Power Queryの列の名前の変更を、クエリの追加からやってみたハナシ
列の名前の変更について、以前にこんなnoteを書きました。
支援中の方が受講したという研修で、別のやり方を知りましたのでメモしておきます!
【事前準備】
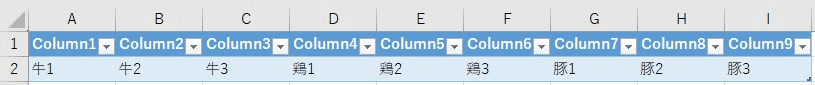
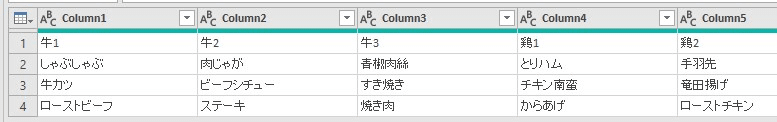
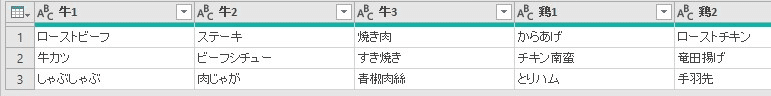
一行目に元の列名、二行目に変換したい列名を入力したExcelファイルを作って、テーブルにしておきます(私はテーブル名を「ヘッダー変換用」としました)。
※列の順番は、列名を変更するデータと同じ並びにしておきます

① ヘッダー変換用ファイルを読み込む
新規ブックを作成して、データ→データの取得→ファイルから→Excelブックから

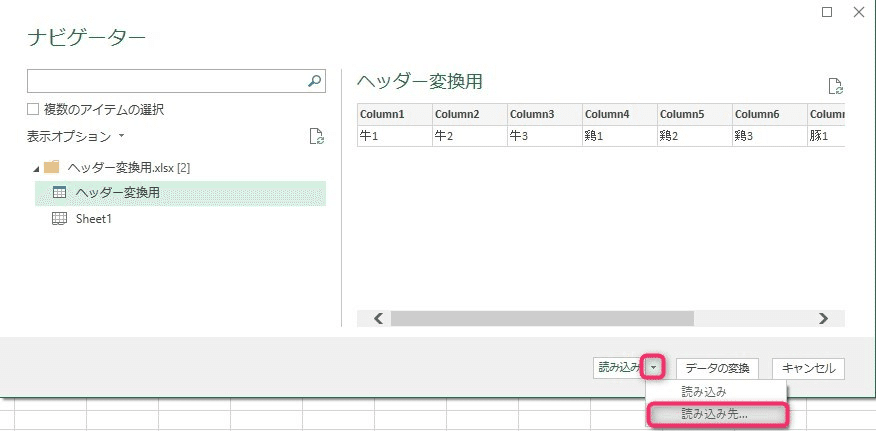
事前準備で作成したヘッダー変換用ファイルの、ヘッダー変換用テーブルを選択して、読み込みの横の▼→読み込み先

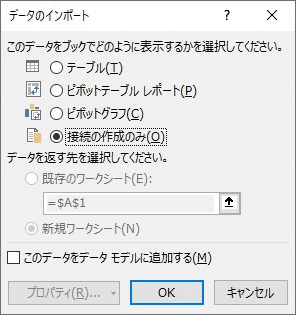
接続の作成のみ→OK

ヘッダー変換用テーブルが、接続専用として読み込まれます。

② テキストデータの読み込み
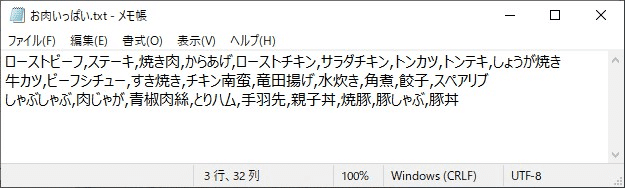
前回と同じファイルを使用しますw
都合上、データを少し増やしました。

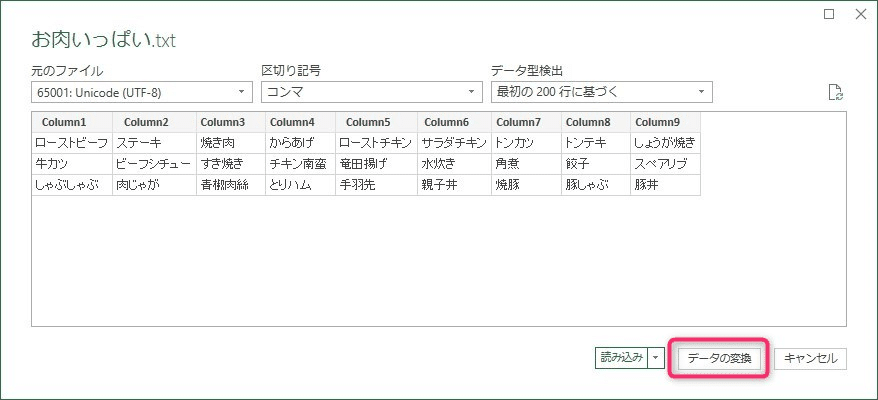
データ→テキストまたはCSVから

対象のデータを選択して、データの変換

③ 元の並びを残しておくためにインデックス列を作成
この後の作業で並べ替えを行うので、順番が重要なデータで並べ替えに使えそうな列がない場合は、インデックス列を用意しておきます。
列の追加→インデックス列の横の▼→ 1から(どっちでもいいけど、私は1スタートのがわかりやすいので)

一番後ろにインデックス列が追加されます。

④ ヘッダー変換用クエリを追加
ヘッダー変換用クエリを結合します。
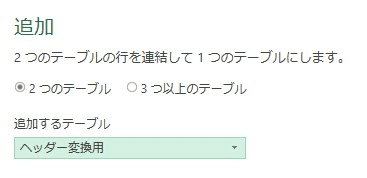
ホーム→クエリの追加

ヘッダー変換用を選択して、OK

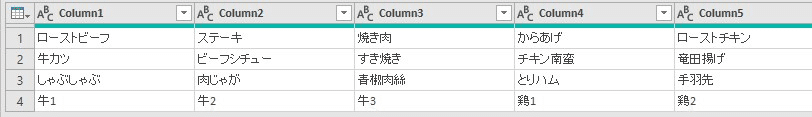
最終、ヘッダーにしたい行が一番下にデータとして読み込まれます。

⑤ ヘッダーを設定
変換→行の反転

ヘッダーにしたい行が、データの一番上に来ます。

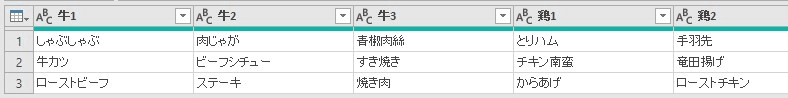
1行目をヘッダーとして使用

ヘッダーになりました!

⑥ データを元の順番に戻す
⑤でデータが逆順になってしまったので、元に戻します。
インデックス列を選択して、

昇順で並べ替え

これで順番は元通り✨

インデックス列は不要なので、削除しておきます。
インデックス列を右クリック→削除

⑦ 閉じて読み込む
これでデータの変換は完了したので、読み込みます。
ホーム→閉じて読み込む

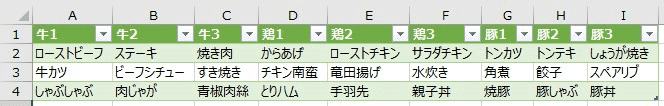
はいっ!ヘッダー変換用のデータが列名になりました!👏✨

⑧ 所感
設定ファイル的な感じで、外に出しておくのいいですね~😍
これなら 列名が増えたとき・変更になったときも、Power Queryエディタをいじる必要なく修正できますね。
Power Queryを始めるハードルは低いですが、どうしても色んな人がいじると壊れる可能性がありますからね…😢
自動化・効率化支援のお仕事は、色々な事例が知れて視野が広がるのでありがたいです🤤
いいなと思ったら応援しよう!