
マーク「パス」この子は何者
こんにちは、momoです。
Tableauでは、マークを活用することで
ビューに視覚的な効果を加えることができます。
色、サイズ、ラベル、ツールヒント、よく使います。
ただ、マークタイプが線や多角形の時に現れる「パス」。
この子は今まで使う機会がありませんでした。
話は飛びますが、先日のMOM week22にて
グラフの見せ方をまねしたい!と思ったvizがあり
ワークブックをダウンロードして見てみると

「パス」が使われていました。
せっかくならと、このグラフの作り方から
「パス」について少し考えてみることにしました。
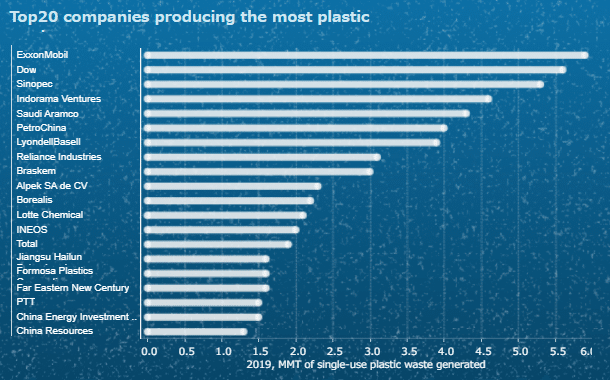
今回作りたいのは、こちらのグラフ。

棒の両端が丸くなっていて、可愛いです。
(値を正確に理解しにくいので、利用シーンは選ばないとですね。)
まずは、いつもの流れで
メジャー [Total contribution to SUP waste] を
ディメンション [Polymer Producer] ごとに見てみます。
(見やすくするため、Top 10でフィルタしています。)

見慣れた、かくかく四角い棒グラフが表示されました。
このままでは両端は丸くならないので
ひとまず参考vizに従い、マークタイプを「線」にして
サイズを大きくしてみます。

普段の折れ線グラフの細さでは気づきませんでしたが
どうやら線の両端は丸くなるようです。
点(丸)と点(丸)を繋いでいるからですね。
作りたいグラフにちょっこし近づいた気がします。
ただ、作りたいのは、横向きの棒。
ゼロと [Total contribution to SUP waste] を繋いだものです。
今の状態ではゼロの要素がないので
ひとまずゼロを加えてみることにします。

この2つのメジャーは同じ軸にのせてあげたいので
複合軸(一方をもう一方の軸の上にドラッグ&ドロップ)にします。

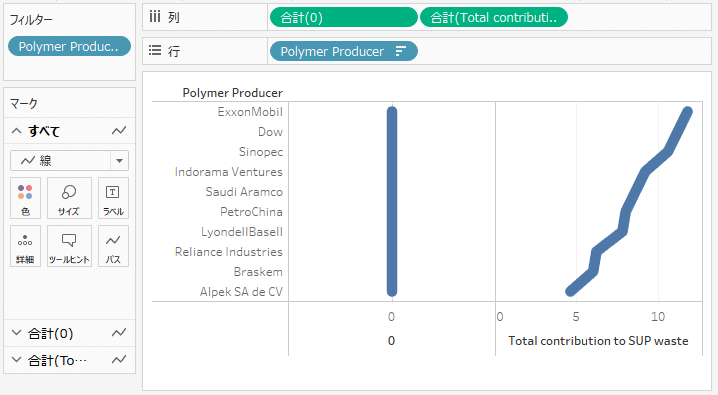
うーん、惜しいような、惜しくないような。
Polymer Producerごとに
[0] と [Total contribution to SUP waste] の
2つのマークを繋ぐことができないものか。
今回「パス」を使うことは分かっているので
Tableauヘルプで、この機能を確認してみます。


「パス」に入れたディメンション/メジャーの値に従って
マークを繋いでくれるようです。
お、これは使えそうな気がします。
今回は、[0] と [Total contribution to SUP waste] の
2つの異なるメジャーを繋ぎたいので
Tableauヘルプの説明でいうところの
ディメンションのメンバー(=メジャーの名前)に従って
マークを連結する必要があります。
ということで、色に入っていた[メジャーネーム]を
「パス」に入れてみます。

おー!
無事に [0] と [Total contribution to SUP waste] を繋ぐことができました。
色や軸を調整して、最終的にできたvizがこちらです。

少し工夫している感のあるvizになって嬉しい。
そういえば、KTチャンネルのIntermediateⅡの解説で
「パス」を使ったvizがちらっと紹介されていたので
せっかくなので見直してみます。
それがこちら (Q15)

[数量] と [利益] で軸を作りながらも
「パス」に [オーダー(年)] を入れることで
見事に年の順番でマークを繋いで見せています。
そういえば、前述のTableauヘルプには
"日付の場合、描画順序は日付順になります"
とありました。
ここまで見てきて、「パス」を使えば
軸となるフィールドとは異なる、第3のフィールドで
マークを繋ぐことができることが分かりました。
「パス」というと
路線図のような、特殊なマップのイメージでしたが

思っていた以上にシンプルで
まだまだ活用の幅がありそうな機能ですね。
もしこんな使い方しているよ、などあれば
ぜひお聞かせ下さい。
おしまい。
