
【初心者向け】itemタグとlistタグの違いと使い方まとめ
はじめに
みなさんこんにちは。Spearlyチームのライターもなんです。この記事は、HTML・CSS初心者の私がSpearly CMSで出てくるitemタグとlistタグの違いと使い方について解説する記事です。
「itemタグとlistタグって何が違うの?」
「埋め込むときの使い分けがいまいち分からない…」
という方の参考になれば嬉しいです。
また、この記事は以下の記事の補足になるので、こちらを読んでから見てくださると嬉しいです🌿
itemタグとlistタグの違い
埋め込みタグを利用して埋め込みを行うときに使用するitemタグとlistタグ。この2つの違いはズバリ、
「コンテンツタイプ内のコンテンツを一覧表示するか、1つずつ表示するか」
です!
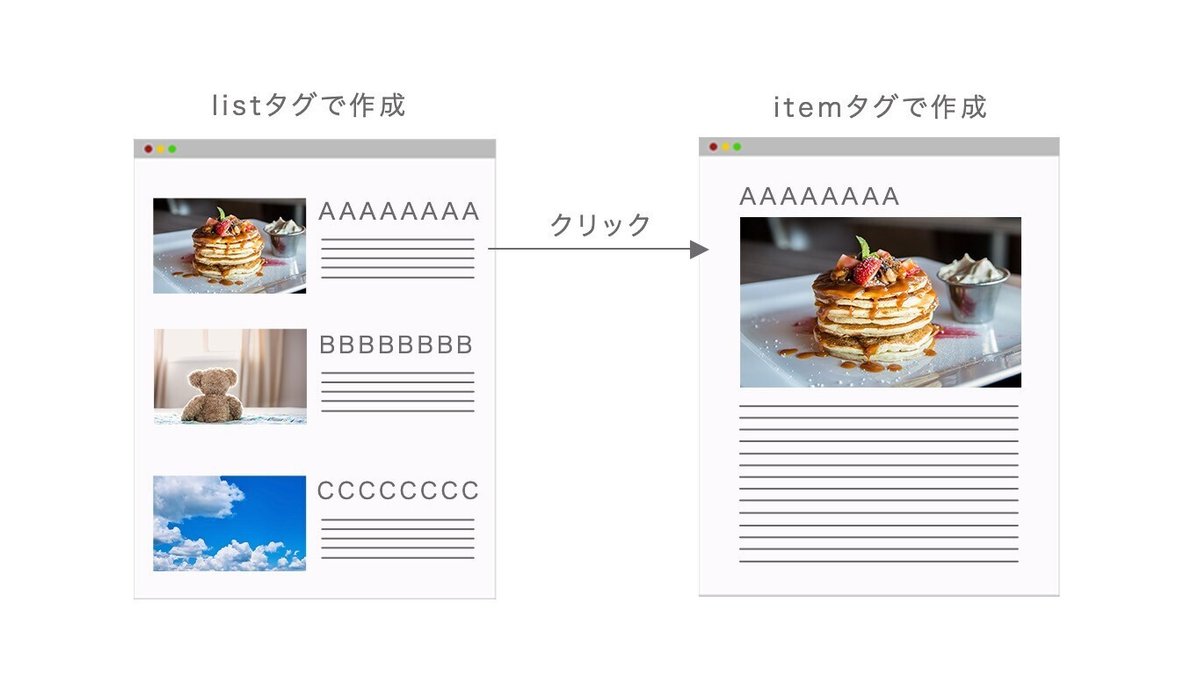
listタグを使うと、コンテンツタイプ内のコンテンツが全て表示され、itemタグを使うと、コンテンツタイプ内のコンテンツの1つが表示されます。そして、この2つのタグを使い分けることで、ページ遷移のあるサイトを作成することができます。

では、実例も交えながら、それぞれのタグについて詳しく解説します✍️
item タグの使い道
itemタグはコンテンツタイプ内の1つのコンテンツを表示できるのが特徴です。ニュースや記事などのページ自体を表示させたいときはitemタグを使いましょう。

🔻itemタグを使ったコンテンツ作成はこちらから🔻
list タグの使い道
listタグはコンテンツタイプ内のコンテンツを全て表示できるのが特徴です。ニュースや記事など、複数のコンテンツを1つの画面上に表示させるときはlistタグを使いましょう。

🔻listタグを使ったコンテンツ作成はこちらから🔻
itemタグとlistタグの使い分け
それぞれのタグの使い方を踏まえると…

それぞれのページはこのようにタグを使い分けて作ればいいということになります。Spearly CMSでは一つコンテンツを作るだけで一覧ページと詳細ページを作ることができるので、サイト作成を効率的に進めることができそうですね💭気になった方はぜひ、ホームページも覗いてみてください👀
以上、itemタグとlistタグの違い、使い分けについての解説でした!
🔻Spearly CMSはこちらから🔻
まとめ
いかがだったでしょうか?今回はitemタグとlistタグの使い分けについて解説しました。埋め込みタグを使いこなして一緒にSpearly CMSマスターになりましょう💪それではまた次の記事で👋
