
善子「コピペで始めるサイト作り」HTML、CSS超入門
曜「善子ちゃんってプログラミング出来るんでしょ?」
善子「ちょっぴり、ね。WordPressなんかでもHTMLやCSSの知識が必要だし」
曜「名前だけは聞いたことあるけどどんなのかは知らないや」
善子「HTMLはサイトの骨組み、CSSはHTMLの見た目を変えるのよ。」
曜「2つもあるなんて大変そう…」
善子「ところがこの2つは難易度低いのよね。じゃあ愛用してるエディターアプリcode editor by panicで実際にサイトを作ってみましょうか」
曜「えぇ!?プログラミングなんて無理だよぉ…」
善子「簡単簡単。HTMLはタグっていうので記述していくの。こういう風にね」
<h1>こんにちは</h1>
善子「こんな風に開始タグ、終了タグで囲むの。これだけで見出しができるのよ。ね、簡単でしょ?」
曜「うん、思ったより難しくないね!ちょっぴり自信ついたかも」
善子「じゃあ始めて行きましょうか。」
HTML超入門
善子「まずHTMLには基本構造があるの。こんな風にね」
‘<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
</body>
</html>
曜「うわ!急に難易度上がった!やっぱ無理だよ…」
善子「別にコピペでもいいわよ。アプリ次第では最初から書かれてるし…実を言うと私も覚えてないわ」
曜「まあコピペでいいならもうちょっと頑張るよ….」
善子「一応1行ずつ説明すると…」
<!DOCTYPE html>←これはHTMLですよ
<html lang="ja">←このコードは日本語ですよ
<head> <\head>←サイトの情報を書きますよ
<meta charset="UTF-8"> ←これはUTF-8ってコードですよ
<title></title>←ここにサイトのタイトルを入れますよ
<body> </body>←ここにコンテンツを書きますよ
善子「って意味ね。まあそうなんだ、くらいに思っておけばいいわ」
曜「意味不明に見えるけどちゃんと意味があるんだね」
善子「実際にタグの中にcode editorで文字を打ってみましょうか」

善子「そして右上の目玉をタッチするとプレビュー出来るわ」

曜「おお!ちゃんと見れてる!骨組みさえ作っちゃえば簡単だね」
善子「えぇ、実際に作りながら学ぶのがプログラミングで最も効率の良い勉強法と言われてるわ。」
CSS超入門
善子「CSSもささっと触れるわ。CSSはセレクタ、プロパティ、値というのを使うのよ」

善子「たとえばこれはHTMLのh1を赤くしますよ、って意味ね」
曜「さっきより簡単そうだね」
善子「ところが普通にこう書くとh1がみんな赤くなるのよ。それだと不便だからidやclassっていうのをHTMLで指定するの」
<h1 id="title">Hello world!!!</h1>
<p class="description">CSSの入門!</p>
曜「うわ!やっぱ難しい!」
善子「ほんの少し書き足してるだけよ。」
善子「HTMLに直接書く方法とCSSファイルを作る方法があるわ。後者のほうが便利だからそっちでやってみましょうか」
善子「まずHTML置いてるのと同じ場所にcssってフォルダを作ってstyle.cssってファイルを作ってね」

善子「そしてHTMLが読み込めるようにHTMLの<head></head>の中にこれを書いてちょうだい」
<link rel="stylesheet" href="css/style.css">
曜「くじけそう…」
善子「もうちょっとだから頑張って。それでstyle.cssにこれを書き加えて頂戴」
#title {
color: red;
}
.description
color: blue;
}
曜「なるほど、さっきtitle、discriptionと設定したとこだけ色が変わるのか」
善子「その通り!そしてプレビューすると文字の色が変わってるわ」

曜「ほんとだ!でもちょっと難しいね」
初めてのサイト作り
善子「基本中の基本は概ね説明できたかしら。実際にサイトを作っていきましょうか」
曜「え?必要な知識ってこれだけ?」
善子「いえ、全然。作りながら説明していくわ。その方が覚えやすいしね」
善子「まず名前はなんでも良いけどフォルダを作ってその中にHTMLの骨組みをindex.htmlって名前で作成してね」
善子「index.htmlの中身はこれをコピペすると楽かもね」
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8" />
<title>Bigginer's crating</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
</body>
</html>
曜「よ、ヨーソロー…」
善子「そしてHTMLを入れたフォルダの中にcssとimageというフォルダを作成。cssフォルダにstyle.cssというファイルを作ってちょうだい」
曜「長い…こんな感じ?」

善子「えぇ。じゃあ始めましょうか」

善子「まず現時点だと画面が真っ白ね…」
曜「ここからサイトなんて作れるの?」
善子「そうね、まずは背景をクリーム色にしましょうか。style.cssにこう書いてちょうだい」
body
background-color: #e3d7a3;
}
曜「えぇと…いーさんでぃーなな…」
善子「すると背景がクリーム色になったわ」

曜「お!一気に印象変わったね!」
善子「次はヘッダーを実装してタイトルを設定しましょうか。<body></body>の中にこれを書いてちょうだい」
<header>
<h1>Biginner’s crating</h1>
<p>初めてのサイト作り!</p>
</header>
曜「ヨーソロー!」
善子「するとこの通りヘッダーが実装されたわ。」

曜「大変だけど少しずつ出来てるね」
善子「ちなみに<p>タグは文章の段落に使うの。paragraphのpってね」
善子「次はナビゲーションを実装しましょうか。これを</header>の下に入力してちょうだい」
<ul class="header-navigation">
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Menu</a></li>
<li><a href="#">Contact</a></li>
</ul>
善子「するとこうなるわ!」

曜「どんどんコンテンツが充実していくね。でも分からない記号が多いよ」
善子「<ul>はリストを作成、<li>はリストの項目を表示するときに使うのよ。」
善子「ポイントは<a href="#"のところね。これはリンクを貼るもので#の部分にURLを入れるとそこに飛ぶのよ」
曜「な、なるほど…?」
善子「あとはリストをおしゃれにしましょうか。これはstyle.cssにコピペでいいわよ」
header-navigation
width: 100%;
background-color: #fff;
padding: 20px 0;
}
.header-navigation:after
clear: both;
display: block;
content: " ";
}
.header-navigation li
float: left;
padding: 0 30px;
text-align: center;
list-style-type: none;
}
.header-navigation li a
color: #333;
text-decoration: none;
}善子「これで横並びになるわ。」

曜「うわ、大変だなぁ」
善子「cssについて説明すると難易度上がるから一つだけ…CSSの下から2つ目の.header-navigationのfloat: left;っていうので横並びにしたのよ。後は項目の大きさや位置を整えたりね」
曜「でももう大分進んだんじゃない?」
善子「そうね…いよいよコンテンツの実装に入りましょうか」
善子「style.cssにこれを入力かコビペしてちょうだい」
.text-title
font-size: 24px;
font-weight: bold;
margin-top: 0;
margin-bottom: 20px;
}
.card-contents
padding: 40px;
display: block;
margin-bottom: 20px;
background-color: #fff;
}
曜「相変わらず難しい…」
善子「後でHTMLにtext-titleとcard-contentsってクラスをつけてまとめてcssを反映させるのよ。主に文字の大きさや位置、余白を設定しているのよ」
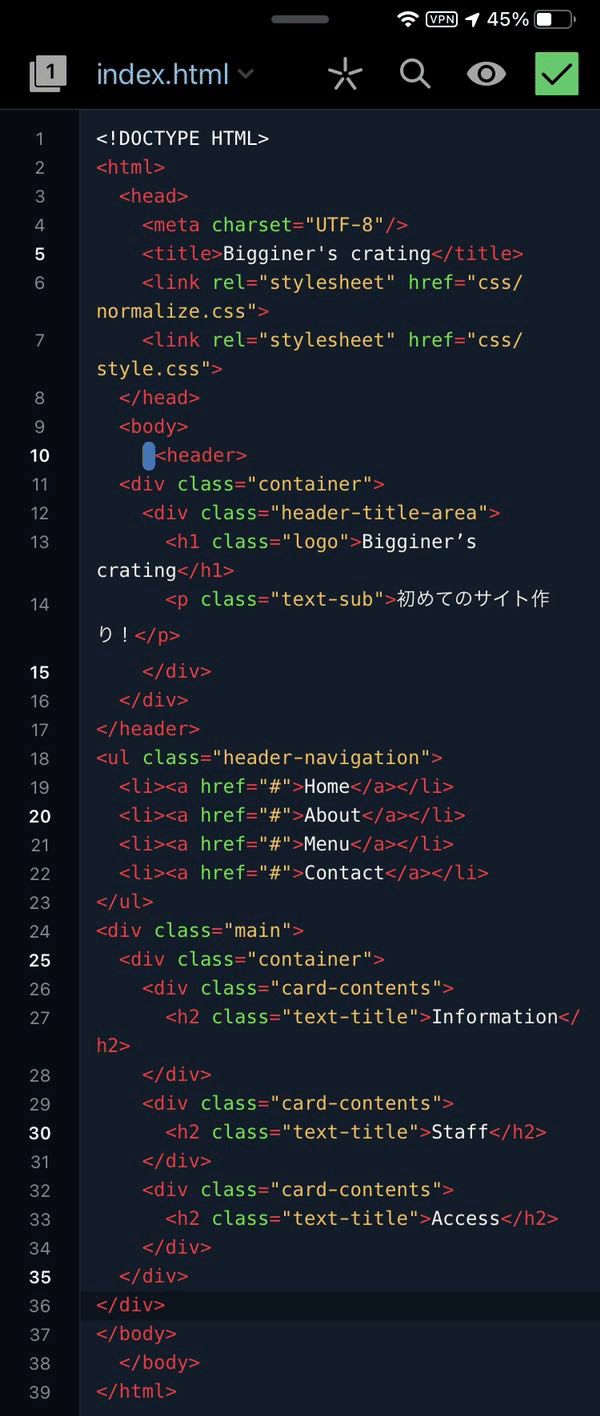
善子「ではまたindex.htmlのheaderの下にこれを入力してちょうだい。ここでまた1つ説明するとdivタグはグループ化する時に使うの。頻出よ」
<div class="card-contents">
<h2 class="text-title">Information</h2>
</div>
<div class="card-contents">
<h2 class="text-title">Staff</h2>
</div>
<div class="card-contents">
<h2 class="text-title">Access</h2>
</div>
曜「長いなぁ…でもよく見ると確かにさっきのcssで書いたtext-titleとcard-contentsがclassってとこに書かれてるね。なるほど、楽するためなんだね」
善子「えぇ。CSSに書いちゃえばこうやって呼び出せるからね。そして上を打つとこうなるわ」

曜「良いね、ほぼ出来たんじゃない?」
善子「そうね…informationはまあこれでいいかしら。index.htmlのinformationの所に入れてね」
<div class="card-contents">
<h2 class="text-title">Information</h2>
2021/06/09 初めてサイトを作りました!
</div>
曜「今回は短いね」

善子「ちゃんと表示されたわね。本当は文字の大きさ変えたいけど長くなるから割愛。」
善子「次にstaffの部分に好きな画像を貼りましょうか。imageフォルダに画像を入れてimageとか分かりやすい名前に変えてちょうだい」

曜「そういえば画像の貼り方教わってなかったね」
善子「画像は<img src="画像名.jpg"で貼れるわ。jpgとjpeg間違いやすいから注意ね」
善子「で、index.htmlのstaffのところにこれを書いてみて。」
<div class="card-contents">
<h2 class="text-title">Staff</h2>
<div class="staff-list-area">
<div class="staff-list">
<img src="image/image1.jpg" class="staff-image">
<p class="staff-name"1枚目></p>
</div>
<div class="staff-list">
<img src="image/image2.jpg" class="staff-image">
<p class="staff-name">2枚目</p>
</div>
<div class="staff-list">
<img src="image/image3.jpg" class="staff-image">
<p class="staff-name">3枚目</p>
</div>
</div>
</div>
曜「疲れたしコピペでいい?」
善子「いいわよ。とにかく作って貰いたいから。」
善子「後は画像のレイアウトをstyle.cssでまとめて整える。cssは大きさをpx単位で変えるのよ」
staff-list-area:after {
clear: both;
display: block;
content: " ";
}
.staff-list {
width: 150px;
margin-right: 35px;
float: left;
}
.staff-list:last-child {
margin-right: 0;
}
.staff-image {
margin-bottom: 10px;
width: 150px;
height: 150px;
display: block;
}
.staff-name {
text-align: center;
}
曜「じゃあコピペで…どうなるかな?」

曜「おお…画像貼れると感動だね」
善子(やば、私と曜さんの名前間違えた…)
善子「…綺麗に貼れたわね。最後のAccessは…まあ適当に沼津にしましょうか」

曜「雑だね…」
善子「最後にサイト下部のフッターを実装しましょうか。</body>の下に書いてちょうだい」
<footer>
<p> (C) 2021 Bigginer's creating</p>
</footer>
善子「それで完成品がこちら!」

曜「おお、真っ白だったのが立派なサイトになってる。何のサイトかは謎だけど」
善子「でも思ったより難しくなかったでしょ?」
曜「思ったよりは…ね。やっぱ大変だったよ…でもプログラミングって楽しいね!私にも出来ちゃった!」
善子「えぇ、プログラミングは誰でも出来るわ。あなたももし興味が湧いたら勉強してみてね」
善子(Biginnerのスペル間違えちゃってたの誰も気づいてないわよね…?)
