
デジタルハリウッドWebデザイナー専攻体験記|③デジハリでの2-3ヶ月目
こんにちは!noteをご覧いただきありがとうございます。momoです。
今回はデジハリでの2-3ヶ月目を振り返っていこうと思います!
1ヶ月目は、Illustrator、Photoshop、figmaに触れて、デザインアプリの使い方を学習しましたが、2-3ヶ月目は、ひたすらコーディング!!!でした。
1ヶ月目も、苦戦したアイコンデザイン課題とともに振り返っていますので、お時間ある方はご覧いただけると嬉しいです。
2-3ヶ月目の学習内容
2ヶ月目 ・1ページサイトを作成しながらHTML、CSSを学習
3ヶ月目 ・複数ページサイトを作成しながらHTML、CSSを学習
・JS、JQueryで動きをつける方法を学習
(モーダルウィンドウ、ローディングアニメーション、
ドロワーメニュー、スライダー、フェードインアニメーション
など)
コードを書くのに使用したアプリは「Visual Studio Code」です。
ビデオ教材を見ながらコードを書いて、デザインカンプ通りになるようにサイトを構築していく。という流れでした。
はじめてコーディングという作業に触れた感想は、「意外と楽しい!思っていたより自分に合っている。」でした。始める前はコーディンに対して、難しそう。PCに詳しい人じゃないと無理。ドラマとかでハッカーが使っているやつみたい。のように思っていましたが、始めてみると、PCと会話しているような感覚でした。会話がうまく噛み合わず予想外の挙動をするときもあり(笑)、伝え方に苦戦するときも多かったですが、イメージ通りのデザインができた時には嬉しかったです。
学習する中で習慣にしたこと
・自分の言葉で説明できるようになるまでコードの意味を落とし込む
コーディング学習時の流れ
①まずはビデオを視聴
②重要なところを再度視聴しつつノートにまとめる
③コードを書いて実際のWebサイト上での見え方を確認。値など変えて動き
の変化も確認
④自分の中の動きのイメージや似ているものとの違いをノートに追記
上記の流れでコードの意味をひとつひとつ学習するようにしていました。
特にプロパティなどは数が多く、似ているものも多かったので、先生にも質問しながら、そのプロパティがもつ概念やイメージを理解するようにしていました。(marginは人同士の距離が空く、paddingは自分が太るみたいな感じ)
・検証ツールで実際に公開されているWebサイトのコーディングを見る
先生に教えていただいた方法です。まさか、公開されているWebサイトのコードが見れるなんて思ってもいなかったので本当に驚きました。クラスの付け方、枠組みの捉え方、CSSの書き方・・・どれも勉強になることばかりでした。授業で学習していないこともありましたが、意味がなんとなく分かる部分もあって成長も感じました!
現在も、自分が参考にしたいと思ったデザインのWebサイトは「Raindrop」でまとめているのですが、その時にコードもチェックするようにしています!
課題振り返り「プロフィールサイト作成」
デジハリでの1ヶ月目をまとめたnoteでも課題を一つ振り返ったので、今回も一つピックアップして振り返りたいと思います!まとめる課題は、当時心が折れかけた「プロフィールサイト作成」の課題です。
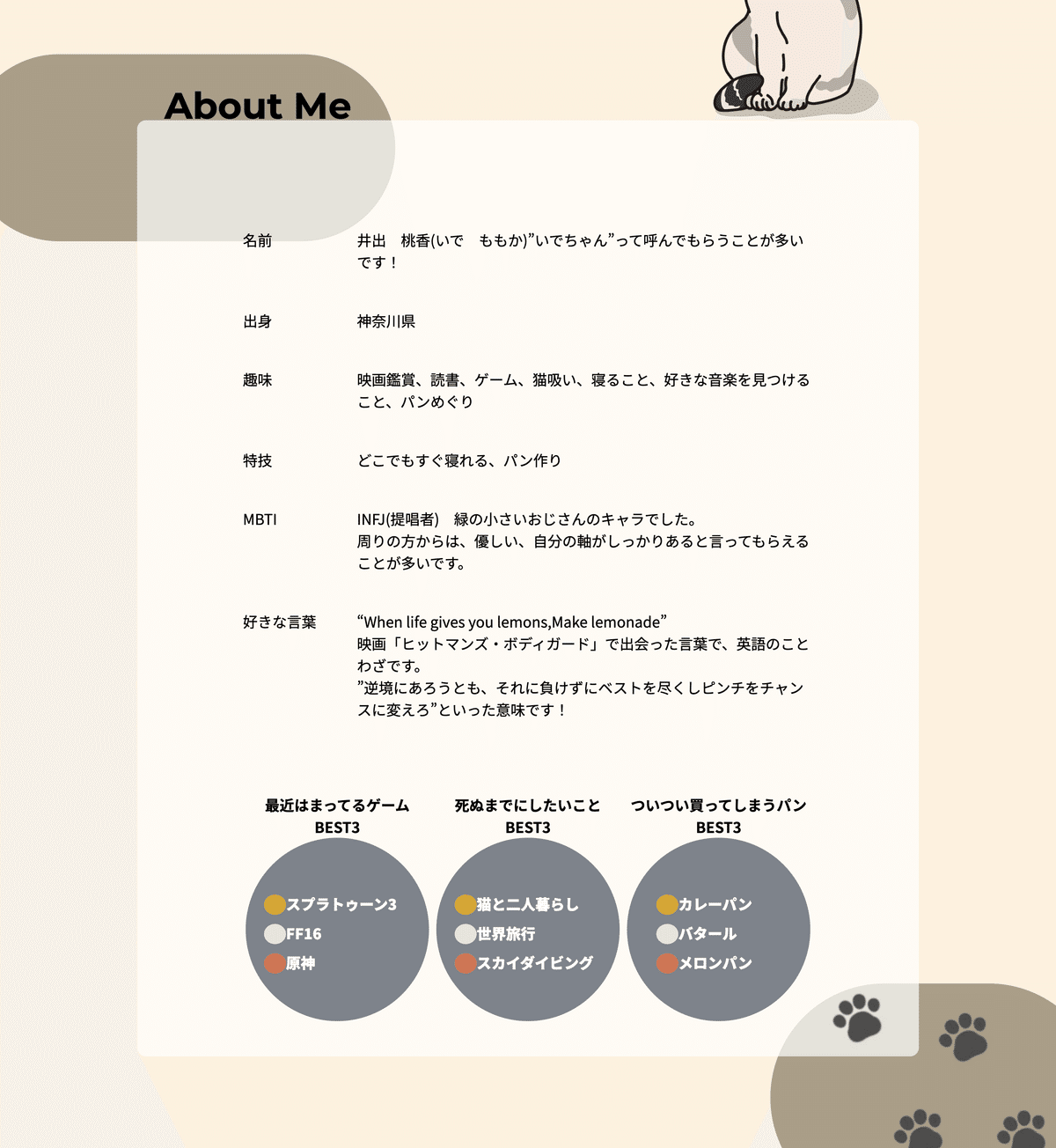
完成したプロフィールサイトがこちら

この課題は、1ヶ月目の最後にFigmaで作成したプロフィールサイトのデザインを基にコーディングをするというものでした。デザインをしていた頃はまさかその後自分でコーディングすることになるとは思わず、見本の型式とだいぶ離れたデザインにしていました。そのため、心が折れるくらい大変な思いをしました。自分の好きなようにデザインできることが楽しく、オリジナリティを出しすぎたことをすごく後悔しました(笑)
ですが、最終的には4ヶ月目以降の制作物の仕上がりも向上できたので頑張ってよかったと思います!
こだわりポイント
・全体的に猫を感じるデザインにしたこと
私は大の猫好きなので、猫と一緒に家でまったり過ごしている時のような雰囲気のサイトにしようと決めました。具体的には、楕円形のあしらいで猫の毛模様をイメージ、家具で家の中をイメージ、足跡で猫と一緒に読み進めているようなデザインにしました。
・趣味や好きなことが伝わりやすいように写真を多く使用したこと
「誰かのプロフィールサイトを見た時に何を知りたいか。」を考えた時に、一番に思いついたのが「趣味や好きなこと」でした。理由は、趣味や好きなことは個性が出やすく、その人自身を知ることができると思うからです。また、共通点を通じて一気に興味が湧いたり、親近感が得られると思うからです。なので私の好きなことを「燃料」と表現して、写真とともに知ってもらえるようなデザインにしました。
苦労したこと、反省点
・コーディングを意識したデザインができていなかった。
デザインをした頃はコーディングの知識0だったので、仕方がないと言えば仕方がないのですが、、、、特に大変だったのが写真やあしらいを多く使っているサイト後半部分。
「これどうやって固定したらいいの!?」
「全部position:absolute;で置くしかないんじゃ、、、、」
「そのためにはどこをdivで囲んで親にしないといけないんだ?」
「ここを親にすると、重ね順がうまくいかない!」
「ここのデザインの指定もう少し細かくしておけばよかった」
など、、、、
このnoteを書くにあたってコードを振り返って見たのですが、すごいコード量&もっと短縮できるとこばかりでした(笑)。それが分かっただけでも成長でしょうか😅
コーディングを意識しすぎてしまうことでデザインに制限をかけたり、枠にはめようとしてしまうことはNGだと思いますが、コーディングまで考慮した細かい数値の指定、枠組みを意識することの大切さを感じました。
・レスポンシブへの対応が難しかった。
SPのコーディングをやっとの思いで終えて、いざPCの画面サイズまで広げてみると、、、、配置したパーツはバラバラに。余白感も違和感ばかり、、、。ここまで大きく形が崩れてしまうのか、、、、と画面の幅が変わることによるデザインとコーディングの難しさを感じました。
また、さまざまな画面サイズがある現在において、画面サイズのシェア率を把握したり、このサイトはどの画面サイズに比重を置くべきか。まで考慮したデザインを意識する必要があるのだと思いました。

横幅が広くなった分、余白を広めに、BEST3が横並びになるように調整しました。
コーディング漬けの2-3ヶ月目を振り返ったnoteはいかがでしたでしょうか?同じく勉強中の方は共感いただける部分ありましたか?😆
次回は「デジハリでの4ヶ月目|LP作成」をUP予定です。
最後まで読んでいただいてありがとうございます!
またお会いしましょう!
momo
