
プログラミング初心者が今話題のヘッドレスCMSを使ってサイトを1から作ってみた〜単体埋め込み基礎編〜
はじめに
みなさんこんにちは。Spearlyチームのライターもなんです。この記事は、プログラミング初心者の私がヘッドレスCMSである、Spearly CMSを使って1からサイト制作をする記事になっています。
このシリーズでは、サイト作成の全体的な流れはもちろん、ヘッドレスCMSの解説から実際の使い方まで解説しているのでぜひ、最後まで読んでみてくださいね◎
🔻サイト作成の全体的な流れについては以下の記事で解説しています🔻
🔻前回の記事はこちら🔻
実際に手を動かす前に…Spearly CMSってどんなサービス??

Spearly CMSとはエンジニアはもちろん、非エンジニアでも使用できるヘッドレスCMSです。現在、世の中にはCMSの代表格であるWordPressを始め、WixやSTUDIOなどのノーコードツール、ヘッドレスCMSなど、サイト作成をするためのツールや機能がたくさんあります。その中でも当チームが開発しているSpearly CMSは、
①HTML・CSSの知識だけで、CMSの機能を持ったサイトが作成できる
②コンテンツの新規作成・更新作業が簡単にできる(コードを書き換える必要がない)
③集計機能のあるお問い合せフォームが簡単に作れる
などの機能があります。Spearly CMSを使えば、ヘッドレスCMSに関する特別な知識がなくてもサイト作成やフォーム作成ができます。また、Spearly CMSはヘッドレスCMSなので、これまでのCMSの弱点であったセキュリティの脆弱性やサイトの重さを克服しつつ、自分好みにデザインを作ることができます。また、既存のサイトに部分的に組み込むことも可能です。
どうやって使うの?

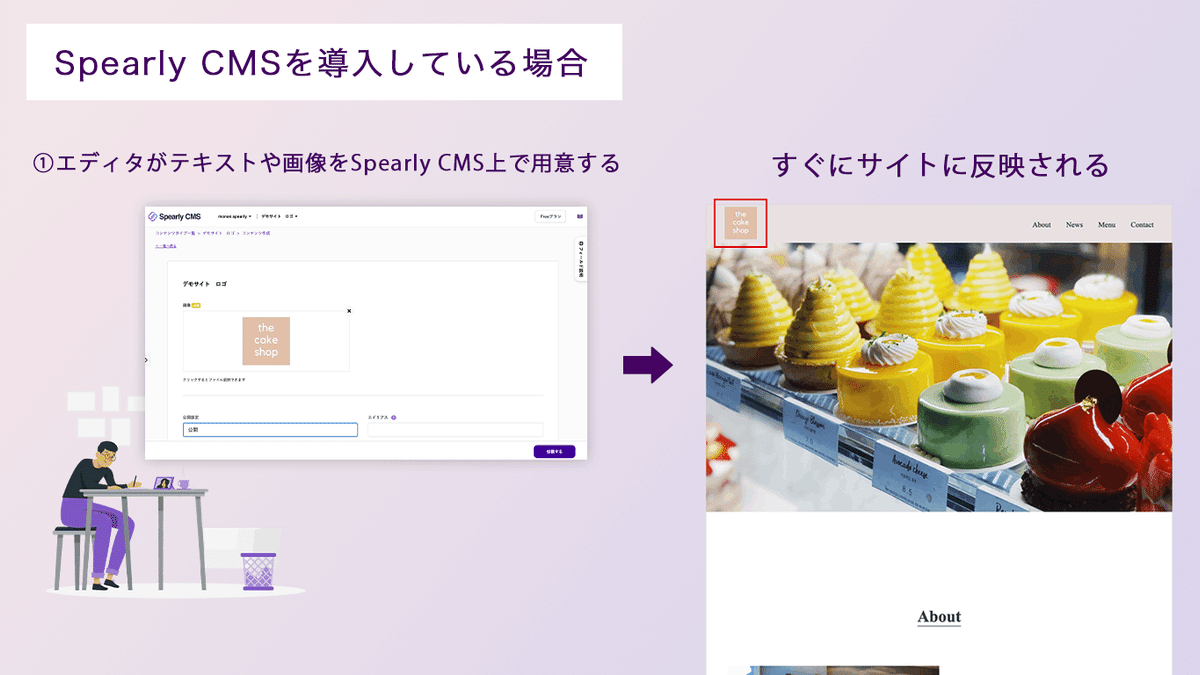
Spearly CMSの使い方には主に2つのステップがあります。1つ目は、編集者によるコンテンツの作成、2つ目は、2つ目は、エンジニアによるコンテンツの取得描画のための実装です。この2つのステップを踏むことで、サイトをCMSで管理できるようになります。
編集者はコンテンツ編集画面から、コンテンツを作成し、エンジニアは編集者がSpearly CMS上で作成したコンテンツを、「API」または「埋め込みタグ」を用いてHTMLファイルに埋め込むことでコンテンツをサイトに表示し、管理することができます。今回は埋め込みタグを用いた単体埋め込みで実際にサイトを作成します。
🔻Spearly CMSの詳しい使い方や埋め込みタグについて知りたい方はこちらの記事をご覧ください🔻
埋め込みタグを使ってサイトを作ろう
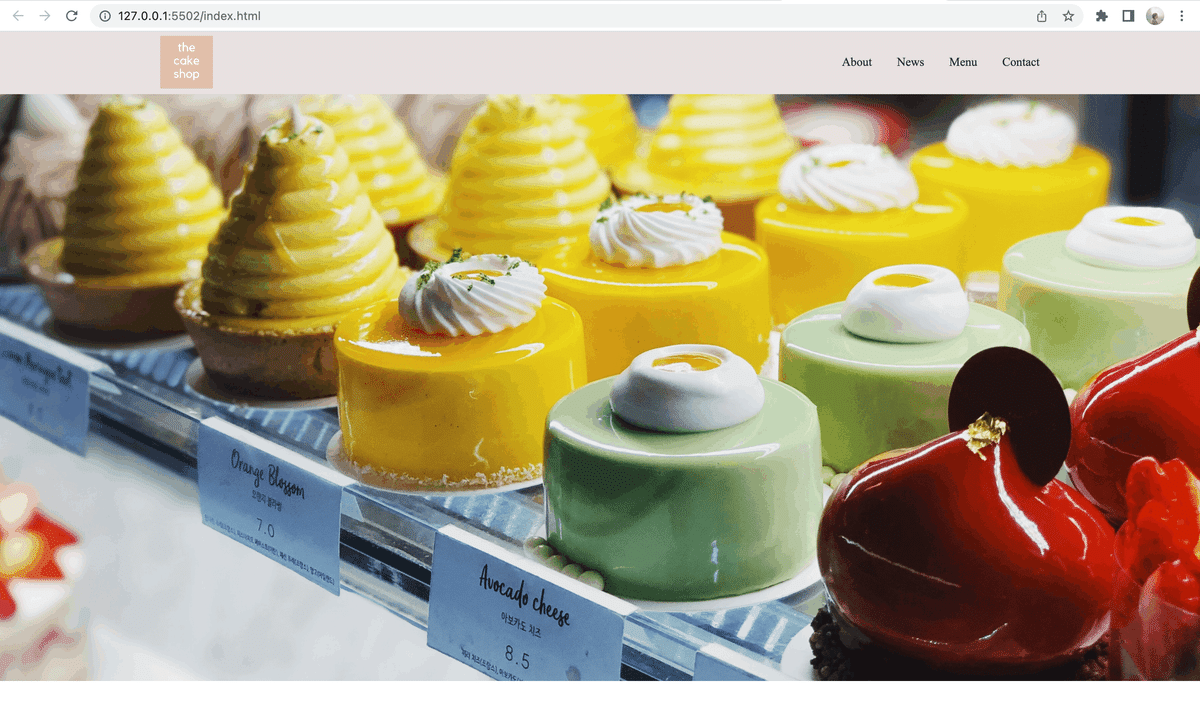
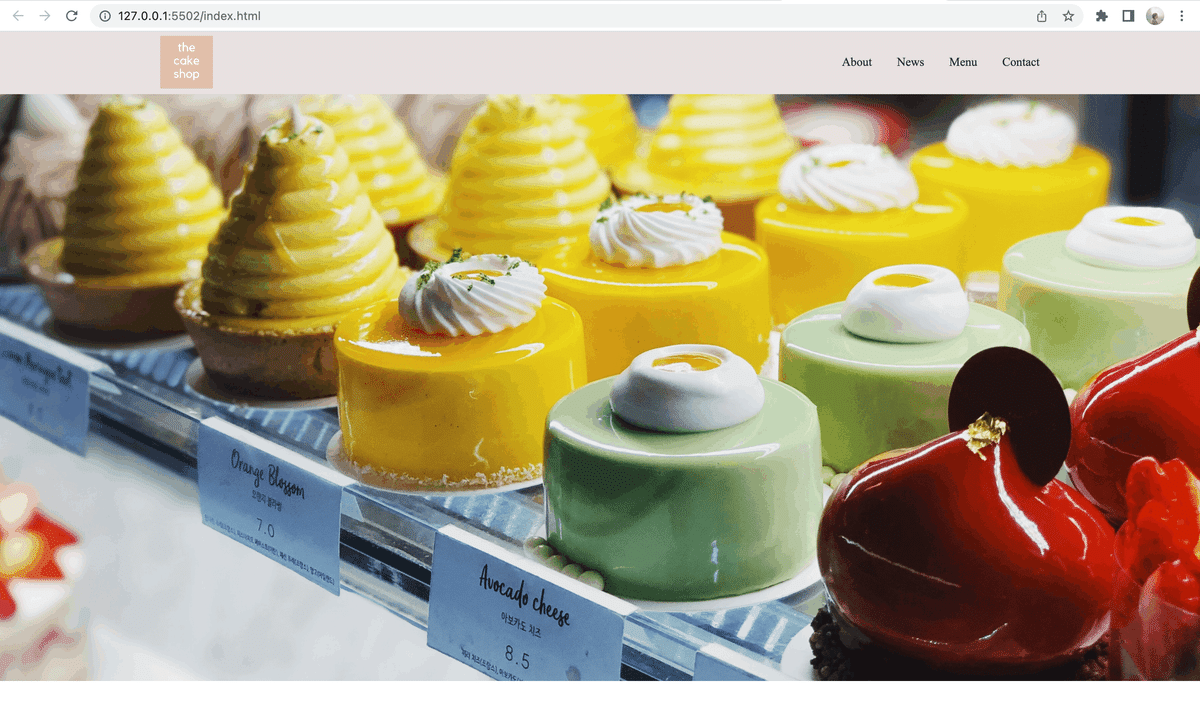
それでは、前回行ったレイアウト構成に従って、コンテンツの作成、埋め込み、コーディングを行いましょう。今回は単体埋め込みを使ってヘッダーとメインビジュアルを作ります。最終的には下のような見た目になるようにスタイルなども当てていきます。

🔻レイアウト構成に関しての記事はこちら🔻
では、まず初めにSpearly CMSを使ってヘッダーを制作していきましょう。
Spearly CMSを使ってヘッダーを作ろう
それでは早速、Spearly CMSを使ってヘッダーを作っていきましょう。前回の記事で紹介したレイアウト構成はこのようになっています。今回はロゴをSpearly CMS上で作成し、埋め込み、コーディングを行います。
【手順1】Spearly CMSに登録する
①ページ右上の「無料で始める」をクリックする

②Google、またはGitHubのアカウントで登録する

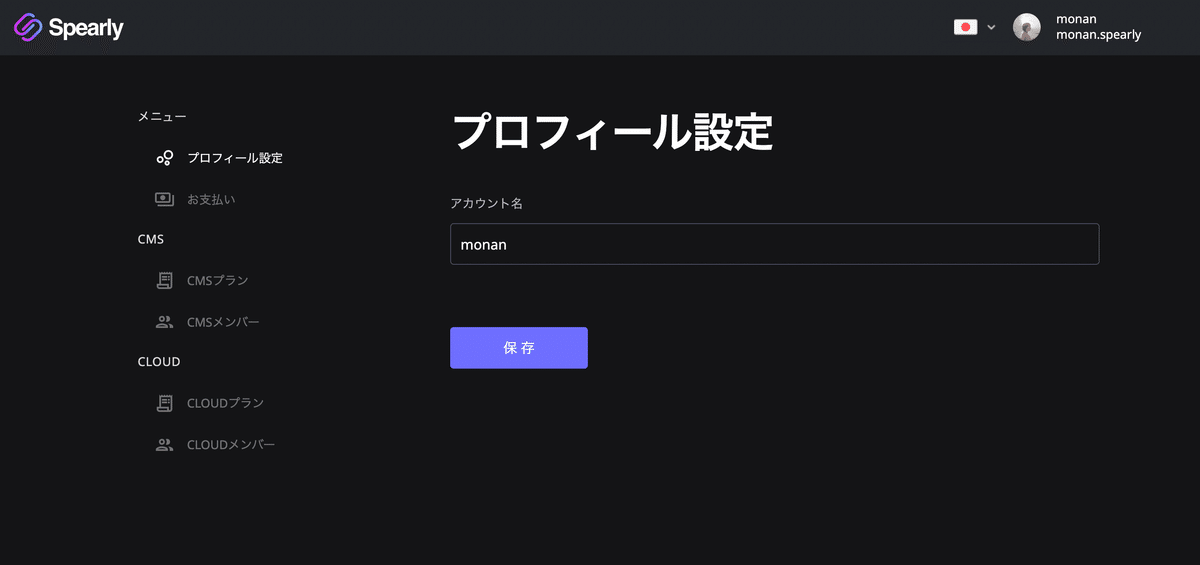
③プロフィールを設定する

これでSpearly CMSを使う準備は完了です◎
【手順2】コンテンツを作成する
①チームを追加する

アカウント登録が完了したら、プロジェクトを作成します。プロジェクトは赤枠の部分から追加できます。
②コンテンツタイプを追加する

Spearly CMSでは、1つのプロジェクトに対し、パーツ別にコンテンツタイプを作成していきます。
🔻1つのサイトに対してこんな感じで作成しましょう🔻

②コンテンツタイプを作成する

全ての項目の入力が終わったら保存するをクリックしましょう。
③コンテンツに必要なフィールドを選ぶ

フィールドの作成・編集からフィールドを選びます。ヘッダーはロゴのみなので、画像のフィールドを選択しましょう。
④コンテンツを追加する

コンテンツ一覧の右上からコンテンツを追加します。
⑤コンテンツを作成する

④で選択したフィールドをもとに、自動でエディタ画面が作られるのでコンテンツを作ります。このとき、公開設定は「公開」にし、エイリアスを任意のものに書き換えます。(分かりやすいものがおすすめです)
コンテンツ作成が終わったら「投稿する」をクリックしましょう。
これでコンテンツ作成は終了です。続いてコンテンツの埋め込みに入ります。
【手順3】コンテンツを埋め込む
コンテンツ作成が終わったら、いよいよコンテンツを埋め込みます。ヘッダーのレイアウトは以下の通りです。また、今回作成するサイトのディレクトリ構造は以下のようになっています。
【ヘッダーのレイアウト】

【ディレクトリ構造】

①HTMLファイルを用意する
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>thecakeshop</title>
<link rel="stylesheet" href="/assets/css/destyle.css"><!--リセットCSS-->
<link rel="stylesheet" href="/assets/css/main.css"><!--CSSを読み込みます-->
</head>
<body>
<header>
<div class="header">
<div class="header-container">
<!--ここにタグを埋め込みます-->
<nav>
<ul>
<li><a href="#about">About</a></li>
<li><a href="#menu"> Menu</a></li>
<li><a href="#news"> News</a></li>
<li><a href="#contact">Contact</a></li>
</ul>
</nav>
</div>
</div>
</header>
</body>コンテンツを埋め込むための準備として、HTMLファイルを用意します。コードは上記の通りです。
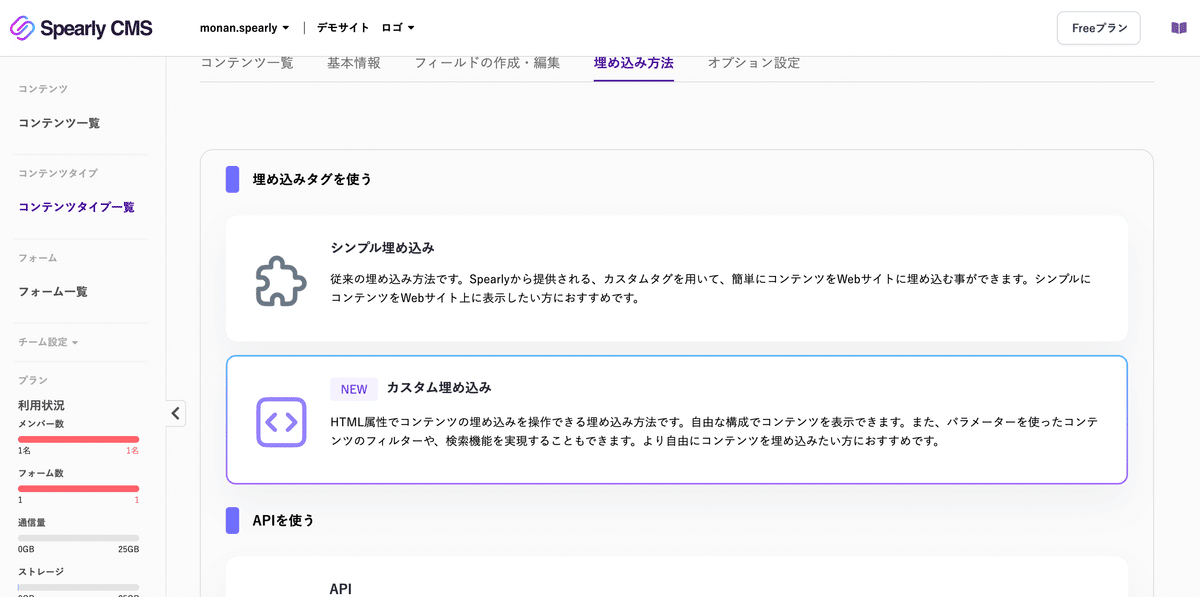
②Spearly CMSのコンテンツ一覧に戻り、「埋め込み方法」をクリックする

③カスタム埋め込みを選択する

④共通スプリクトタグを取得する

共通スプリクトタグを取得したら、HTMLファイルの<head>内に貼り付けましょう。共通スプリクトタグの読み込みは1つのプロジェクトに対して1回埋め込みをすれば良いので、ヘッダー以降のコンテンツ作成ではこの手順は必要ありません。
⑤単体コンテンツの埋め込みから、埋め込みタグを取得する

単体コンテンツの埋め込みから、埋め込みタグを取得します。このとき、単体埋め込みとは別に、「コンテンツリスト(ループ)の埋め込み」という欄がありますが、今回は埋め込むのがロゴのみなので、単体埋め込みで行います。単体埋め込みとコンテンツリスト(ループ)の埋め込みの違いについて知りたい方は以下の記事をご覧ください。
⑥HTMLファイルに埋め込む
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>thecakeshop</title>
<link rel="stylesheet" href="/assets/css/destyle.css"><!--リセットCSS-->
<link rel="stylesheet" href="/assets/css/main.css"><!--CSSを読み込みます-->
<script src="https://static.spearly.com/js/cms.js" defer></script>
<script>window.addEventListener('DOMContentLoaded',()=>{const t=document.querySelectorAll(':not(:defined)');for(const e of t) {e.style.visibility="hidden";}; window.spearly.config.AUTH_KEY="FgP-HhnBvvXoyUh2juqW2NSYrnxIoVP3xqAcH3wOWno"},{once:true})</script>
</head>
<body>
<header>
<div class="header">
<div class="header-container">
<ul>
<li cms-item cms-content-type="v3demo-site-logo" cms-content="[コンテンツのエイリアス]">
<h1>{%= v3demo-site-logo_[フィールドID1] %}</h1>
<p>{%= v3demo-site-logo_[フィールドID2] %}</p>
</li>
</ul>
<nav>
<ul>
<li><a href="#about">About</a></li>
<li><a href="#news"> News</a></li>
<li><a href="#menu"> Menu</a></li>
<li><a href="#contact">Contact</a></li>
</ul>
</nav>
</div>
</div>
</header>⑦フィールドタグを取得する

続いて、フィールドタグを取得します。フィールドタグは埋め込み方法の「利用可能なフィールドタグ」から取得できます。今回は、画像の値のフィールドタグを取得します。
⑧タグ、エイリアスを任意のものに書き換える
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>thecakeshop</title>
<link rel="stylesheet" href="/assets/css/destyle.css"><!--リセットCSS-->
<link rel="stylesheet" href="/assets/css/main.css"><!--CSSを読み込みます-->
<script src="https://static.spearly.com/js/cms.js" defer></script>
<script>window.addEventListener('DOMContentLoaded',()=>{const t=document.querySelectorAll(':not(:defined)');for(const e of t) {e.style.visibility="hidden";}; window.spearly.config.AUTH_KEY="FgP-HhnBvvXoyUh2juqW2NSYrnxIoVP3xqAcH3wOWno"},{once:true})</script>
</head>
<body>
<header>
<div class="header">
<div class="header-container">
<ul>
<li cms-item cms-content-type="v3demo-site-logo" cms-content="logo-image">
<img src="{%= v3demo-site-logo_logo %}" class="site-logo">
</li>
</ul>
<nav>
<ul>
<li><a href="#about">About</a></li>
<li><a href="#news"> News</a></li>
<li><a href="#menu"> Menu</a></li>
<li><a href="#contact">Contact</a></li>
</ul>
</nav>
</div>
</div>
</header>では次にスタイルを当てていきます
【手順4】スタイルを当てる
コンテンツの埋め込みが終わったらスタイルを当てて装飾をしていきます。HTMLファイルに読み込んだCSSファイルに描画しましょう。
@charset "UTF-8";
html {
font-size: 100%;
}
body {
color: #383e45;
font-size: .9rem;
font-family: "Times New Roman";
margin: 0;
}
a {
text-decoration: none;
color: #24292e;
}
ul {
margin: 0;
padding: 0;
}
li {
list-style: none;
}
img {
max-width: 100%;
}
/*-------------------------------------------
ヘッダー
-------------------------------------------*/
.header {
position: fixed;
z-index: 10;
width: 100%;
background-color: #E8E1E1;
height: 75px;
}
.header-container {
display: flex;
justify-content: space-between;
align-items: center;
max-width: 1170px;
margin: 0 auto;
padding: 0 4%;
}
.site-logo {
width: 63px;
margin: 5px 0;
}
.header ul {
display: flex;
}
.header nav li {
margin-left: 30px;
}
.header li a {
color: #24292e;
}
.header li a:hover {
opacity: 0.7;
}
ブラウザで開いてみると…

きちんと反映されていますね。続いて、メインビジュアルも作成していきます。続いて同じ要領でメインビジュアルも作成していきます。
Spearly CMSを使ってメインビジュアルを作ろう

メインビジュアルもヘッダーと同様単体埋め込みを用いて作成していきます。必要なフィールドタイプは画像のみです。
メインビジュアルのHTMLファイルは以下の通りです。
...</head>
<main>
<!--ここにタグを埋め込みます-->
</main>埋め込み後、タグやエイリアスを書き換えたHTMLファイルは以下の通りです。メインビジュアルでは<li>タグにクラスを与えています。
...</head>
<main>
<ul>
<li cms-item cms-content-type="v3demo-site-mainvisual" cms-content="mainvisual" class="main-visual">//コンテンツタイプ名、エイリアス、クラスは任意です
<img src="{%= v3demo-site-mainvisual_image %}"> //タグは任意です
</li>
</ul>
</div>
</main>CSSファイルは以下の通りです
.main-visual {
margin-bottom: 182px;
}
.main-visual img {
width: 100%;
height: 800px;
object-fit: cover;
padding-top: 75px;
}これでブラウザを開いてみると…

ヘッダーとトップページが完成しました✨これで全ての手順は終了です。お疲れ様でした!
終わりに
ここまで読んでくださりありがとうございました!Spearly CMSの使い方はわかりましたでしょうか??次の記事では、少しレベルアップしたコンテンツ作成を行なっていくので、一緒に手を動かしながらオリジナルのサイトを作りましょう。それではまた次の記事で👋
🔻Spearly CMSはこちらから🔻
