
adobeMAXjapan2018に参加してきたよ〜!XDを活用したプロダクト制作プロセスへの気付きなど
はじめまして!名古屋の事業会社でインハウスデザイナーをしております、nishitail (@nishitail1)です。主にUI設計やUX体験構築などなどのお仕事をさせていただいております。
今日は待ちに待ったadobeMAXjapanに参加して来ました!
自分の備忘録もかねてnoteにまとめておきます。特に気付きだな〜っと思ったのはこんなところです。
◾️adobeMAXjapanで持って帰って来た気づきについて
・XDはプロトタイピングの域を超えて、プロダクト管理ツールになった
・調査設計・UX設計・デザイン制作は、プランニングの段階からみんなを巻き込む
・WEBフォント進化しすぎ、Variable Fontsすごい
特にXDの活用方法を通して、プロダクトの設計からリリース、改善までの流れのトレンド的な情報を得られたのは大きかったです。
事業会社でインハウスデザイナーをしていると、この辺りの設計・開発のフローって「自社流が正解」という部分やマインドが出て来てしまいがちかなと思っていて、定期的に思い込みをリセットできるという意味でもこういったカンファレンスは良い機会ですね。
さてさて、気づいた点ごとに内容まとめて見たので、是非見てみてください。
◇XDはプロトタイピングの域を超えて、プロダクト管理ツールになった


adobeの山下智久さんが登壇されたセッションの内容をお聞きしました。
XDを情報プラットフォームとして活用する
XDのプロジェクトにプロトタイプのアートボードだけではなく、サービスの強み弱みや競合情報といったビジネスとしての情報と、ペルソナやジャーニーマップといったUX的な情報、そしてユーザー動向を裏付けるサイト上のKPI数値などを掲載しているそうです。それがXDを情報プラットフォームとして活用するということだそうです。

こうすることで、関係する全ての人が情報を整理しながらワイヤーフレームを確認することができて、チーム内での共有と習性がしやすくなったとのこと。そういう意味では、XDに対して、プロトタイピングツールとしてだけの認識でいるのはもったいないなーっと思いました。
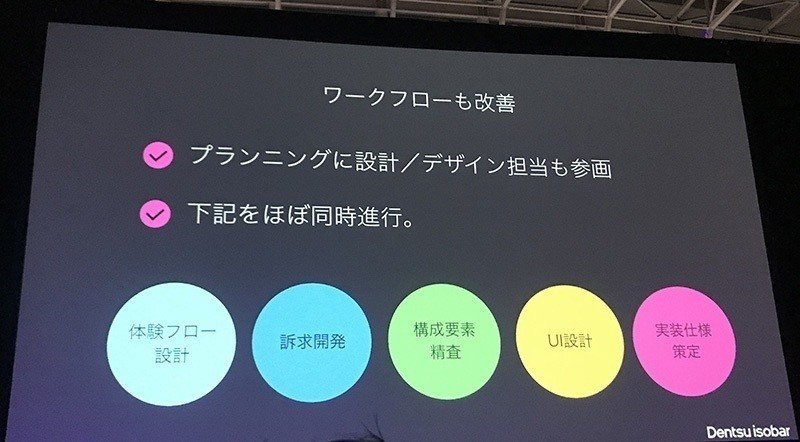
◇調査設計・UX設計・デザイン制作はプランニングの段階からみんなを巻き込む

こちらは電通アイソバーの村田さん、八木さんのセッションからです。
電通さんのプロダクト制作プロセス・・・是非盗んでやるぜぇ・・・と意気込みつつ参加しましたが、かなり具体的な内容で非常に勉強になりました!こうして情報をオープンにされる開発チームってほんとイケてますね・・・見習いたい。電通さんはこんな流れでサイト戦略を立てているそう

PJ最初期(プランニング段階)から必要メンバーを巻き込む

一番は、古来から続くウォーターフォール型のプロダクト設計フレームワークは時代遅れになって来ているのかなーっというところです(もちろんアジャイルなんかと比べてもメリットデメリットあるのでケースバイケースですが)
というのも、企画設計(ビジネス職)→UX設計(UXプランナー・ディレクター)→デザイン制作・開発(デザイナーエンジニア)という形で、各職種ごとのバケツリレーでは、それぞれの段階で情報齟齬や欠落が必ず生まれてしまう。(ちと自分にわかりやすいように言葉変えてますが)

それを、プロジェクト初期段階から各メンバーをアサインし、企画設計段階(ビジネスモデル構築フェーズ)からXDでワイヤーを切りながら進める。実際のプロダクトのイメージも付くし、設計段階からサイトの構成案を固めていくやり方であれば、情報齟齬も減るし、各部門同時進行ができるよねーっという発想でした。

これは、自分の実務上で感じているサービス立ち上げや大型の改修プロジェクトを実行する上で感じている「情報共有の難しさと大変さ」という課題感とも合致していて非常に納得感ありました。
デザインプロセスの話だけではなく、一つのプロダクトを作り上げる「チーム」として、ベルトコンベアのような仕事ではなく、「自分たちのプロダクト」を「自分たち」で作り上げて世に出したんだ!という体験は何にも変えがたい「良いマインド形成」をしてくれるよなーっという点で非常に良いアプローチじゃないかなーっと思っています。
XDに使い方云々というよりも、いかに関係各社を巻き込みながら情報齟齬を最小限にしてプロダクトを作っていくかというお話だったかなと。デザインと一言で表しながらも、実際はこの辺の泥臭い進行管理が不可欠で、ここの工夫もある程度デザイナーの命題なのかな。
◇WEBフォント進化しすぎ、Variable Fontsすごい

最後は技術よりの話ですが、WEBフォントのセッション、株式会社まぼろしの松田さんの共有されていた内容が初耳で驚きでした。
WEBフォントの凄さ、有用さは言わずもがな(恥ずかしながら業務であまり活用できておらず、超勉強不足ですが・・・)
VariableFONTSという種類のフォントが出てきていて、これが本当にすごい
adobeのかたのブログが詳しくてわかりやすかったので以下紹介▼
すごいざっくりの理解度で紹介すると・・・なんだが難しいことはわからないけれども、ウェイトや字幅を任意の数値で自由に設定できるらしいのです。つまり、Boldでは太すぎるけど、Regularよりも太くしたい・・・という時ってありませんか?微妙なニュアンスまでこだわりたいのがデザイナーのよき習性ですよね。そういう時に、細かい調整を行えるのがVariableFONTSの特徴の一つだそうです。
実際、photoshopCCをアップデートして使ってみたところ、いくつかのvariableFONTSが使用できました、属性パネルの中のスライダーでウェイトを調整できる・・・すごい・・・。フォント選択の際、フォント名の横にあるアイコンに「VAR」と書いてあるのがvariableFONTSのようです。


これからはフォントの自由度ももっともっと上がっていくんでしょうね。セッションの話の中だと、サイト上で文字を扱う部分に関しては画像で書き出すなんてことはなくなってしまうかもねなんて話してらっしゃいました。すごい未来だなー。
つらつらと今回参加したセッションの内容まとめてみましたがどうでしたか?少しでも普段のデザインワークに活かせそうな情報ありましたでしょうか?去年の感じだと、今日のセッションの内容もビデオアーカイブとして配信されそうなので、ぜひご自分でも見て見てください。
初参加のadobeMAXでしたが、本当に楽しかった!adobeアプリのクッション買えなかったのだけ残念・・・来年も是非参加しよ〜。今週末は「Design Scramble 2018」にも参加予定です。▼
今週は良いインプット期間だな〜・・・楽しみます。
