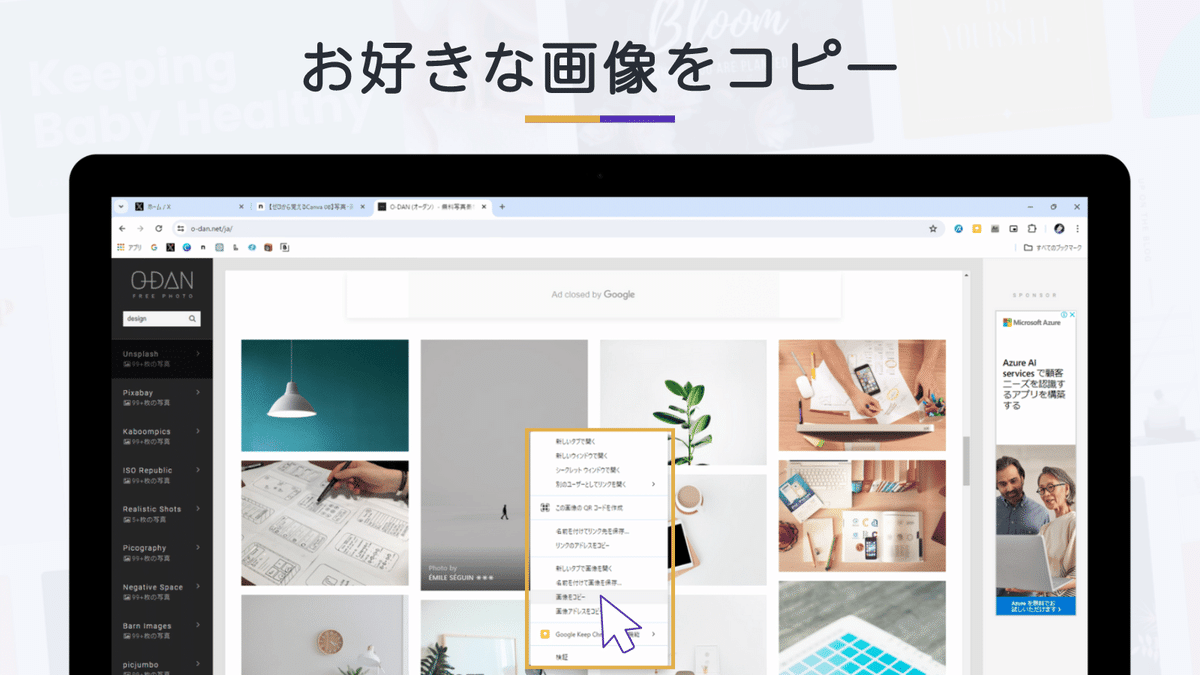
お好きな画像を見つける
見つけた画像にカーソルを合わせて「右クリック」
「画像をコピー」を押す

Canvaの編集画面に戻る
「CTRL + V」を押して貼り付け
Canvaの編集画面上で「右クリック」→「貼り付け」でもOKです!
これで編集画面上にさきほどコピーした画像が貼りつきます。

編集画面に反映した画像を使って、お好きなデザインを作っていきましょう!!
画像はWebサイト上でコピーするだけでなく、自分の画像フォルダからコピーすれば、自分で撮影した画像をデザインに使用できます。
スマホでのアップロード方法

つぎは、スマホでのアップロード方法。
スマホ版のCanvaをひらく
作成したいデザインサイズを選択
編集画面を立ち上げる
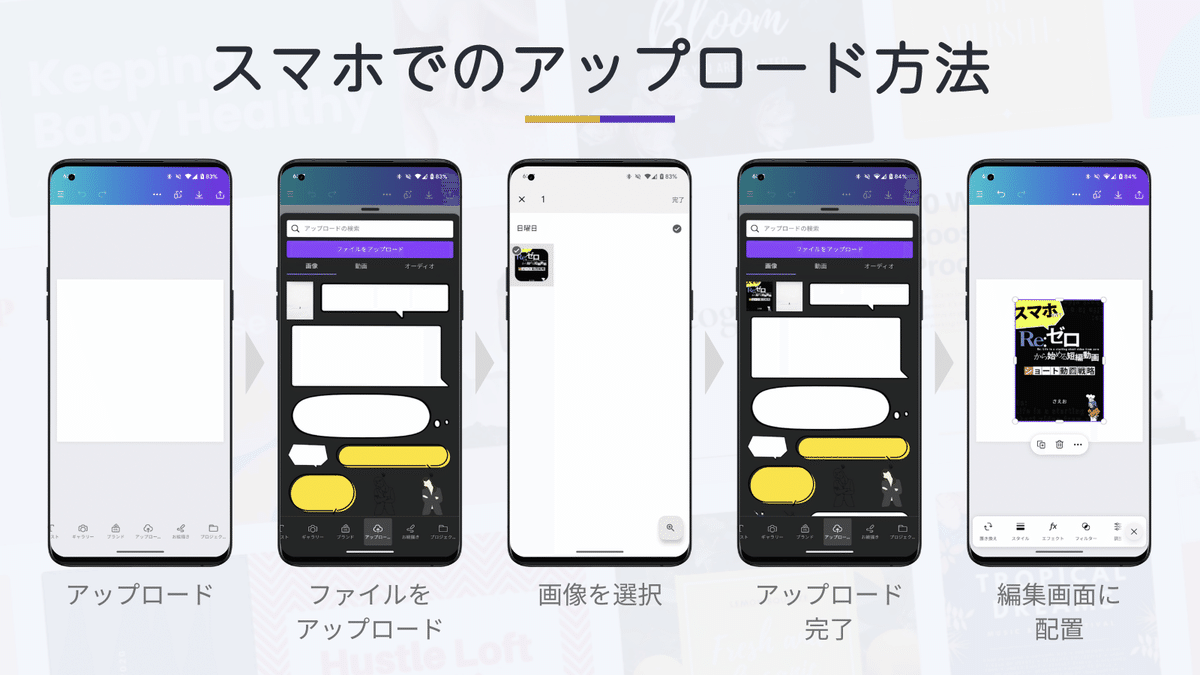
画面下の「アップロード」をタップ
「ファイルをアップロード」をタップ
アップロードしたい画像を選択し「完了」をタップ
フォルダに格納されたらアップロード完了
アップロードした画像選択で編集画面に反映
おなじアカウントであれば、スマホ/パソコンどちらかでアップロードした画像はリアルタイムで反映します。
スキマ時間にスマホで画像をアップロードしておくと、パソコンで編集するときのアップロード時間を節約できます!
アップロードした画像のつかいかた

左のメニューボックスにアップロードした画像は、素材とおなじように使用できます。
ひとつ注意点として「写真はデータ量が重い」ということだけは、覚えておきましょう。
たくさんの写真や画像をアップロードして、そのまま放置しておくとCanvaにたくさんのデータが保存されることになります。
編集画面をひらくたびに、たくさんの画像データを展開(メニューボックス内に)するとレスポンスが低下します。

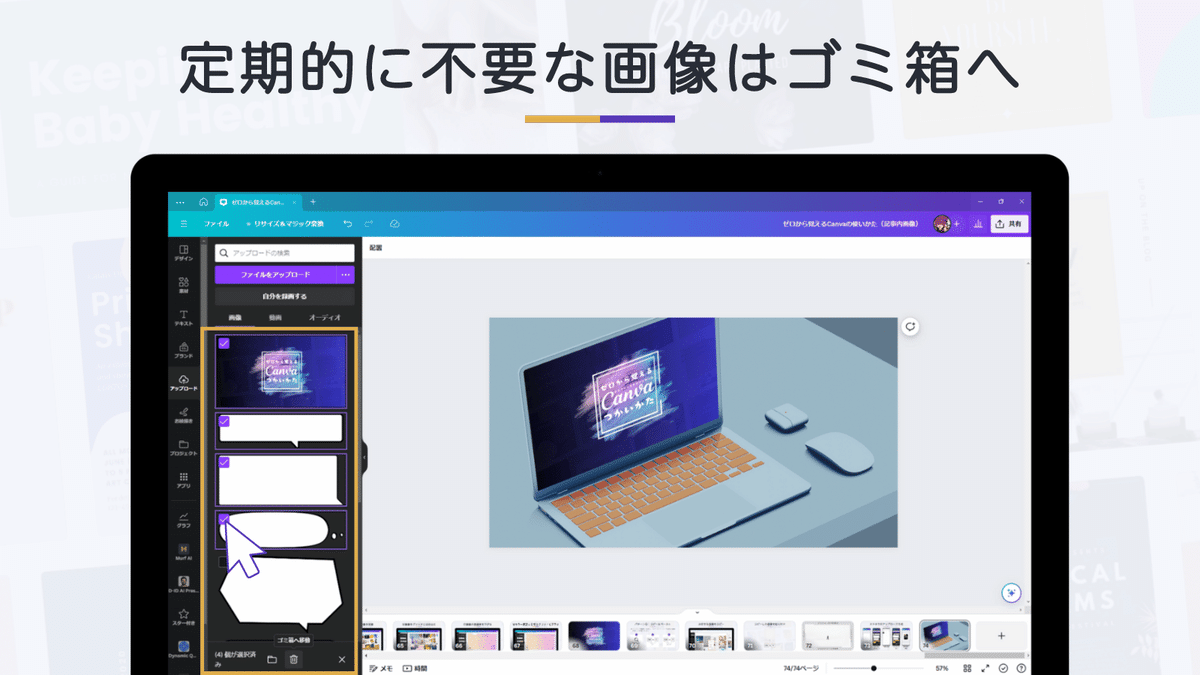
アップロードした画像のなかで「もう使わないかな」と思う画像は、どんどん消していきましょう。
「また使うときがあるかも?」と思う画像があったとしても、しばらく使わないのであれば消しちゃったほうが良いです。
使うときに再度ダウンロードしてアップロードすればOK!
アップロードフォルダは、良く使う画像やイラストだけにしておくとレスポンスが低下しないので、不要な画像は定期的にゴミ箱へ入れることをおすすめします。
Canvaに使いたい画像がないときは……

自分で撮影した画像もない……
Canvaにも気に入った画像がない……
英語で検索しても良いのが出てこない……
そんなときは「O-DAN」を使ってみてください。
多数のフリー画像を扱っているサイトなので、もしかしたら気に入る画像が見つかるかもしれません。
まとめ

ということで、今回のまとめです。
画像のアップロード方法は2パターン
アップロードボタンからアップロードする方法
コピペでアップロードする方法
スマホでもアップロード可能
アップロードした画像は
通常の素材とおなじように利用可能
Canvaにつかいたい画像がないときは
フリー画像サイトを使ってみよう!
そんな感じです。
最後までお読みいただき、ありがとうございました。
\ Canva そのほかの記事 /
\ Canvaの電子書籍はコチラ /
いいなと思ったら応援しよう!