
【初心者向け・徹底図解】Spealy CMSで作ったページを一覧表示にしてみた
はじめに
みなさんこんにちは。Spearlyチームのライターもなんです。この記事は、HTML・CSS初心者の私がSpearly CMSで作ったページを一覧表示にするための記事です。
この記事は、前回作成したページをもとに一覧表示を作っていくための記事なので、ぜひこちらをチェックしてからこの記事を読んでくれると嬉しいです☺️
それではぜひ一緒に手を動かして、一覧ページを作成していきましょう!
Spearly CMSで一覧ページを作る前に
一覧ページの作成に取り掛かる前に、前回の振り返りと今回することを整理してみようと思います。(一覧表示の作り方だけ知りたい方は一覧表示作成手順の章まで飛ばしてください🕊)
前回作成したページはこんな感じ。

前回は、記事自体を作成したのですが、今回は、このような記事に遷移するための一覧ページを作成しようと思います◎
完成イメージはこんな感じ

そして

こんなふうに遷移ができるようにしていきます◎
それでは早速作成していきましょう〜!
一覧ページを作成するための手順
一覧ページを作るための大まかな手順としては、
①前回作成したコンテンツタイプ(ページ)にコンテンツ(ページ内の記事)を追加する
②一覧ページ用のファイルを作成する
③フィールドコードを埋め込む
の3つです。それでは実際の手順に移ります🌱
【手順1】 前回作成したコンテンツに他のコンテンツを追加する
①コンテンツ一覧から、前回作成したコンテンツを開く


②コンテンツを追加する

右上の「コンテンツを追加」をクリックします
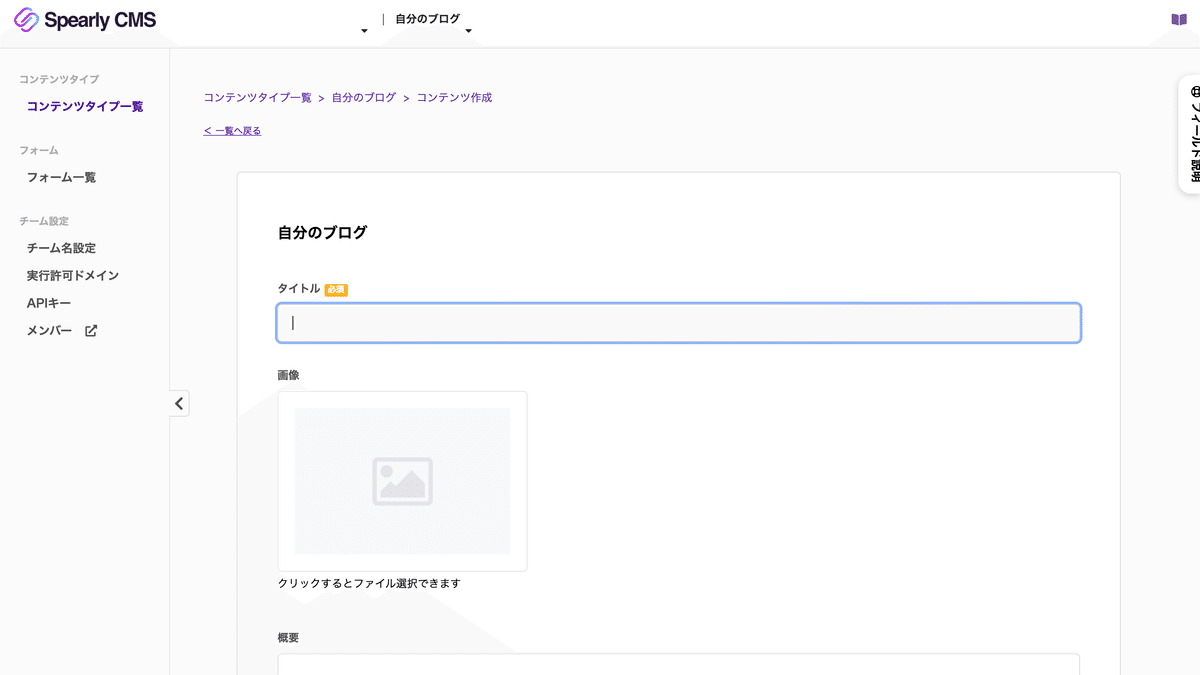
③コンテンツ内容を入力する

エディタ画面が出てくるので必要な情報を入れましょう
今回の一覧ページは「タイトル」「画像」「概要」があればいいので本文は記入しなくてもOKです。必要な情報を入れ終わったら公開設定を「公開」にして「投稿する」で保存しましょう

他のコンテンツも追加したらこのような一覧が出来上がりました!これで、手順1は終了です。他のコンテンツも同様の手順で追加しましょう!

【手順2】 一覧ページ用のファイルを作成する

前回作成した記事のファイルとは別に一覧ページ用のファイルを作成します。(今回はVScodeを使用しています)
①前回記事を作成したときと同じファイル内に新しいファイルを作成する

丸がついている部分を押すと新しいファイルが作成できるのでファイルを作成しましょう。今回は一覧ページを作成したいので「list.html」としました
②「html:5」でページの大枠を作成する

前回と同様「html:5」と入力してページの大枠を作成します
VScodeは一旦ここで終了です。次にSpearly CMSに戻って、フィールドコードの埋め込みを行います!
【手順3】フィールドコードを埋め込む
手順1で以下のようなコンテンツタイプ一覧ができました。ここからフィールドコードを埋め込んでいきます

①共通スプリクトタグを埋め込む
埋め込み方法」の「埋め込みタグを使う」から共通スプリクトタグをコピーして、VScodeのhead要素内に埋め込みましょう


②埋め込み方法のコンテンツの表示からフィールドコードの埋め込みタグをVScodeにコピペする
「コンテンツリストの表示」のフィールドコードの埋め込みから、埋め込みタグをコピペします。このとき、<myblog-list></myblog-list>で囲まれた埋め込みタグをコピーします。(「myblog」の部分はコンテンツタイプで設定したIDによって変わります)
また、今回は一覧ページから前回作成したページに遷移するようにしたいので、「詳細ページへのリンクを実装する場合は〜」の部分のコードを埋め込みます。

コピーした埋め込みタグはVScodeの<body></body>の間にペーストします。

そして、このときしなければいけないのが「本文」タグの削除と遷移先の指定です。
まず、今回は「タイトル」「画像」「概要」のみの一覧表示にしたいので「本文」のタグは削除しましょう。次に、<myblog-list data-item-page-path='item.html'>の「item.html」を遷移させたい記事のファイルに(今回は前回作成した記事のファイル「article.html」)に書き換えます。これで一覧ページから前回作成したページに遷移することができます◎

これをブラウザで表示すると…

そして空のコンテンツの「単体ページへのリンク」をクリックすると…

前回作った記事に飛んだ✨
一覧ページのファイルにCSSを当てると、最初にイメージしたような横並びの画像になります!
以上でページを一覧表示するための手順は終了です!
おわりに
いかがだったでしょうか?一覧表示ができるようになると、ブログコーナーやお知らせコーナーなどたくさんのコンテンツに利用できるようになります◎
CSSを当てることができれば、見た目も綺麗な一覧表示ができるようになると思うので、ここも合わせて一緒に勉強していきましょう!
それでは、また次回の記事でお会いしましょう👋
🔻Spearly CMSはこちら🔻
