
【学習ログ】UIビジュアル入門_DailyUI音声SNS-Day1
1. はじめに
こんにちは。今回もBONO-ボノ-での学びと制作過程をまとめていきます。BONOとは、UI/UXデザインを学べるコミュニティでございます。
さて今回は、UIビジュアル入門 ラスボスの「DailyUI音声SNS」のDay1を実施。こちらは、音声SNSアプリのUIを自分でデザインしながら基本のパターン解説を学んでいく基礎シリーズです。
Day6まであるので、まだ始まったばかりですが、まずはDay1についてまとめていきましょう。
2. 取り組み概要
お題は、音声SNSの「新規登録UI」制作。
リサーチから行いグラフィック制作までをMax3時間ほどで行うというもの。
リサーチ:30~60min
グラフィック作成:60~120min
結論から言うと、リサーチは30分で行ったものの、制作時間は当初予定の倍以上。8時間ほど。①リサーチ→②要件定義&コンセプト策定→③実装の流れで実施しました。
取り組んだ感想を一言で表すと意外に考慮すべき点が多い。
多くのユーザーが離脱するフォーム画面において、基本の型・ルールを知った上で、グラフィックを洗練させていく流れが必要。
なんとなく、で作成していた新規登録画面ですが、考慮すべき点・意識すべき要素がはっきりして、時間はかかりましたが取り組んでよかった。
今後はもっとスピーディにグラフィック作成できるはず、と今後の自分に期待です。
2-1. できあがったもの
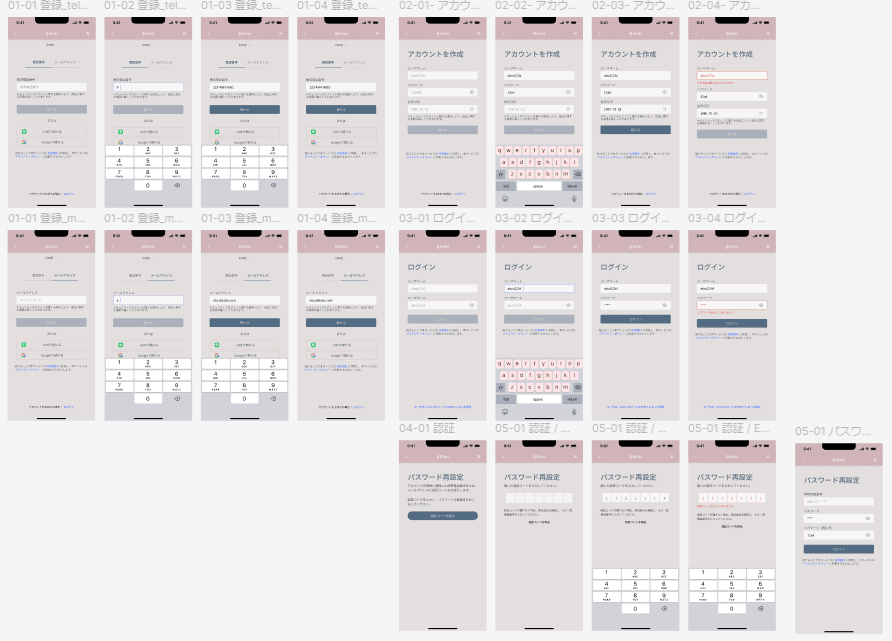
まずは先に制作した新規登録のUIをご覧ください。


ここから実際に触れます。
2-2. 各プロセスにおける成果物
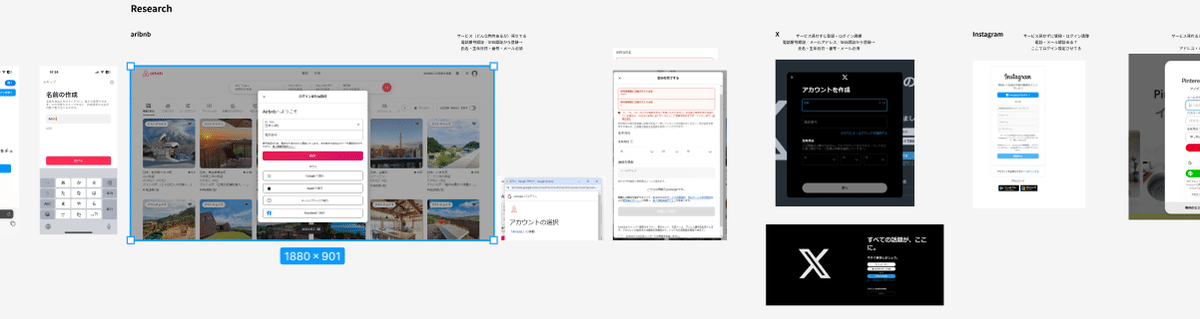
①リサーチ
ブラウザ・スマホからSNSの新規登録UIを確認。
これらを参考に今回のUIの導線や表示項目、余白の置き方を整理する。

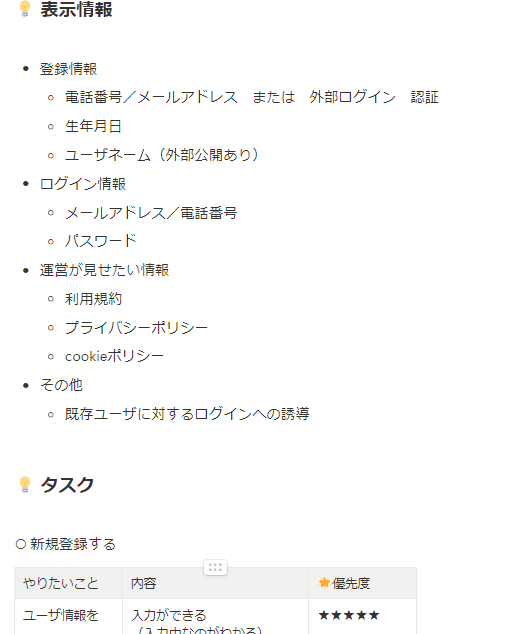
②要件定義&コンセプト策定
こんな感じで簡単に要件をまとめてみる。
この時点で大まかな登録項目やページ遷移は整理済み。



③実装
余白やフォントサイズなどはリサーチした情報を参考に制作していく。
制作過程で意識したポイントはこちら。
サービス利用までのステップは少なく
手軽に始められる(→アドレス/電話やSNS認証対応)
音声SNSということで、メイン端末はスマートフォン想定(PCは、Modal表示想定。ひとますSPのみ作成する。)
さくっと言語切り替えできる
入力ステータスがわかるように
シンプルな画面

3. 学んだこと
では、ここからは学んだことを簡単にまとめていきます。
3-1. Mail/Pass・SNSログインがデフォ。iOSはAppleIDログインが必須なので注意。
登録導線としては、以下3点が基本。特に3点目のサービスを提供するOSがiOSの場合は、AppleIDログインが必須なので注意が必要です。
メールアドレス・電話番号/パスワード
SNSログイン
iOSではAppleIDログインが義務化
メールアドレスか電話番号か、一方だけか、などはサービスコンセプトやセキュリティ観点でどこまで求めるかによります。
SNSログインなどのサードパーティーログインも同様に、マーケティングなどどこに注力したいかによって、どのサードパーティーを置くかが変わります。
3-2. ログインと新規登録は行き来できるように
多くのサービスでも見られるように、ログインと新規登録を行き来できるように設計するのが基本です。
3-3. アクションを目立たせる
「登録」のアクションを迷わせないように目立たせましょう。メインとなるボタンが一番目に付くように設計します。
特に黒系の文字色がメインの場合、ボタンは対照的な背景が濃い色で白系のテキストにしたほうがよい。
3-4. 利用規約は必須
登録の際に利用規約に遷移させるための導線は必須。
ものによっては、利用規約等の規約関連を表示し、それに同意しないと登録できないサービスもよくありますもんね。
3-5.背景は明度を上げテキストを読みやすく、レイヤーを表現する場合は手前の明度を上げる
これは言わずもがなですね。
3-6. ボタンサイズの縦幅は40~48pxがセオリー
押しやすさを考えると縦幅が狭すぎるのはNG。
40pxのものが多く、ものによっては48pxもあります。
3-7. タイトルとテキストの比率は6:4
3-8. テキストフォントサイズは14がよくつかわれる
3-9. サードパーティーログインは白背景がベター
白背景以外の場合、サードパーティーによってはロゴが見にくくなる場合がある。
そういった状況を避けるため、白背景にしておいたほうがよい。
制作過程では、ロゴフレームとテキストフレームを白背景のボックスに入れコンポーネント化しておくと楽ちん。
3-10. フォームにラベルはつけましょう。ステータスもわかるように。
プレースホルダのみに入力してほしい情報を入れると入力時に消えてしまい不親切。
ラベルがあるとよい。最近ではスマホが出てきたこともあり、フォームとラベルが一体型のが出てきている。
3-11. UI Kit使ったほうが実装楽かつOSアップデートの影響少ない
Googleのマテリアルデザイン等、UI Kitを出しているところは多い。
OSアップデート等の影響も少なく汎用的かつ見慣れたデザイン且つ、オリジナルに比べると実装しやすいのでそういったものを利用するのもよい。
3-12. iOSはヒラギノ角ゴProN、SFPro text、AndroidはNotoSansJp
ロードに時間がかかるので標準フォントを採用したほうがよい。
4. まとめ
新規登録といっても多くの学びがありました。
実際にグラフィックを作成するときは、忘れぬよう、意識してやりたいですね。
覚えておくとグラフィック作成の時間短縮にもなりそうです。
さあ、次はDay2もお楽しみに。
