【ゼロから覚えるCanva 21】カンタンに配色を決められる便利機能「Color Harmony」
どうも、こんにちは。
「ゼロから覚えるCanvaのつかいかた」
21回目は、デザインの配色をカンタンに決められる機能「Color Harmony(カラーハーモニー)」の使いかたを紹介していきます。
「色選びが苦手……」
「色選びに時間がかかる……」
「配色センスがない……」
そんな人にピッタリの機能だと思いますので、ぜひとも一緒にCanvaを使いながら覚えていきましょう!
配色はむずかしい……

配色って、むずかしくないですか……?
なんとなくいい感じにデキてるのに、なんか色がダサい……
配色に悩みすぎてデザイン作成に時間がかかる……
一ヶ所変えたらほかも気になってしまい、配色沼……
Canvaだけにかぎったことではありませんが「色選び」ってホントに難しいと思います。
わたし自身「配色センスゼロマン」なので、これまで自分で配色を決めることはゼロマン。
毎回毎回「カラーサイト.com」にアクセスして配色を決めておりましたが、ほかサイトにアクセスして配色決めるのって効率的ではないんですよね……。
(Canvaでもカンタンに配色決められるアプリかツールがあればいいのになぁ……)って思ってたら、ありました!
配色の時間が減ると時短につながる

配色ツールやアプリ・サイトを使うことで「色選びの時間が短くなる」メリットがあります。
デザイン作成時の色選びや配色で悩む時間が減るため、デザイン作成全体の作業時間短縮につながります。
Color Harmonyの使いかた

それではココから「Color Harmony」の具体的な使いかたを説明していきます。
難しい操作や複雑な方法はなく、カンタン4STEPです。
STEP.1 Color Harmonyを検索
STEP.2 使いたい色を決める
STEP.3 好きな配色を決める
STEP.4 素材やテキストの色を変更する
STEP.1 Color Harmonyを検索

まずは、新規または途中から作成しているデザインの編集画面をひらきます。
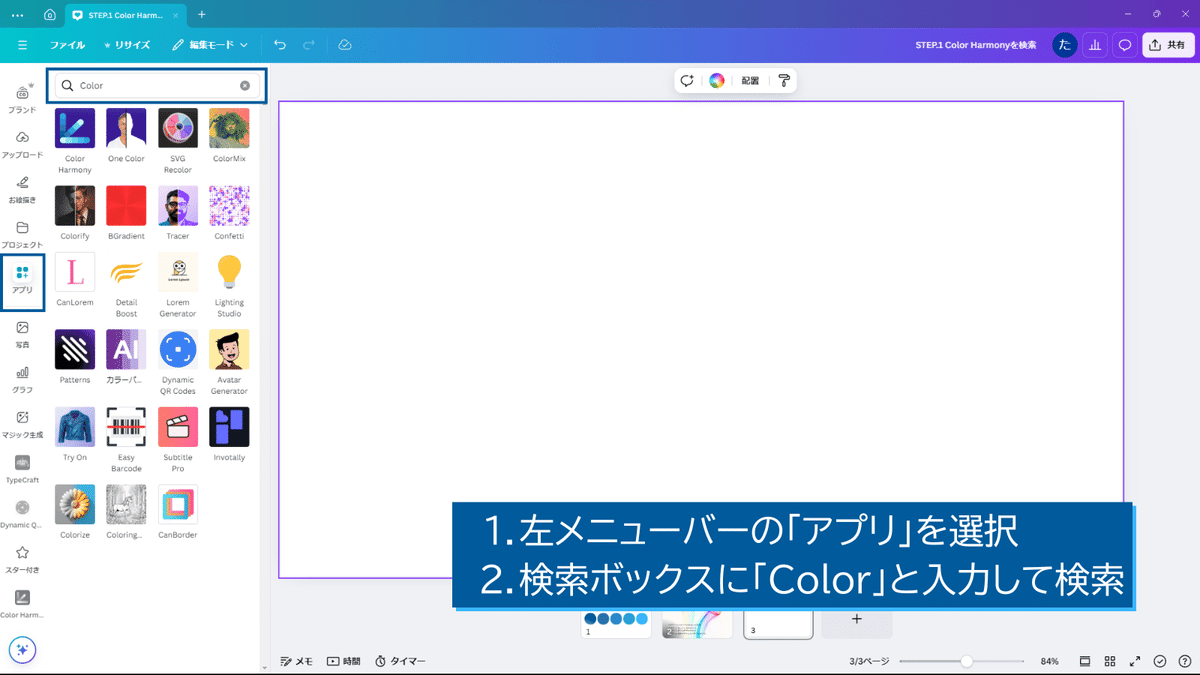
左メニューバーの「アプリ」を選択
左メニューボックス上部の検索ボックスに「Color」と入力して検索

メニューボックスにColorと名がつくアプリが表示されますので「Color Harmony」を見つけて選択します。
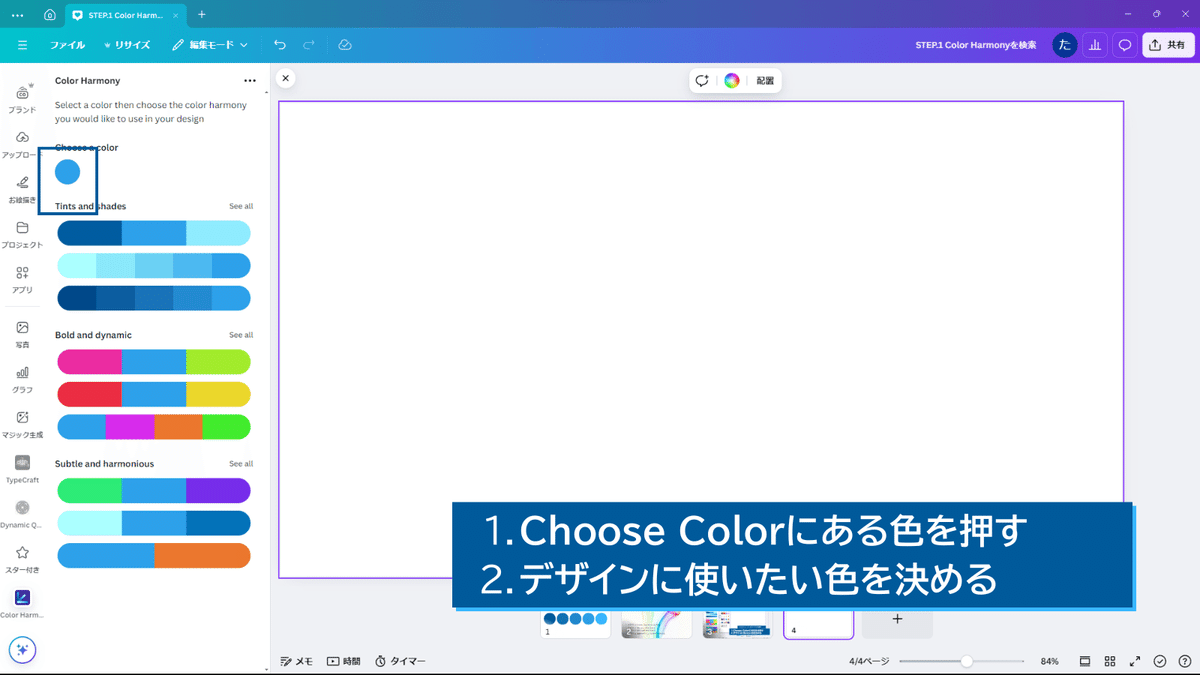
STEP.2 使いたい色を決める

Color Harmonyのプリを選択すると、メニューボックスのなかにColor Harmonyが表示されます。
一番上のカラーボタン「Choose Color」の色を押す
デザインに使いたい色を決める
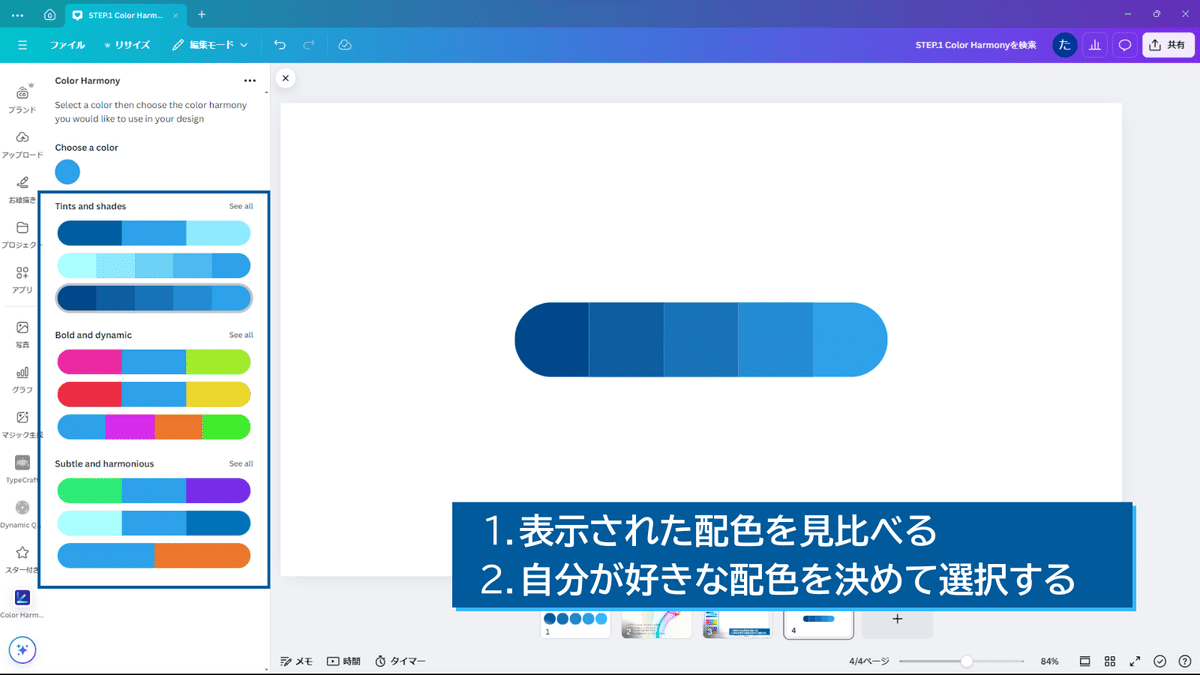
STEP.3 好きな配色を決める

色を決めて選択すると、選択した色を使った配色がメニューボックス内に表示されます。
2~5色の配色が出てきますので、お好きな配色を選んで選択。
選択した配色が編集画面上に反映します。
デザインそのものを選択した配色に変更してくれるといった機能ではなく、あくまでも「配色を教えてくれる」アプリのようです。
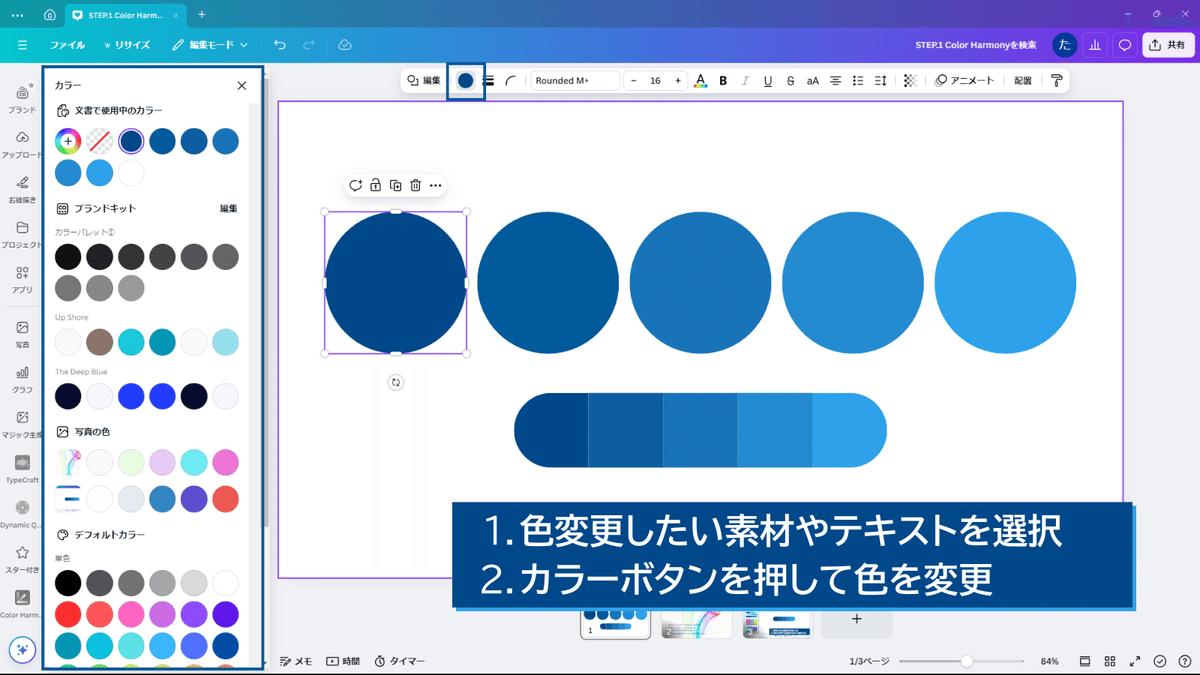
STEP.4 素材やテキストの色を変更する

さきほど選択した配色に使われている色は、ほかの素材やテキストの色を変更する際にメニューボックス内に出てきます。
素材やテキストを色を選択した配色に使われている色に変更すれば、あっという間にデザイン全体の配色は完了です。
デザインを効率よく作成する2つのコツ

Color Harmonyの使いかたを紹介しましたが「効率よく」Color Harmonyを使うコツを2つ紹介します。
カラーパターンページを作ってからデザインを作成
一括変更機能を使う
どちらかの方法で配色することで、デザイン作成にかかる時間をさらに短縮できると思いますので、ぜひ活用してみてください!
コツ①┃カラーパターンページを作ってからデザインを作成

ひとつ目のコツは「配色用のページを作ってからデザインを作成する」方法です。
Canvaは、デザインに使っている色をメニューボックス内に表示してくれる機能があるので、ColorHarmonyで選んだ配色はメニューボックス内に表示され続けます。
デザインを作成しながら配色を決めるのではなく、まずは配色を決めて最初のページに決めた配色を反映させておく。
こうすることで色を変更する際にメニューボックスの上のほうの「使用中のカラー」に表示されるので、色選びの時間を短縮できますよ!
コツ②┃一括変更機能を使う

2つ目は「一括変更機能」。
Canvaは、変更した色がべつの素材でも使われている場合に「すべて変更」というボタンがメニューボックスに表示されます。
たとえば……
✓ ひとつの素材の色を「黒」から「青」にする
✓ ほかのページの「黒」があるかどうかCanvaが判断
✓ 黒がある場合「すべて変更」ボタンが表示される
Canvaが自動でほかの「変更しようとしている色とおなじ色」を探して見つけ「ほかの素材も一緒に色を変更しますか?」と提案してくれるわけです。
全体のページ数が少なければさほど時間はかかりませんが、数10ページあるような資料の色をひとつずつ変更するのはチョットしんどい……。
そんなときは「すべて変更」ボタンを押して、ほかのページのおなじ色も変更することで、色変更の時間を大幅に短縮できるようになります!
まとめ

ということで今回は、デザイン作成時の配色をカンタンに決められる「Color Harmony」について紹介してきました。
ほかサイトを使わなくて良い
無料版でも利用可能
シンプルで分かりやすい
直感的に使えて、カンタンに色を決められる
ただ……
デザインに反映しないので自分で変更する必要がある
(ココだけがホントに残念……)
配色難民にとってはとってもありがたい機能。
「色選びが苦手……」「配色に時間がかかる……」という人は、ぜひ使ってみてください!
最後までお読みいただき、ありがとうございました。
\ Canva関連の記事 /
いいなと思ったら応援しよう!