Power Appsでお買い物リストアプリを作ってみたハナシ①
ずっと気にはなっていたPower Apps。
でもやりたいこと色々あるし、もう少し後にしようと思っていた。
けど…!こんな動画見ちゃったら…!!
Udemyの無料講座の「【ノーコード】 Microsoft Power Apps でコードを書かずにモバイルアプリ開発!」。
楽しくなっちゃいましてね…有料の講座も勢いで買っちゃいましたよね🤣
こちらもUdemyの「【プログラミングなしで超スピードアプリ構築!】 現場で使えるMicrosoft Power Apps マスターコース」。
セール期間で1500円で購入💰
作りたいアプリがありまして。それがこちら。
作りたいアプリがあるんだ🥰
— まる🍑5550 (@wa_maru_gm) September 15, 2021
買い物リストを今iPhoneのメモ帳でやってるんだけど、それをアプリにしたい!
スーパー・業務スーパー・薬局・100均みたいなカテゴリ分けして、スーパーでも業務スーパーでもいいのはどっちにも表示して、どっちかで済にしたら他のカテゴリも済になるやつ😋#PowerApps https://t.co/QL5KjeyLuz
まだ作りたいアプリが作れる程の知識はないので、マスターコースの上級編で習ったアプリを自分なりに変えて自作お買い物リストアプリを作ってみます✊
■今回作りたいアプリ
講座を受けて、作る前にちゃんとアプリの構成を先に練っておく必要があると感じた私。
しかし事前に何を準備しておけばいいのかまではよくわからぬ🤔
ので、なんとなくやってみる🌈
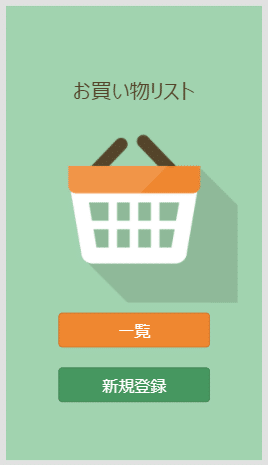
画面構成はこんなイメージ。
① スタート画面(一覧・新規登録ボタンを配置)
② 新規登録画面
③ 一覧画面(優先度やお店でフィルタがかけられる)
※品名の前に優先度アイコンをつける
④ 編集画面
項目は少なくて、
① お店(スーパー、業務スーパー、薬局、100均)
② 品名
③ 優先度(緊急、余裕あり)
よし、なんとなくイメージはできた。
さっそく考えてみよう✊
お買い物リストのアプリ、いきなり作りたいやつに取り掛かるのは無理そうなので、まずはUdemyで学んだアプリを元にそのまま作ってみる✊
— まる🍑5550 (@wa_maru_gm) September 16, 2021
先にアプリの構想を考えてみる。
何をメモしておけば、作りやすくなるんだろ?🤔
とりあえずスタート画面のイメージ📱#はじめてのPowerApps pic.twitter.com/tm0ASD8ZQe
楽しいところから始めちゃうのが、私の悪い癖💦
データベースが先だよね😅
スタート画面より先に、大事なのはデータベースでしょ私🤣
— まる🍑5550 (@wa_maru_gm) September 16, 2021
いや もう楽しくなっちゃって🥳
業務スーパーの冷凍コーンは、全く甘くないけど食感がとてもよくて好き😋#はじめてのPowerApps pic.twitter.com/JxRCC7rO5D
Excelでテーブルを作って、OneDriveにアップロード。
(後から思えば、imgファイルのアップロードは必要なかったかも🤔)

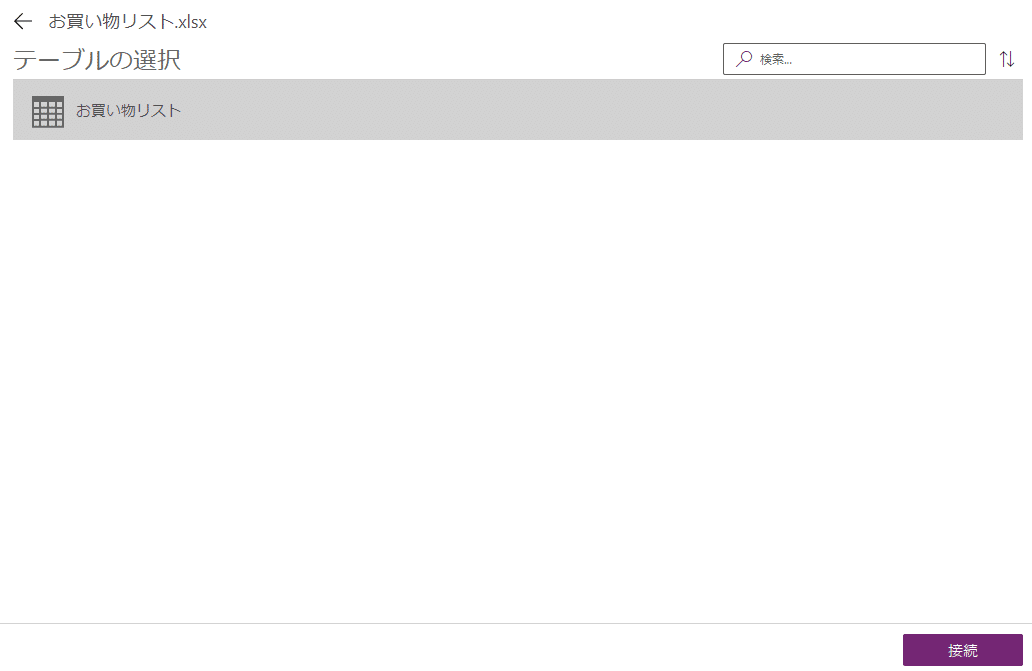
Power Appsで、データから開始のExcel Onlineを選択。

またこれで止まる…
一度前の画面に戻って、もう一度Excel Onlineを選択すると接続の画面がちゃんと開く。
お買い物リストテーブルを選択して「接続」。

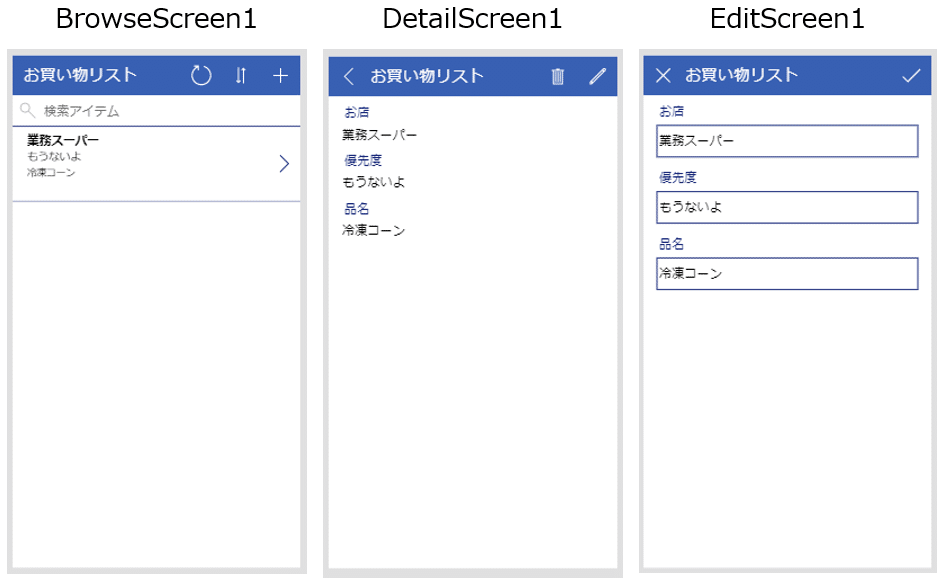
Power Appsが自動で作ってくれた画面たち。

これを修正して、スタート画面を追加します。
スタート画面はもうイメージできてるからね😋
先に作っちゃおう。
えっと…「新しい画面」で「空」を選択。

ツリービューの一番下に追加されるので、一番上に移動する。
(ドラッグアンドドロップで できないのかな🤔)
画像をアップロードして、中央に配置。

背景色をメモしておいた A1D3B0 に変更。
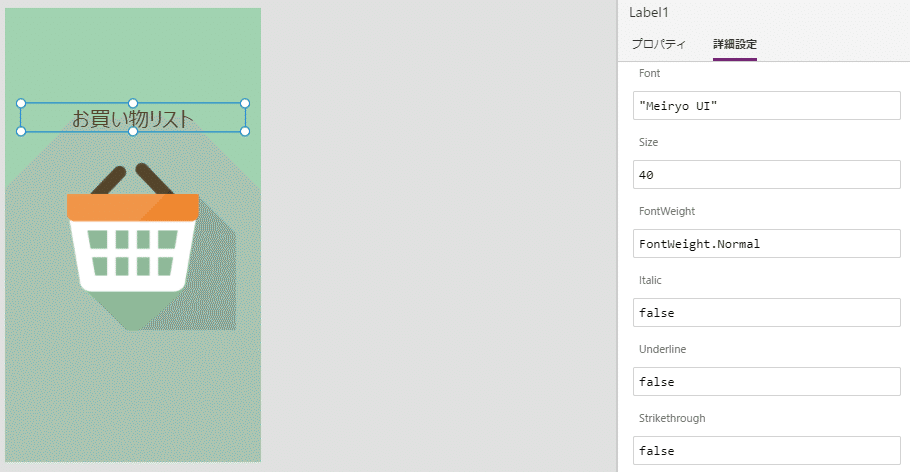
「お買い物リスト」を入力するラベルを配置。
あれっ、フォントってこれだけしか選べないの?!

あっ、詳細設定にもあった。

ググった結果、フォント名を "" で囲めばいいらしい。
パワポからコピって来て…

うん、おっけー🙆♀️
これに一覧ボタンと新規登録ボタンを作って…

イメージ通り!👏✨
一覧ボタンを押したらBrowseScreen1、新規登録ボタンを押したらEditScreen1に飛ぶように設定。
一覧ボタンのOnSelectに
Navigate(BrowseScreen1,ScreenTransition.None)新規登録ボタンのOnSelectに
Navigate(EditScreen1,ScreenTransition.None)を入力。
テスト実行してみたら…マウスオーバーしたときに青なのが気に入らない…
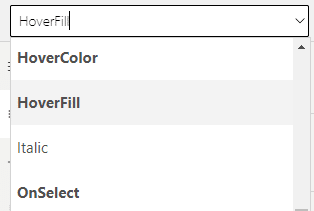
hoverとかあるんだろうか🤔

あった✨
背景色だからFillの方なんだろうな。
(´・ε・`)ムムム 初期値がこんなんなってる。
ColorFade(RGBA(56, 96, 178, 1), -20%)とりあえずRGBAのとこだけ変えとけばいいかな。
こんな感じに変更。
ColorFade(ColorValue("#F4AE74"), -20%)新規登録ボタンのHoverFillも変更。
ColorFade(ColorValue("#9ED2AE"), -20%)よし!いい感じ😋
これでスタート画面は完成🙌✨
忘れずに保存して…続きはこちらへ🥳
Glideでも作ってみました🎵
Glideでおかいものリストを作ってみたハナシ
いいなと思ったら応援しよう!