
【初心者向け】Spearly CMSのカスタム埋め込みを使ったサイト作りを徹底解説してみた〜一覧表示編〜
はじめに
みなさんこんにちは!Spearlyチームのライターもなんです。この記事は、HTML・CSS初心者の私が、Spearly CMSの「カスタム埋め込み」を使ったコンテンツ作成について解説する記事になっています🌿
「カスタム埋め込みってなに?」「どうやって使うの?」
という方の参考になれば嬉しいです!
また、Spearly CMSの基本的な機能についてはこちらの記事で解説しているので、こちらをご覧になってからこの記事を見ていただけると嬉しいです👀
カスタム埋め込みの前に!埋め込みタグとは
埋め込みタグとは、Spearly CMSが自動で生成してくれるコードのことで、Spearly CMSが提供している独自の機能です。

Spearly CMS上でコンテンツを作成し、生成された埋め込みタグをHTMLファイルにコピペするだけで、サイトやブログの作成、既存サイトへのコンテンツ追加ができます。
Spearly CMSを使えばこんなサイトも簡単に作れてしまいます!✨

🔻既存サイトの更新についてはこちら🔻
そしてこの埋め込みタグを使う方法としてカスタム埋め込みとシンプル埋め込み
今回は、カスタム埋め込みを使った一覧表示ついて実際に徹底解説します✍️
コンテンツを一覧表示してみる
今回はこのサイトを使ってこの部分を作成しようと思います。サンプルサイトは下からダウンロードできます。

【下準備】ベースとなるHTMLファイルを用意する
①ダウンロードしたzipファイルを解凍し、デスクトップなどに配置する
②SpearlyTutorialフォルダを開き、index.htmlをブラウザへドラッグ&ドロップする

【手順1】埋め込むコンテンツタイプを作成する
①コンテンツタイプ一覧から、コンテンツタイプの追加をクリックする

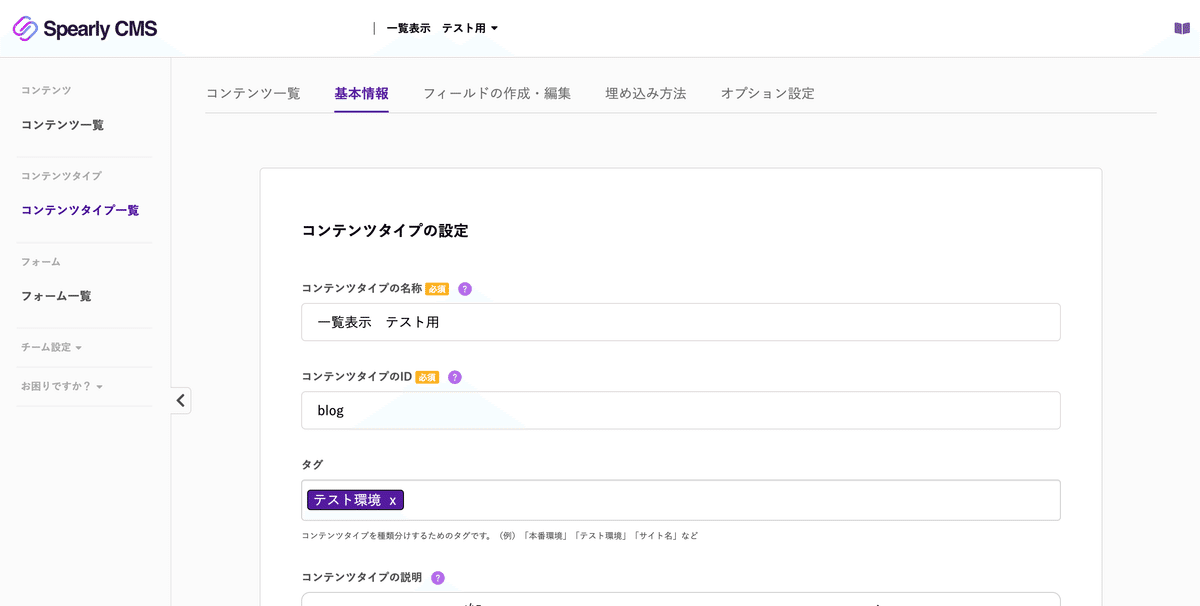
②コンテンツタイプを設定する

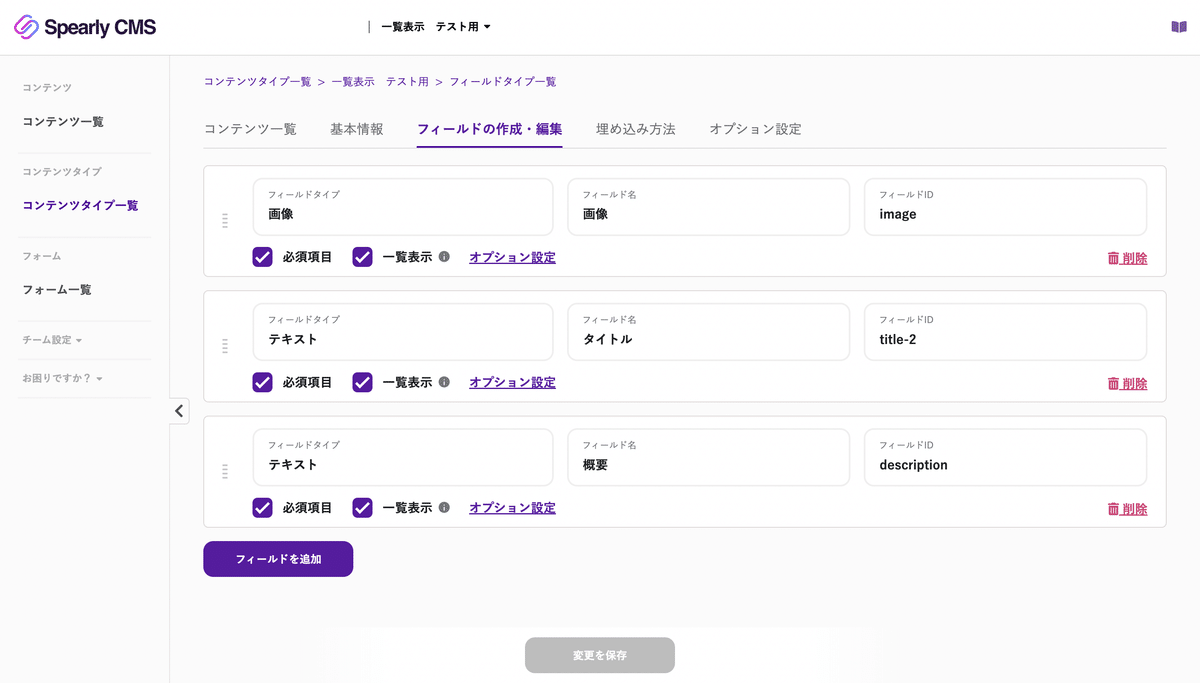
③コンテンツに必要なフィールドを選ぶ

④コンテンツを作成する

【手順2】埋め込みタグを取得する
ここからはテキストエディタ(今回はVScodeを使用します)とSpearly CMSを並行して使用します💻
①埋め込み方法から「カスタム埋め込み」を選択する

②共通スプリクトタグを取得して、ファイルにコピペする


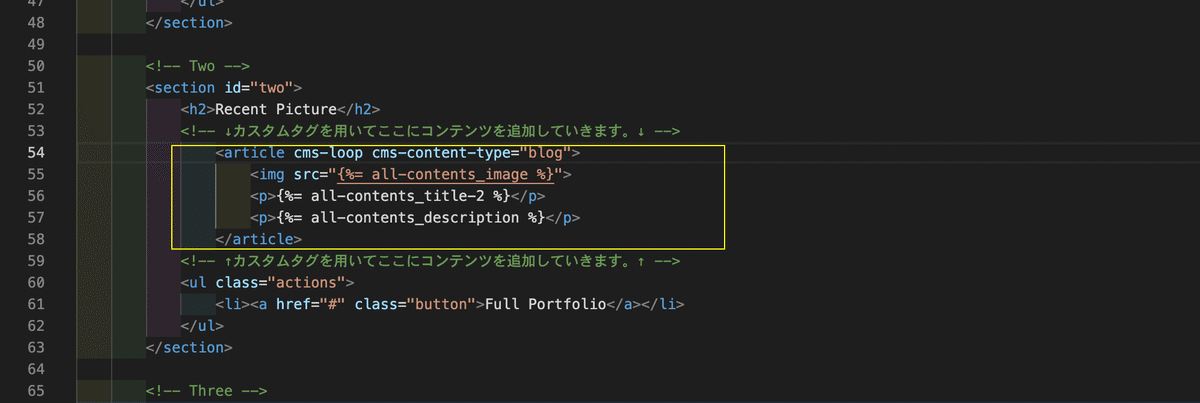
③コンテンツリスト(ループ)の埋め込みタグを取得してファイルにコピペする


このときもともとあったコードは消して大丈夫です◎

⑤フィールドIDを【手順2】の③で設定したものに書き換える

このときフィールドIDとタグはコンテンツのフィールド設定に合わせて適宜書き換えましょう。(ここはちょっと大変ですが💦)
そして【手順1】で開いたブラウザを更新すると…

コンテンツが反映されています…!✨
ただ、このままだとデザインが反映されていないので、スタイルを当てていこうと思います!(ここから先は番外編なのでできそうな方はやってみてください✍️)
【番外編】 スタイルを当てて、サイトを完成させてみよう
目標のサイトはこんな見た目です。

ではCSSを当てるために、コードを書き換えていきましょう!最後に丸ごとコピペできるコードを用意しているので、「とりあえず、CSSが当たるのを見てみたい!」という方は飛ばしてもらっても大丈夫です🕊
①ul,liタグをarticleに書き換える

②classを追加する

③styleを追加する

これでブラウザを開いてみると…

綺麗に並びました!!これで、全ての手順が終了しました🕊お疲れ様でした🌿
🔻今回使用したコードはこちらです(コピペして使えます)🔻
<section id="two" class="article-list">
<h2>Recent Picture</h2>
<!-- ↓カスタムタグを用いてここにコンテンツを追加していきます。↓ -->
<div class="article-list-body">
<article cms-loop cms-content-type="blog" class="article-list-item">
<img src="{%= all-contents_image %}">
<p>{%= all-contents_title-2 %}</p>
<p>{%= all-contents_description %}</p>
</article>
</div>
<style>
.article-list {
margin: 0;
padding: 20px;
}
.article-list-body {
display: flex;
flex-wrap: wrap;
}
.article-list-item {
padding: 10px;
margin: 0;
width: 50%;
}
.article-list-item>img {
width: 100%;
}
</style>
<!-- ↑カスタムタグを用いてここにコンテンツを追加していきます。↑ -->終わりに
いかがだったでしょうか??ループはトップページのお知らせ欄やニュース欄など、複数のコンテンツを表示させたいときにぴったりな埋め込み方法なので、使いこなせるようになったらとても便利だと思います◎
ぜひ、この記事を見ながらSpearly CMSを触ってみてくださいね🌱それではまた次の記事で👋
🔻spearly CMSはこちらから🔻
