プリザンターで水道光熱費管理アプリを作ってみたハナシ
Twitterで宣言した通り!
水道光熱費管理アプリを作りましたので、記録として残しておきます🍑
週末はプリザンターで水道光熱費管理のアプリ作るんだ😆
— まる🍑 (@wa_maru_gm) March 10, 2021
ポイント狙いで私のカードで引き落としして、旦那から現金でもらってる😋
旦那から受け取ったかどうかのチェック項目も入れちゃうぞ〜😏
noteの仕様上、綺麗な画像はPCで画像をクリックしてもらえば見れると思います😊
さて、参ります!!
さっそくプリザンターを起動して…
【新規作成】をクリック!

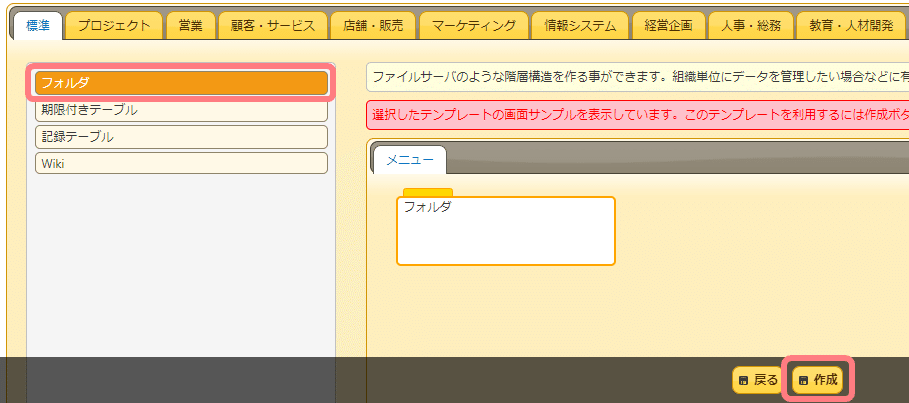
まずはフォルダを作成します。

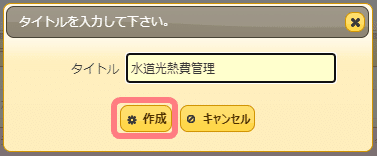
名前は、まんま「水道光熱費管理」。

フォルダが完成しました!

クリックして開くと、中身は当然空っぽ。

ここにマスタを作って行きます。
まずは月のマスタから。
【新規作成】をクリック。

「記録テーブル」を【作成】します。

「月マスタ」を【作成】します。

産まれたての「月マスタ」をクリック。

【新規作成】をクリック。

「1月分」を【作成】します。

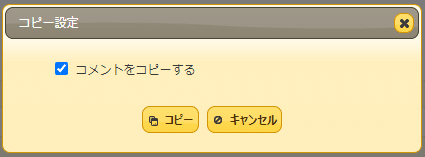
そのまま【新規作成】で12月分まで作成しても良いですが、せっかくなので【コピー】を使ってみます。

今回コメントは何も入力していないので、そのまま【コピー】。

「1月分 - コピー」を「2月分」に変更して【更新】。

「新規作成」からでも「コピー」からでも 今回は結果は同じなので、やりやすい方で1~12月分が作成したら、月マスタに戻ります。

ちゃんとできてるか確認します🍑

よし、おっけー🙆
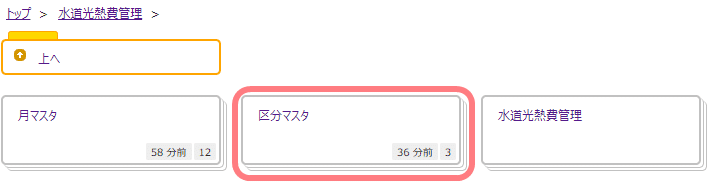
続いて、区分マスタ。
水道光熱費管理フォルダに戻って…

月マスタのときと同じように、「区分マスタ」を【作成】します。

区分マスタには、「水道代」「電気代」「ガス代」を登録。

これでマスタの準備は完了。
次は、月々の水道光熱費を入力する画面を作成していきます。
水道光熱費管理フォルダに戻って【新規作成】。

記録テーブルで「水道光熱費管理」を【作成】。

入力時に、作成した月マスタと区分マスタを選択できるように設定します。
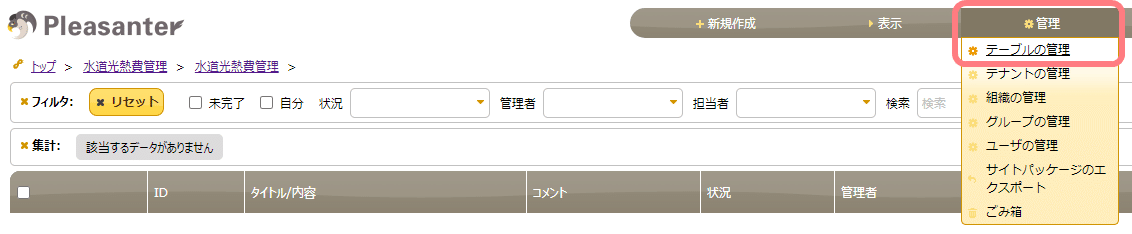
【管理】から「テーブルの管理」を選択します。

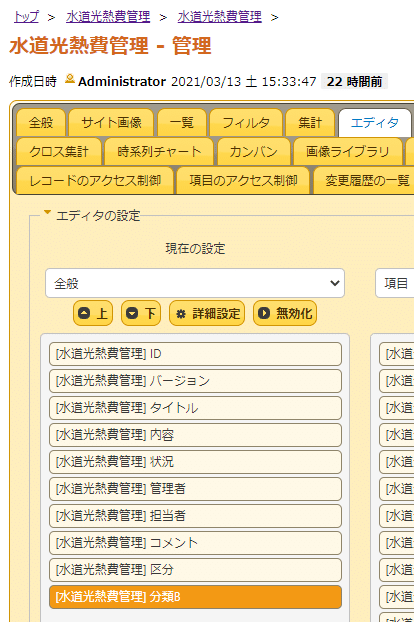
なんか色々表示されて、あーーーーーー😱ってなりますが、何も考えずに「エディタ」タブをクリックします。

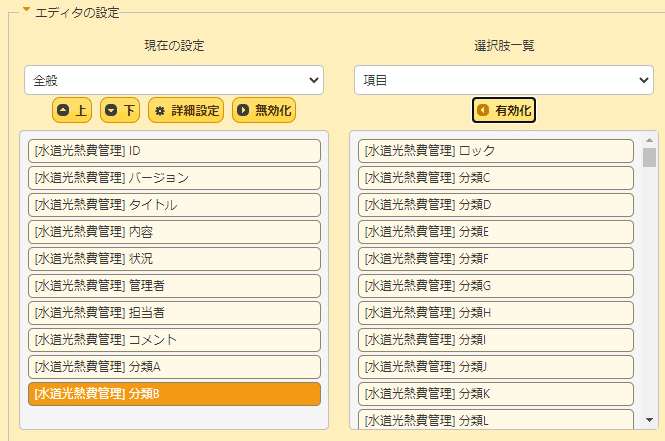
右側の「選択肢一覧」から「分類A」を選択して【有効化】をクリックします。

同じように、「分類B」も【有効化】します。

あっ…調べておくの忘れました…
チ───(´-ω-`)───ン
選択項目として表示させるために、月マスタと区分マスタのサイトの番号が必要なので調べます。
忘れずに【更新】。

サイトの番号を調べるために、一度水道光熱費管理フォルダに戻ります。

で、区分マスタを開いて…

ここに表示されている数字がサイトの番号です。


これをメモしておいて、水道光熱費管理に戻ります。
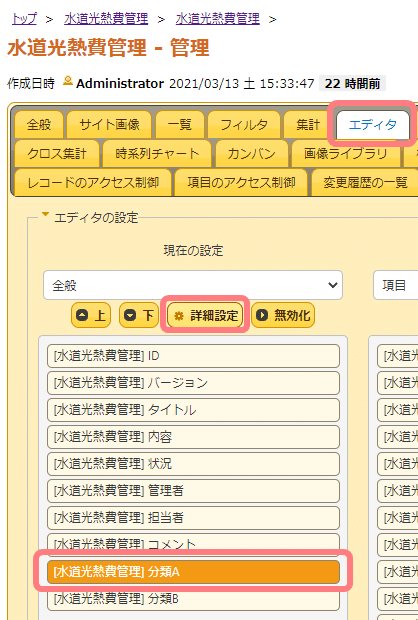
再び「テーブルの管理」を開きます。

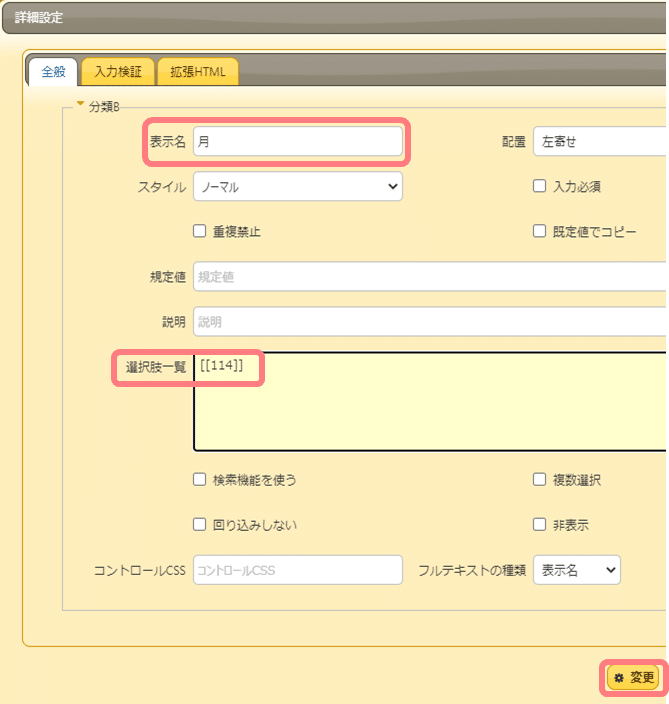
「エディタ」タブ→「分類A」を選択→【詳細設定】をクリック。

表示名を「区分」に変更して、選択肢一覧に [[サイト番号]] と入力します。
私の区分マスタのサイト番号は127だったので、 [[127]] です。
入力が完了したら【変更】をクリック。

「分類A」が「区分」に変わったことを確認して、分類Bも同様に「月」に変更します。

私のサイト番号だと、こんな感じ。

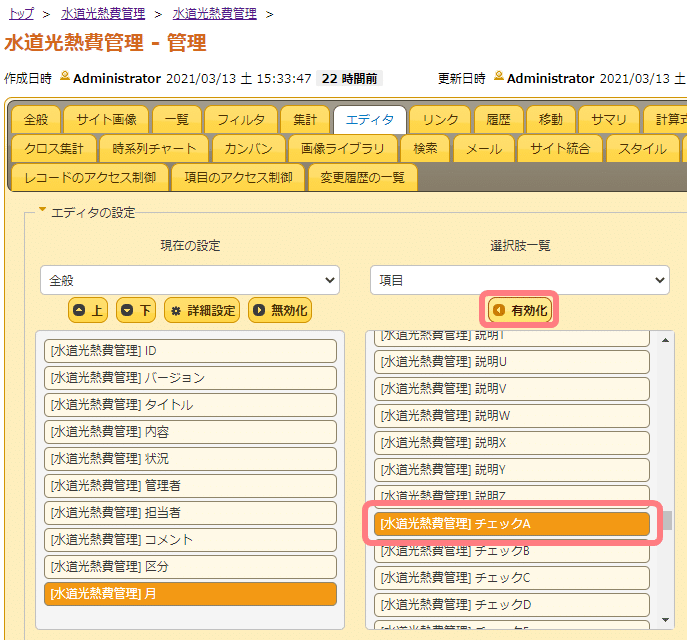
では最後に、旦那から回収したかのチェックボックスを作成します!
選択肢一覧から「チェックA」を選択して、【有効化】をクリック。

追加された「チェックA」を選択して、【詳細設定】をクリック。

表示名を「回収済」に変更して、【変更】をクリック。

「チェックA」が「回収済」に変わっていることを確認して、【更新】。

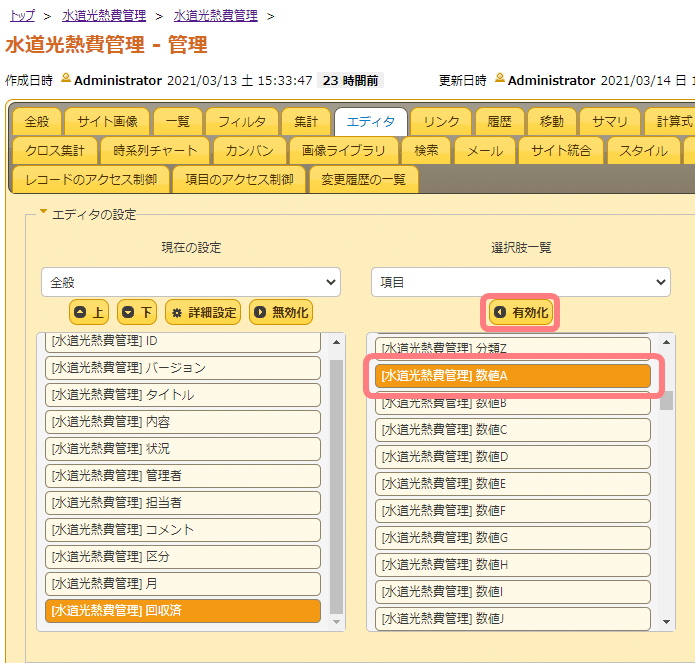
あっ、いかんいかん。肝心なものを。金額を入れる欄が必要ですね💦
「数値A」を選択して、有効化。

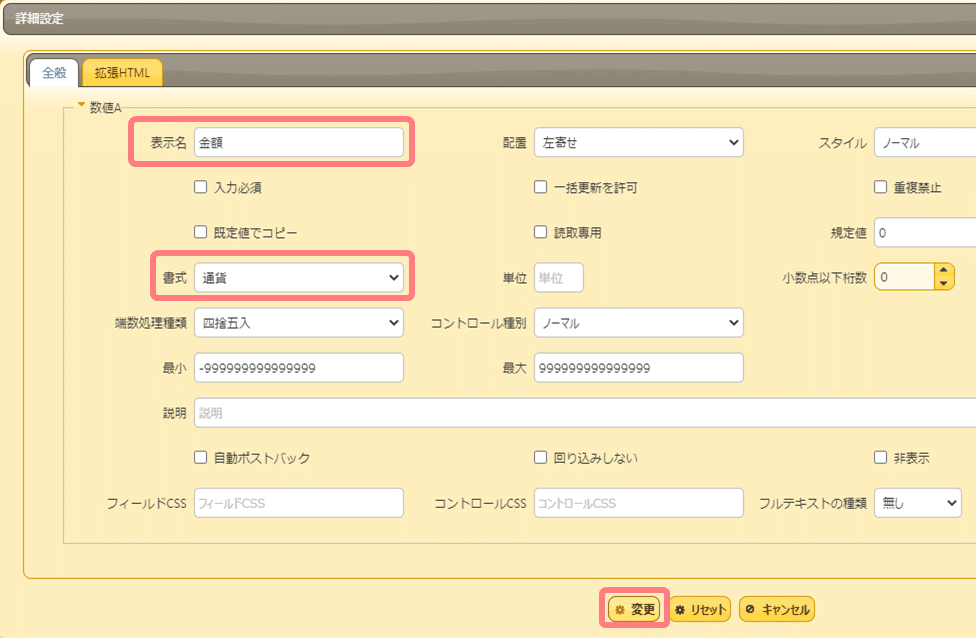
【詳細設定】を開いて 表示名は「金額」、書式は「通貨」にして【変更】。

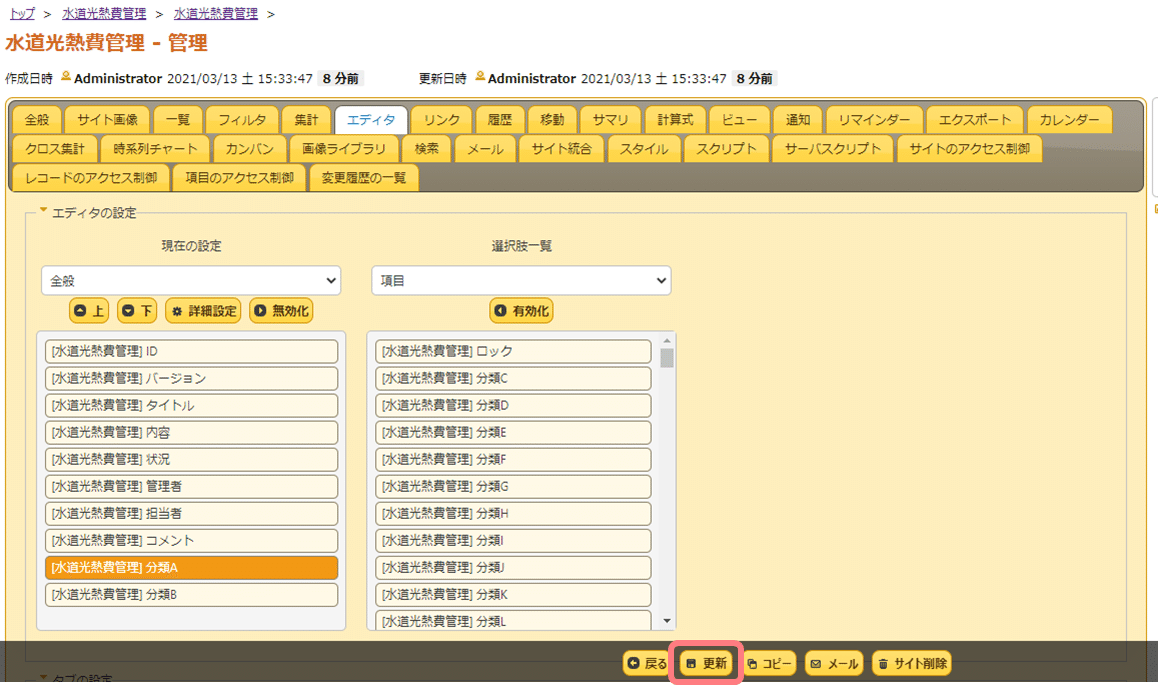
これで入力項目は完成!【更新】をクリック。

どんな感じに表示されるのか見てみましょう🍑
【戻る】をクリック。

【新規作成】をクリック。

うーん…このへんの…今回はいらないなぁ…
あと、後から追加した金額の位置変えたい 笑

もう一度、「管理」→「テーブルの管理」から、エディタタブを開きます。
いらないかな~と思った項目をCtrlを押しながら選択して、【無効化】。

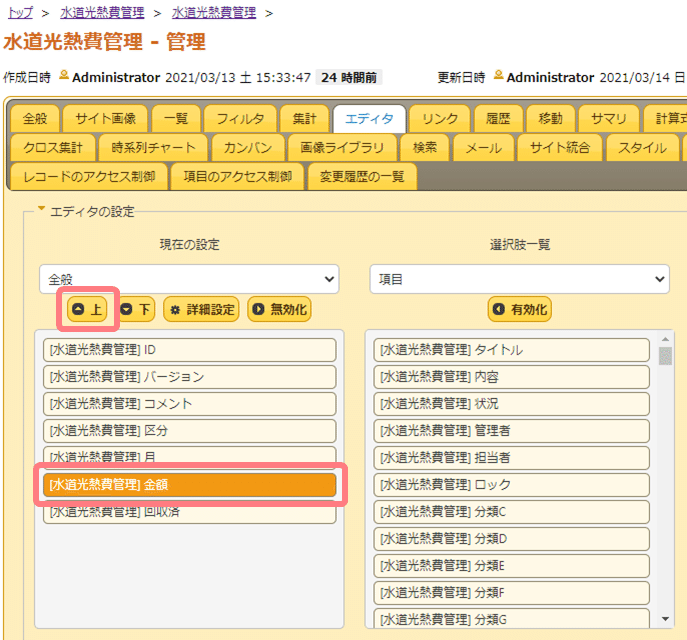
続いて、「金額」を選択して【▲上】でよき位置に。

必須項目に設定されていた「タイトル」を無効化してしまったので、区分を必須項目に設定しておきます。
「区分」の【詳細設定】で「入力必須」にチェックして、【変更】。

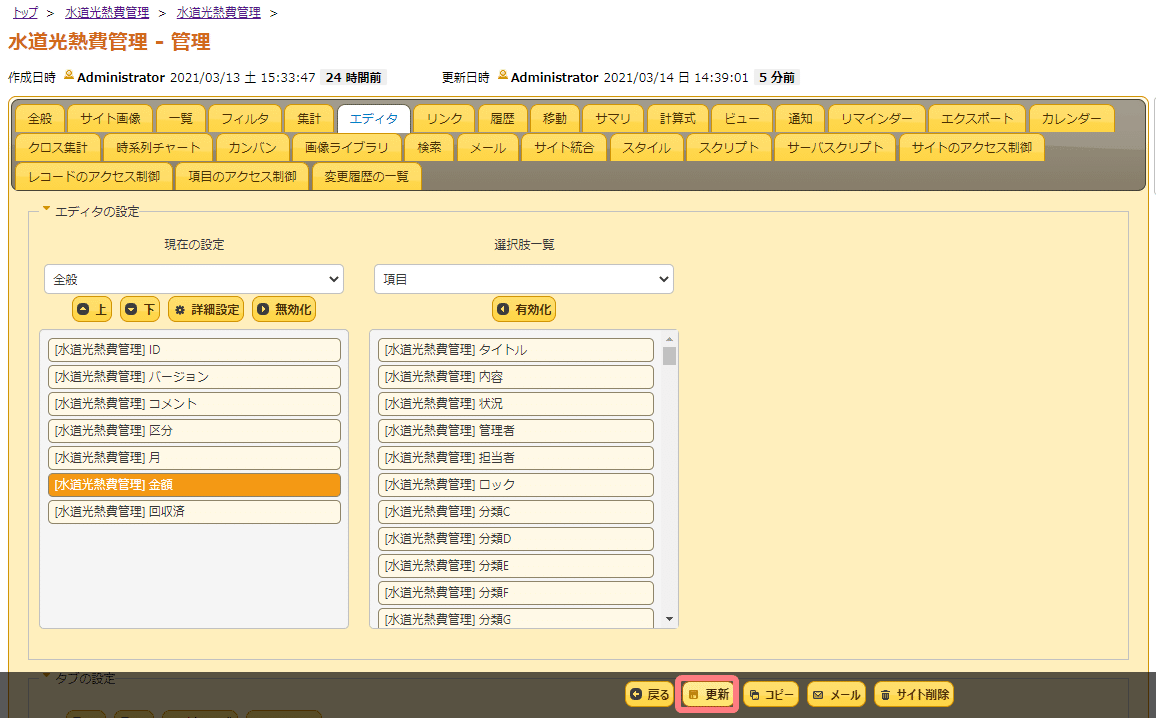
こんなもんかな~。では、【更新】。

せっかくなら、ここの

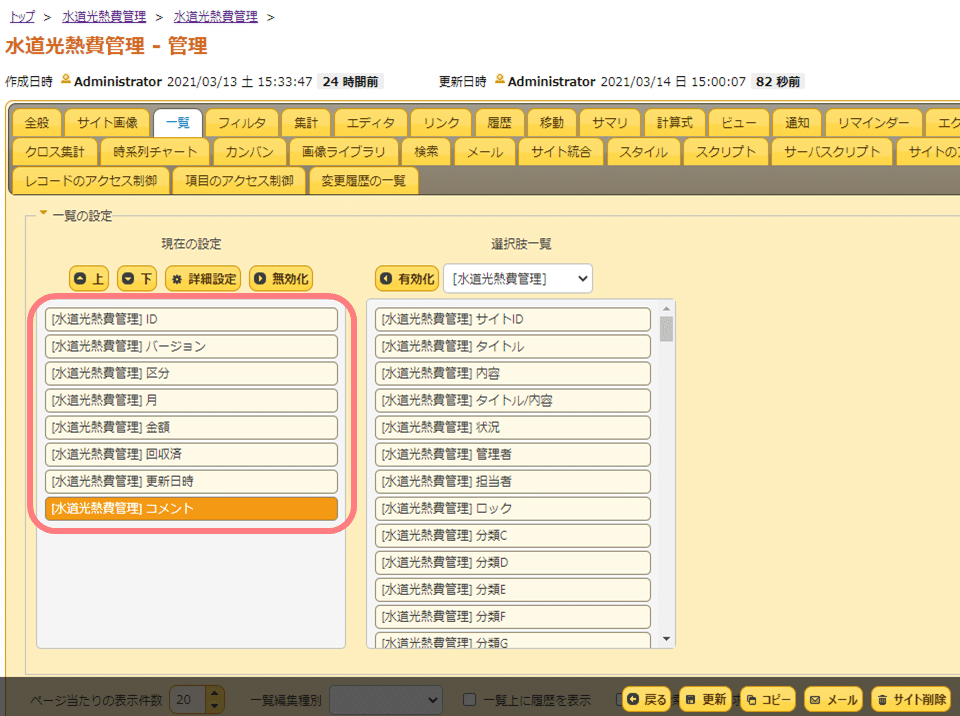
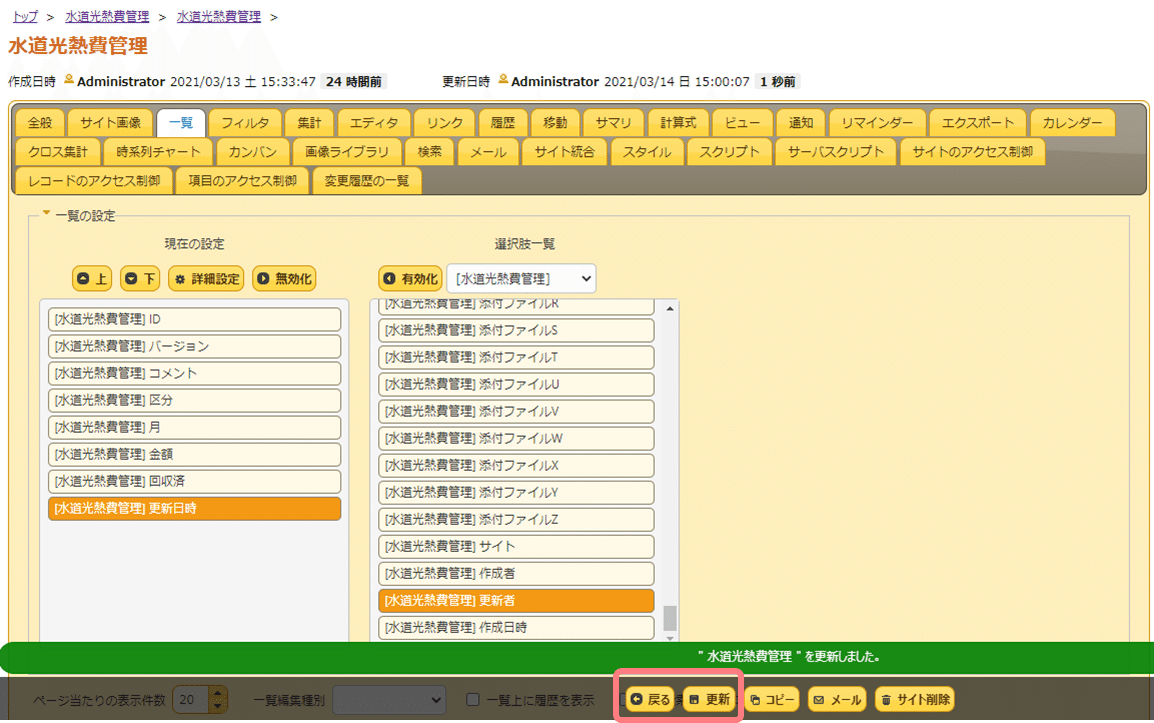
一覧も同じように表示したいので、「一覧」タブをクリック。

【無効化】【有効化】【上】【下】で項目を編集して、こんな感じ。

では今一度【更新】をして、【戻る】をクリック。

うん。いい感じ。

「バージョン」いるかな~と思いつつ、金額修正があったりなかったするかもなので残しておきます…笑
では新規作成画面!

いいですね~!すっきり✨
さっそく2月分の電気代を入力して、【作成】。

登録確認画面。

「" タイトル無し " を作成しました。」と表示されるところを見ると、本当は入力しておいた方がいいんだろうか…🤔
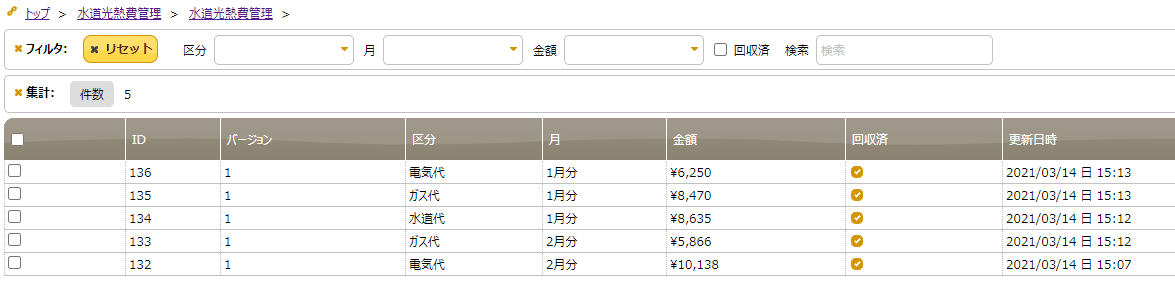
【戻る】を押して、一覧画面はこんな感じ。

他にもデータを追加してみます。こんな感じ。

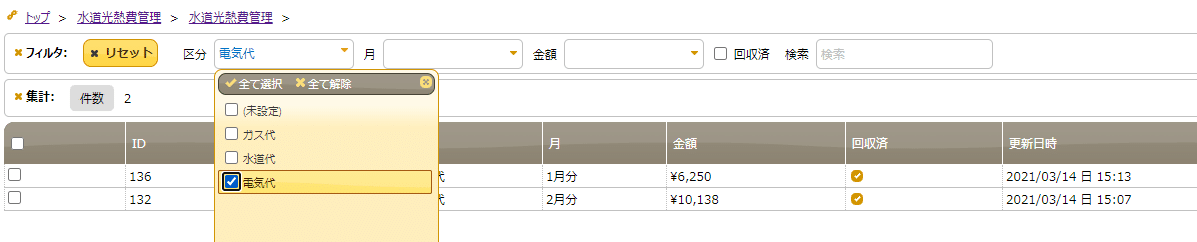
例えば、区分を「電気代」にすると…

すばやく電気代のみ表示される。
もちろん複数選択も可能。

項目名にカーソルを持っていけば、ソートも簡単。

金額は○○円代でも検索できる優秀さ。

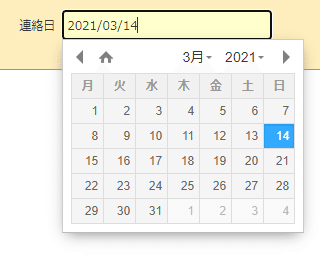
今回私は設定しませんでしたが、日付を入力したいときは「日付」を【有効化】します。

「規定値」を「0」にしておくと、

初期値が本日になった状態で、カレンダーで日付選択することもできます。

まだ「はじめてのプリザンター アプリ作成ガイド」を見ただけで全然使いこなせていないのですが、今知りたいのは、

ここをどう並べ替えるのか…🤔
わかりやすいブログや動画が配信されているので、これから理解を深めていきたいと思います😊
自宅で使えるの、とってもありがたいです😍
こんな感じの簡単なアプリなら、すぐに作れるようになりますよー!
業務で使うには色々なマスタと連携する必要があると思うので、ちゃんとした洗い出しと部署を跨いだ横のつながりが必要になると感じました。
マスタがたくさんあるのは、ゆくゆく困りますからね💦
せっかくこんな便利なものを導入するならば、後で修正するのは相当骨が折れるので、先に人同士も連携して進めていきたいですね🤩
いいなと思ったら応援しよう!