
Prepでバリデーションチェック的なこと
毎年恒例となりました、Tableauユーザーグループ「Tabljo」のAdvent Calendar。2023年も便乗させていただきます。
はじめに
「カスタムのデータの役割」
みなさんは活用されているでしょうか。
個人的には実務での活用経験がなく、周囲のTableau Userにもあまり知られていない印象だったので、この機会に取り上げてみることにしました。
まずは、「データの役割」がどんなものだったかをおさらいします。
データの役割は、このフィールドにはこんな値が入ってくるはず、というデータの標準値を定義するものです。
データ型とは別ものです。
データ型+αで、フィールド単位で割り当てることができます。
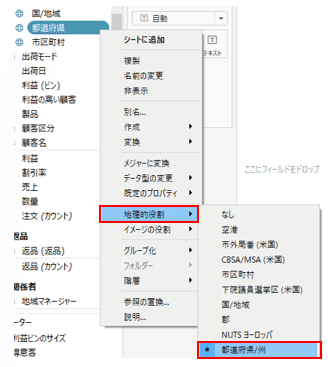
[都道府県]フィールドからマップを作りたい時に設定するあれです。

データの役割を割り当てることで、そのフィールドの値が役割に合っているか(有効であるか)をチェックすることができます。
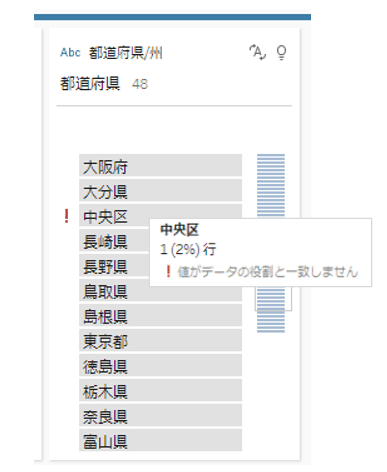
例えば、[都道府県]の役割を割り当てたフィールドに、"中央区"という値があると…
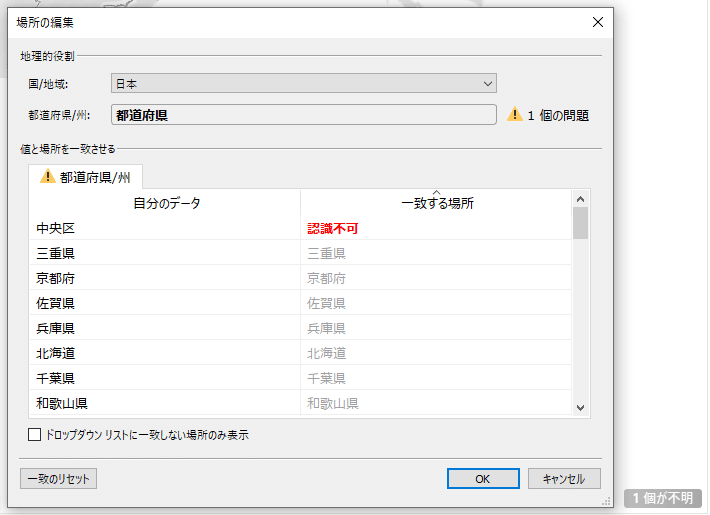
Prepでは、データの役割と一致しないよーというエラーが発生します。

Desktopでは、マップにプロットすると、データの役割と一致しないが故に、緯度経度が取得できないよーというエラーが発生します。

カスタムの「データの役割」でできること
カスタムのデータの役割は、データの役割の標準値(一致するしないの比較対象となる値)を自分で定義したものです。
[都道府県]の役割で言うところの、北海道、青森県、岩手県…といった、その役割において期待される値です。
これを使うことで、定義に合わない値をすぐに・漏れなく特定し、データクリーニングなどの次の作業にスムーズに繋げることができます。
カスタムの「データの役割」の使い方
「データの役割」の定義には、Tableau Prepを使用します。
流れは以下の2ステップです。
1. Tableau Prepでデータに接続
2. データの役割をパブリッシュ
試しにひとつやってみます。
今回は[エリア区分 ]という役割で、標準値は以下とします。

エリアA~Fが、「エリア区分」という役割において入ってきてほしいです。
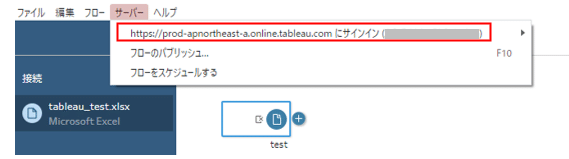
1. Tableau Prepでデータに接続
前述の標準値を含むデータに接続します。
Tableau Cloud/Serverへのサインインもします。

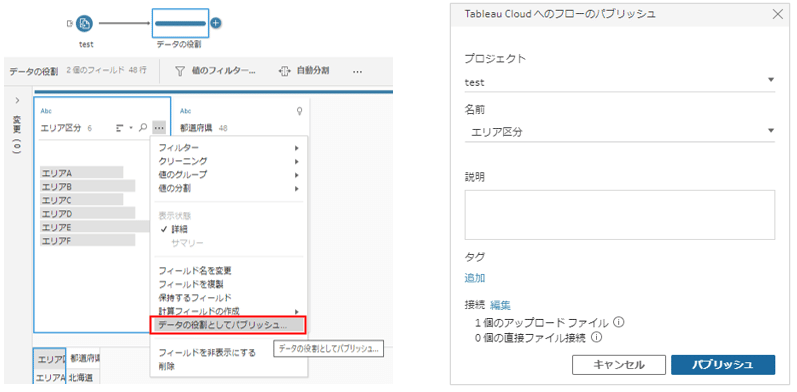
2. データの役割をパブリッシュ
クリーニングステップを追加し、[エリア区分]フィールドの[…]>[データの役割としてパブリッシュ]から任意のプロジェクトにパブリッシュします。

これで、エリアA~Fという標準値が定義されたデータの役割「エリア区分」を使えるようになります。
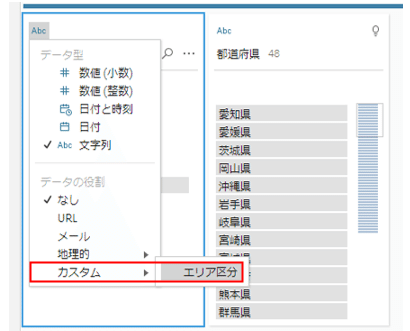
データの役割の設定メニューを開くと、[カスタム]というオプションが出現し、[エリア区分]が選択可能になりました。

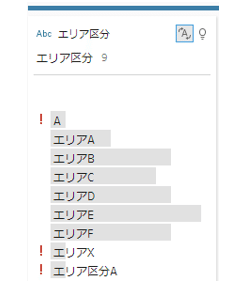
以降は、データの役割で[エリア区分]を選択することで
標準値に合わない値を、ぱっと特定することが可能です。

ここまできて気づいてしまったこと…
カスタムのデータの役割は、2024 年 2 月の Tableau Cloud および Tableau Server バージョン 2024.2 で廃止されます。
さいごに
Tableauくんと出会った最初の頃は、
何気なく、国とか都道府県といった役割を割り当てて、マップでエラーが出ると、うわ、エラーだ、みたいに思っていました。
でも、理解が深まるにつれて、これはTableauくんが一つずつ値をチェックして、合わないものがあると、合わないよーって教えてくれているのだと思うと、エラーも愛おしく感じるようになりました。
パフォーマンスでも、フィルターの挙動でも、Tableauくんがこういう思想で、こういう動きをしているからこうなる、だから、こうしたいならこうすればいいのか、みたいなことを考えていたら、色んなことが上手くいくようになった気がしてます。
これからもTableauくんの気持ちを考えながら、仲良くやっていきたいなーと思う年の瀬となりました。
おしまい
