
Power Automate for desktopのカスタムフォームが便利すぎて感動したハナシ
私は対話式のフローが好きです😋
こだわりの全自動化で複雑&ブラックボックス化するよりも、ある程度はヒトに指定させてフローがシンプルになったり、操作を挟むことで「フローを使っている」という認識を持てる方がいいと思っているからです(もちろん時と場合による)。
なにより一緒に操作するの楽しい🎵
フローを実行する前にしておいて欲しいこととか注意事項とか、マニュアルを別で作成しておいても絶対見ないし忘れるので、フローの始めにメッセージボックスで表示することをよくやります。
でもPADのメッセージボックスには不満がありました…
それは、見にくいところ!!

ちなみに入力ダイアログボックスは、見やすいです。

メッセージを変数で持たせておけば、改行を入れることもできます。

PADの「カスタムフォームを表示」というアクションが便利そうだったので、置き換えてみることにしました😋
基本的な使い方は、ロボ研 Askeyさんのこちらの動画で学びました😘
このアクションはこんな子です。

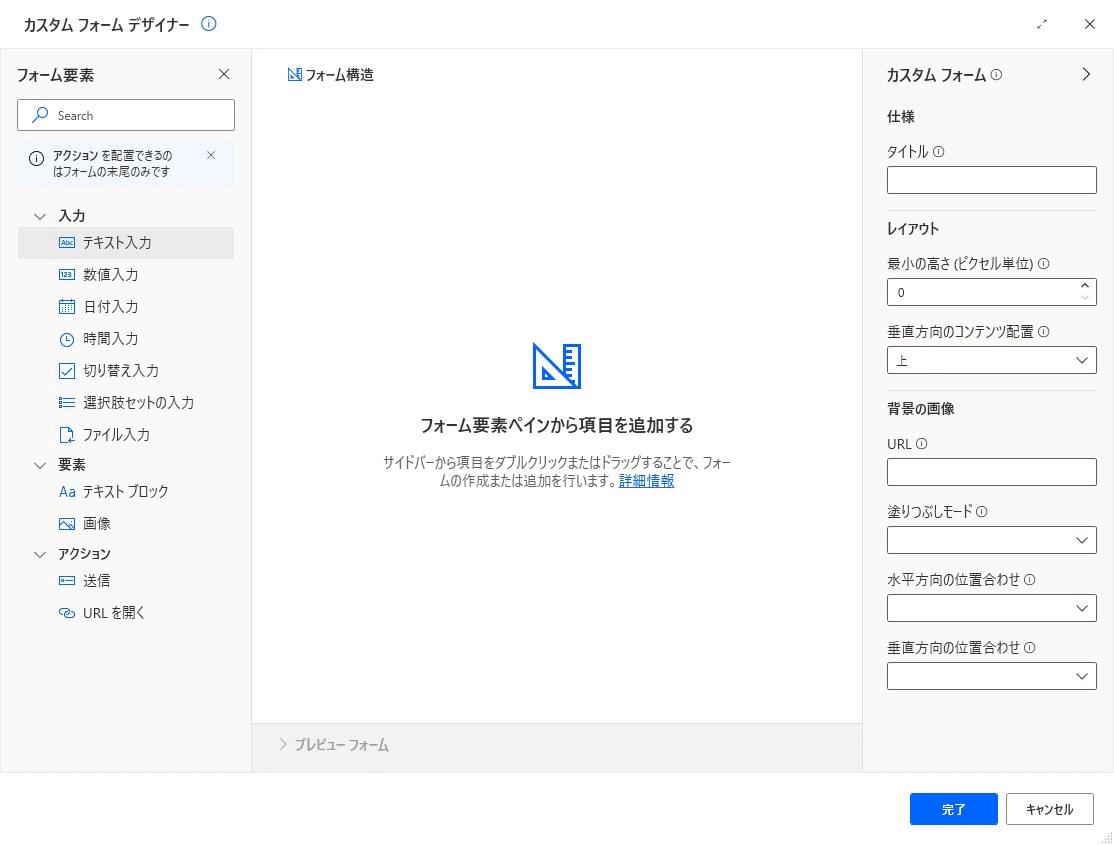
「カスタムフォームデザイナー」をクリックすると、こんな画面が開いて来ます。

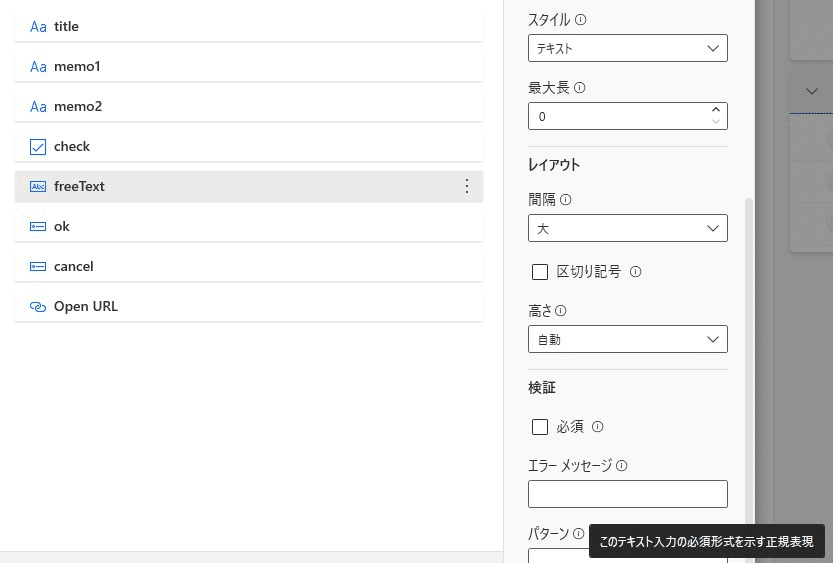
作りたいフォームを、左側からの要素から配置して自分で作成して行きます。

ID:日本語不可
後で値を取り出しするときに使うので、わかりやすいものを。テキスト:改行不可(変数を指定することもできますが、改行はされませんでした)
サイズ:既定・小・中・大・特大から選択できます
私の環境では、「既定」は「小」よりも大きく「中」よりも小さいサイズ感でした太さ:既定・細字・ボルダー(太字のこと)から選択できます
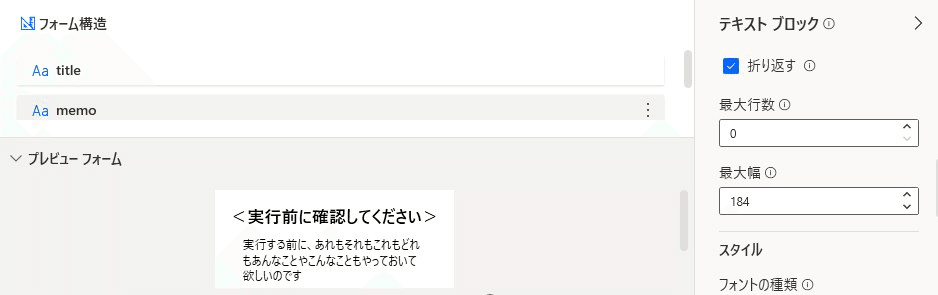
改行は入りませんが、幅を指定して「折り返す」ことができます。

お好みの場所で改行したいなら、要素を分ける方がいいのかも。

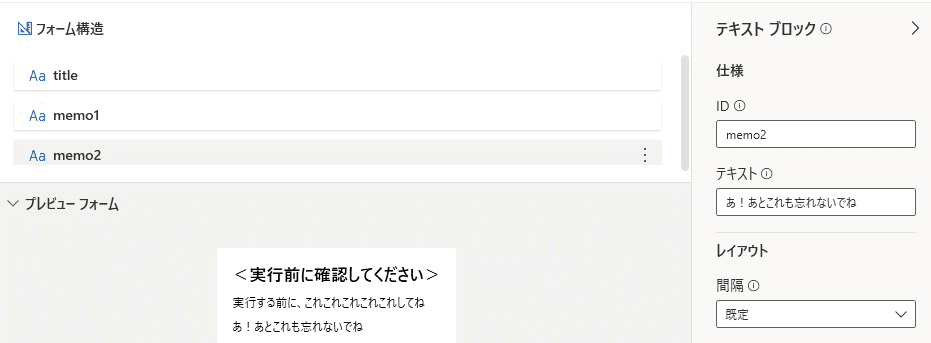
要素と要素の間を広げたいときは、「間隔」が便利。

「送信」(ボタン)は必ずひとつは配置しないと、入力された情報をフローで使うことができない。

変数「CustomFormData」に入力や選択された値が返って来て、変数「ButtonPressed」で押されたボタンの値が返って来る。

では、実行(。・Α・)σポチッ

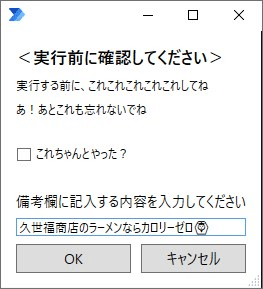
うん、見やすい(*´﹃`*)
入力して「OK」。

入力した値はこんな感じで返って来る。

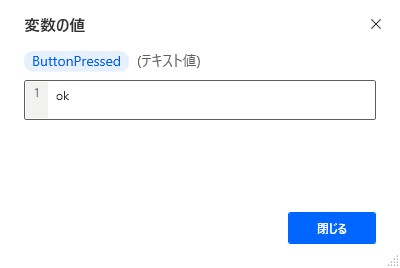
押されたボタンはこう。

IDが返って来る。

入力された値は、こう指定したら取得できる。


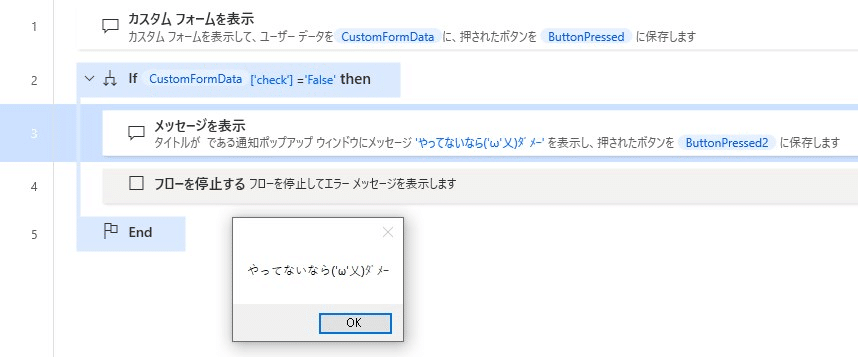
チェックが入ったか入ってなかったかで分岐してみる。

「2番目のオペランド」に設定する、チェックが入ったか入ってないかで返って来る値はここ。
初期値は True/False。始めが大文字なの注意。

チェックを入れずに「OK」すると、

フローを停止するように作ることもできる。

「URLを開く」ってなんだろと思ったら、

指定した「URL」に飛ぶためのボタンができた!✨

「テキスト入力」では、正規表現で表記ゆれを防ぐこともできるもよう。

便利だ、便利過ぎる、カスタムフォーム…!😍
どんどん活用していこうと思います!!
事務員が少しの背伸びでできる効率化を目指す🌈✨ 自分の好きなものを、楽しく発信していきたいです! いただいたサポートは学習費にあてさせていただきます🥰
