
出張申請SaaSアプリのUIデザイン(自主制作)
💡サマリー
概要
出張に関する申請がオンラインで出来る、出張申請SaaSアプリ(Webブラウザで動く想定のもの)を1.5ヶ月程度でデザイン(自主制作)しました。①申請画面と②承認画面の2つのフローを制作しました。
制作にあたって気をつけた点
OOUI(オブジェクト指向ユーザーインターフェース)に関する書籍を読んだ上で、OOUIを意識して前提の整理からUI設計まで行いました。
UIデザインコミュニティのBONOで経験豊富なUI/UXデザイナーの方にフィードバックをもらいながら、デザインを改善しました。
スコープ
要件定義(ユーザー定義、ユースケースの洗い出し、サービスの価値定義)
情報設計(オブジェクトやアクションの洗い出しと整理、ワイヤーフレームの作成)
プロトタイプ作成(ロゴの作成、カラー定義、UI画面作成)
プロトタイプ
👩🎨 Figmaの動くプロトタイプはこちらからご確認いただけます。
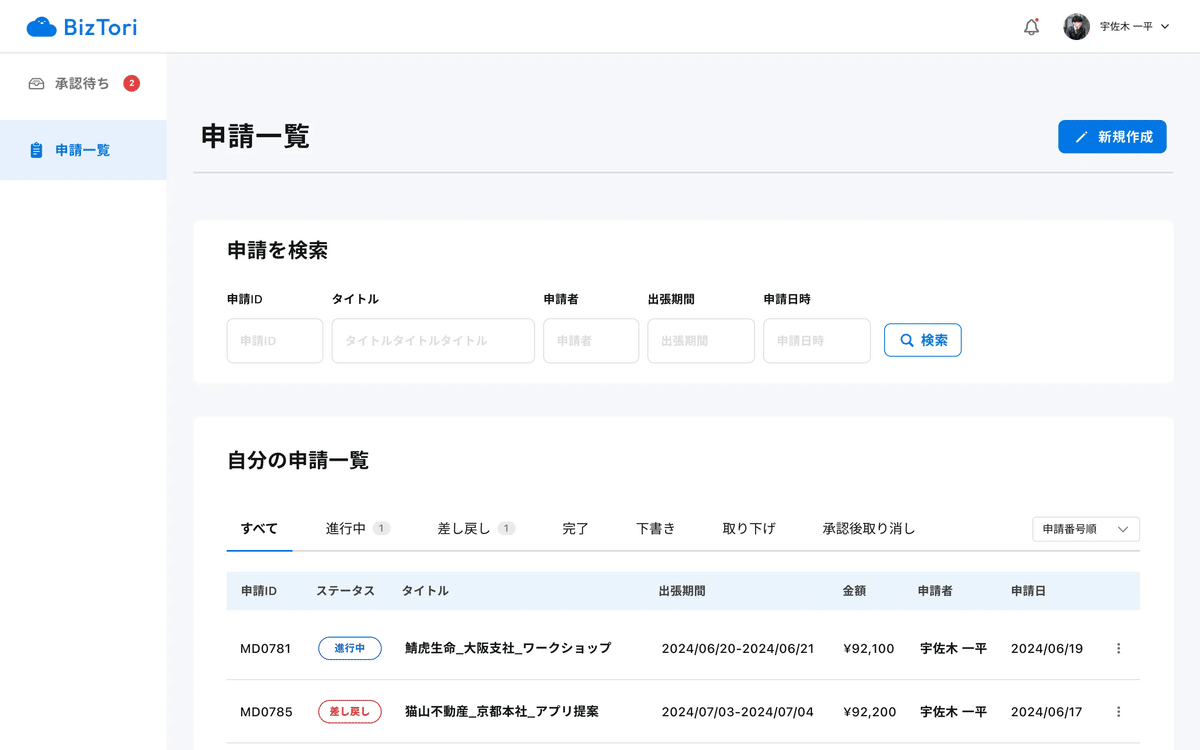
新規申請作成画面
承認画面
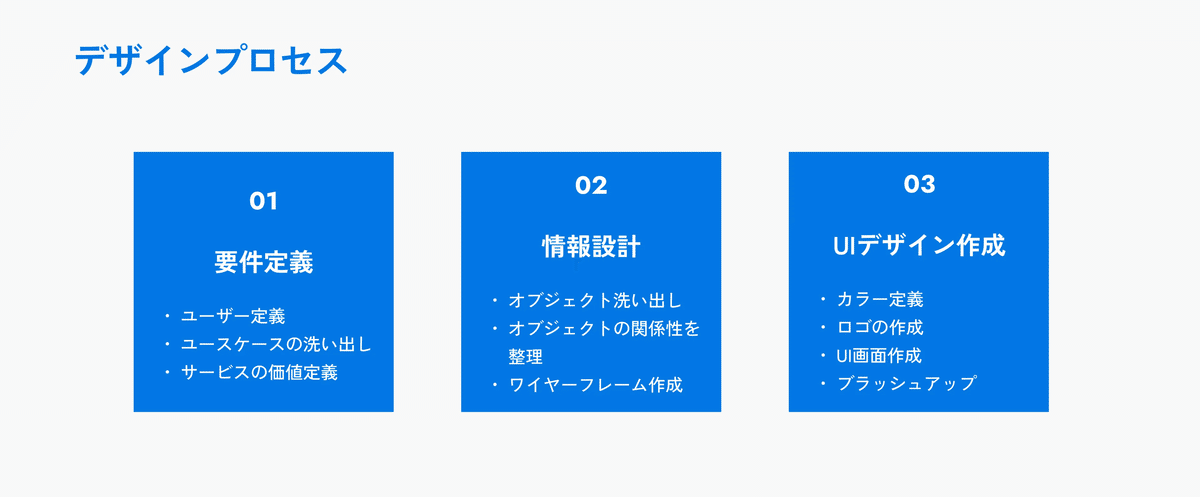
デザインプロセス
大まかな流れ

要件定義
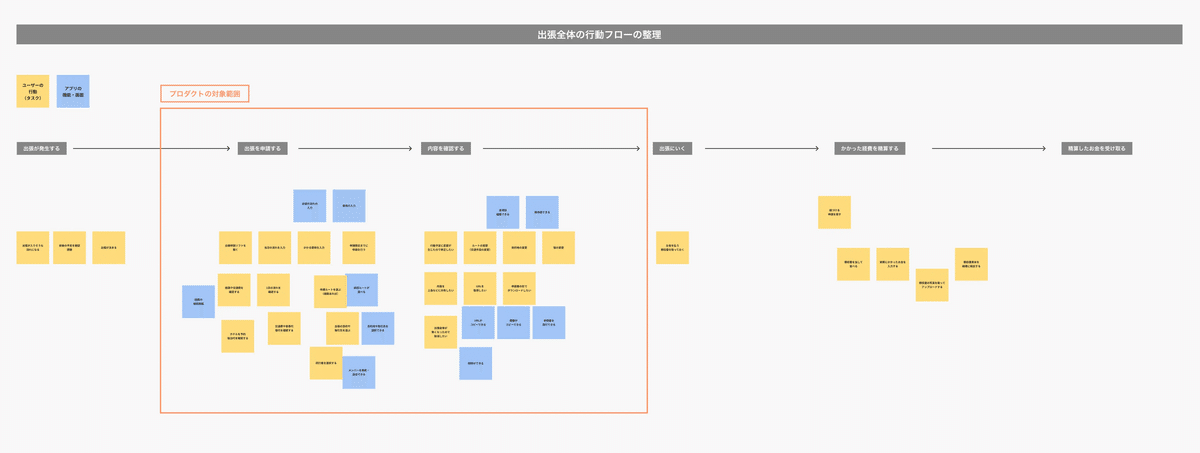
出張の一連のプロセスの中で、アプリで取り扱うスコープを定義

出張後の経費の精算なども含めると、必要な機能がかなり多くなってしまうため、事前に出張の一連のプロセスや行動フローを全体的に書き出し、本アプリで取り扱うスコープを絞りました。
今回は、出張前に申請を提出し、その申請が承認されるところまで(出張に行く前まで)を対象としました。
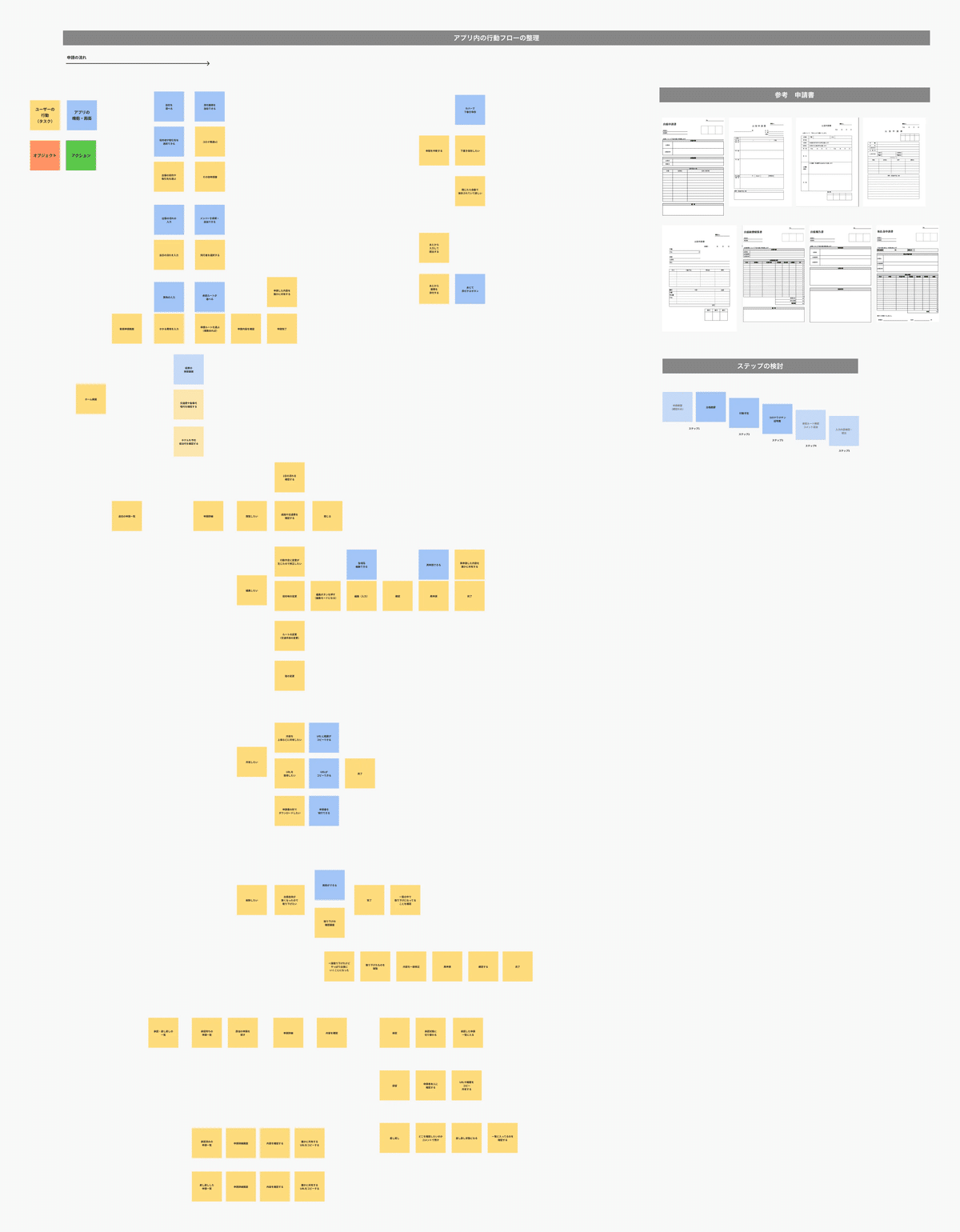
ユーザーの行動フローを書き出し

営業職時代の自分自身の出張経験や、検索して集めた出張申請書を参考に、ユーザーの行動フロー(取りそうな行動)を書き出していきました。
申請の途中で中断する場合や、提出書類が揃っていないケースなどを想定して付箋に書き、UI画面を作成した後に何度か見返して、カバーできていないユースケースがないか確認しました。
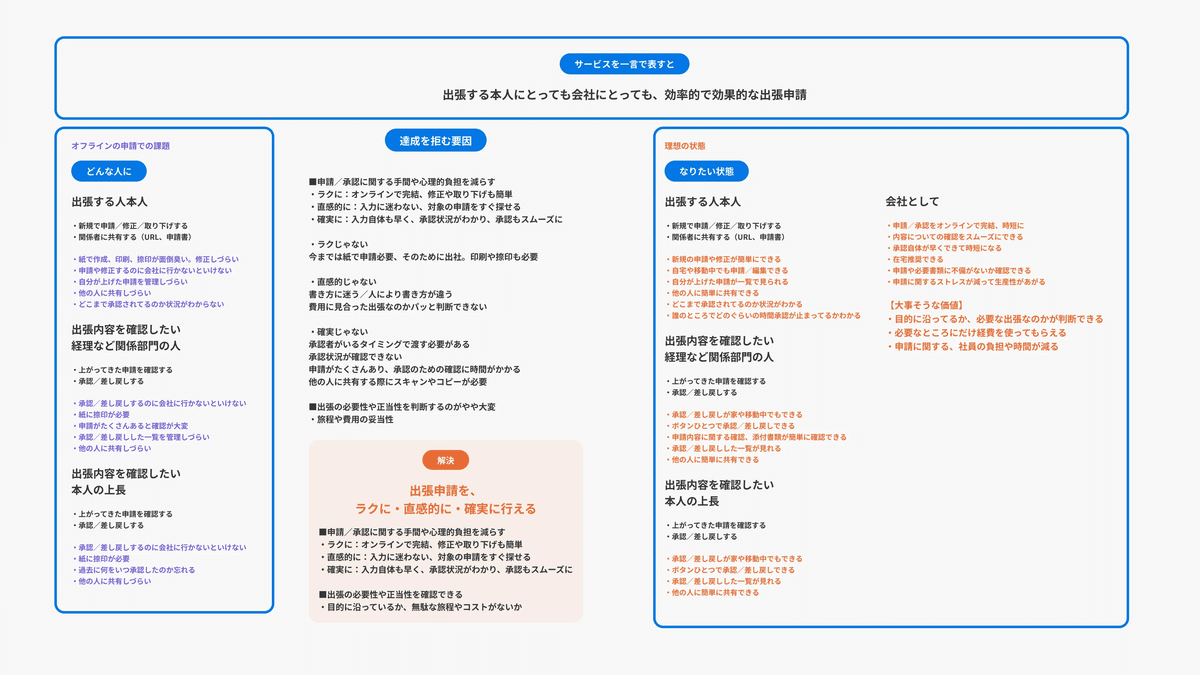
アプリの提供価値を定義

課題と理想の状態について、関係者(申請者、承認者、経理など関係部門の人)ごとに書き出し、その上で解決策(アプリで提供するべき価値)を「出張申請を、ラクに・直感的に・確実に行える」として定義しました。
UIをデザインするフェーズで、提供価値のシートにも何度か立ち返り、アプリの機能が課題を解決するものになっているかどうか確認しました。
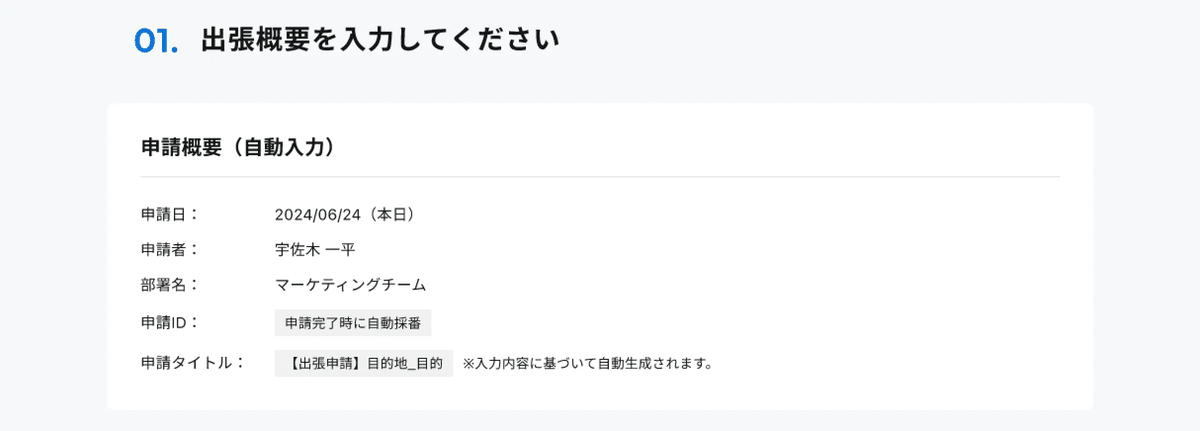
例えば、申請書のタイトルが申請者によってバラつきがあることを承認者側の課題と仮定し、それを解決するためのタイトルの自動生成機能などを盛り込んでいます。

情報設計
ユーザーの関係性と必要な画面を定義

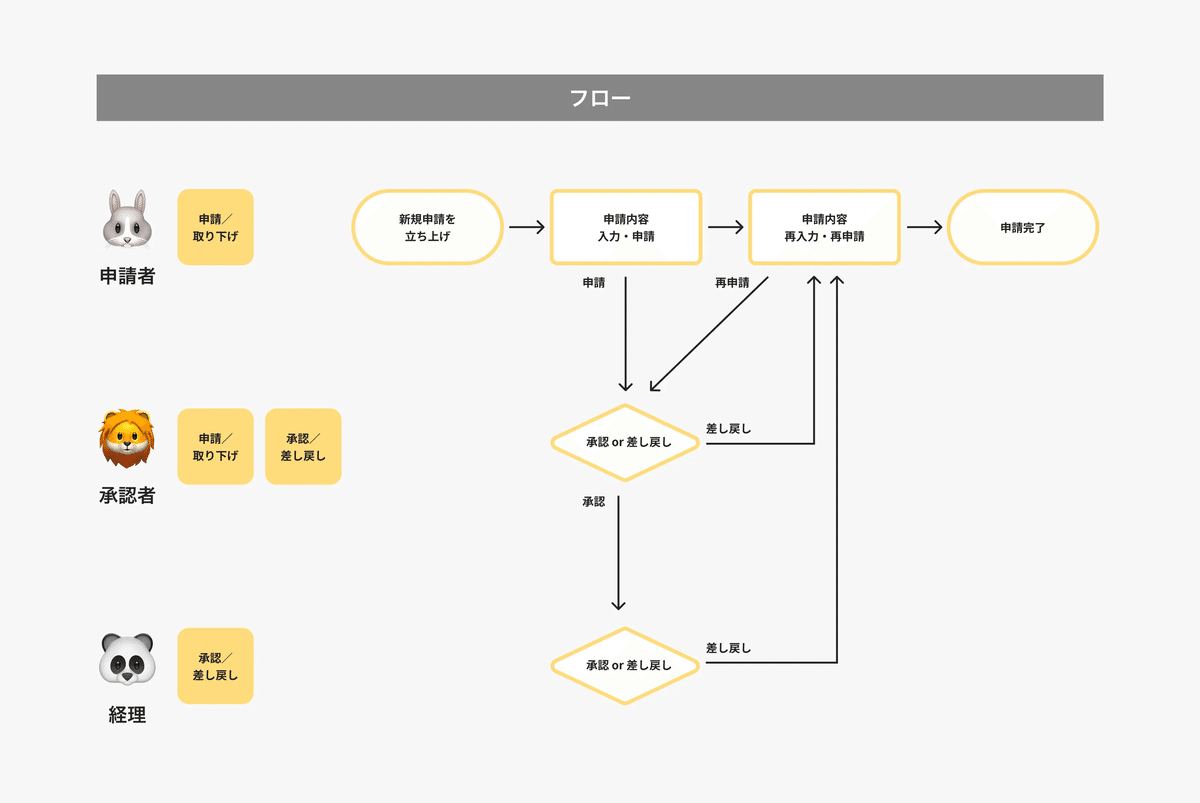
ユーザー間の関係性やアクションをフローチャートで書き出しました。アクションは①申請 ②承認or差し戻し の2つになることが整理できました。
オブジェクトを書き出し、画面の関係性や必要な情報を整理

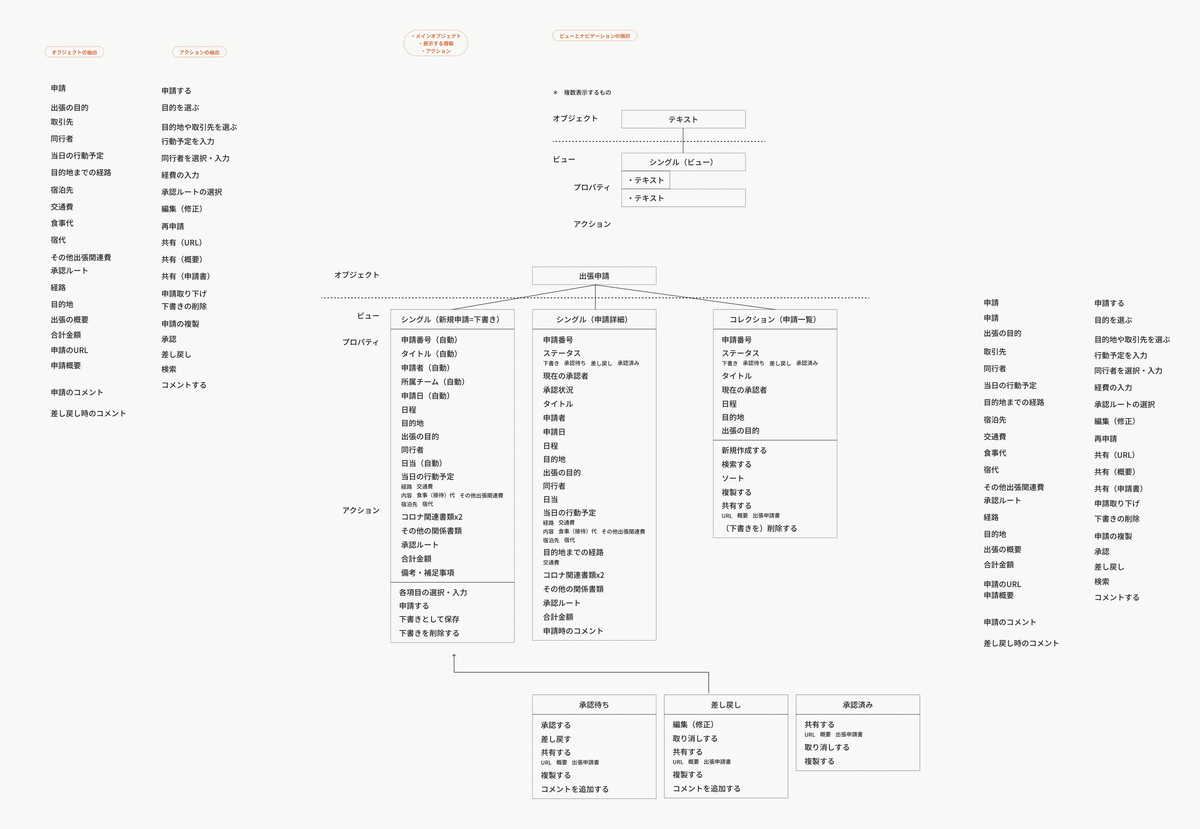
OOUIの書籍を参考に、オブジェクトとアクションを抽出し、それぞれのビューとの関係性や、表示すべきプロパティ(情報)を整理していきました。
申請番号やタイトルなどのプロパティに抜け漏れがないかの確認と、優先順位や表示させる順番もここで決めていきました。
ここまでの情報整理をもとに、ワイヤーフレームを作成

ここまでの情報整理をもとに、アプリの主な機能を、①申請画面(申請者として、新規で申請する・自分が提出した申請を確認する)②承認画面(承認者として、自分の承認が必要な申請を閲覧できる画面)の2つに分け、作成していきました。
UIデザイン作成
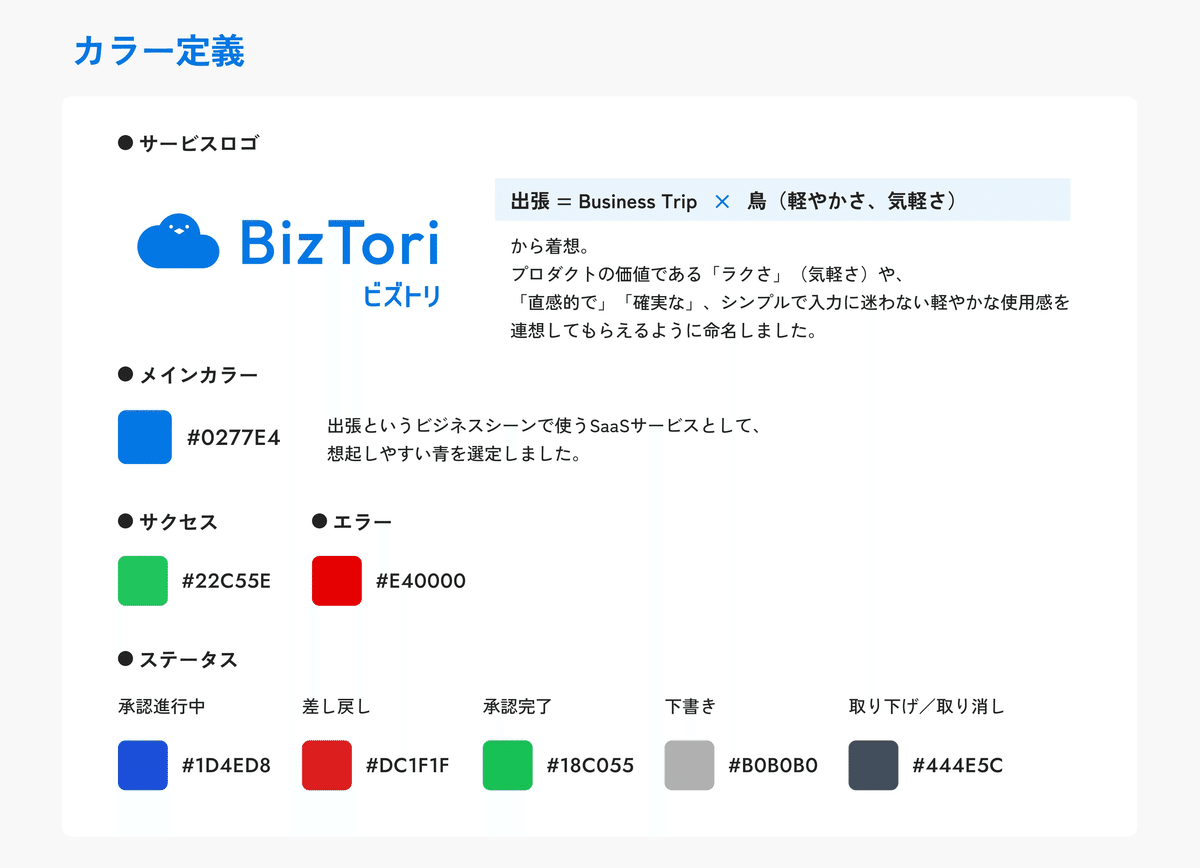
サービスロゴを作成、トンマナとカラーを定義

各画面のワイヤーフレームを作成し、何度か修正を重ねて大枠が見えてきたタイミングで、カラーありの画面を作成するためにサービスのカラーやトンマナを定義していきました。
ビジネスシーンで使うSaaSであることを想起しやすいよう、青をメインカラーに選定。気軽さ入力のラクさを想起してもらえるように、「鳥」とかけたサービス名を命名して、ロゴを作成しました。
<新規申請作成画面>フィードバックからの改善
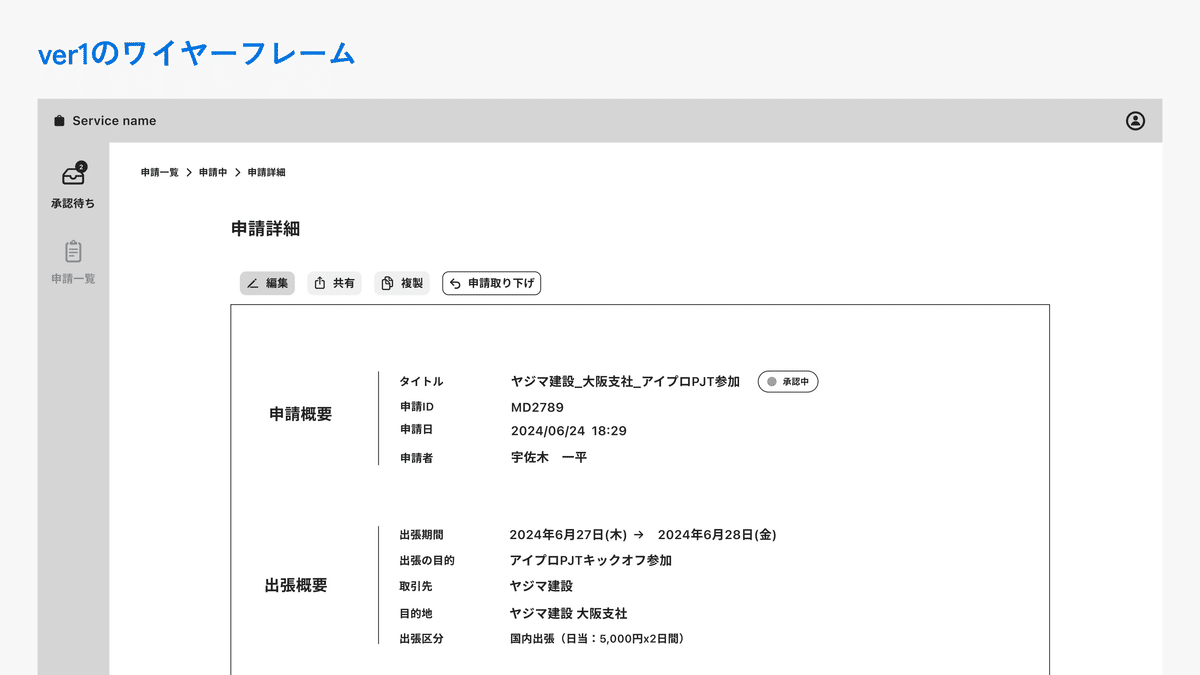
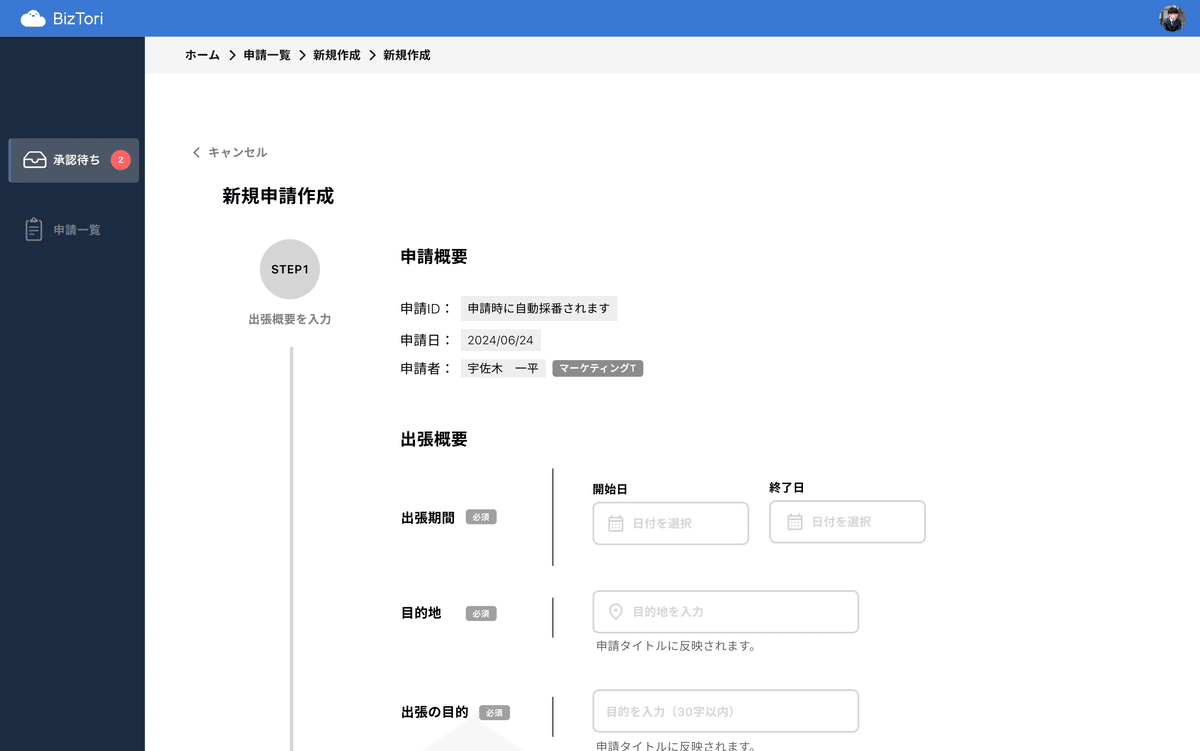
▼フィードバック前の画面🤔

BONOというデザインコミュニティで、経験豊富なUI/UXデザイナーの方に見ていただき、新規申請作成画面では、「モード」を取り入れたほうが良いというフィードバックをいただきました。
改善前のデザインでは、新規作成画面でも上下左右のナビを残したままで、モードに遷移しない画面設計でした。モードを取り入れ、ユーザーが作業に集中でき、申請の中断時にも分かりやすい形に変更しました。
また、モードの形に変更した上で、申請の各ステップが長すぎないよう、プロトタイプを組んだ上で更に何度かブラッシュアップを行いました。
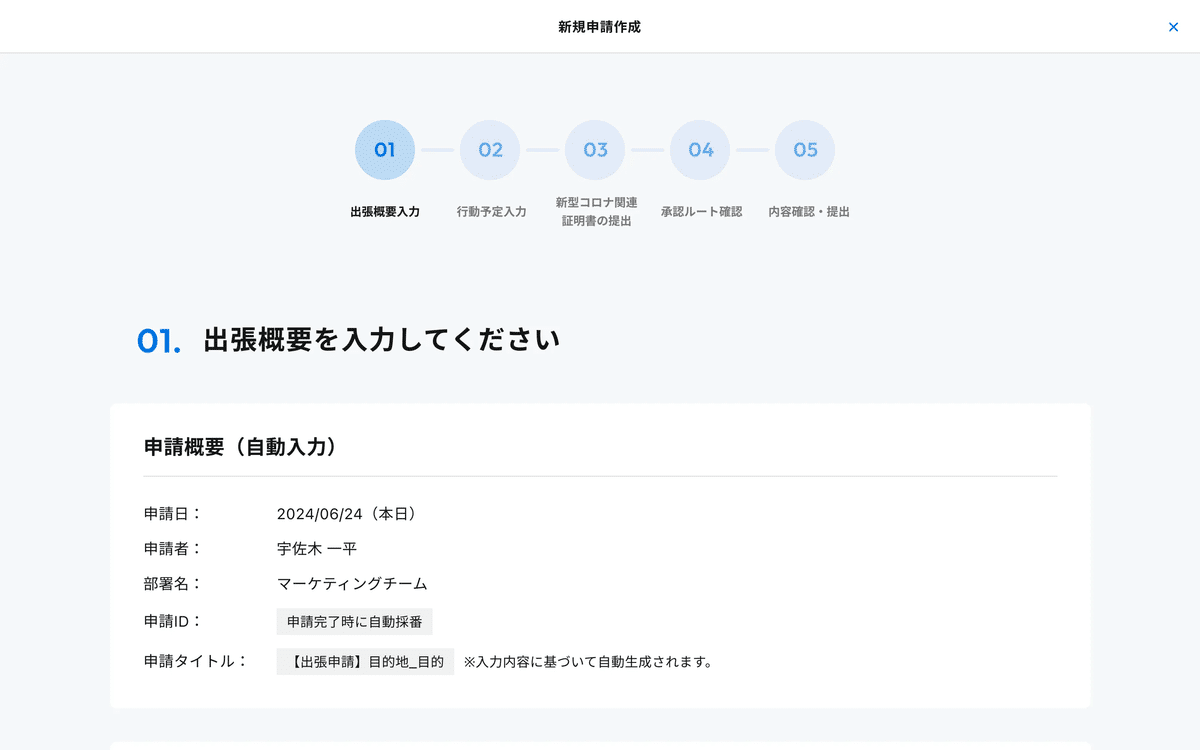
▼改善後の画面💡
最終的に5ステップに分けました。

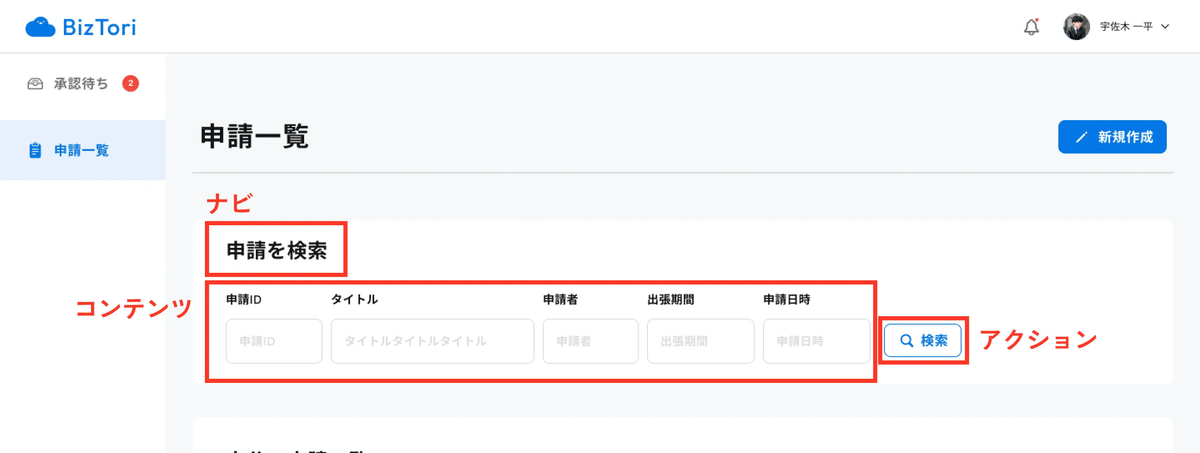
ナビ・コンテンツ・アクションを意識して、さらにブラッシュアップ
グローバルナビはユーザーが混乱しないよう、なるべくシンプルにしました。上部のナビはユーザー設定やお知らせなどサービス全体に関わること、左側のナビは機能とバッジ表示という形で、ナビの役割を分けました。

グローバルナビだけでなく、各ブロックも、UIの基本構造であるナビ・コンテンツ・アクションを意識して作成しました。

承認画面も作成し、完成!
承認画面は ①内容の確認(詳細の閲覧)→ ②承認or差し戻し、という2つのアクションだけなので、なるべく画面遷移やステップを少なくし、詳細確認画面の下部でそのままアクションできるよう、シンプルに作成しました。
また、要件定義の時に書き出した課題を解決できるよう、現在の承認状況を申請下部に表示し、承認や差し戻しのアクションの前にコメントを追加出来ることが分かるように設計しました。

おわりに
最後まで読んでくださり、誠にありがとうございました🙇♀️Webアプリにおけるナビの設計やモード遷移、OOUIの実践など、非常に学びの多い自主制作でした🌱
