
【初心者向け】結局Spearly CMSって何ができるの?をざっくり解説してみた〜埋め込みタグ編〜
はじめに
みなさんこんにちは!Spearlyチームのライターもなんです。この記事は、HTML・CSS初心者の私がSpearly CMSの「埋め込みタグ」についてざっくり解説する記事になっています🌿
「埋め込みタグってなに?」「どうやって使うの?」という方の参考になれば嬉しいです!
また、Spearly CMSの基本的な機能についてはこちらの記事で解説しているので、ぜひこちらをご覧になってからこの記事を見ていただけると嬉しいです👀
本題の前に…
今回のカスタムタグを解説するにあたって皆さんに理解していただきたいのが、CMSと埋め込みタグ。

CMSとは「Contents Management System:コンテンツ・マネジメント・システム」の略で、Webサイトのコンテンツを構成するテキストや画像、テンプレート情報などを一元的に保存・管理するシステムのことを指します。
その中でもヘッドレスCMSは、コンテンツの管理に特化したCMSでテンプレートなどの装飾に関する情報は持っていません。しかし、その分デザインのカスタマイズ性が高く、世界中のデザインテンプレートに使用できるのが利点です。

そしてこのヘッドレスCMSというシステムを使うには、APIを利用するのが主流です。しかし、APIは初心者が使いこなすには少しハードルが高いのが現状…。
そこで活躍するのが、先ほども述べた「埋め込みタグ」です!
Spearly CMSではAPIを使ったコンテンツ作成はもちろん、「埋め込みタグ」を使って簡単にコンテンツを作れる機能があります。 では次に、埋め込みタグについて詳しく解説します✍️
埋め込みタグとは
埋め込みタグとは、Spearly CMSが自動で生成してくれるコードのことで、Spearly CMSが提供している独自の機能です。埋め込みタグをHTMLファイルに埋め込むことでSpearly CMS上で作成したコンテンツが反映されます。

Spearly CMS上でコンテンツを作成し、埋め込みタグをHTMLファイルにコピペするだけで、サイトやブログの作成や、既存サイトへのコンテンツ追加ができます。
Spearly CMSを使えばこんなサイトも簡単に作ることができます!✨

🔻既存サイトの更新についてはこちら🔻
そしてこの埋め込みタグには、一覧表示と単体表示があります!
次の章では、埋め込みタグを使った一覧表示と単体表示について解説します✍️
埋め込みタグを使ってできること
今回は既存のサイトを使いながら、埋め込みタグの機能についてざっくり解説します。Spearly CMSでは「シンプル埋め込み」と「カスタム埋め込み」の2種類の埋め込み方法がありますが、今回は「カスタム埋め込み」を使って解説します。
使用するサイトはこちらです。

解説の前に…
埋め込みタグの基本的な使い方は、{%= articele_title %}や{%= article_wey-catch %}などのコード(埋め込みタグ)をHTMLファイルに埋め込むことでSpearly CMS上で作成したコンテンツが反映されるというものです。
「埋め込みタグとは」で解説したように、埋め込みタグはSpearly CMSが自動で生成してくれるので、HTMLファイルにコピペするだけで埋め込めます◎
一覧表示には「ループ」を使おう
ループとは同じコンテンツタイプ内のコンテンツを繰り返し表示する埋め込み方法です。このサイトだとこの部分になります。

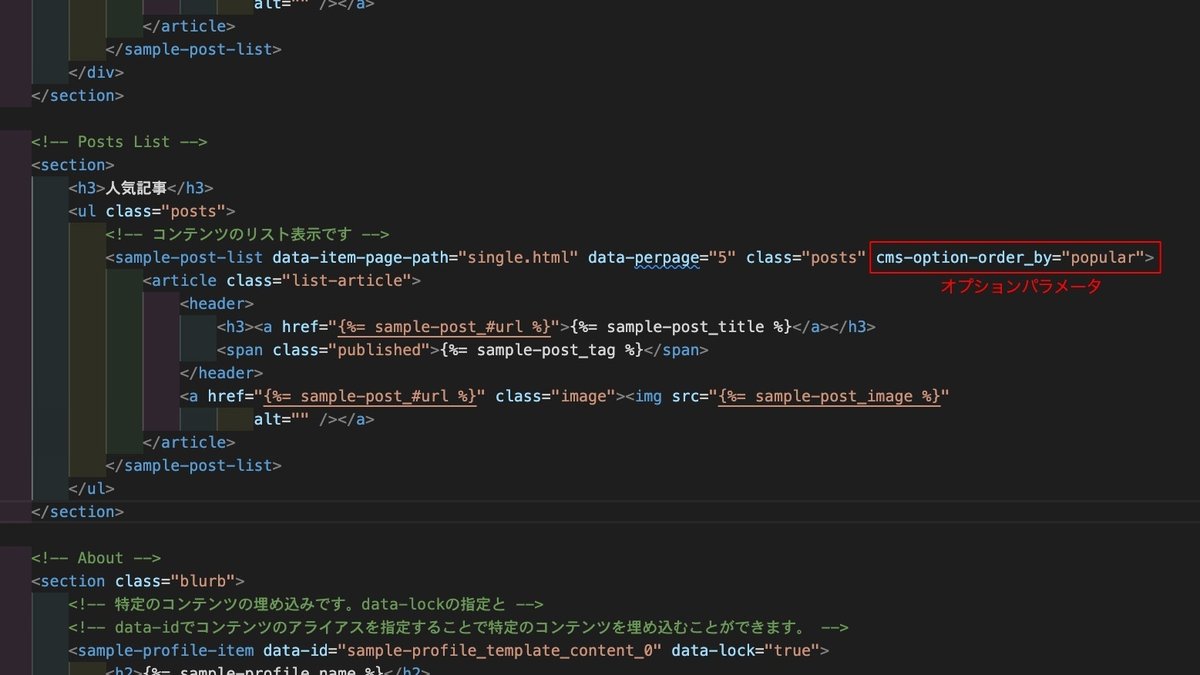
このとき、コードはこのようになっています。

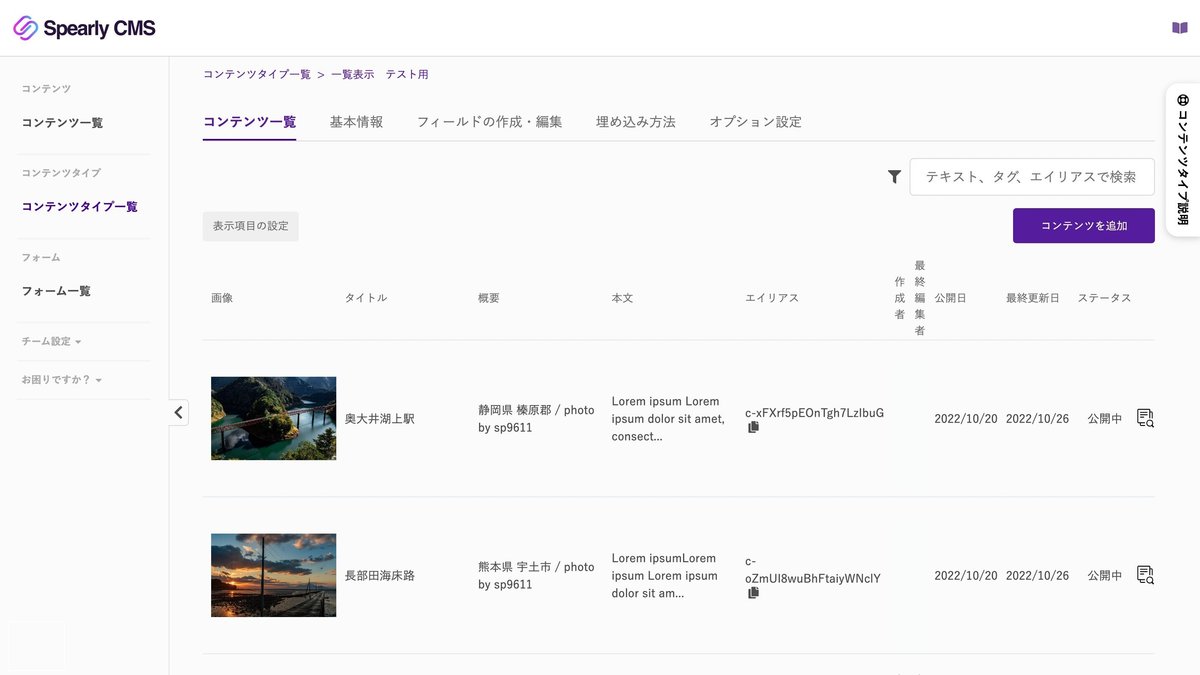
これだけで複数のコンテンツを表示できるのはすごいですよね✨また、Spearly CMS上ではこのようになっています。

このSpearly CMS上でコンテンツの作成や更新を行うと、その内容がサイトにも反映されます👍
🔻詳しい方法についてはこちら🔻
そして、ループには「オプションパラメータ」という機能をつけることもできます!オプションパラメータとは取得するコンテンツを絞り込んだり、並び順を変更することができる機能です。「サイト内検索」や「絞り込み」をイメージしてもらえると分かりやすいと思います◎

記事を人気順に並べるオプションパラメータは赤枠のコードです。これをコードに埋め込むことで、コンテンツを人気順に表示してくれます。spearly CMSではこの他にも多様なオプションパラメータを用意しています◎

単体表示には「単体埋め込み」を使おう
単体埋め込みとは、名前の通り、同じコンテンツタイプ内の1つのコンテンツを埋め込む方法です。サイトだとこの部分になります。

このとき、コードはこのようになっています。

Spearly CMSはループのときと同じです。今回は赤枠のコンテンツの埋め込みを行いました。

ループと単体埋め込みのまとめ
ここまで見てくださりありがとうございました🙌
今回のまとめとして、
埋め込みタグを使えば簡単にコンテンツを作成できる
コンテンツは単体表示も一覧表示もできるのでシーンによって使い分けできる
の2点を覚えておくとよいかと思います◎
ぜひ、この記事を見ながらspearly CMSを触ってみてくださいね🌱それではまた次の記事で👋
🔻Spearly CMSはこちらから🔻
