
【初心者向け】1分で分かる!Spearly CMSを使ってできること
はじめに
みなさんこんにちは!Spearlyチームのライターもなんです。この記事は、HTML・CSS初心者の私がSpearly CMSについてざっくり解説する記事になっています🌿
「そもそもSpearly CMSってなに?」
「Spearly CMSを使うと何ができるの?」
という方の参考になれば嬉しいです!
Spearly CMSってどんなサービス??
Spearly CMSとはエンジニアはもちろん、非エンジニアでも使用できるヘッドレスCMSです。
現在、世の中にはCMSの代表格であるWordPressを始め、WixやSTUDIOなどのノーコードツール、ヘッドレスCMSなど、サイト作成をするためのツールや機能がたくさんあります。その中でも当チームが開発しているSpearly CMSは、
①HTML・CSSの知識だけで、CMSの機能を持ったサイトが作成できる
②コンテンツの新規作成・更新作業が簡単にできる(コードを書き換える必要がない)
③集計機能のあるお問い合せフォームが簡単に作れる
などの機能があります。Spearly CMSを使えば、ヘッドレスCMSに関する特別な知識がなくてもサイト作成やフォーム作成ができます。また、Spearly CMSはヘッドレスCMSなので、これまでのCMSの弱点であったセキュリティの脆弱性やサイトの重さを克服しつつ、自分好みにデザインを作ることができます。また、既存のサイトに部分的に組み込むことも可能です。
ヘッドレスCMSの波はもうそこまできている!?

インターネットの普及に伴って、ユーザーは様々なサービスやツールを組み合わせて生活するようになりました。そのような状況の中で、現代では、多くのサービスがAPI連携で提供されています。
例えば、ECサイトなど会員登録をする際に、GoogleやTwitterのアカウントでログインをすることがあります。これは会員登録の機能をプログラミングせずに、Googleなどのアカウント機能とAPI連携しているためです。
このようなAPIを用いたサービスと、APIをメインで使って実装を行うヘッドレスCMSは非常に相性が良く、世界中から注目を集めています。
どうやって使うの?

Spearly CMSの使い方には主に2つのステップがあります。1つ目は、エディターによるコンテンツの作成、2つ目は、エンジニアによるコンテンツの取得描画のための実装です。この2つのステップを踏むことで、サイトをCMSで管理できるようになります。
エディターはコンテンツ編集画面から、コンテンツを作成し、エンジニアはエディターがSpearly CMS上で作成したコンテンツを、「API」または「埋め込みタグ」(「埋め込みタグ」については後ほど詳しく説明します。)を用いてHTMLファイルに埋め込むことでコンテンツをサイトに表示し、管理することができます。では、「CMSでコンテンツを管理する」とはどういうことなのでしょうか?
Spearly CMSでコンテンツを管理するとは??
先ほども述べたようにSpearly CMSはヘッドレスCMSで、コンテンツを管理するためのシステムです。では、実際の事例を参考にヘッドレスCMSを導入している場合とそうでない場合を比較してみましょう。
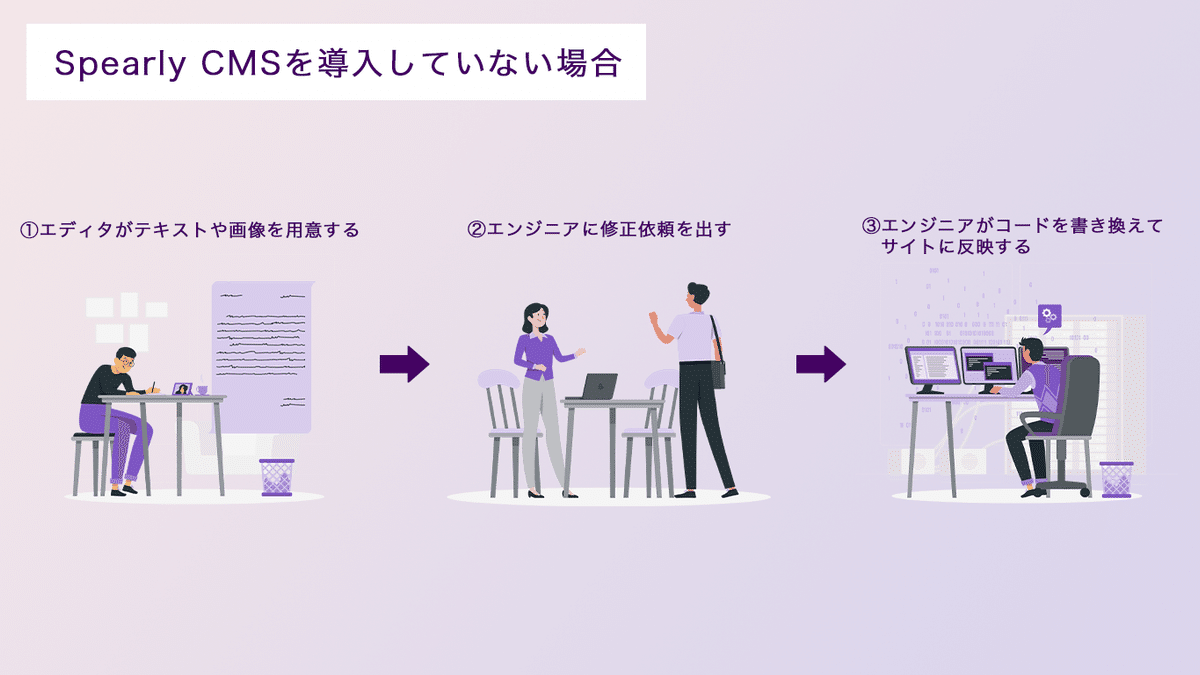
ヘッドレスCMSを導入していない場合

ヘッドレスCMSを導入していないサイトでは、エディターがコンテンツの更新や追加削除を行う際に、テキストや画像をデベロッパーにHTMLファイルに組み込んでもらい、その後スタイルを書き換えてレイアウトを整えます。
ですが、これだとエディターが変更を依頼してから反映されるまでに時間がかかりますし、レイアウトを変更する手間もかかります。では、Spearly CMSを用いた場合、このフローはどう変化するのでしょうか?
Spearly CMSを導入している場合

Spearly CMSを導入しているサイトの場合、コンテンツ更新や追加削除を、エディターだけで完結することができます。また、Spearly CMSではコンテンツの下書きや予約投稿もできるので、エディタの都合に応じてコンテンツを管理することができます。
このように、Spearly CMSを用いて1度サイト作成を行えば、それ以降の更新作業やコンテンツの追加は、毎回エンジニアに依頼しなくても行えるようになります。
Spearly CMSを使ってできること5選
以下では、Spearly CMSを使ってできることを5つ紹介します。
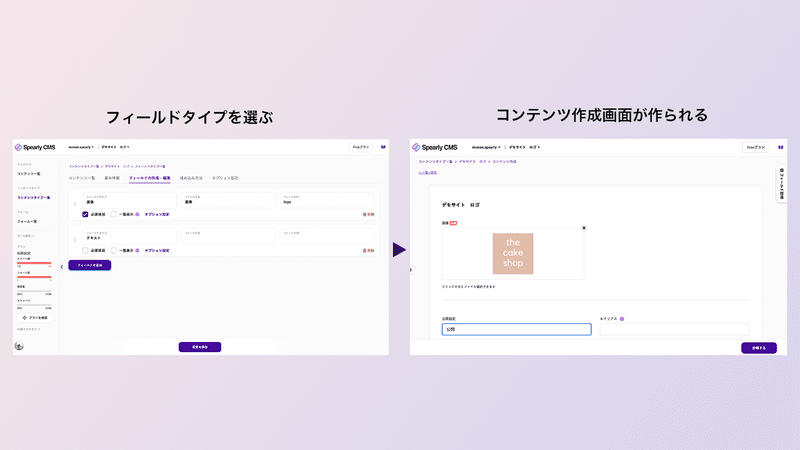
【便利な機能その①】機能を選んでコンテンツ作成できる

Spearly CMSでは、コンテンツ作成時に、8つのフィールドタイプを組み合わせることができます。リッチテキストやカレンダー、マップなど、多彩なフィールドタイプの中から、コンテンツに必要なものを選ぶと、自動でエディタ画面が作成されます。また、リッチテキストエディタや予約投稿、メンバーの権限管理など、コンテンツを作成・管理していく上で必要な機能も用意しています。
【便利な機能その②】どんなサイトにも使える埋め込みタグ

Spearly CMSでは、HTMLファイルにコピペするだけでコンテンツの埋め込みができる埋め込みタグを用意しています。他社のヘッドレスCMSのサービスと異なり、Spearly CMSの「埋め込みタグ」を用いたコンテンツの管理・運用には、APIやフロントエンドの特別な知識は必要ありません。
またコンテンツAPIも提供しているため、VueやReactなどのすべてフロントエンドフレームワークを用いたJamStackな開発をすることも可能です。新規のサイト作成はもちろん、既存サイトへの埋め込みも可能なので、サイトの成長に合わせて埋め込みタグから、APIを用いたJSフレームワークを用いたJamstackな開発に変更することも可能です。
【便利な機能その③】自動返信メールもカスタマイズできるフォーム

Spearly CMSでは、受信データを一覧で確認することはもちろん、フォームが送信された際の自動返信メールの作成もSpearly CMS上で行うことができます。こちらのフォーム埋め込みタグやと同様に、新規サイト・既存サイトへの埋め込みが可能です。
【便利な機能その④】複数人でのコンテンツ管理
Spearly CMSではサイトを作る際にチームを作成できるので、複数人でサイトの作成、管理をすることができます。また、メンバー権限を設定することもできるので、ライター権限や、開発者権限などを用いて、開発や記事管理を分けることができます。
【便利な機能その⑤】サイト作成から公開までできる

Spearlyはサーバー公開に特化したホスティングサービスであるSpearly CLOUDもご用意しています。GitHubと連携すれば、簡単にサイトが公開できます。
🔻Spearly CLOUDはこちら🔻
まとめ
最後まで見ていただきありがとうございました!以上、「1分で分かる!Spearly CMSを使ってできること」でした。Spearly CMSの良さが少しでも伝われば幸いです🌿それではまた次回の記事でお会いしましょう🙌
🔻Spearly CMSはこちら🔻
🔻Spearly CMSをもっと知りたい方はこちら🔻
