
【コピペで使える】オプションパラメータの使い方まとめ
はじめに
みなさんこんにちは。Spearlyチームのライターもなんです。この記事は、HTML・CSS初心者の私がSpearly CMSの新機能であるオプションパラメータについて解説する記事です。
「オプションパラメータってなに?」
「実際どうやって使うの?」
という方の参考になれば嬉しいです🌱
オプションパラメータってなに?
オプションパラメータとは、コンテンツの絞り込みや並び順を変更することができる埋め込みタグです。
オプションパラメータを使うと、 特定のタグを持つコンテンツの一覧を表示したり、検索画面を実装することもできます。
「サイト内検索」や「カテゴリ別の記事一覧」をイメージすると良いかもしれません◎

オプションパラメータの使い方
オプションパラメータには「属性での指定」と「GETパラメータでの指定」の2種類の使い方があります。
属性での指定
属性でパラメータを使用するときは、ループの埋め込みタグに、「cms-option-パラメータ名="パラメータの値"」という形で属性を追加することで、パラメータを利用することができます。

GETパラメータでの指定
GETパラメータは「https://example.com?パラメータ名=パラメータの値」という形で設定することができます。 また、GETパラメータの情報を取得するために、ループの埋め込みタグに「cms-use-url-param」を設定する必要があります。
GETパラメータは検索画面や、「ユーザが選択したタグで絞り込み表示をする」といった、条件が動的に変わるコンテンツを実装するときに役立ちます。


オプションパラメータの使い方一覧
現在Spearly CMSで使用できるオプションパラメータには全部で、大きく分けて5つ、全部で9つあります。以下はオプションパラメータの使い方です。
①1ページ内でのコンテンツの表示数を制限する
cms-option-limit ="任意の値"
1ページ内で表示されるコンテンツの数を指定します。(最大の数は10)
②ページ内でのコンテンツの表示位置を指定する
cms-option-offset="任意の値"
ページ内に表示するコンテンツの始点を指定します。

③コンテンツの並び順を指定する
cms-option-order_direction="desc"または"asc"
descに設定した場合はコンテンツ作成の降順、ascの場合は昇順で並びます。
cms-option-order_by="latest"または"popular"
latestに設定した場合は公開日時、popularに設定した場合は閲覧数の降順で並びます。
cms-option-order_by_(任意のフィールドID)="desc"または"asc"
任意のフィールドIDには、フィールドタイプ選択時に設定したフィールドIDを設定します。
指定可能なフィールドタイプは、テキスト、数字、カレンダーのみとなります。複数のフィールドIDで指定することも可能です。

④特定のコンテンツを絞り込む
cms-option-filter_by="任意のフィールドID"
cms-option-filter_value="任意の値(キーワード)"
filter_byでフィールドID、filter_valueで値を指定してコンテンツを絞り込みます。filter_by,filter_valueはセットで使います。

cms-option-range_from="yyyy-mm-dd"
設定した日付よりも後に公開されたコンテンツを取得します
cms-option-range_to="yyyy-mm-dd"
設定した日付よりも前に公開されたコンテンツを取得します
⑤コンテンツの絞り込みの応用
cms-option-filter_ref="参照先のフィールドID"
参照先を指定して、コンテンツを絞り込むことができます。
cms-option-filter_by="任意のフィールドID"
cms-option-filter_value="任意の値(キーワード)"
と組み合わせて使うことで、指定した参照先の中から、さらに条件を絞ったコンテンツを表示できます。
【実例】
参照フィールド(フィールドID:writer)を使用したコンテンツの中で、作者の名前(参照先のコンテンツタイプのフィールドID:name)が「monan」の記事を検索したい場合。
cms-option-filter_ref="writer"
cms-option-filter_by="name"
cms-option-filter_value="monan"
実際にオプションパラメータを使ってみましょう
では、実際にオプションパラメータを使って、コンテンツの並び替えをしてみましょう。今回はおすすめのコンテンツを並び替えたいので、オプションパラメータを使います◎
今回はサンプルサイトのここの部分をオプションパラメータを使っておすすめ順に並び替えてみたいと思います!

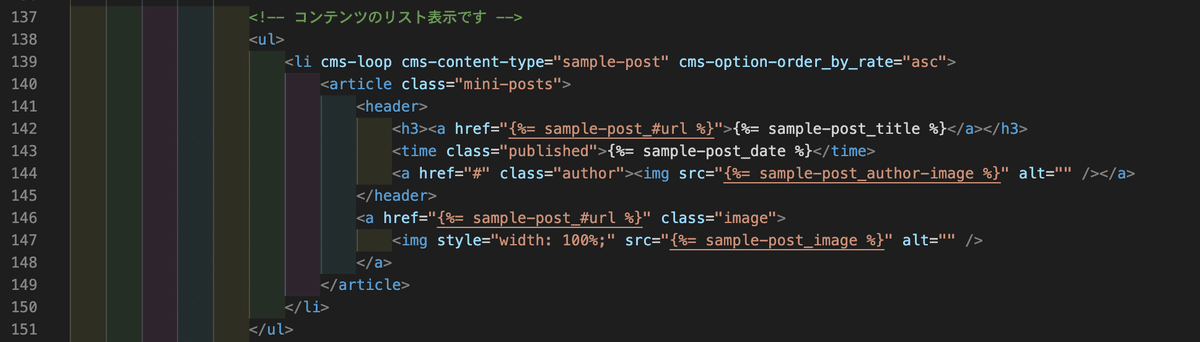
コードはこの部分です

今回は、数字のフィールドIDとorder_by_(任意のフィールドID)=”desc”または”asc”のパラメータを使って、コンテンツを並び替えたいと思います◎
【手順1】コンテンツタイプでおすすめの記事を設定する
①フィールドの作成・編集から数字のフィールドタイプを追加する

②コンテンツ一覧から、各コンテンツのおすすめ度を設定する

こんな感じに並び替えました◎
【手順2】オプションパラメータを埋め込む
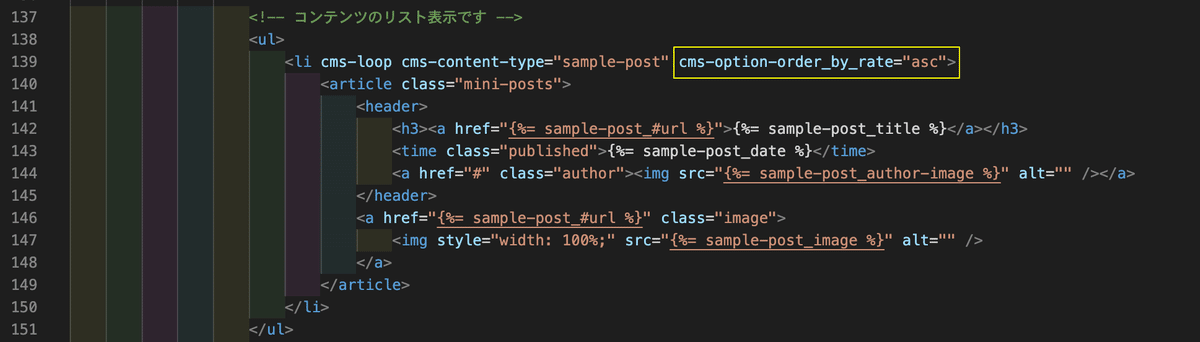
今回はコンテンツの並び替えをしたいので以下のコードを埋め込みます。
cms-option-order_by_rate="asc" <!-- ascは昇順を指定します-->

今回、おすすめ度のフィールドタイプのIDは「rate」だったので、cms-option-order_by_rateとなります。
ブラウザで開いてみると…

入れ替わりました✨
まとめ
オプションパラメータの使い方はわかりましたでしょうか??オプションパラメータを使いこなせるようになれれば、サイトをさらに見やすく、使いやすくすることができます◎
ぜひ、オプションパラメータを使ってサイト作成してみてください✨
それではまた次の記事で👋
🔻spearly CMSはこちらから🔻
