
初心者が今話題のヘッドレスCMSを使って1 からサイトを作ってみた〜単体埋め込み応用編〜
はじめに
みなさんこんにちは。Spearlyチームのライターもなんです。この記事は、プログラミング初心者の私がヘッドレスCMSである、Spearly CMSを使って1からサイト制作をする記事になっています。
このシリーズでは、サイト作成の全体的な流れはもちろん、ヘッドレスCMSの解説から実際の使い方まで解説しているのでぜひ、最後まで読んでみてくださいね◎
🔻サイト作成の全体的な流れについては以下の記事で解説しています🔻
🔻前回の記事はこちら🔻
実際に手を動かす前に…Spearly CMSってどんなサービス??

Spearly CMSとはエンジニアはもちろん、非エンジニアでも使用できるヘッドレスCMSです。現在、世の中にはCMSの代表格であるWordPressを始め、WixやSTUDIOなどのノーコードツール、ヘッドレスCMSなど、サイト作成をするためのツールや機能がたくさんあります。その中でも当チームが開発しているSpearly CMSは、
①HTML・CSSの知識だけで、CMSの機能を持ったサイトが作成できる
②コンテンツの新規作成・更新作業が簡単にできる(コードを書き換える必要がない)
③集計機能のあるお問い合せフォームが簡単に作れる
などの機能があります。Spearly CMSを使えば、ヘッドレスCMSに関する特別な知識がなくてもサイト作成やフォーム作成ができます。また、Spearly CMSはヘッドレスCMSなので、これまでのCMSの弱点であったセキュリティの脆弱性やサイトの重さを克服しつつ、自分好みにデザインを作ることができます。また、既存のサイトに部分的に組み込むことも可能です。
どうやって使うの?

Spearly CMSの使い方には主に2つのステップがあります。1つ目は、編集者によるコンテンツの作成、2つ目は、2つ目は、エンジニアによるコンテンツの取得描画のための実装です。この2つのステップを踏むことで、サイトをCMSで管理できるようになります。
編集者はコンテンツ編集画面から、コンテンツを作成し、エンジニアは編集者がSpearly CMS上で作成したコンテンツを、「API」または「埋め込みタグ」を用いてHTMLファイルに埋め込むことでコンテンツをサイトに表示し、管理することができます。今回は埋め込みタグを用いた単体埋め込みで実際にサイトを作成します。
🔻Spearly CMSの詳しい使い方や埋め込みタグについて知りたい方はこちらの記事をご覧ください🔻
埋め込みタグを使ってサイトを作ろう
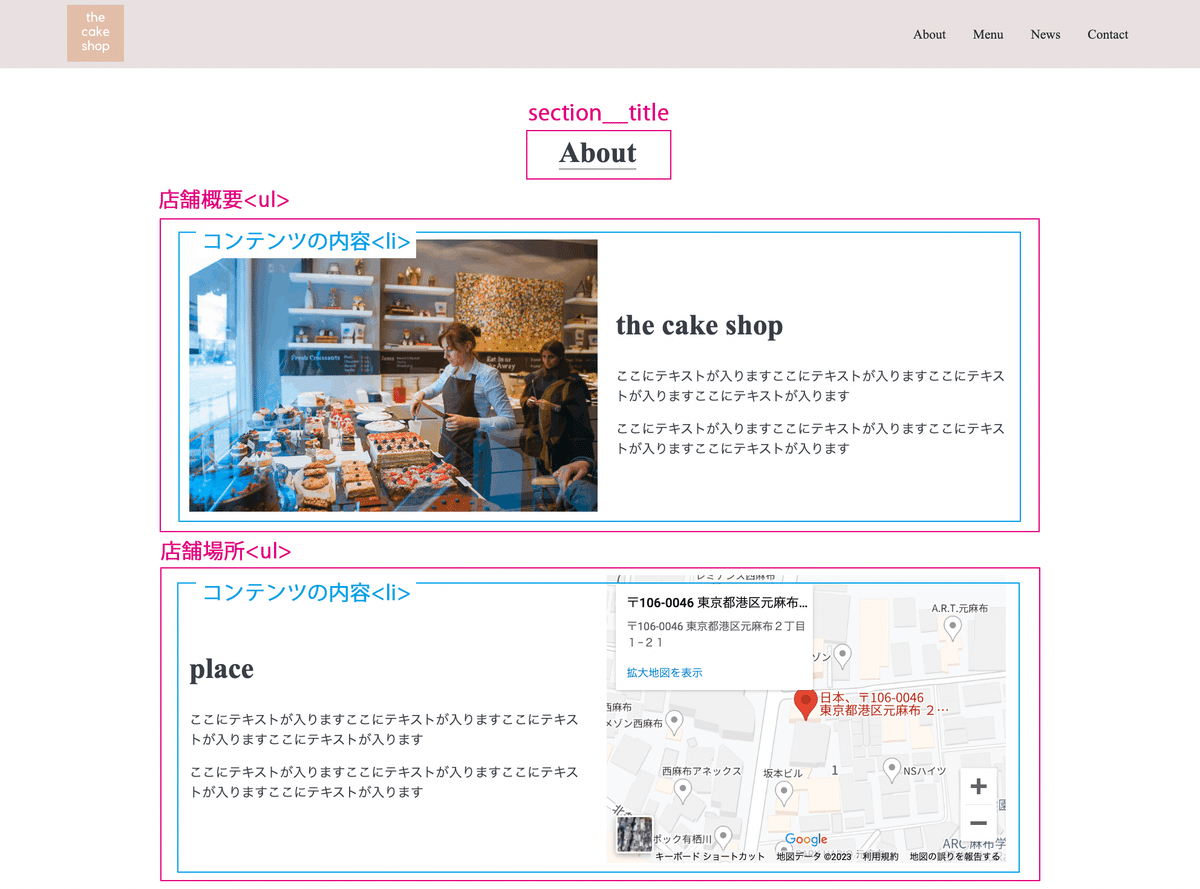
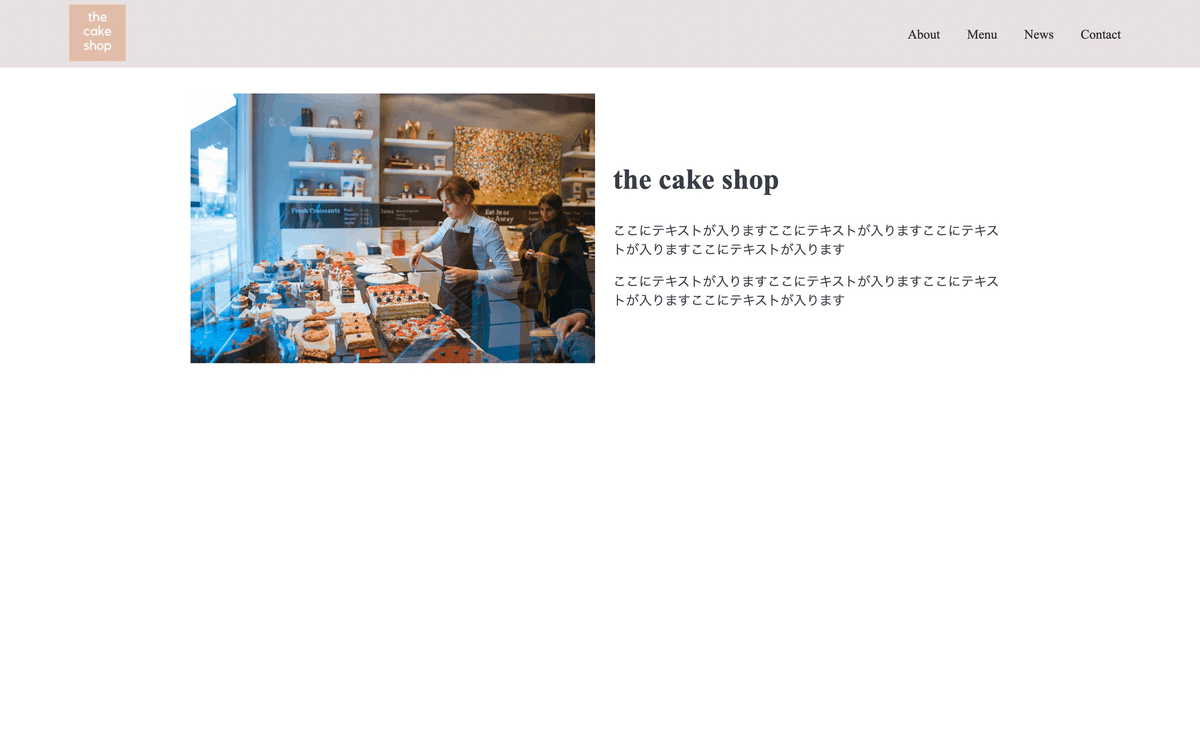
それでは、前回行ったレイアウト構成に従って、コンテンツの作成、埋め込み、コーディングを行いましょう。今回は単体埋め込みを使ってコンテンツを作ります。最終的には下のような見た目になるようにスタイルなども当てていきます。

🔻レイアウト構成に関しての記事はこちら🔻
では、早速Spearly CMSでコンテンツを制作していきましょう。
Spearly CMSで店舗情報のコンテンツを作ろう
【手順1】コンテンツを作成する
①コンテンツタイプを追加する

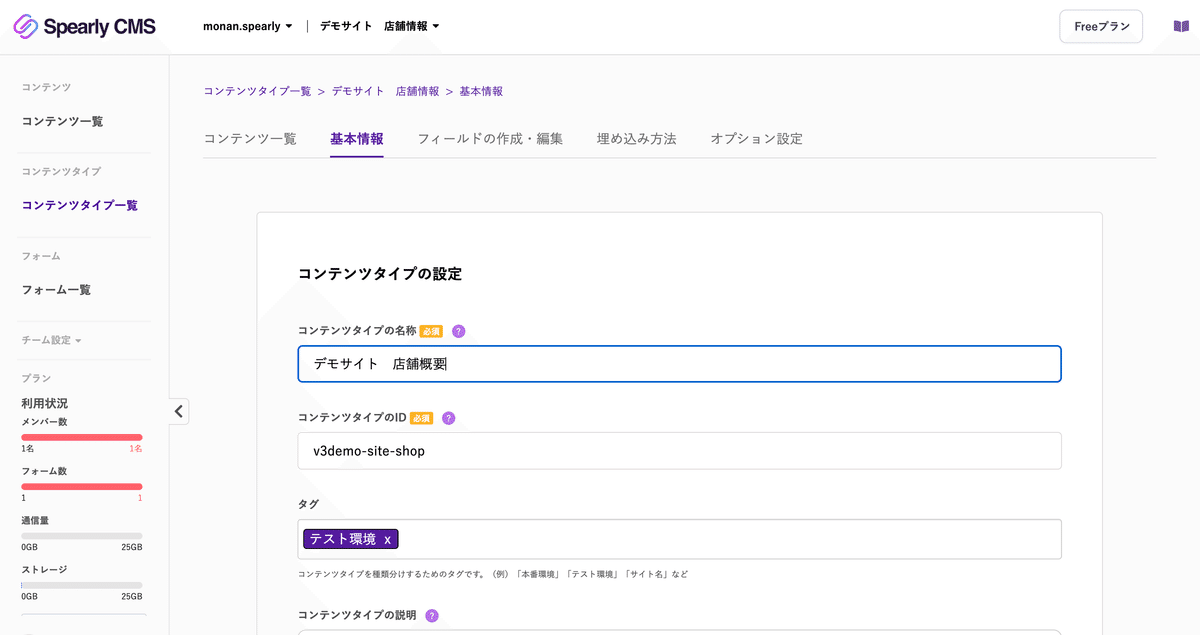
②コンテンツタイプを作成する

全ての項目の入力が終わったら保存するをクリックしましょう。
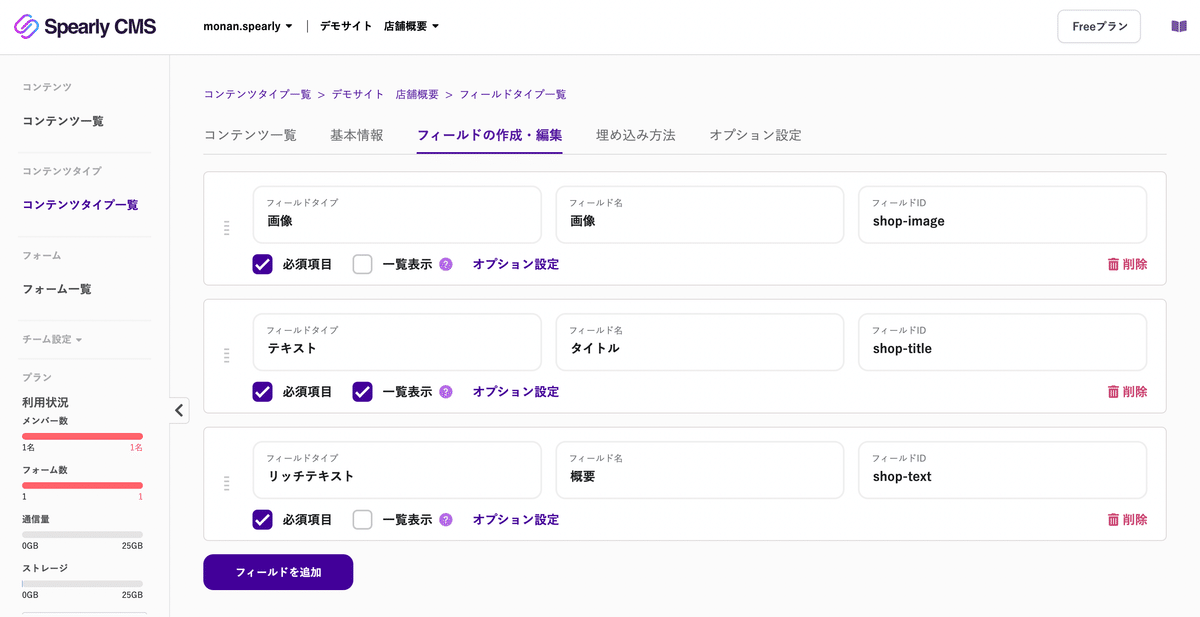
③コンテンツに必要なフィールドを選ぶ

フィールドの作成・編集からフィールドを選びます。店舗概要には、
画像
店舗名
本文
が必要なので、それに適したフィールドタイプを選びます。
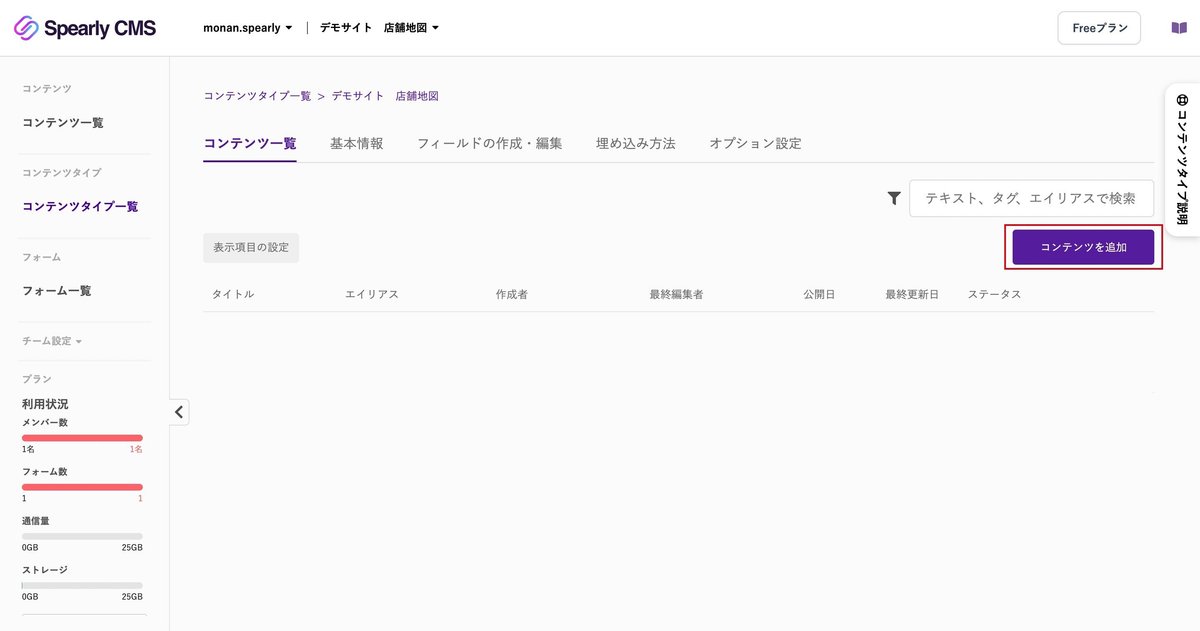
④コンテンツを追加する

コンテンツ一覧の右上からコンテンツを追加します。
⑤コンテンツを作成する

④で選択したフィールドをもとに、エディタ画面が作られるのでコンテンツを作成します。このとき、公開設定は「公開」にし、エイリアスを任意のものに書き換えます(分かりやすいものがおすすめです!)コンテンツ作成が終わったら「投稿する」をクリックしましょう。
これでコンテンツ作成は終了です!続いてコンテンツの埋め込みに入ります。
【手順2】コンテンツを埋め込む
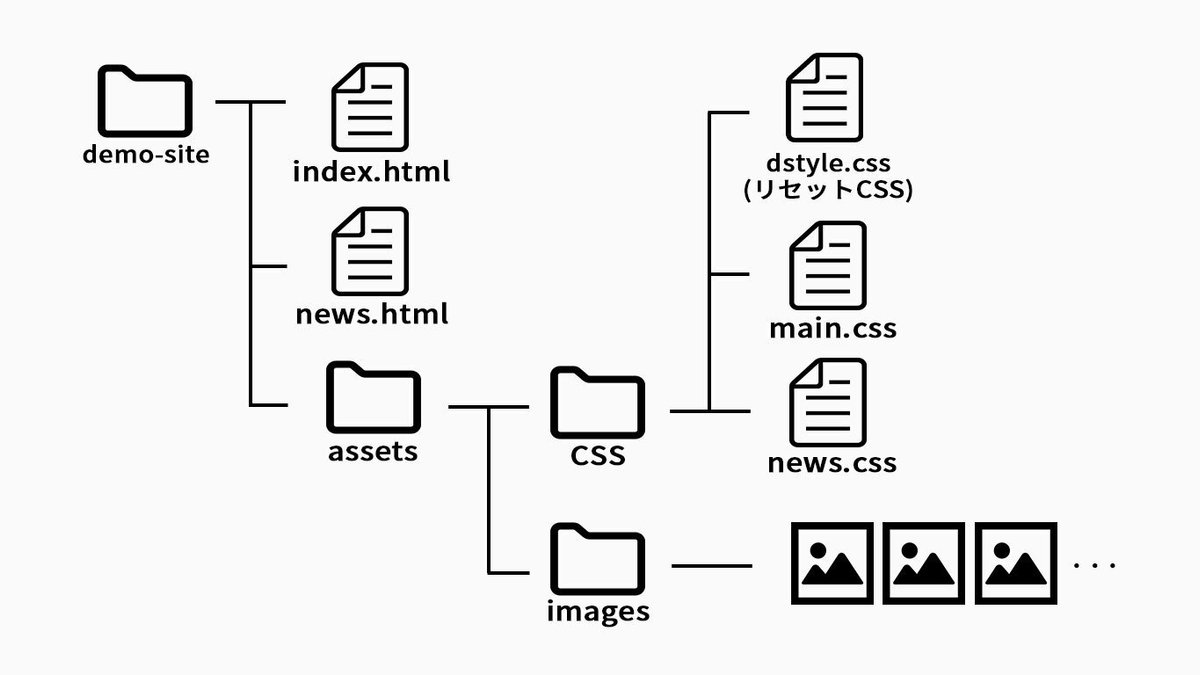
コンテンツ作成が終わったら、コンテンツを埋め込みます。レイアウトは以下の通りです。また、今回作成するサイトのディレクトリ構造は以下のようになっています。


①HTMLファイルを用意する
<main>
...
<section id="about" class="container">
<h2 class="section-title">About</h2>
<!--ここにタグを埋め込みます-->
</section>
...
</main>
コンテンツを埋め込むための準備として、HTMLファイルを用意します。コードは上記の通りです。
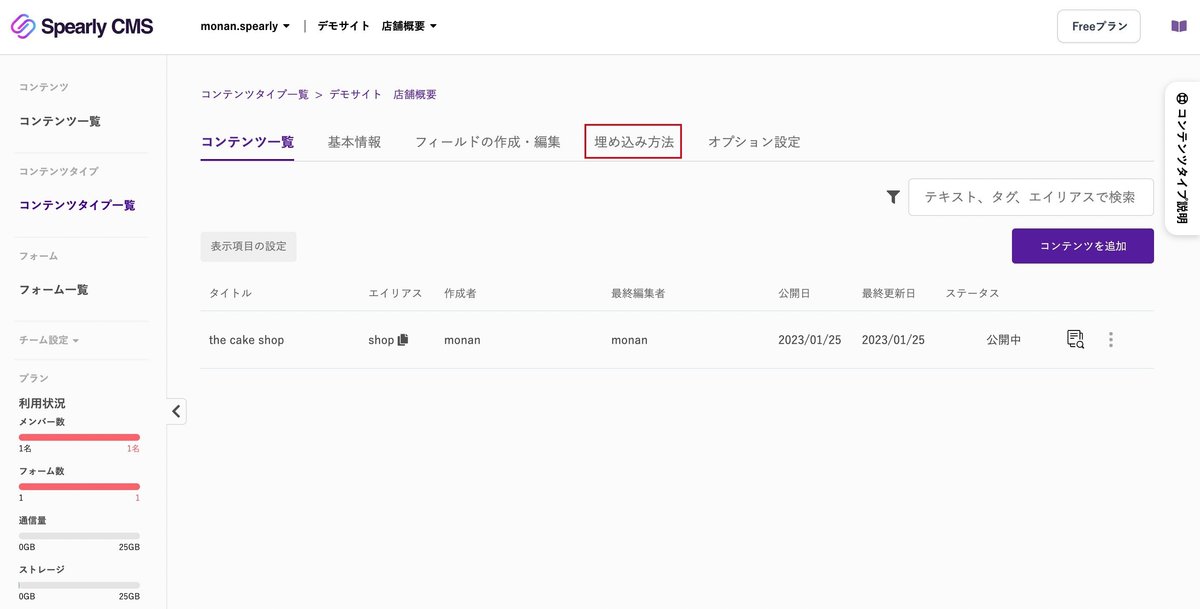
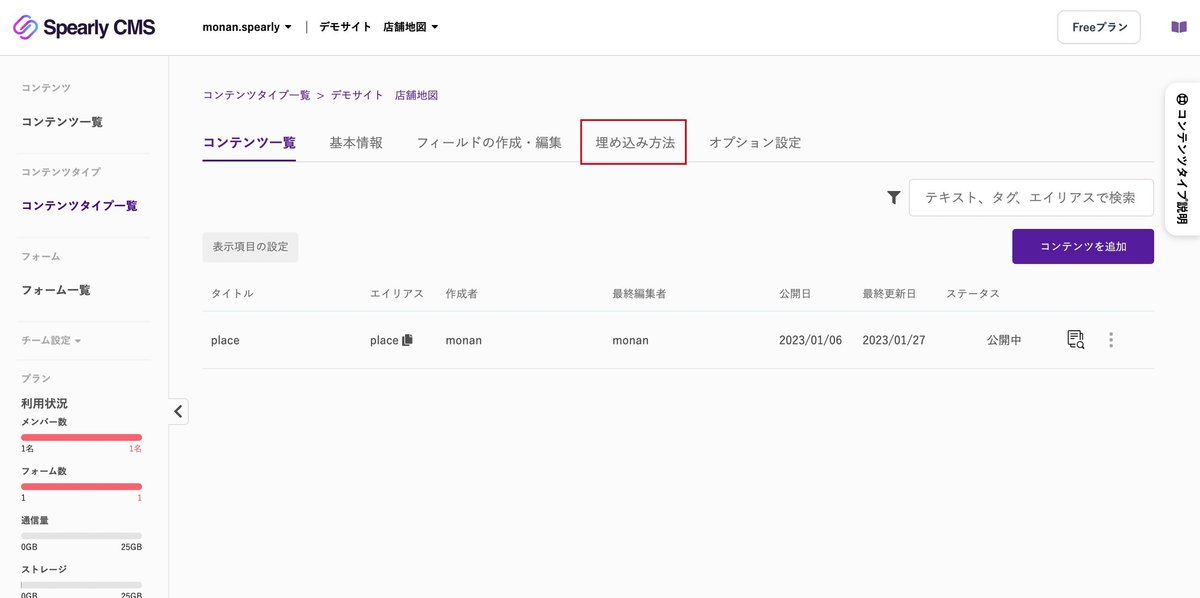
②Spearly CMSのコンテンツ一覧に戻り、「埋め込み方法」をクリックする

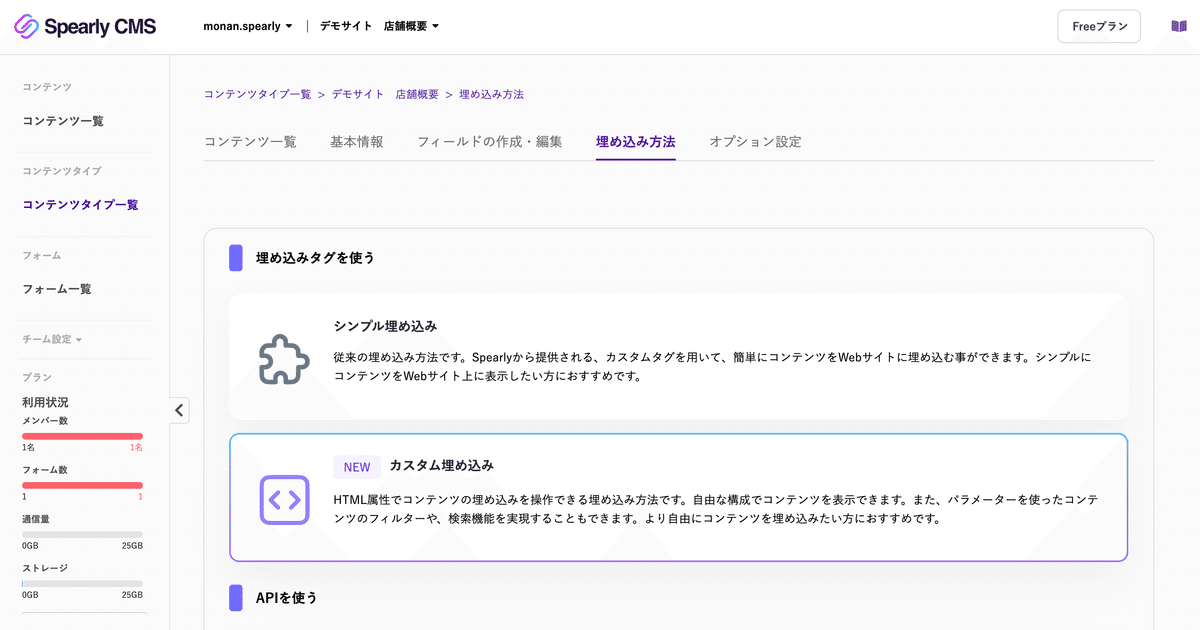
③カスタム埋め込みを選択する

④単体コンテンツの埋め込みから、埋め込みタグを取得する

単体コンテンツの埋め込みから、埋め込みタグを取得します。このとき、単体埋め込みとは別に、「コンテンツリスト(ループ)の埋め込み」という欄がありますが、今回は単体埋め込みで行います。単体埋め込みとコンテンツリスト(ループ)の埋め込みの違いについて知りたい方は以下の記事をご覧ください。
⑤HTMLファイルに埋め込む
<main>
...
<section id="about" class="container">
<h2 class="section-title">About</h2>
<ul>
<li cms-item cms-content-type="v3demo-site-shop" cms-content="[コンテンツのエイリアス]">
<h1>{%= v3demo-site-shop_[フィールドID1] %}</h1>
<p>{%= v3demo-site-shop_[フィールドID2] %}</p>
</li>
</ul>
</section>
...
</main>
埋め込みが完了しました。
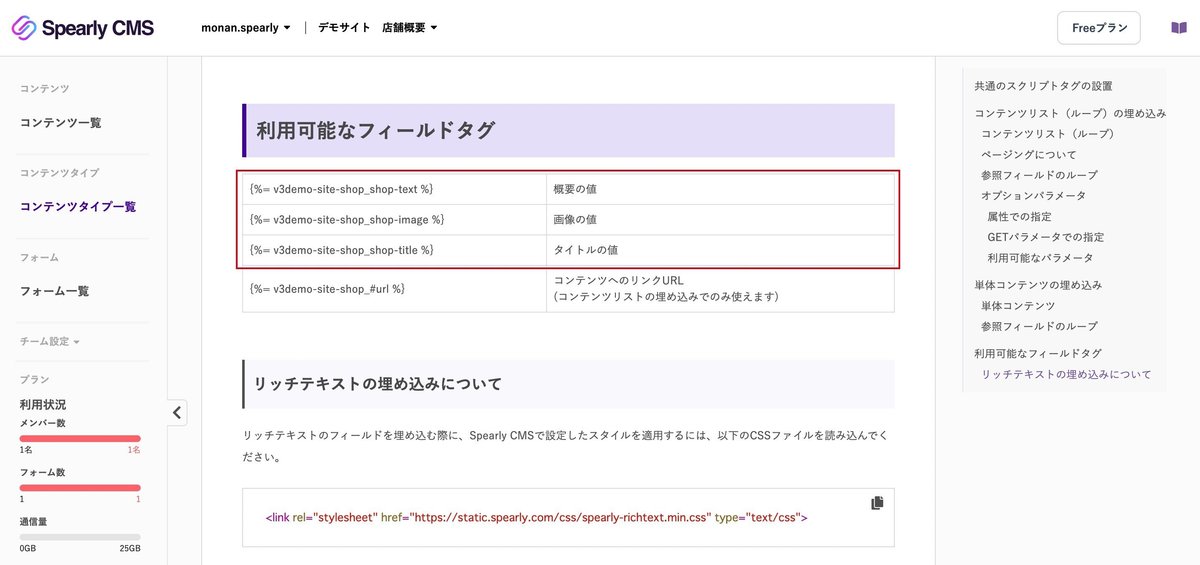
⑥フィールドタグを取得する

続いて、フィールドタグを取得します。フィールドタグは埋め込み方法の「利用可能なフィールドタグ」から取得できます。今回は、赤枠のタグを取得します。
⑦フィールドIDや、タグ、エイリアスを任意のものに書き換える
<main>
...
<section id="about" class="container">
<h2 class="section__title">About</h2>
<ul>
<li cms-item cms-content-type="v3demo-site-shop" cms-content="shop" class="section__item">
<img src="{%= v3demo-site-shop_shop-image %}" class="section__item--image">
<div class="section__item--text">
<h3 class="section__item--title">{%= v3demo-site-shop_shop-title %}</h3>
<p>{%= v3demo-site-shop_shop-text %}</p>
</div>
</li>
</ul>
</section>
...
</main>今回は、フィールドID、エイリアスの変更のほかにタグの追加、変更をしました。また、各タグにクラスを当てました。次にスタイルを当てて装飾したいと思います。
【手順3】スタイルを当てる
コンテンツの埋め込みが終わったらスタイルを当てて装飾をしていきます。店舗概要の部分のCSSファイルは以下の通りです。
.container {
max-width: 900px;
margin: 0 auto 216px auto;
padding: 0 4%;
text-align: center;
}
.section__title {
display: inline-block;
margin-bottom: 77px;
font-size: 2rem;
text-align: center;
border-bottom: solid 1px #383e45;
}
.section__item {
display: flex;
align-items: center;
margin-bottom: 70px;
gap: 20px;
}
.section__item--title {
margin-bottom: 28px;
font-size: 2rem;
}
.section__item--image {
width: 50%;
}
.section__item--text {
text-align: left;
width: 50%;
}
ブラウザで開いてみると…

きちんと反映されています!これで店舗概要のコンテンツは完成です。続いて、店舗場所のコンテンツも作成していきます。
Spearly CMSで店舗場所のコンテンツを作ろう
【手順1】コンテンツを作成する
①コンテンツタイプを追加する

②コンテンツタイプを作成する

全ての項目の入力が終わったら保存するをクリックしましょう。
③コンテンツに必要なフィールドを選ぶ

フィールドの作成・編集からフィールドを選びます。店舗概要には、
店舗名
本文
地図
が必要なので、それに適したフィールドタイプを選びます。
④コンテンツを追加する

コンテンツ一覧の右上からコンテンツを追加します。
⑤コンテンツを作成する

④で選択したフィールドをもとに、自動でエディタ画面が作られるのでコンテンツを作ります。このとき、公開設定は「公開」にし、エイリアスを任意のものに書き換えます(分かりやすいものがおすすめです!)コンテンツ作成が終わったら「投稿する」をクリックしましょう。
これでコンテンツ作成は終了です!続いてコンテンツの埋め込みに入ります。
【手順2】コンテンツを埋め込む
コンテンツ作成が終わったら、コンテンツを埋め込みます。
①HTMLファイルを用意する
<section id="about" class="container">
<h2 class="section__title">About</h2>
<ul>
<li cms-item cms-content-type="v3demo-site-shop" cms-content="shop" class="section__item">
<img src="{%= v3demo-site-shop_shop-image %}" class="section__item--image">
<div class="section__item--text">
<h3 class="section__item--title">{%= v3demo-site-shop_shop-title %}</h3>
<p>{%= v3demo-site-shop_shop-text %}</p>
</div>
</li>
</ul>
<!--ここにタグを埋め込みます-->
</section>
コンテンツを埋め込むための準備として、HTMLファイルを用意します。店舗概要と同じセクションの中に書きます。
②Spearly CMSのコンテンツ一覧に戻り、「埋め込み方法」をクリックする

③カスタム埋め込みを選択する

④単体コンテンツの埋め込みから、埋め込みタグを取得する

単体コンテンツの埋め込みから、埋め込みタグを取得します。このとき、単体埋め込みとは別に、「コンテンツリスト(ループ)の埋め込み」という欄がありますが、今回は単体埋め込みで行います。単体埋め込みとコンテンツリスト(ループ)の埋め込みの違いについて知りたい方は以下の記事をご覧ください。
⑤HTMLファイルに埋め込む
<section id="about" class="container">
<h2 class="section__title">About</h2>
<ul>
<li cms-item cms-content-type="v3demo-site-shop" cms-content="shop" class="section__item">
<img src="{%= v3demo-site-shop_shop-image %}" class="section__item--image">
<div class="section__item--text">
<h3 class="section__item--title">{%= v3demo-site-shop_shop-title %}</h3>
<p>{%= v3demo-site-shop_shop-text %}</p>
</div>
</li>
</ul>
<ul>
<li cms-item cms-content-type="v3demo-site-place" cms-content="[コンテンツのエイリアス]">
<h1>{%= v3demo-site-shop_[フィールドID1] %}</h1>
<p>{%= v3demo-site-shop_[フィールドID2] %}</p>
</li>
</ul>
</section>
埋め込みが完了しました。
⑥フィールドIDを取得する

続いて、フィールドIDを取得します。フィールドIDは埋め込み方法の「利用可能なフィールドタグ」から取得できます。今回は、赤枠のタグを取得します。
⑦フィールドIDや、タグ、エイリアスを任意のものに書き換える
<section id="about" class="container">
<h2 class="section__title">About</h2>
<ul>
<li cms-item cms-content-type="v3demo-site-shop" cms-content="shop" class="section__item">
<img src="{%= v3demo-site-shop_shop-image %}" class="section__item--image">
<div class="section__item--text">
<h3 class="section__item--title">{%= v3demo-site-shop_shop-title %}</h3>
<p>{%= v3demo-site-shop_shop-text %}</p>
</div>
</li>
</ul>
<ul>
<li cms-item cms-content-type="v3demo-site-place" cms-content="place" class="section__item">
<div class="section__item--text">
<h3 class="section__item--title">{%= v3demo-site-place_shop-title %}</h3>
<p>{%= v3demo-site-place_shop-text %}</p>
</div>
<div class="section__item--map">
<iframe
src="<https://maps.google.co.jp/maps?output=embed&t=m&hl=ja&z=18&ll=>{%= v3demo-site-place_shop-place_#latitude %},{%= v3demo-site-place_shop-place_#longitude %}&q={%= v3demo-site-place_shop-place_#address %}"
frameborder="0" scrolling="no" width="auto"></iframe>
</div>
</li>
</ul>
</section>今回は、フィールドID、エイリアスの変更のほかにタグの追加、変更をしました。また、各タグにクラスを当てました。
【手順3】スタイルを当てる
コンテンツの埋め込みが終わったらスタイルを当てて装飾をしていきます。店舗概要の部分のCSSファイルは以下の通りです。
.container {
max-width: 900px;
margin: 0 auto 216px auto;
padding: 0 4%;
text-align: center;
}
.section__title {
display: inline-block;
margin-bottom: 77px;
font-size: 2rem;
text-align: center;
border-bottom: solid 1px #383e45;
}
.section__item {
display: flex;
align-items: center;
margin-bottom: 70px;
gap: 20px;
}
.section__item--title {
margin-bottom: 28px;
font-size: 2rem;
}
.section__item--image {
width: 50%;
}
.section__item--text {
text-align: left;
width: 50%;
}
<!--以下のCSSを追加する-->
.section__item--map {
width: 50%;
position: relative;
padding-top: 35.25%;
}
.section__item--map iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
ブラウザで開いてみると…
きちんと反映されています!これでaboutページのコンテンツは完成です✨お疲れ様でした!

終わりに
ここまで読んでくださりありがとうございました!Spearly CMSの使い方はわかりましたでしょうか??次の記事では、コンテンツリスト(ループ)の埋め込みで画像を一覧表示させるコンテンツを作成していくので、一緒に手を動かしながらオリジナルのサイトを作ってみましょう!それではまた次の記事で👋
