
【学習ログ】グラフィック入門_学習診断サイトのアイキャッチ|BONO
1. はじめに
こんにちは。今回もBONO-ボノ-での学びと制作過程をまとめていきます。BONOとは、UI/UXデザインを学べるコミュニティでございます。
さて今回は、BONOのUIビジュアル入門シリーズの「グラフィック入門」です。LPのアイキャッチを制作しましたので、そこでの学びを共有させてください。
2. 概要
2-1. 要件:悩めるデザイン学習者のための学習診断サイト
今回は、診断サイトのアイキャッチ制作です。
「デザイン学習に関する情報多すぎ・・・どんな勉強やればいいんだろー」という方向けに、その人の経験やスキルから今やるべき学習を診断してくれるサイトのアイキャッチを制作します。
グラフィックの方向性を定義する際に、ここら辺を整理していくので、詳細は記事後半をご覧ください。
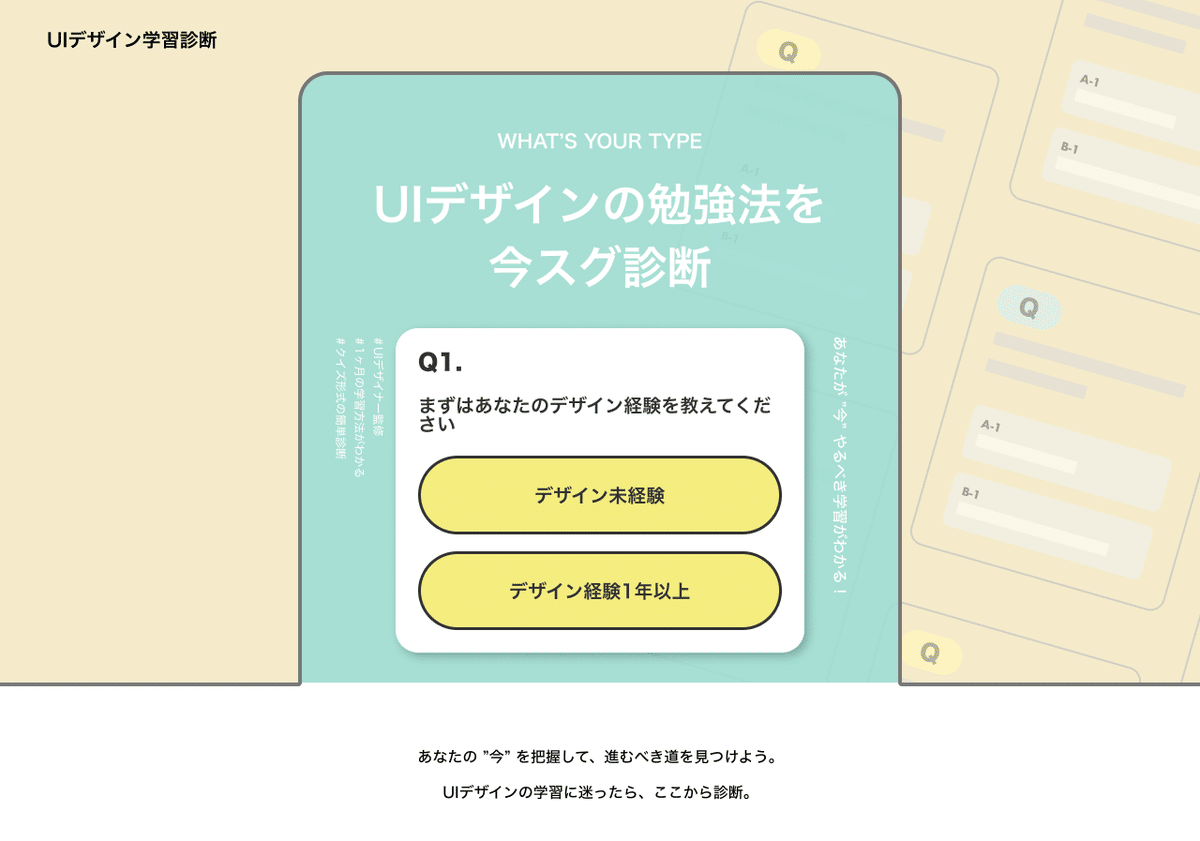
2-2. アウトプット:ちょっとポップなアイキャッチに
こちらが、今回制作したアイキャッチです。

自分なりにやってみましたが、ほぼほぼカイクンさんのデザインをトレースしたようなデザインになりました。
もっとたくさん制作して引き出しを増やしていくしかないですね。
3. 学びを共有
では、ここからは、制作過程や学んだことについて共有していきたいと思います。
3-1. 制作の流れは、方向性定義→具体と発散→詳細詰めるの3段階
何も定義しないままいきなりグラフィックを制作してしまう。というのはNG。
グラフィックを制作するにもステップがあります。
Part1. 方向性を定義
目的を定義し、デザインの方向性を定めます。
参考デザインを集め、どんな感じにするかアイデアを発散、表現の方向性を言葉にします。
↓
Part2. 具体とアイデアの発散
前工程で言語化したイメージの参考を集め、ムードボードなどを用いて、表現の軸を定めます。
白黒のレイアウトやビジュアルパターンを制作しましょう。
↓
Part3. 詳細を詰める
最後に、配色です。
Part1で定義した方向性にマッチする参考を集め、色を適用していく。
まずは、この流れに沿って、進めていくことが大切。
実際の現場でもステップごとに関係者と合意形成しながら進めるのだろうなーと想像してます。
3-2. 方向性定義:2つの視点から目的を整理<①ユーザー視点>
「目的」と一言でいっても、サービスを利用するユーザー視点とサービスを提供する運営視点では、まったく異なります。
二つの視点があることを理解し、それぞれを言葉で定義していくことから始まります。
まずは、ユーザー視点。誰がどういう気持ちで見るのかを整理していきます。

細かすぎでは?と思うかもしれませんが、これを定義することでグラフィックの方向性を定めるのに一歩近づきます。
Whoー誰に伝えたい?:届ける情報、優先度、届け方 が変わる
Whatー何を伝えたい?:優先度高くする情報 が変わる
Whyーなぜ伝えたい?:(伝えた後)もたらしたい結果/感情 が変わる
When/Whereーどこで伝えたい?:伝える手段 が変わる
このような問いをし、いつだれがどういうテンションで見るかを定義することで、表現の方向性を決めていきます。
3-3. 方向性定義:2つの視点から目的を整理<②運営視点>
次に、運営側として、ユーザーに何をしてほしいかを定義します。
知ってほしいと買ってほしいは全く異なりますよね。
運営として、サイトに訪れた人に何をしてほしいかを決めることで、表現の方向性を決めるのに役立ちます。
今回のサイトでは、”診断を受けてほしい(利用してほしい)”です。
ただ、ページにきて情報を見て終わり。ではなく、実際にやってもらいたい。
となると、必要なアクションは「診断開始」。でも、診断開始ボタンより、最初の問いに答えるところからスタートしたほうが始めやすいかも。というように妄想できます。(若干Part2にかぶってます)
3-4. 具体と発散:参考を集める
全部自分で考えるのではなく、既存のデザインから知識を得ていく。
なので、参考を集めましょう。
参考を集める目的としては3点。
ビジュアルのアイデアを出す
見た目の方向性を想像して、定義しやすくする
制作するときのブレをなくす
見た目の方向性を言葉で定義しても、人によって想像するビジュアルは異なるので、そういったズレをできる限りなくします。
といっても、参考を集めるのが難しい。
探しても探しても、同じようなものばかり。。。ここは訓練が必要だなーと実感。
ですが、探し方のポイントとして3つ。
同じ機能を提供しているもの:類似、競合サービス
カテゴリ/属性が同じもの:今回なら”診断”
もたらしたい結果/感情が同じもの:今回なら、キャリア、不安解消等
ピンタレストやLP集めサイトで探し、5-6個以上集めたら分類していきます。
分類しながら、「この感じがいいな~」「これはちょっと違うかも」と妄想していきます。
3-5. 具体と発散:表現の方向性を言葉にする
ぼや~アイデアを発信し終わったら、サイトを見た人に与えたい印象を定義します。
ユーザをベースに、デザインを見る前と見た後でなにが違うのかを言語化していきます。

(ほぼほぼカイクンさんのと一緒になっちゃったよ)
自分の引き出しが弱いなと思いつつもこのような感じになりました。
3-6. 具体と発散:ムードボードで表現の方向性を定義する
前工程で言語化したイメージの参考を集め、ムードボードを制作していきます。
ムードボードとは、雰囲気やこんな感じといった表現のニュアンスを正確に認知できる手法です。
イメージの指針となる軸を設定し、4象限の中にイメージを配置していきます。こうすることで、表現の方向性を絞っていきます。

3-7. 具体と発散:ようやく作るよレイアウト
ここまで完了したら、ようやくレイアウトを作成していきます、
といっても、いきなりすべての要素を考えるのではなく、白黒のレイアウト、骨組みを検討していきます。
ひとつのレイアウトではなく、複数(少なくとも2つ、平均3つ)は提示できるとよいです。
ひとつだと目的に対してそのデザインが良いのか、検討しづらいからです。
比較対象があるほうが、デザインの良しあしを検討しやすいですよね。
さて、私はこんな感じで制作していきました。



3-8. 具体と発散:パターンを制作
良いレイアウトが決まったら、装飾のパターンを出してみます。
余白や角丸、画像の選定、モチーフの制作を行います。
装飾のパターンも前工程と同様、以下の流れで参考を探し要件に合うものを適用していきます。
参考になるものを探す
パターンを作成
要件にあったものを決める
モチーフを考える際は、サイトのメインコンテンツ(一番重要なもの)が何かを考え、モチーフにするとよいみたいです。
今回は、レイアウト②で装飾のパターンを出していきました。




3-9. 詳細:配色を決める
装飾のパターンを出したら、一番要件にあっているものを選択し、配色を決めていきます。
色はどうやって決めるのか?こちらも、前工程の流れと似ています。
出したい雰囲気を定義
参考を集める
baseカラー中心にパターン
まねる→調整→定義
この4ステップ。



3-10. 詳細:全方位でクオリティを上げる
最後に細かいチューニングを行います。
決めた配色をほかのレイアウトに当てはめてみたり
グラデーション、線なくしたり、つけたり、浮かせたり
フォント変えたり、文章変えたり・・・
見せたい印象に近づけられるか?を頭に置きながら、デザインしていきます。




4. まとめ
今回は、トレースするだけでなく、自分で考え、制作していく過程を経験しました。
データファイルを見ながら、制作の過程を覗くことができ、改めて考えること・決めていくことが多いなと感じました。
そして、何より難しい。
特に、方向性を定義する際の表現の引き出しの少なさや参考の探し方、軸の置き方等、自分にないものを痛感しました。
こればかりは、何度も経験を重ねていくことで、引き出しが増えていくものだと思うので、引き続き、BONO見ながら制作していきたいと思います。
最後までご覧いただきありがとうございました。
