Power Automate for desktopで、いつも使うものを起動してウィンドウを配置してみたハナシ
このブログは「RPA(ロボティック・プロセス・オートメーション) Advent Calendar 2023」の 11日目 の記事です🎄📅✨
ホントはこれをネタにしようと思っていたのですがw
デスクトップフローはクラウドフローの検証のお手伝いも
— まる🍑5550 (@maru_power_5550) November 16, 2023
デキル!!( •̀ω•́ )وデキル!!( •̀ω•́ )و#PowerAutomate https://t.co/M4c7fuNiwt
クラウドフローの新しいデザイナーの仕様は、変化が大きすぎるのでやめておきますw
ちょうどやってみたいことがあったので、これの検証してみましたー!😋
「PC起動時にこっちの画面にこれを開いて このサイズ感で配置」っていうのをWinActorでやってて楽だったのでPADでやりたいんだけど、PADの起動自体が時間かかるもんな~😂
— まる🍑5550 (@maru_power_5550) December 9, 2023
いつも3画面でPC触っています。
開くものもウィンドウの配置も、いつも決まっているんですよね。
起動はスタートアップに入れているのですが、それをさらにそれぞれのウィンドウでよき感じのサイズ感で配置までしてくれるフローを、PADで作ってみました😋(というか、今note書きながら作りますw)
今回、起動して配置したいものは下記の5つとします。
Chrome(スタートページ設定済)
Edge(スタートページ設定済)
Brave(検索用のためスタートページ未設定)
Slack
ダウンロードフォルダ
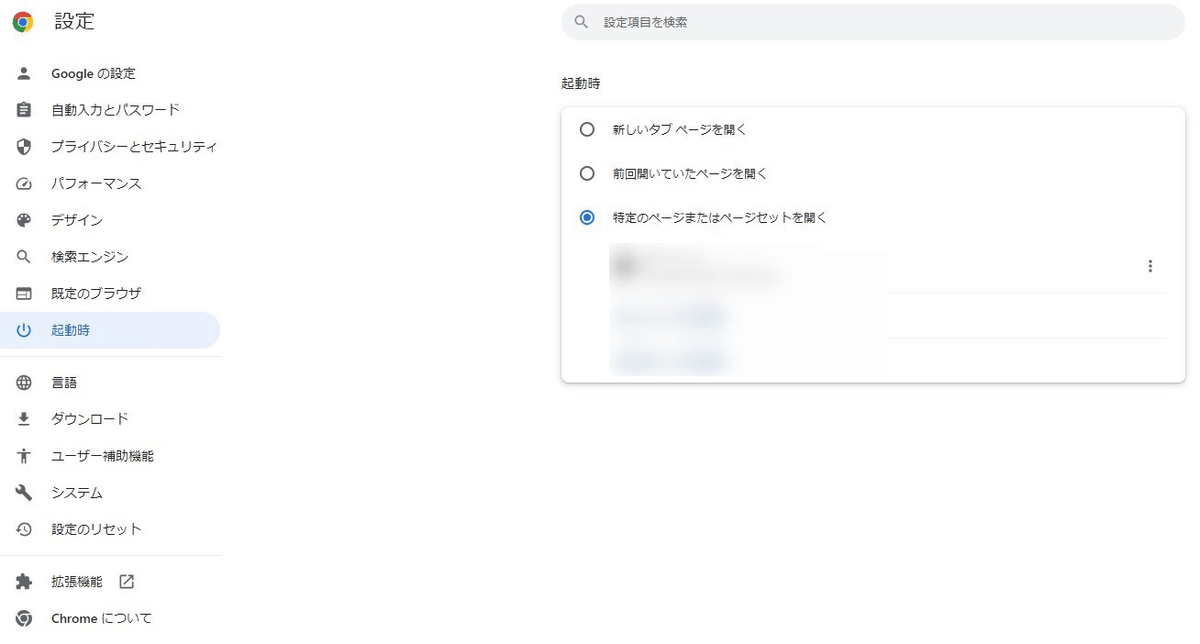
ブラウザで常に開くものは、スタートページで設定済みの前提です。
ほとんどのブラウザで、右上の3点リーダー→設定から

「起動時」とか「スタート」で設定することができます。


では、Chromeから開きます!
ブラウザー自動化の中の「新しいChromeを起動する」を使うと、初期URLが必須です。

スタートページに設定していない場合は、こちらのアクションが便利です。
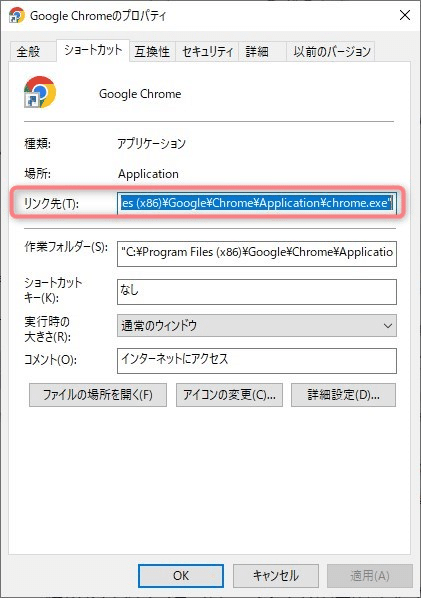
今回は設定している前提なので、こちらのアクションではなくWindowsのスタートからChromeのアプリの場所を開いて、

開いて来たショートカットキーのプロパティを開くと、

「コピーしてください!」😍と言わんばかりに、リンク先が全選択されていますw
お望み通りコピーします。
使用するアクションは、システムの中の「アプリケーションの実行」。
「アプリケーションパス」にコピーしたChromeアプリのパスを貼り付け、前後の " を削除します。

プロパティには、アクションの項目にある「作業フォルダー」と同じ名前のものがありますが、指定しなくて大丈夫です🙆♀️
せっかくアプリケーションの起動後という設定があるので、「アプリケーションの完了を待機」して、タイムアウトを「5」秒にしてみます。
(けど、あんまり完了待機してる実感ないので初期値の「すぐに実行」のままでいいかもしれません)
自動で変数が生成されますが、自分用で特に実行結果は不要のため、今回はどちらもOFFにしました。

ちなみに一画面の場合は、このアクションでウィンドウサイズを設定することもできます。

テスト実行してみましょう~!
Chromeはすべて閉じた状態で実行します(。・Α・)σポチッ
キターーー(・∀・)ーーーー!!

同じ要領でEdgeとBraveとSlackも「アプリケーションの実行」を使って起動します。
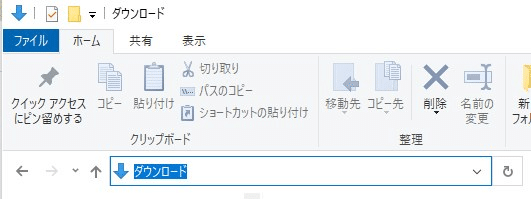
ダウンロードフォルダは、ダウンロードフォルダを開いてパスをコピーしても

コピーされるのは「ダウンロード」というテキストなのでw、
「PC」を開いてから、ダウンロードフォルダのパスをコピーします。

あとは開いたウィンドウを、まずは手動でお好みの場所に配置してゆきます。
配置したい場所のピクセルを調べるためです。
使用するアクションは、マウスとキーボードの中の「マウスの移動」。
この子、すごいんです😍
リアルタイムでカーソルの場所を表示してくれるだけじゃなくて、

Ctrl+Shiftキーを押すと、記録までしてくれるのです🤤

ちょいとめんどくさいけど、これで予め配置したウィンドウの左上の位置と、幅・高さを調べておきます。
調べ終わったら、「マウスの移動」アクションは削除してOK🙆♀️
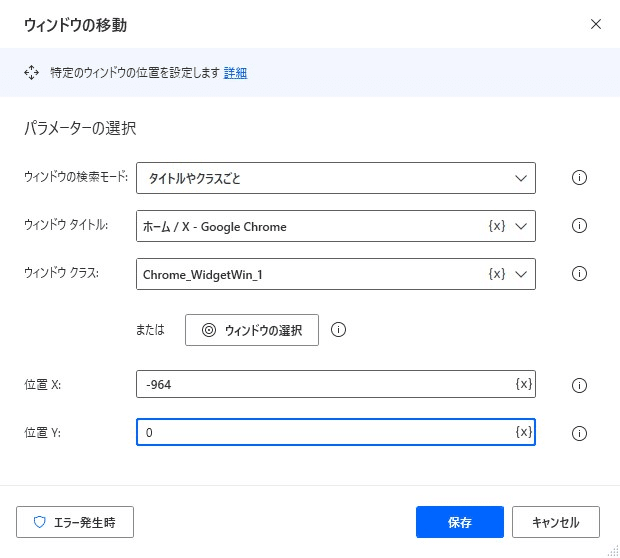
ウィンドウの移動に使用するアクションは、UIオートメーションの中のウィンドウの中にある「ウィンドウの移動」。
ウィンドウの検索モードを「タイトルやクラスごと」にして、ウィンドウの選択をするのが楽です😋

位置に、先ほど「マウスの移動」で調べたウィンドウの左上の位置を設定。

そして、サイズを変更するのに使用するアクションは、同じくUIオートメーションの中のウィンドウの中の「ウィンドウのサイズ変更」。
ウィンドウはさきほどと同じように取得して、幅と高さを入力します。

このウィンドウの移動とサイズ変更を、残りのウィンドウにも行います。
サイズ指定ではなくて最大化したいときは、ウィンドウの移動だけしておいて、UIオートメーションの中のウィンドウの中のアクション「ウィンドウの状態の設定」を使用します。

ちなみにSlackは開くのに時間がかかったため、「アプリケーションの実行」を一番先にして、移動とサイズ変更は最後にしました。
それでもSlackが開き切る前にウィンドウを移動しようとしてエラーになってしまったので、Slackの「ホーム」が表示されるまで待たせるようにしました。

UIオートメーションの中のフォーム入力の中にあるアクション「ウィンドウコンテンツを待機」。

ウィンドウが次の状態になるまで待機を「UI要素を含む」にして、Slackの「ホーム」が有効になるまで待機させます。
その後、「未読」をアクション「ウィンドウのUI要素をクリック」でクリックさせました😋

実際に実行すると、「マウスの移動」で測ったピクセルと多少誤差があるので、お好みに微調整してゆきます。
そして私はこんな感じになりました🤤

左の画面には、Slack(未読を表示)とXを半分ずつ表示。

真ん中の画面は、最大化したBraveと右下にダウンロードフォルダ。

右の画面は最大化したEdge。

PADを起動した後、「自分のフロー」を開くのにまた時間がかかりますが、まぁその間コーヒーでも入れに行くことにして☕
やっといて実際に使うかどうかはわかりませんがw、やってみたかったので満足~!!😋
いいなと思ったら応援しよう!