
【中級者向け】参照フィールドを使ってコンテンツにプロフィール情報を追加してみた
はじめに
みなさんこんにちは!Spearlyチームのライターもなんです。この記事は、HTML・CSS初心者の私がSpearly CMSの参照フィールドを使って、前回作成した詳細ページにプロフィール情報を追加するための記事です🌿
「参照フィールドってそもそも何?どうやって使うの?」という方や「参照フィールドを使うメリットってなに?」という方の参考になれば嬉しいです!
今回もこれまで作成してきたページを参考に進めていくので、これまでの記事を読んでからこの記事を読んでいただけると嬉しいです😊
そもそも参照フィールドとは
参照フィールドとは一言で言うと、
「Spearly CMSに登録している他のコンテンツを参照できるフィールド」
です。
参照フィールドを使うと、他の記事を参照するのはもちろん、今回作成するプロフィール情報やロゴなども別のコンテンツタイプから参照することができます✨
ですが、様々なコンテンツを参照できると言ってもいまいちピンとこない方もいらっしゃるのではないでしょうか?次章では、参照フィールドを使うメリットを実例も交えながら解説します!では早速見ていきましょう〜!
参照フィールドを使うメリット

参照フィールドを使うメリットはズバリ
「プロフィール情報や、ロゴなど各コンテンツに共通する情報を一元管理できるかつ、各コンテンツごとに情報を入力する手間を省ける」
です!
では実例も交えながら詳しく解説しようと思います🌱
(今回はプロフィール情報を参照するケースを用いて解説します。参照フィールドの作成方法を知りたい方は次の章まで飛ばしてください🕊)
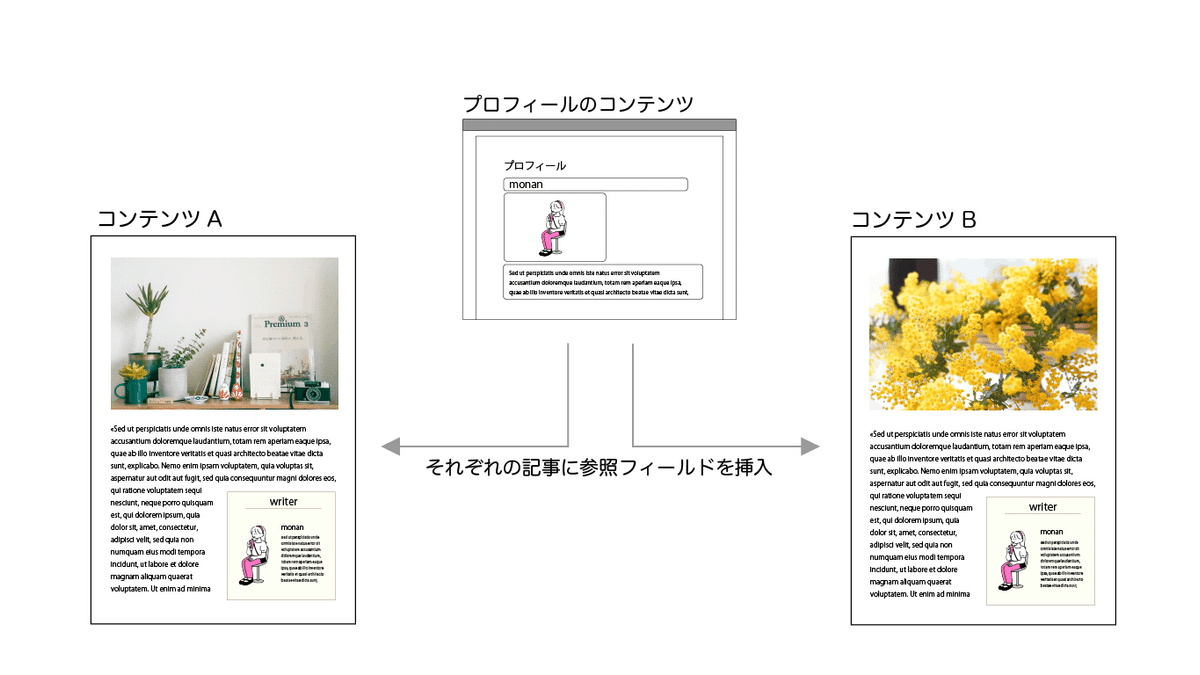
【参照フィールドを使用していない場合】

参照フィールドを使用しない場合、それぞれの記事にプロフィール情報を入れるには、記事ごとに同じ情報を入力しなければいけません。
【参照フィールドを使用した場合】

参照フィールドを使用すると、コンテンツA、コンテンツBとは別に作成したプロフィールの記事を参照するだけで、プロフィール情報が反映されます。
さらに、1つのコンテンツタイプ内でプロフィールごとにコンテンツを作成しておけば、複数人のプロフィールをまとめて管理したり、記事ごとに参照するプロフィールを選択したりすることもできます◎

実際に参照フィールドを使ってみよう
ここまで、参照フィールドを使用するメリットについて解説しました。ここからは実際に参照フィールドを使って前回作成したコンテンツにプロフィールを参照していきます🌱
大まかな手順としては
①新しいコンテンツタイプでプロフィールを作成する
②プロフィールを追加したいコンテンツタイプに参照フィールドを追加する
③詳細ページのファイルにコードを埋め込む
の3つです!
それでは実際にやってみましょう👀
【手順1】新しいコンテンツタイプでプロフィールを作成する
①右上のコンテンツタイプを追加をクリックしてコンテンツタイプの設定をする


②フィールドを作成する
コンテンツタイプを保存したら、フィールドタイプの作成・編集を行います。

今回はこんな感じにしてみました。(フィールドの追加や削除に関しては前の記事を参考にしてください)
③コンテンツ一覧に戻り、コンテンツの内容を作成する
右上のコンテンツを追加をクリックして、プロフィールを作成します。


公開設定を公開にして投稿するをクリックしましょう。これで手順1は終了です!
【手順2】プロフィールを追加したいコンテンツタイプに参照フィールドを追加する
①「自分のブログ」から、フィールドの作成・編集ページを開く

②参照フィールドを追加する
左下のフィールドを追加から、参照フィールドを追加します。

③参照するコンテンツタイプを選択する
参照フィールドを選択すると、オプション設定が出てくるので手順1で作成したコンテンツタイプ(今回はプロフィール)を選択します。

フィールド名、フィールドIDも入力したら変更を保存をクリックしましょう。
④コンテンツ一覧に戻り、参照フィールドを使いたいコンテンツを開く
今回は詳細ページに参照フィールド(プロフィール)を埋め込みたいので、青空のコンテンツを選択します。

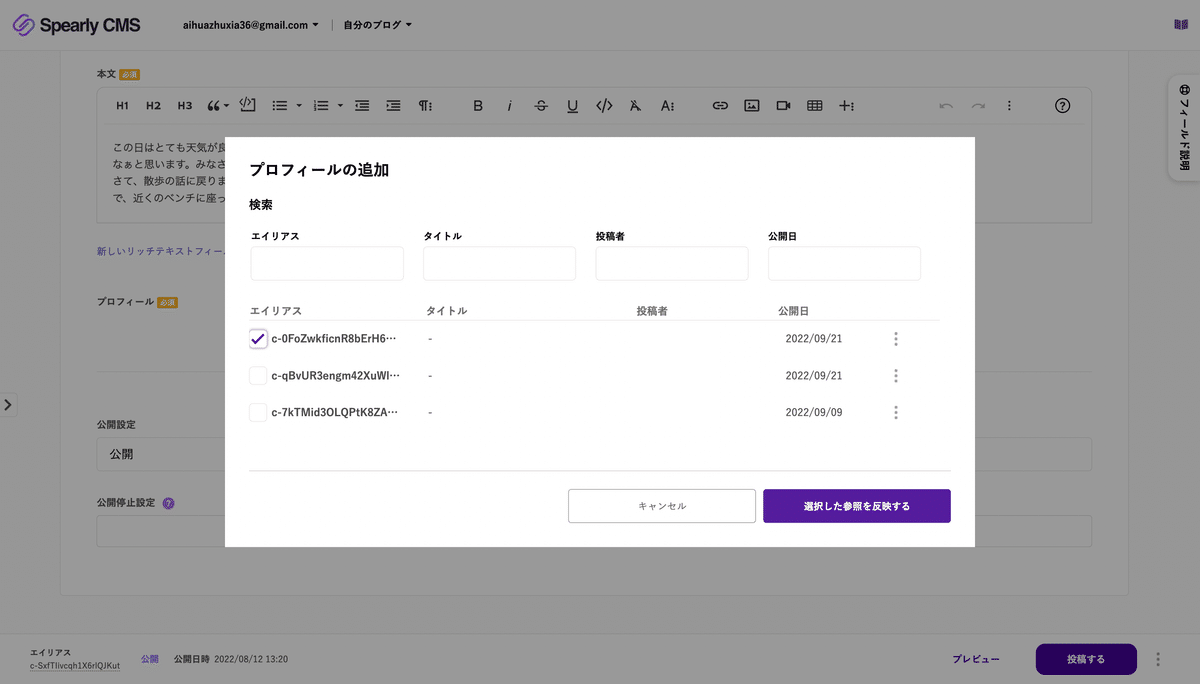
⑤「参照を追加する」からプロフィールを参照する

左のチェックボックスにチェックを入れて、選択した参照を反映するをクリックします。

これで参照フィールド(プロフィール)が、完全に追加されました。
右端の点々を押すと、参照されているコンテンツがわかります。(ちゃんとプロフィールが参照されていますね)

ここで手順2は終了です!では最後に埋め込みを行いましょう!
【手順3】詳細ページのファイルにコードを埋め込む
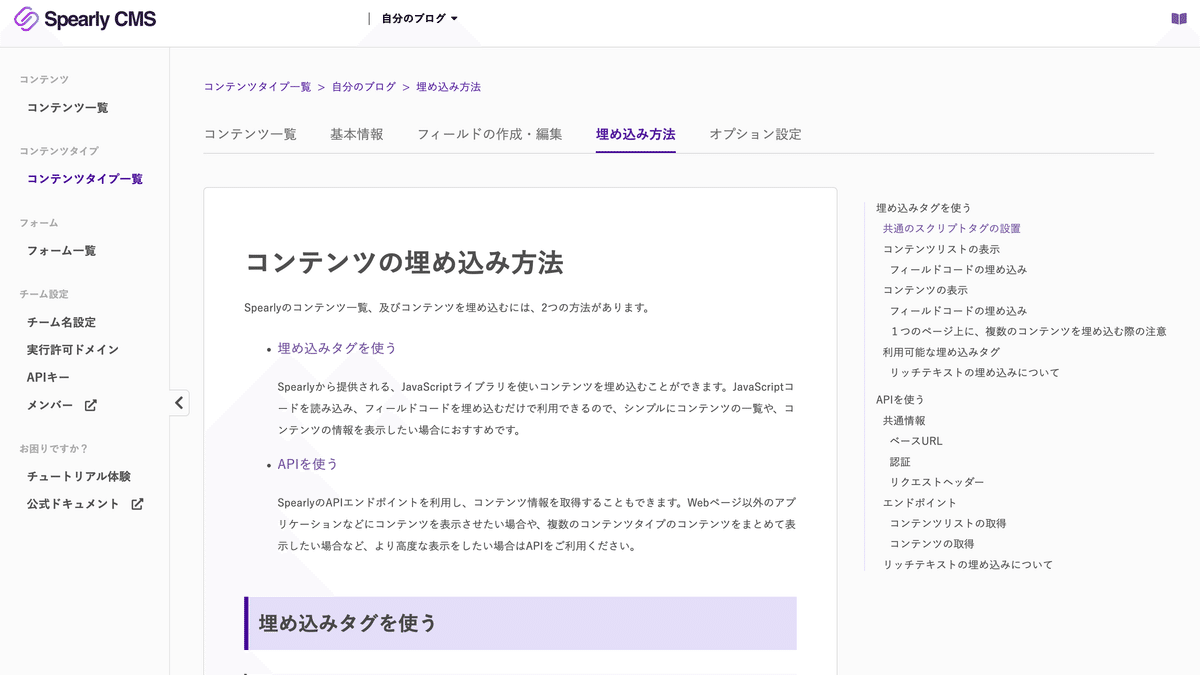
①コンテンツ一覧に戻り、埋め込み方法を開く

②プロフィールの埋め込みタグをコピーする
今回は詳細ページのファイルにプロフィールのタグを追加したいので、プロフィールのタグだけコピーします。

③詳細ページのフォルダを開く

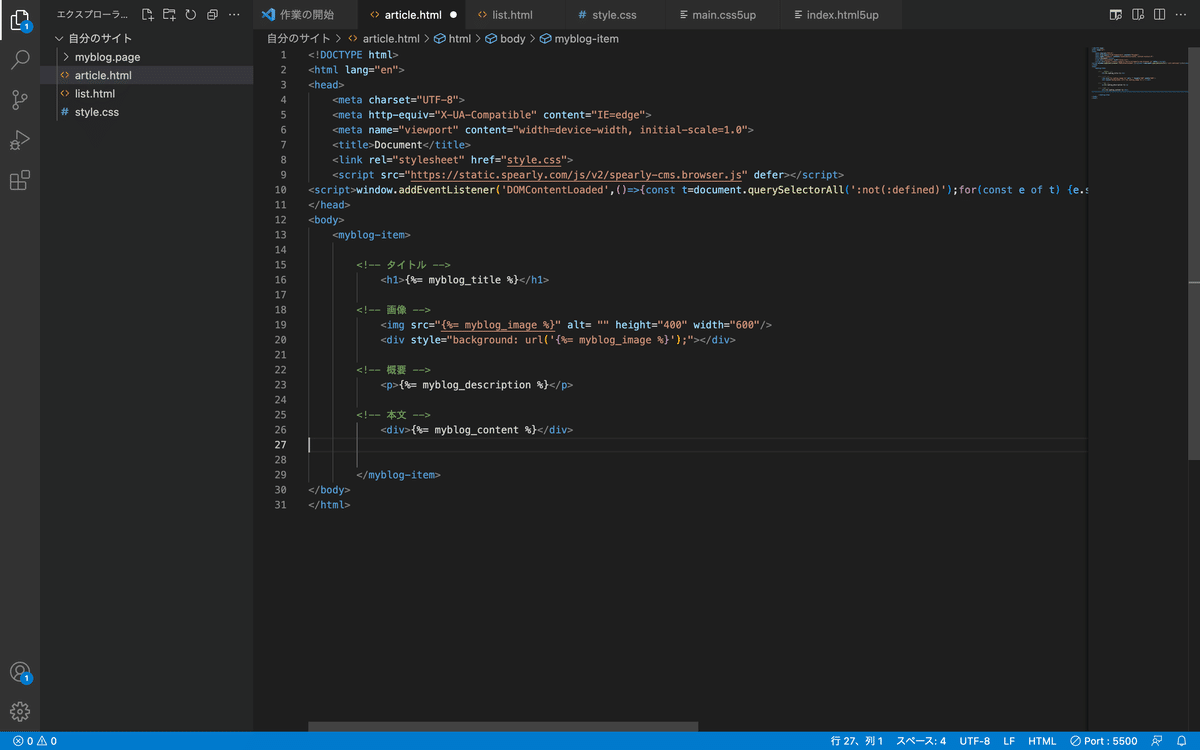
④プロフィールのタグを埋め込む

このとき、
<p>{%= myblog_profile_title %}</p>と<p>{%= myblog_profile_profile %}</p>のIDを手順1で設定したものに書き換えます。(今回はtitleをnameに、descriptionをprofileに書き換えます)
また、<p>{%= myblog_profile_date %}</p>は削除しましょう
これで、全ての手順は終了です!
ブラウザで確認すると…

ちゃんと反映されてる…✨
一覧ページからとんでも…

完璧です。(自画自賛)
これで全ての手順は終了です🙌お疲れ様でした!
おわりに
最後まで見ていただきありがとうございました!参照フィールドの使い方、良さは分かっていただけたでしょうか?
これまでやったコンテンツや記事作成とは少し使い方が異なるので、最初は難しいかもしれませんが、使いこなせれば、サイトやブログ作成のスピードがグッと上がると思います💪
ぜひ一緒に使いこなしていきましょう〜!それではまた次の記事で🌱
🔻Spearly CMSはこちら🔻
