Power Appsでお買い物リストアプリを作ってみたハナシ②
①はこちら
今回は一覧画面を作っていきます✊
一覧画面のイメージはこんな感じ。
— まる🍑5550 (@wa_maru_gm) September 16, 2021
IfでFillを変更するのは講座でやったけど、同じ感じで画像を表示するのにチャレンジ✊#はじめてのPowerApps pic.twitter.com/LzDDxG0zr5
びっくりマークは絶対表示したいので、がんばる✊
とりあえず簡単な見た目から…

ここにキャンセルボタンとリストを追加して行きます。
キャンセルボタンは、挿入メニューのアイコンの中。
ドロップダウンリストは、入力の中にあります。

このアイコンのマーク、トランプみたいでかわいくて好き🥰
このキャンセルボタンを押したら、

検索アイテム欄に入れた文字を消したい。ので!
キャンセルボタンのOnSelectに
Reset(TextSearchBox1)このリストには、「すべて・もうないよ・まだ大丈夫」を入れたい。ので!
リストのItemsに
["すべて","もうないよ","まだ大丈夫"]ここでびっくりマーク投入。

今は、Image = bikkuri
ってなってるので、多分If関数…
If(ThisItem.優先度="もうないよ",bikkuri,"")テスト実行して、優先度を「まだ大丈夫」に変更。

消えた!あってた!!🙌✨
思ったより簡単にできたぞ😋
しかし一番のネックはこの、

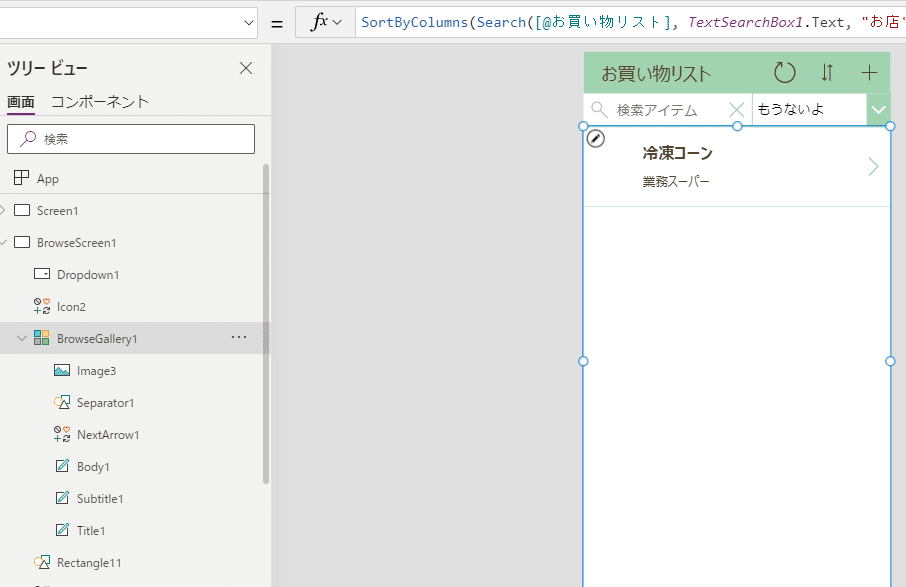
BrowseGallery1の関数。
リストで選択したものを表示するように設定しないといけない。ので!
If(Dropdown1.Selected.Value="すべて",SortByColumns(Search(お買い物リスト,TextSearchBox1.Text,"お店","品名"),"お店"),SortByColumns(Filter(Search(お買い物リスト,TextSearchBox1.Text,"お店","品名"),優先度=Dropdown1.Selected.Value),"お店"))丸写し🤣
でもちゃんと表示されたっぽい!
右上の追加ボタンを押して、新しいデータが追加されるか確認。
(*゚Д゚)*゚Д゚)(*゚Д゚)ォォォオオ

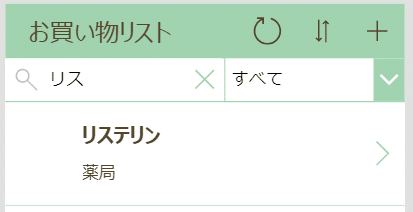
リスで検索

×でクリア

もうないよで抽出

一覧画面…これで よいのではないだろうか(*´﹃`*)
画像の表示・非表示が、想像以上に簡単にできたことに感動🙌✨
次は編集画面!!…続きはこちらへ😆
いいなと思ったら応援しよう!