Microsoft Formsから上司承認を通して届いた申請を、Listに溜めてTeams通知してみたハナシ
忘れないように覚え書き。
【事前準備:上司の設定】
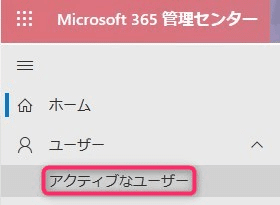
Microsoft365 管理センターにアクセス→ユーザーの下の「アクティブなユーザー」

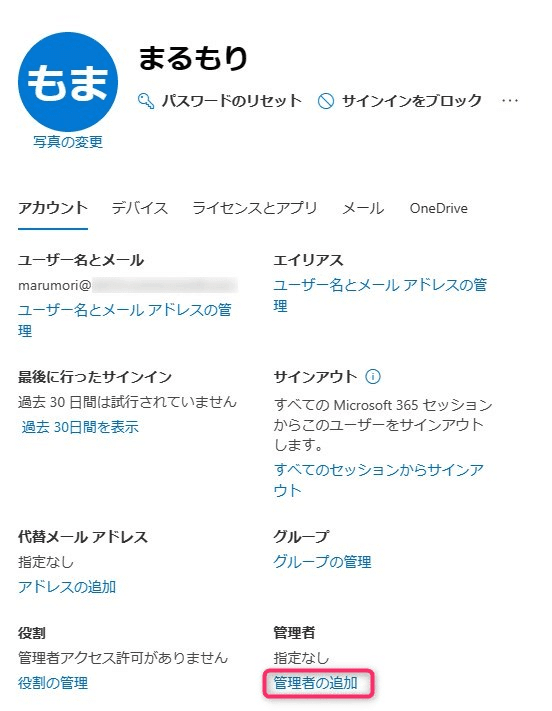
上司を設定したいユーザーを選択→右側に表示される詳細から、「管理者の追加」

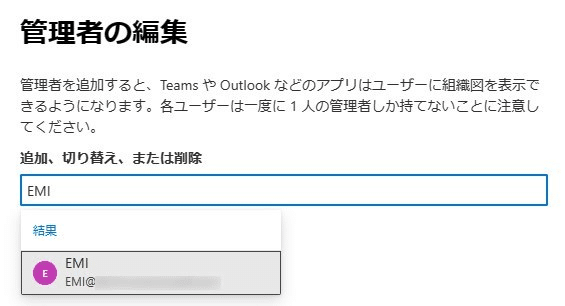
管理者にしたいユーザーを検索。

上司ユーザーを選択したら、「変更を保存」。
管理者に上司ユーザーが表示されていたら、OK🙆♀️

実務だと、ADと連携できるっぽい。
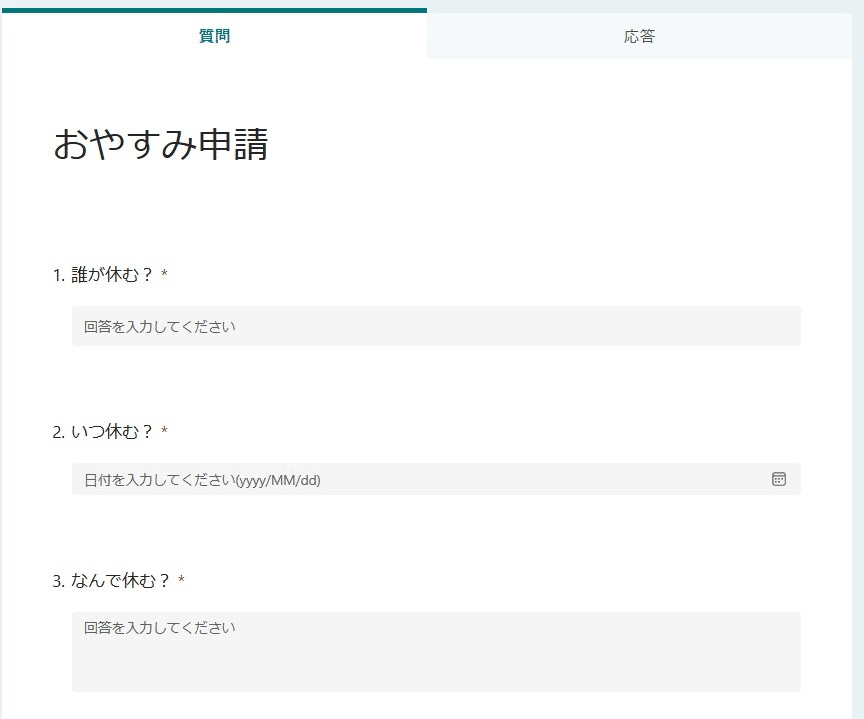
① Formsを作る
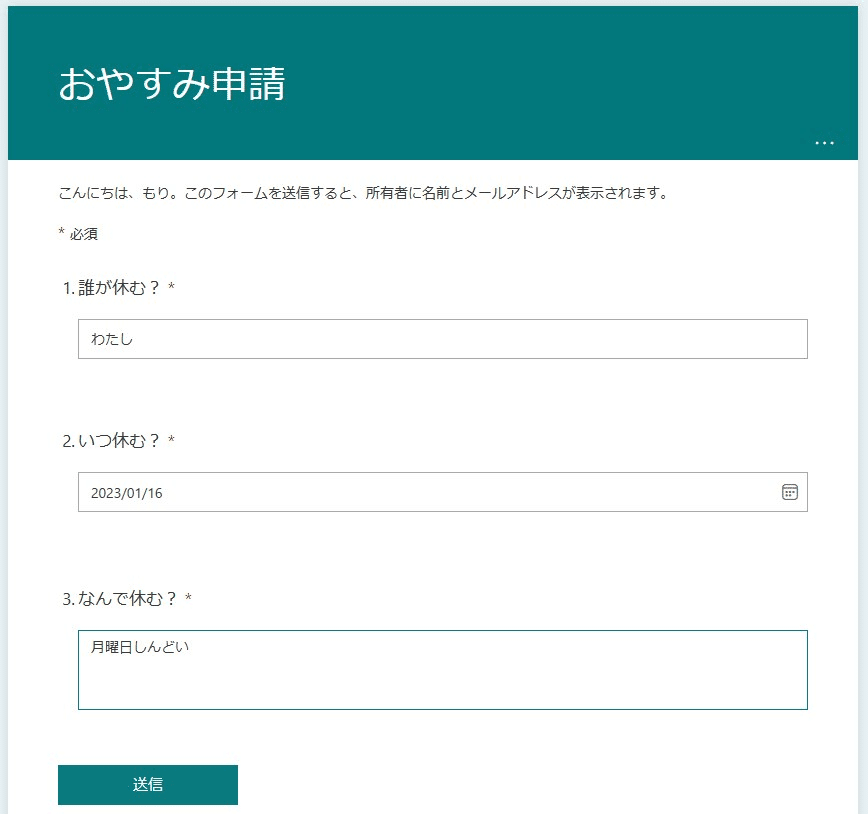
超テキトーに、こんなFormsを作成。

② データを溜めるListを作る
Formsから申請が届いたときに、データを溜めておきたいSharePointにListを作成する。
Power Automateで使用することが前提のときは、列の追加はまず英語で作って、後から日本語に変える方がいいのだと気ままに勉強会で たなさま🐼がおっしゃっていた!
こんな感じにしてみる。

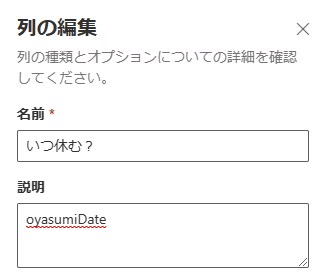
その後で、名前を変更。
始めにつけた名前は、説明欄に移動しておく。
うん、わかりやすい!

こんな感じで、一度英語で列の追加をした後、Formsと同じ項目名に変更。

自動で採番されるIDを追加しておく。
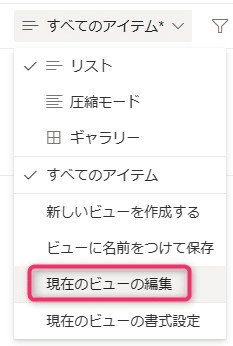
右上の「すべてのアイテム」の中の、「現在のビューの編集」。

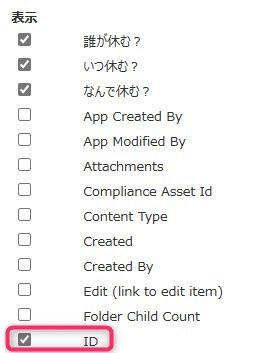
「ID」にチェック。

右上か右下の「OK」。
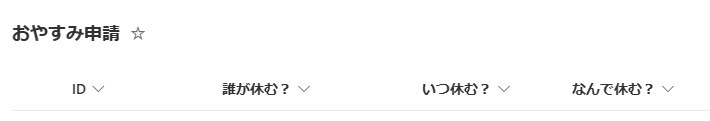
表示された😋 一番左に列移動。

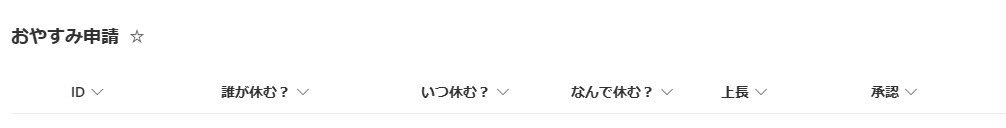
上長承認を挟みたいので、今回は単純に「上長」と「承認」の列も追加。

これでListの準備は完了!
③ Formsが飛ばされたのをトリガーとする、Power Automateのフローを作る
1.おやすみ申請の内容を取得
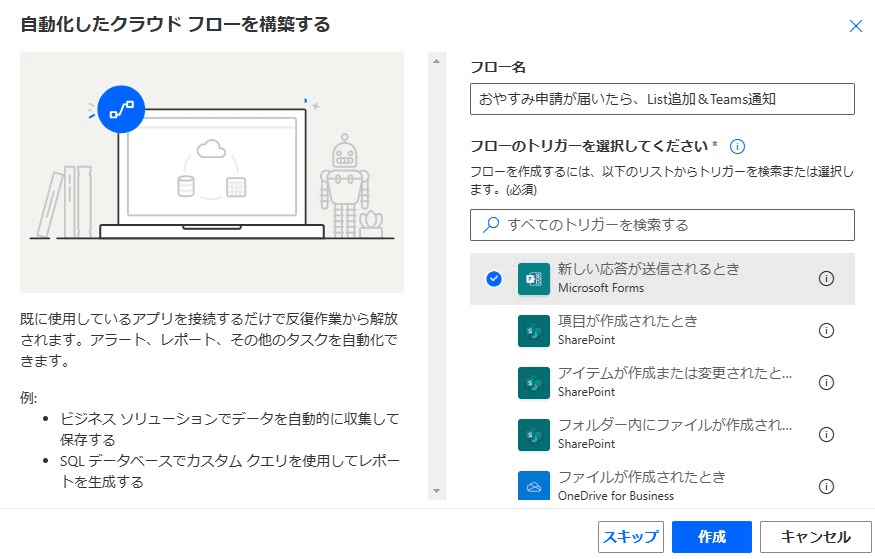
トリガー実行なので、「自動化したクラウドフロー」を選択。
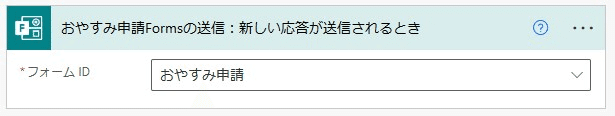
トリガーは「新しい応答が送信されるとき」。

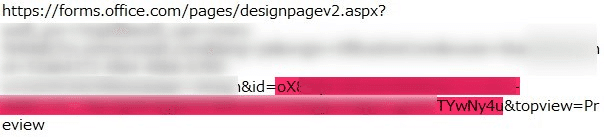
「フォームID」は、リストから選択できなければ URLの
id=の後ろから、次の&の前までの部分。


これはあくまでもフローが動くトリガーなので、このアクションに送信されたFormsの内容は含まれていない。
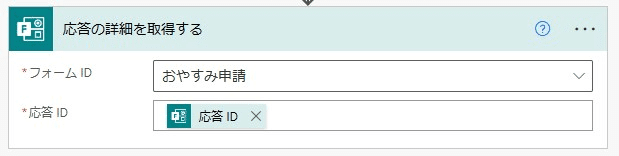
ので、「Forms:応答の詳細を取得する」を追加。

2.Forms送信者の上長を取得
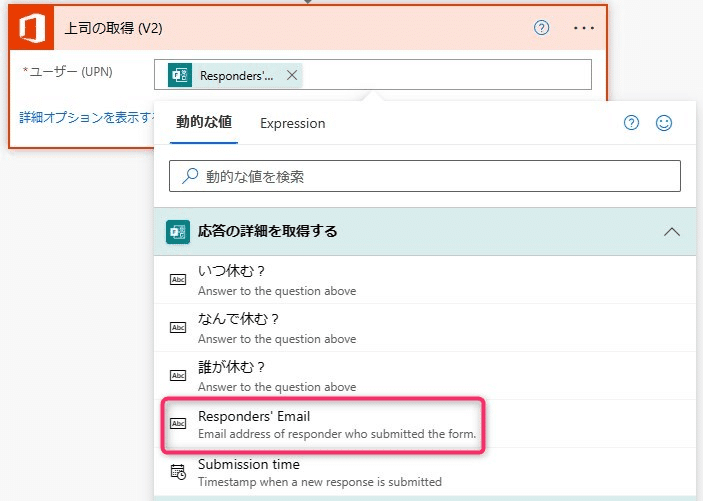
「Office365 Users:上司の取得」で、Forms送信者の上長を取得する。
選択するのは、【Responders' Email】。

3.Listにデータ追加
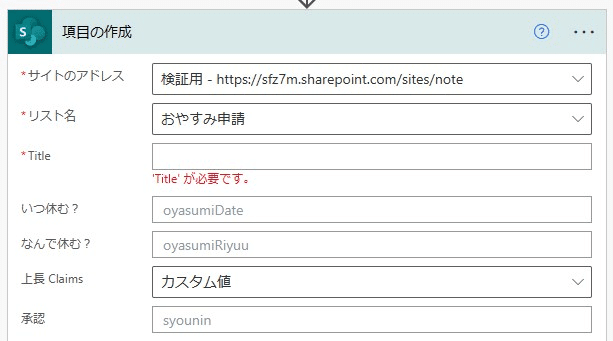
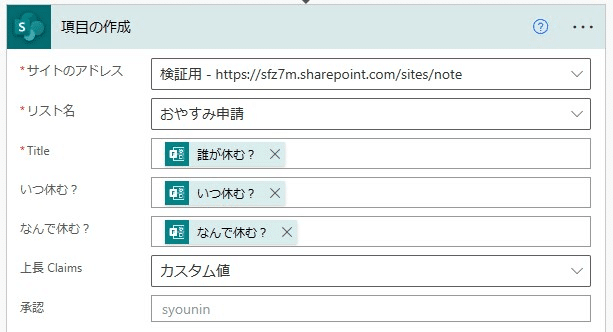
「SharePoint:項目の作成」

Listを作ったとき、列の説明で入力した値はここに表示される!
Listのどの項目に、Formsのどの項目をはめるかを選択。

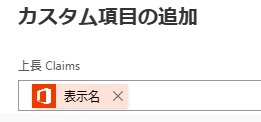
上長は「カスタム値」で【表示名】を選択してみた。

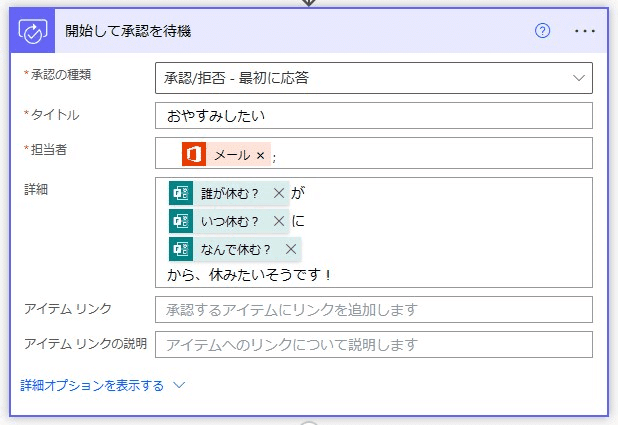
4.上長に承認を飛ばす
「承認:開始して承認を待機」。

5.上長の承認結果を送信者に通知
承認の結果は、「Approve」(承認)か 「Reject」(否認)で返って来る。
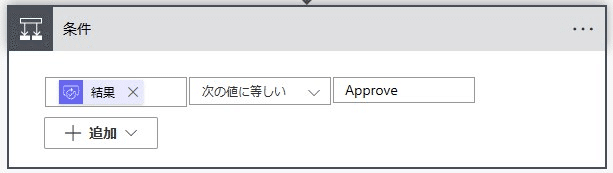
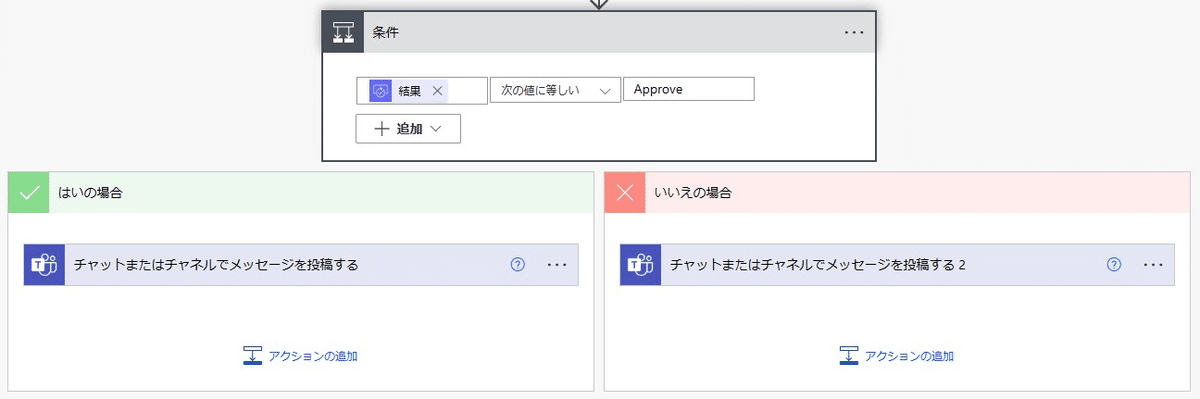
「コントロール:条件」で、「結果」が「Approve」に等しいかを条件に設定。

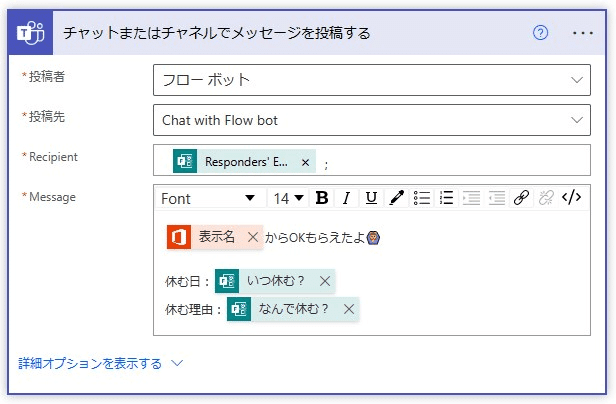
「はい」に承認された場合のアクションを追加。
「Teams:チャットまたはチャネルでメッセージを投稿する」

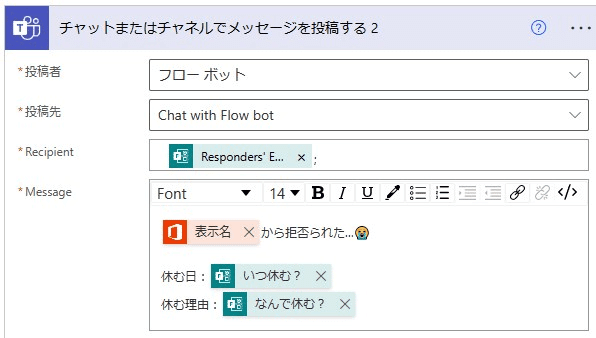
「いいえ」にコピーして、否認された場合に変更。

6.Listに承認結果を書き込む
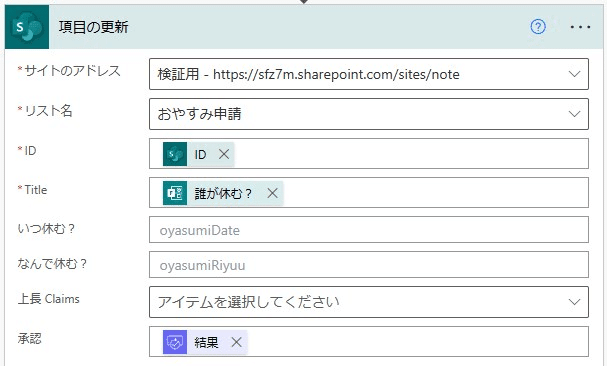
「SharePoint:項目の更新」。

実務的には情報が足りなさすぎですが、細かくするとnoteが大変すぎるのでフローとしてはこれで完成とします🙏
④ 実行してみる
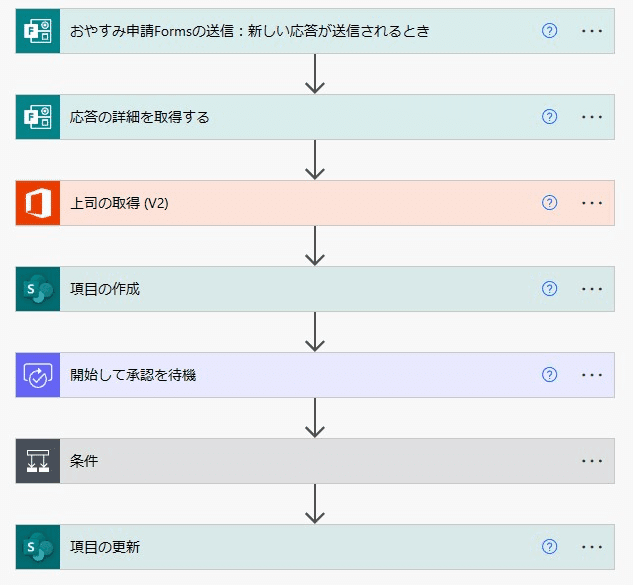
全体はこんな感じ!

条件の中は こんな感じ。

では… 事前準備で上司を登録した まるもりさんからFormsを送ってみます!

送信 (。・Α・)σポチッ
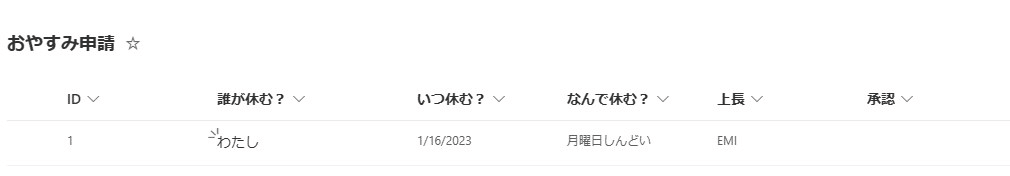
Listにデータ キタ――(゚∀゚)――!!

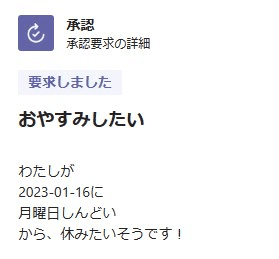
上長に通知 キターーー(・∀・)ーーーー!!

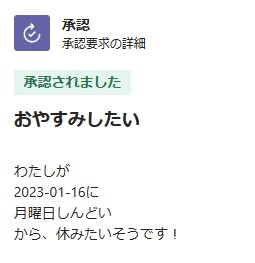
承認されたーーー😍

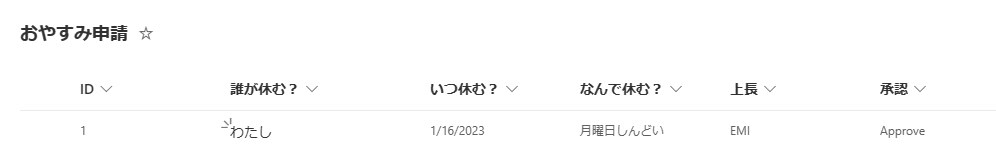
承認結果書き込まれたーーー🙌✨

いかん、ちゃんと名前入れなかったから わかりにくいことに🤣
でもやりたいことは実現できました🤩
⑤ 所感
実務で使うなら、もっと項目ちゃんとしなきゃいけないんですけど、とりあえず流れのメモでした😋
ちなみにListに新しい列を作るときに一度英語で作成する理由は、実行結果を見たときにここに表示されるから…だったかな…

始めから日本語にしてしまうと、文字化けしてしまう。
いやしかし、Forms×Power Automateの可能性は無限大ですね~😍
実務だと、ちょいちょいこの上長の承認の処理は入りそうですね…
承認を待機にはタイムアウトがあるようなので、あまり長いこと待たせることはできませんが、送信された時点でList追加したり本人に通知したりしたら、ちゃんと承認モレをチェックできそうですね🤤
この検証を踏まえ、次は実務で ちゃんとやってみたいと思います✊🔥
いいなと思ったら応援しよう!