【ゼロから覚えるCanva 11】レイヤー機能の使いかた
「ゼロから覚えるCanvaのつかいかた」
11回目は、レイヤー機能の使いかたです。
Canvaを使っていると……
✓ 動かしたい素材が動かせない
✓ 背面にいってしまった素材やテキストを動かしたい
✓ 前面にある素材をひとつ後ろ(背面)に移動したい
のに……
「それじゃない!」素材を選択してしまい、動かしたい素材が動かせないなんてことがよくあります。
こんなときに活躍するのが「レイヤー機能」。
とても便利な機能なので、ぜひ覚えて使いこなしてください!
レイヤーとは……

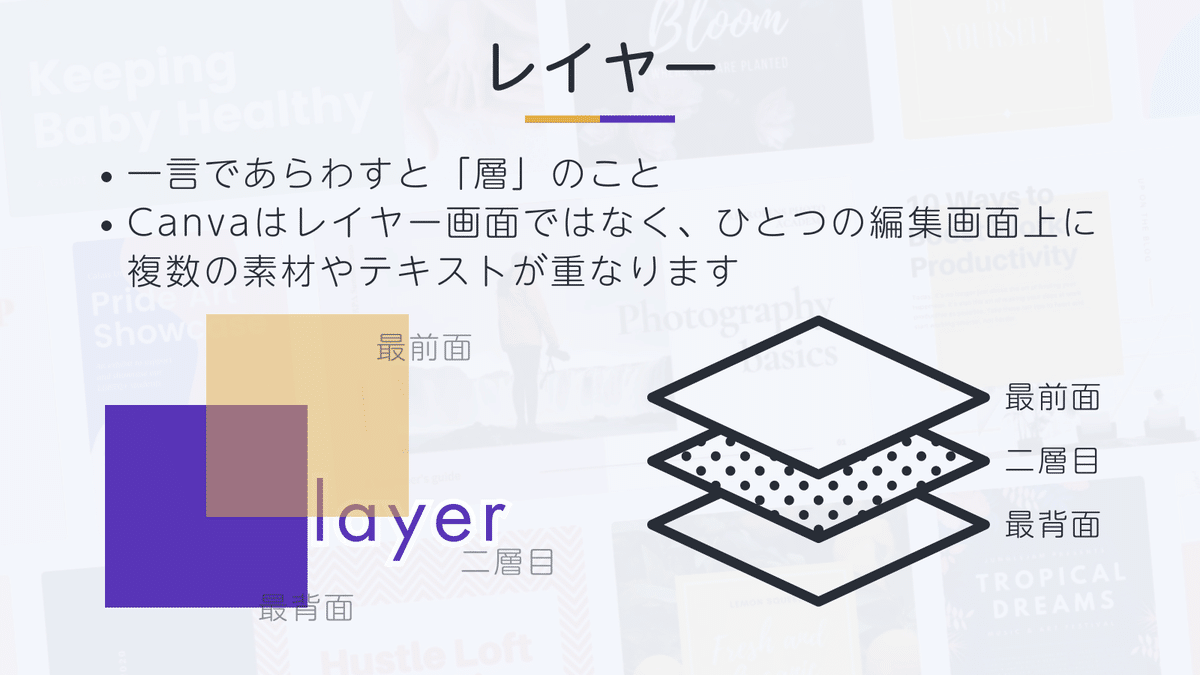
「レイヤー」とは、一言であらわすと「層」のことです。
お絵描きアプリやお絵描きツールを使ったことがある人はわかるかもしれませんが、Canvaにはレイヤー調整機能がありません。
それぞれのレイヤー(層)にイラストやテキストを配置するのではなく、ひとつの編集画面上に複数の素材やテキストが配置される仕組みです。

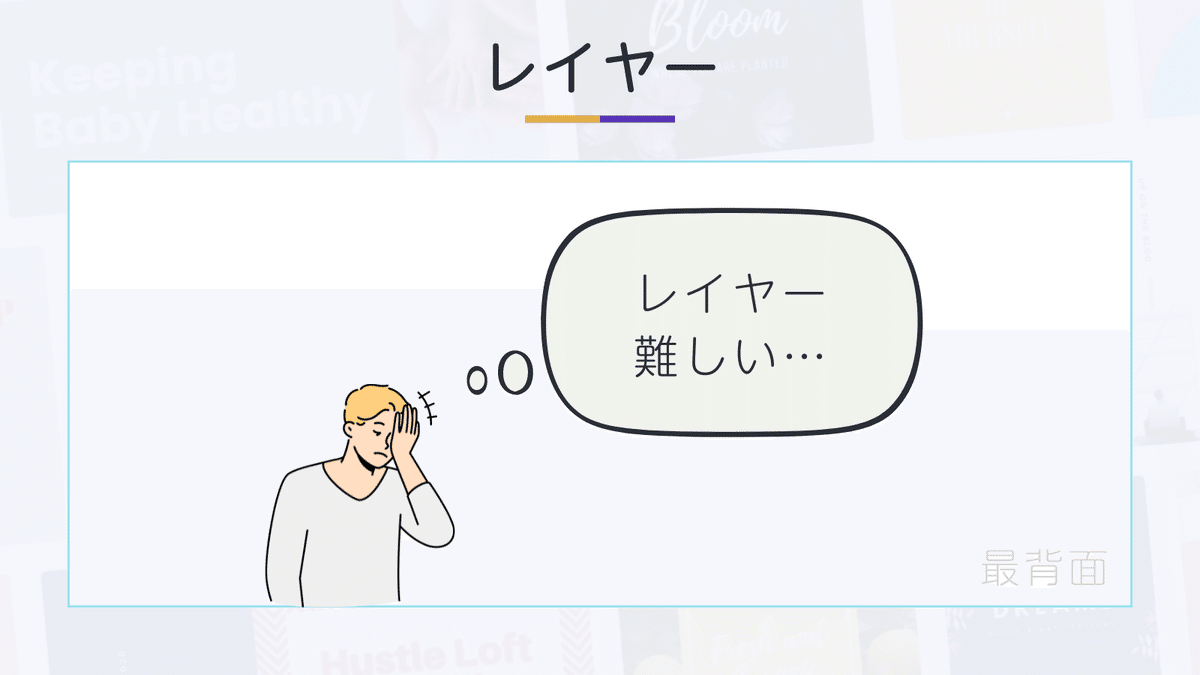
上の画像を見てください。
レイヤーの状況を最背面から文字で書き出すと……
最前面 → テキスト「レイヤー難しい」
前から二番目 → 吹き出し
前から三番目 → 男性のイラスト
最背面 → 白の背景
といったカタチで、4つの層が重なり合ってひとつのデザインが出来上がっています。

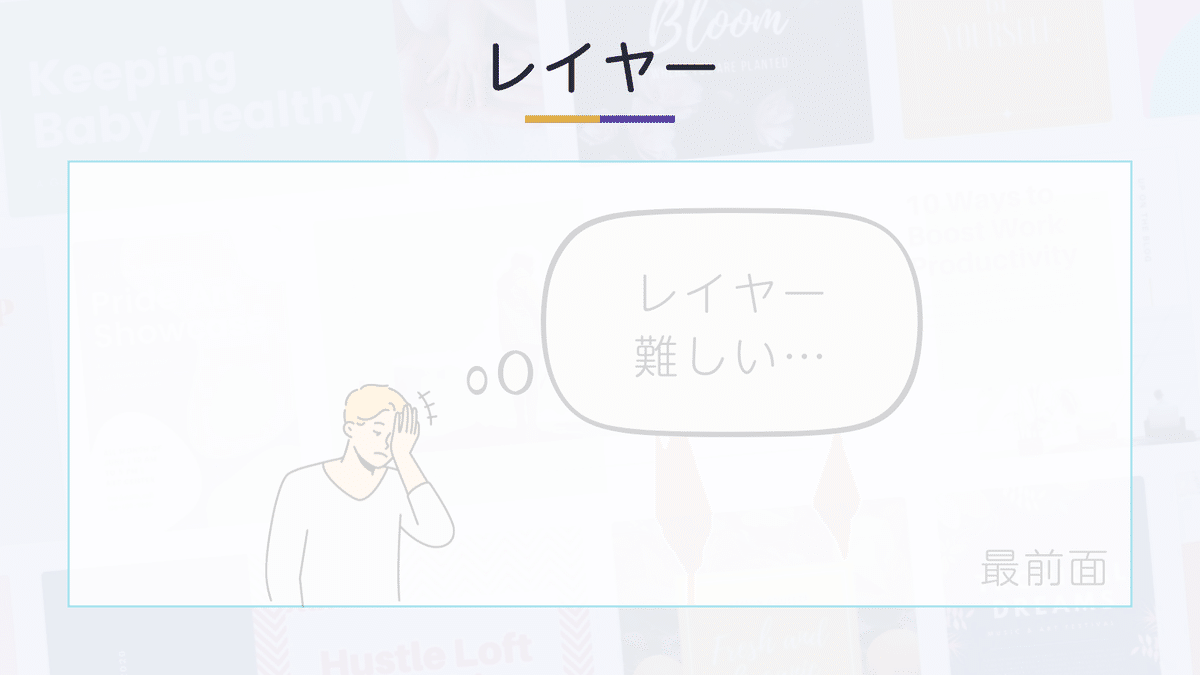
レイヤー(層)の並び順を間違えてしまうと、最背面に配置したい白背景が最前面(一番手前)にきてしまいます。
そうすると……
背景画像が前面にきてしまうため、イラストやテキストが隠れてしまいます。(わかりやすいように白背景を少し透かしています)

見やすいように素材やテキストを配置する機能が「レイヤー機能」です。
「配置」といっても、上下左右の配置ではなく「前後」の配置を調整するのが「レイヤー」です。(すこしややこしいですね……)

素材やテキストが重ならないフラットなデザインであれば、マウス操作で上下左右の配置を調整すればOK。
そうではなく、素材やテキストが重なり合う場合には「レイヤー」による前後の調整が必要になってきます。
前後位置を変更(調整)する方法

編集画面上で素材やテキストの前後位置を調整する場合、2つの方法があります。
ひとつずつ選択してから前後位置を調整する方法
レイヤー機能を使って調整する方法
シンプルなデザインであれば①を、素材やテキストが多い場合には②を使うと効率よくデザインを作成できます。
どちらも覚えておいて損はないので、この際に覚えて使えるようになってください!
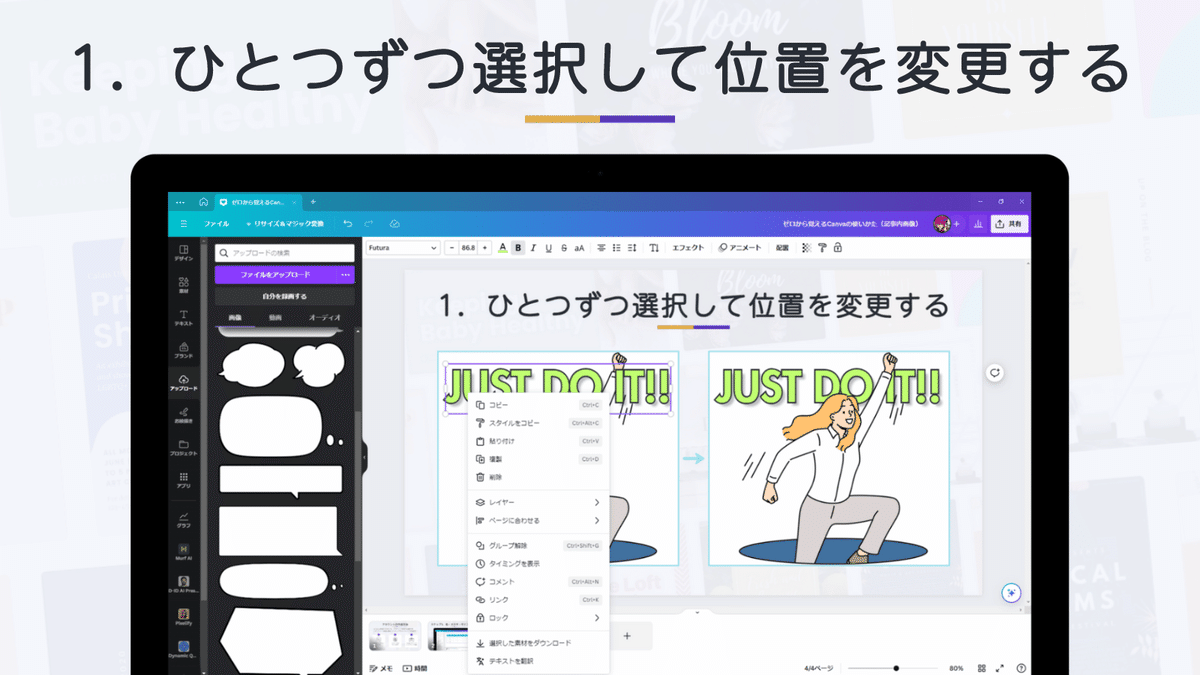
1.ひとつずつ選択してから前後位置を調整する方法

人によるかもしれませんが、わたし自身が前後位置を変更する際によく利用する機能はコチラ側です。
「ひとつひとつの素材を選択してから前後位置を調整する方法」です。

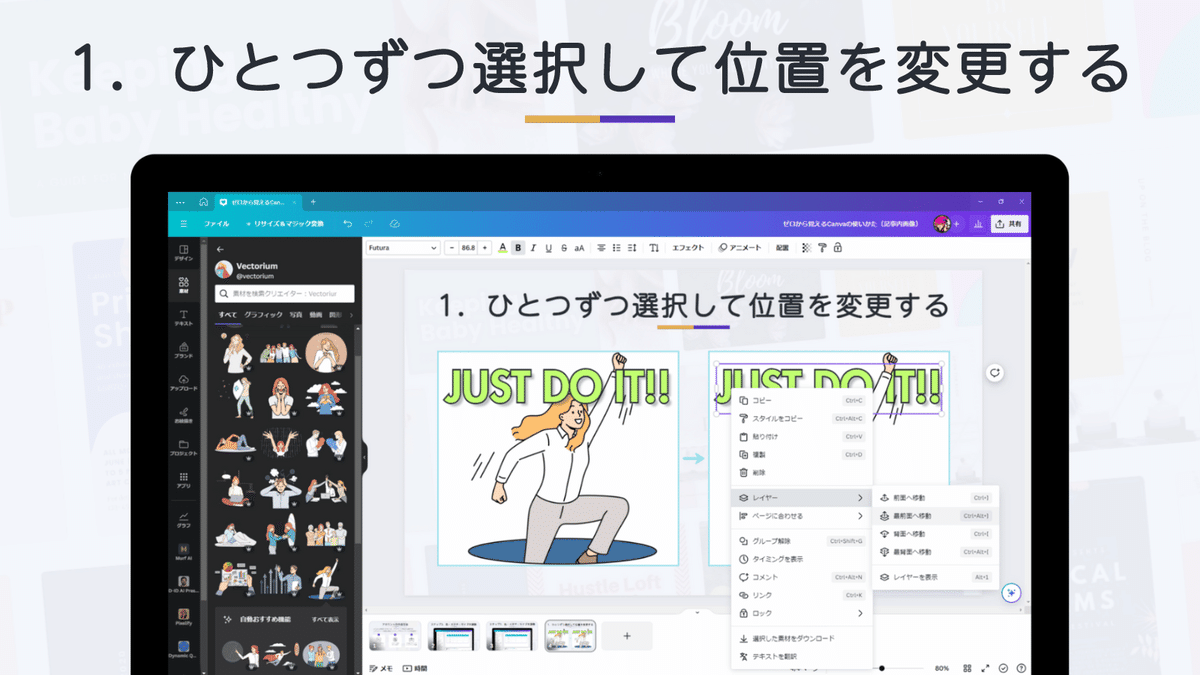
位置変更したい素材を選択して「右クリック」
メニュー画面を表示させる

メニューから「レイヤー」を選択

「背面へ移動」を押す

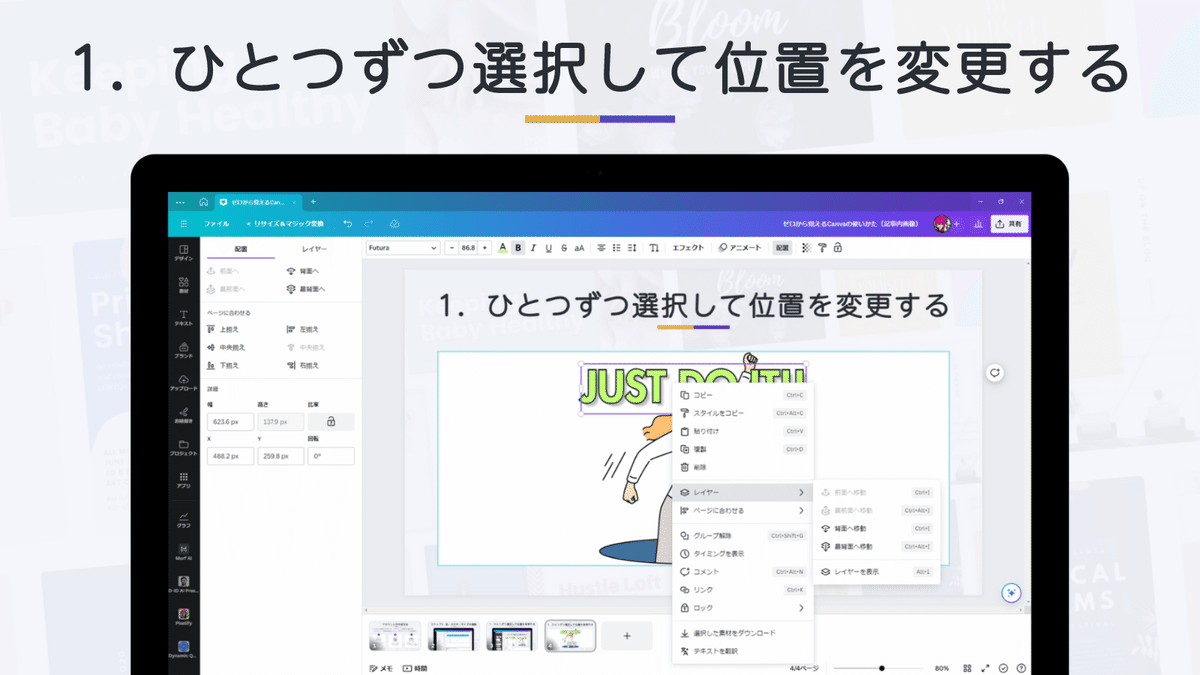
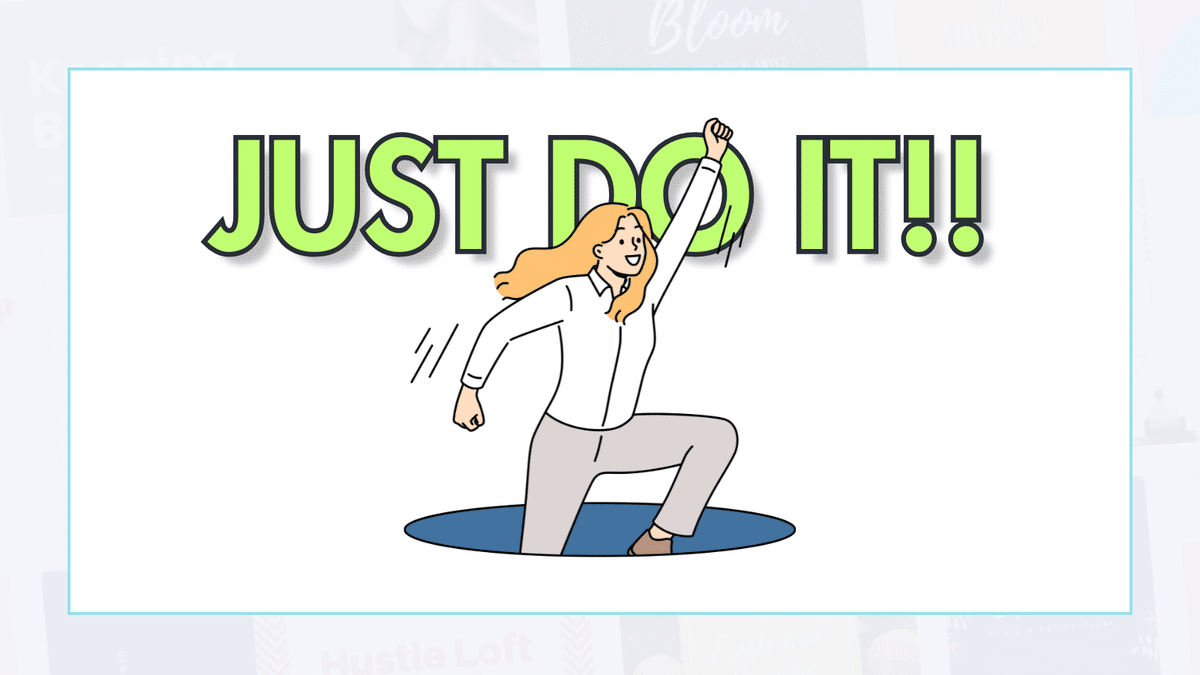
これで、女性のイラストの後ろにテキストが配置されます。
背景画像や素材がある場合に「最背面」に移動させてしまうと、テキストが隠れて見えなくなってしまいます。
そうなってしまったときは……
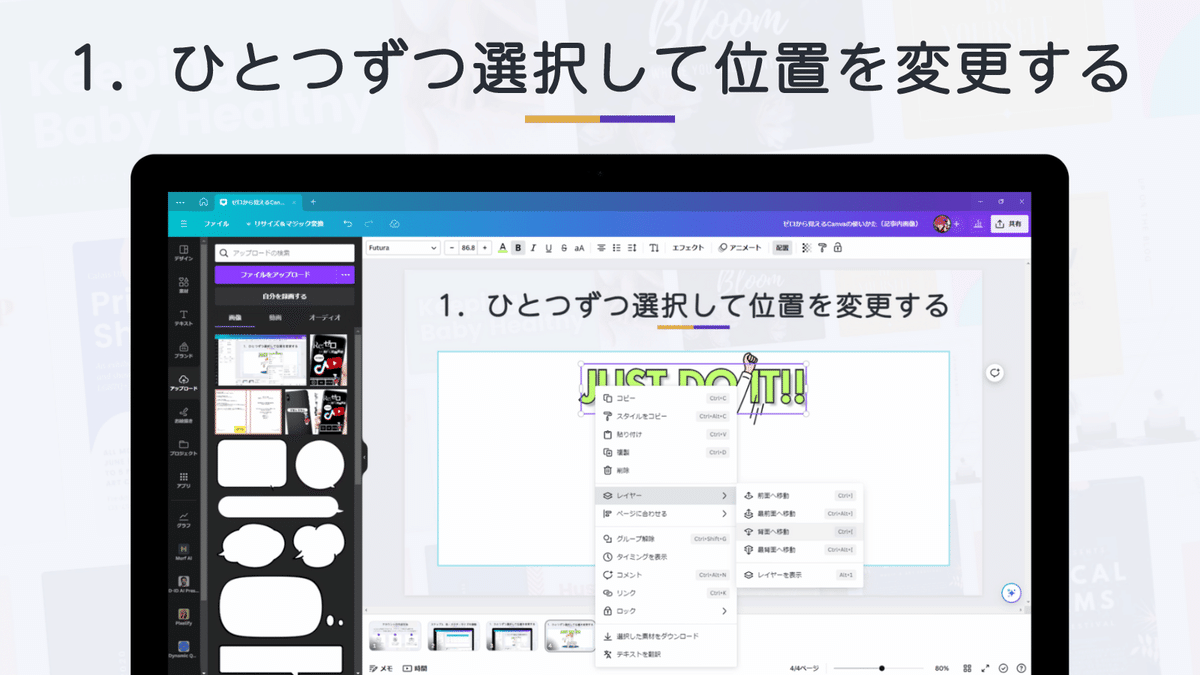
背景にしたい素材を選択して右クリック
メニューのなかから「レイヤー」を選択
「最背面に移動」を押す
これで、背景素材が最背面(一番後ろ)に配置されるので、上の画面のようなレイヤーができあがります。
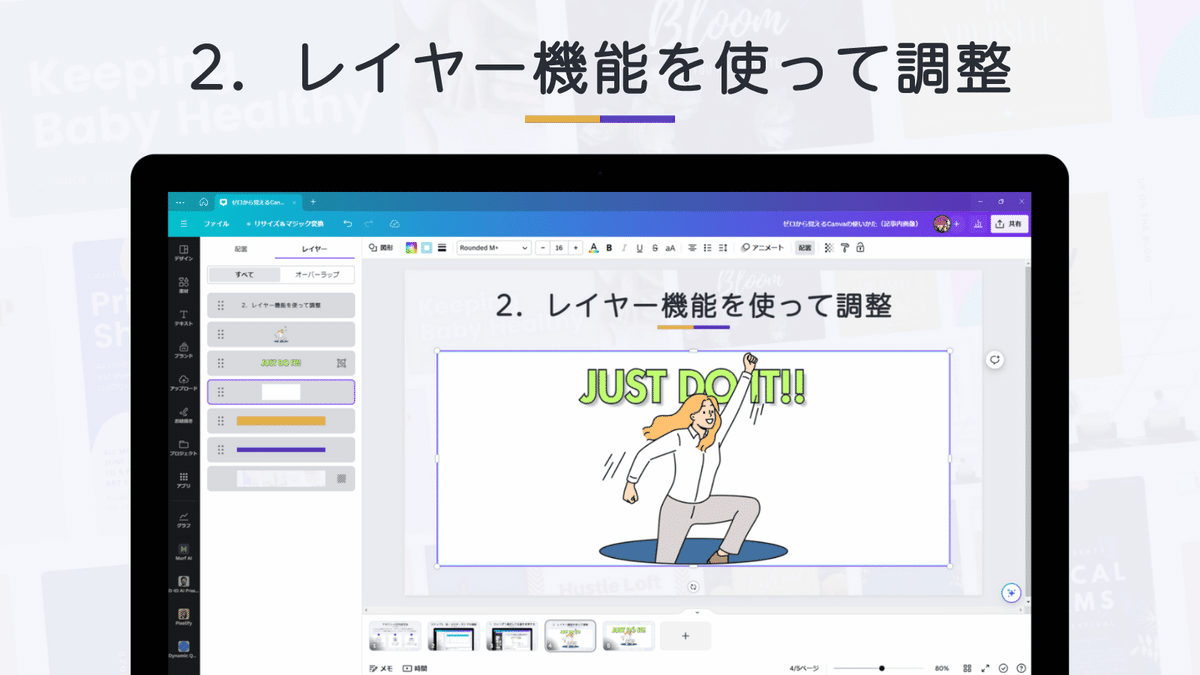
2.レイヤー機能を使って調整する方法

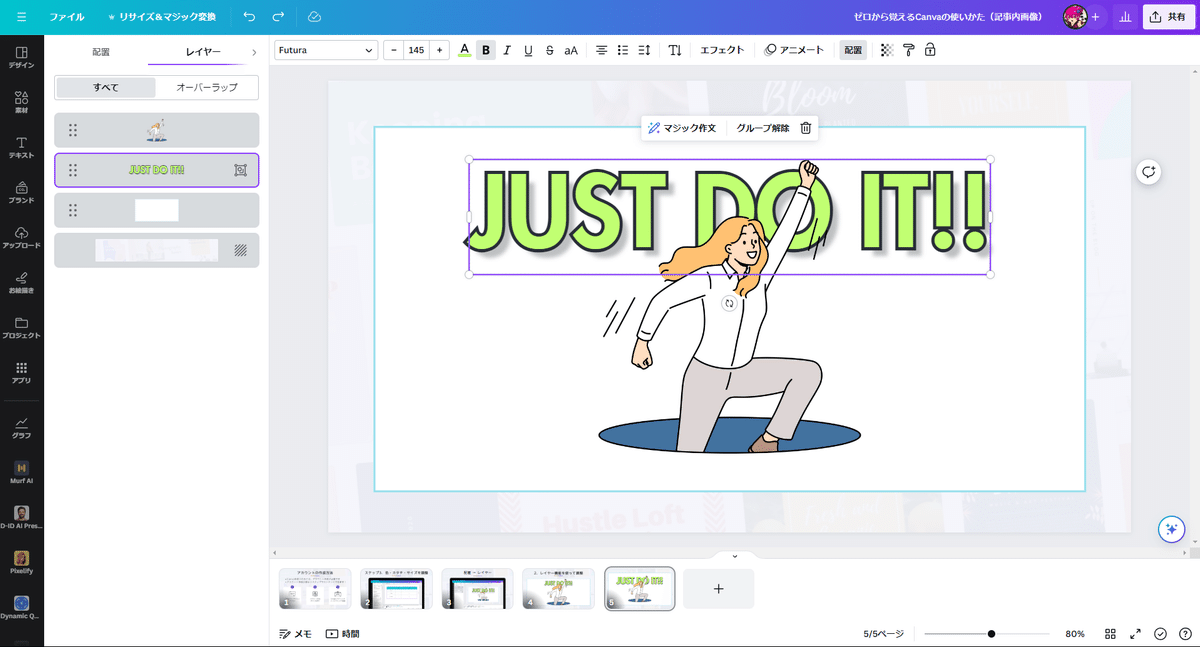
2つ目の方法は、メニューボックスに表示される「レイヤー機能」を使いながら前後位置を調整する方法。

編集画面上の素材かテキストを選択
※なんでもOKです上ツールバー「配置」を押す
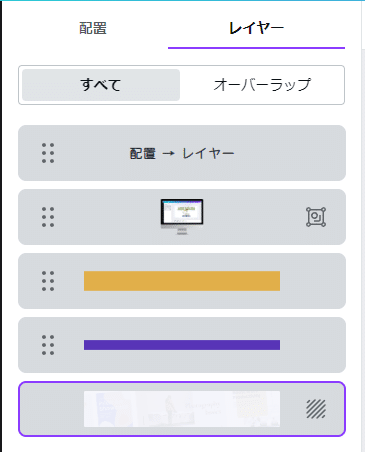
左メニューボックスのタブ「レイヤー」を押す

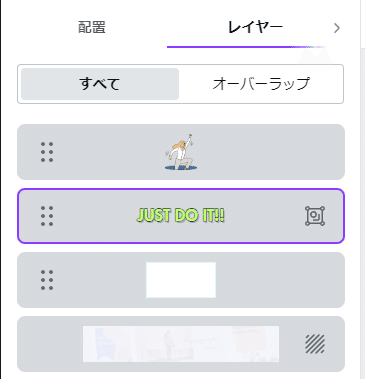
左のメニューボックスにレイヤーが表示されます。
最上段が最前面で、最下段が最背面という「層」になっております。

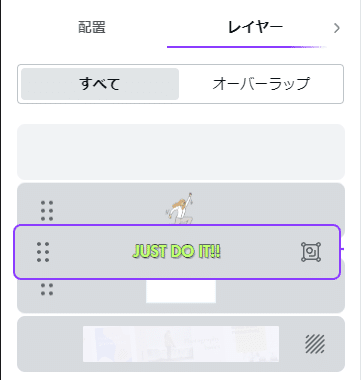
移動したい「層」を掴んで移動することで、層の位置を変更できます。
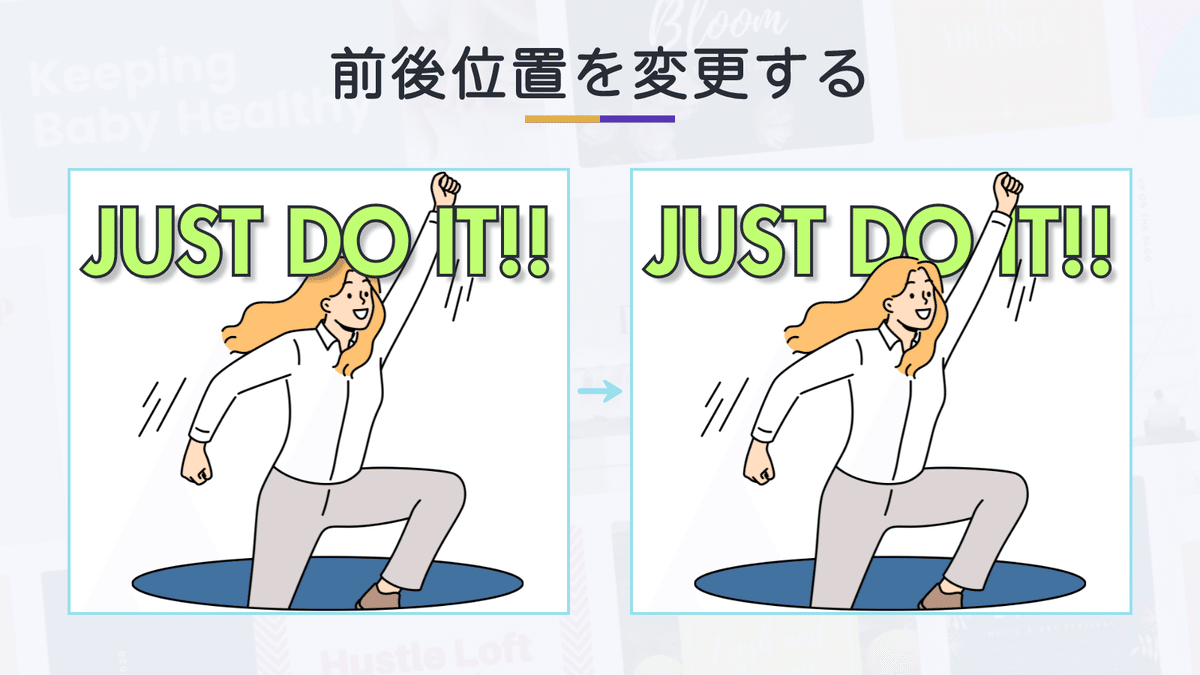
一番上にある「JUST DO IT‼」の層を、ひとつ下に移動してみます。

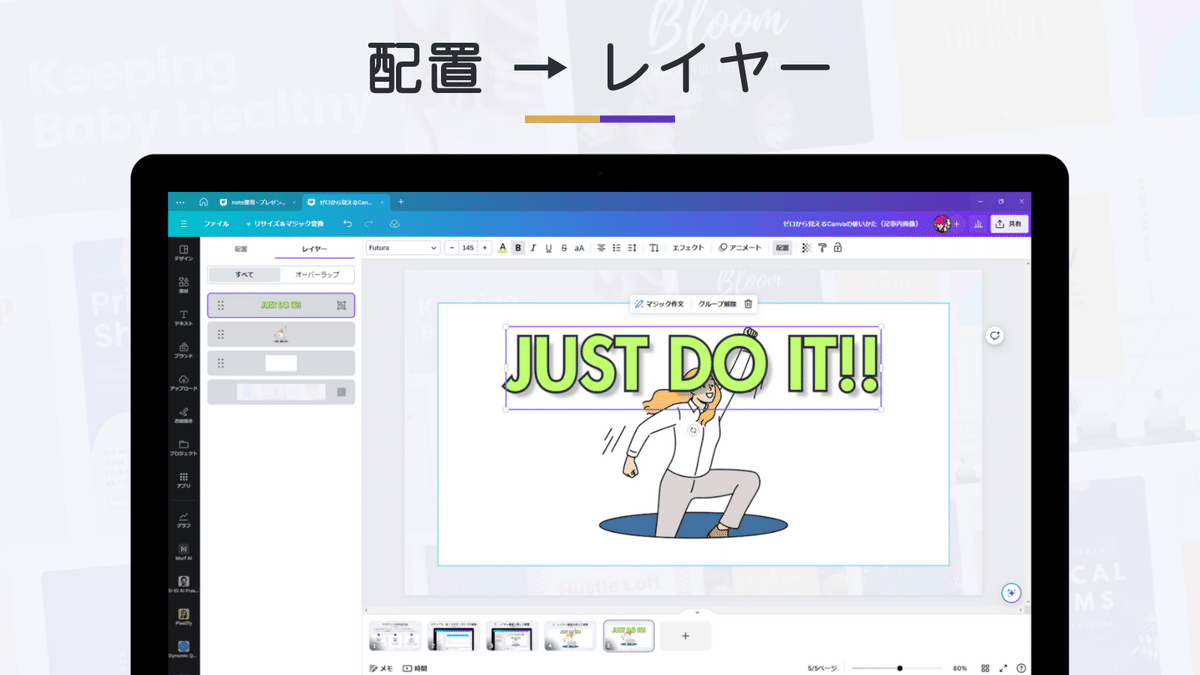
「JUST DO IT‼」の層が、上から二段目に移動されました。

イラストより前面に配置されていたテキスト「JUST DO IT‼」が、イラストの背面に移動できました。
多数の素材やテキストを使用したデザインの場合は、メニューボックス内のレイヤーで調整するほうが効率が良いです。
ぜひ、使いこなしてください!!
まとめ

ということで、今回のまとめです。
上下左右の位置を変更する場合はマウス操作
前後位置を変更する場合は「レイヤー」
レイヤー機能は2パターン
素材をひとつずつ選択して前後位置を変更するパターン
配置 → メニューボックスのレイヤーで変更するパターン
メニューボックスのレイヤーは
視覚的にわかりやすく移動しやすい
調整もカンタンで効率的
どちらも使えると使い分けができて効率的
そんな感じです。
最後までお読みいただき、ありがとうございました。
\ Canva そのほかの記事 /
\ Canvaの電子書籍はコチラ /
いいなと思ったら応援しよう!