
デジハルハリウッドWebデザイナー専攻体験記|④デジハリでの4ヶ月目 初めてのLP作成
こんにちわ!momoです!
デジハリ体験記も4ヶ月目まできました😆
初めから読んでいただいてる方、始めて見てくれた方も、ありがとうございます!
4ヶ月目は初めてのLP作成をしたので、LP完成までの1ヶ月間を振り返っていきたいと思います。長くなると思いますが、よければお付き合いください😊
まず課題の概要説明
「ヒアリングシートを用いて架空のクライアント様のLPを作成する」というのが課題の概要になります。
ヒアリングシートはディレクターがクライアントと打ち合わせをして、記入したものを受け取ったという想定です。クライアント様は「すぐ食べ」様で、野菜宅配サービスをおこなっており、今回リスティング広告を出すことにしたため、 より訴求力の高いLPの作成をご依頼された。という想定です。
LP作成工程① スケジュール設定
LPを作成していくにあたって、まずはじめにおこなったのが完成までのスケジュール設定です。
設定したスケジュールがこちら

デジハリでも、添削担当の先生との進捗確認や締め切りを意識するためにもスケジュールの設定を推奨していました。
スケジュールの立て方
①完成までに必要な大まかな工程を並べる。
今回は、ヒアリングシート分析・情報収集・方向性固め→ワイヤーフレーム→デザイン→コーディング→調整日・完成の5グループ
②5グループでそれぞれ必要な細かな工程をリストアップ。
例)ヒアリングシート分析・情報収集・方向性固め
・Pinterest、Instagram、Webサイトを見てデザインの方向性を固める。
・競合他社を見て分析、差別化してアピールするべきところを見つける。
・LPの王道の型を理解する。
・写真やあしらいなどを集める。
など。
③リストアップした工程数に応じて日数を振り分け。
上記、LP制作スケジュール参照。これまでの課題で、デザインよりコーディングの方が時間を要していたことも考慮して日数を振り分けました。
④工程数と割り振られた日数から毎日の到達目標とタスクを設定。
こんな感じの流れでスケジュールを設定していました。はじめにスケジュールを設定し、「いつまでにどこまで終わらせていないといけないか」を明確にすることで、毎日の到達目標を設定しやすくなりました。毎日やるべきタスクが決まっていることで、効率よく必要な工程を終わらすこともできました。また、残業などでタスクを完了できなかった時の軌道修正もおこないやすかったです!
LP作成工程② ヒアリングシートの分析
かっこよくヒアリングシートの分析と言ったものの、ヒアリングシートを見ること自体初めてのこと。齟齬がないようにまずは言葉の意味からきちんと理解することにしました。
そもそもLPって?
LP (Landing Page略してエルピー)とは、広告などのリンクをクリックしたときに表示される、1枚の縦に長いWebページのことです。LPでは、アピールしたい商品などを紹介し、最終的に購入や申込み、資料請求などの次のアクション(コンバージョンと呼ばれます)を促すことを最大の目的にしています。
詳しくは下記の記事がとてもわかりやすく、私もLP作成時に参考にさせていただきました!
ヒアリングシートから読み取るべきポイント
これは先生からアドバイスいただいた内容です。
・どんな人に
・何を
・なぜ
・いつ、どこで
この4点を明確にすることで、デザインの方向性が見えてきます。
ヒアリングシートから読み取ったこと
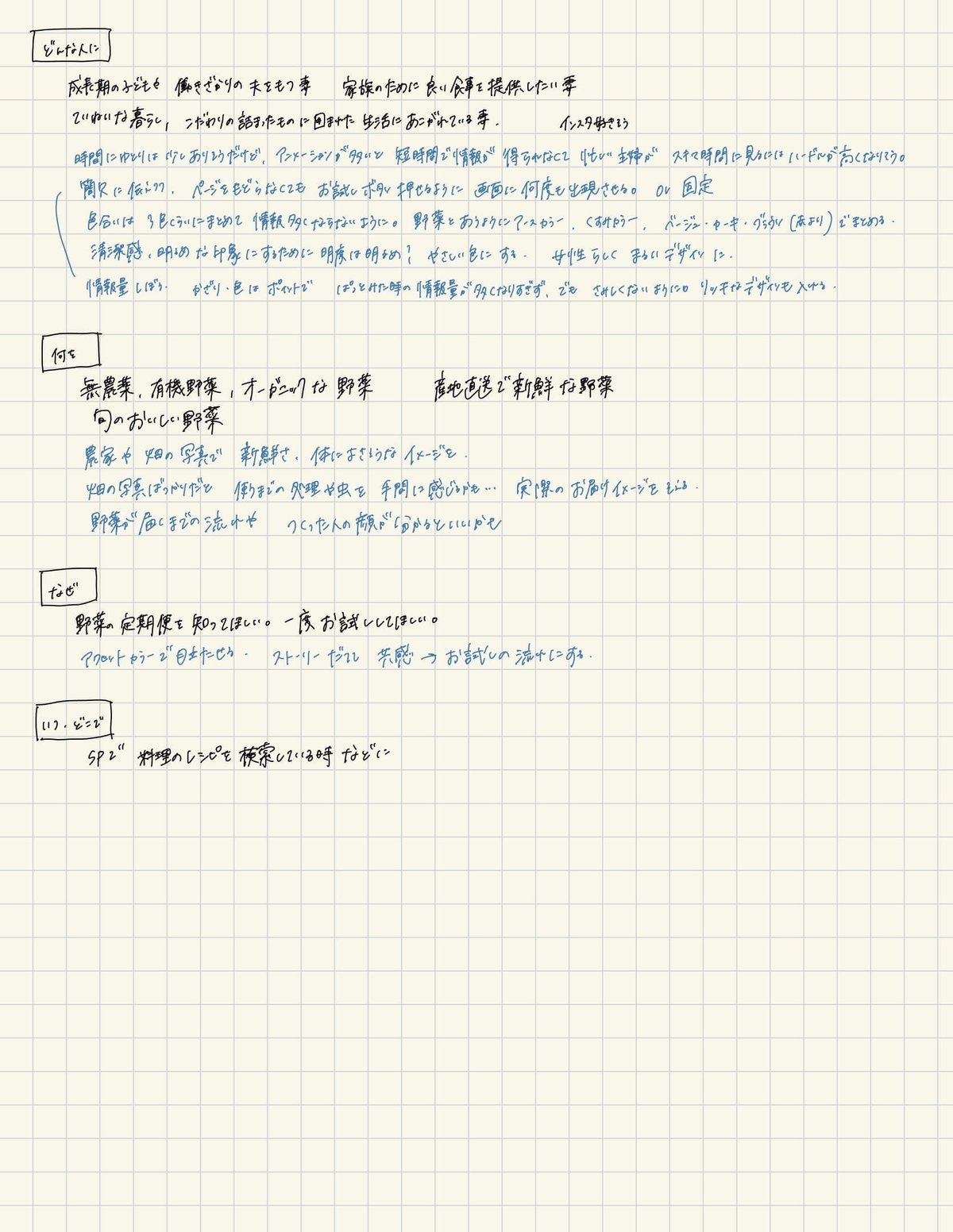
このアドバイスを基にヒアリングシートから私が読みっとったのがこちらです。(ヒアリングシートはデジハリ資料になりますので掲載は控えました。)

こんな感じで「どんな人に、何故、何を、どんな場面で伝えたいのか。」を明確にし、最終的にLPを通して解決、達成したい目標を言語化しました(上記画像の黒文字)。
さらにそこから、この目標を達成するために取り入れたいデザインを書き出しました(上記画像の青文字)。

LPに必要な構成を書き出し、優先順位やストーリー性を考慮しながらデザインの順番を決めました。
LP作成工程③ 情報収集、方向性固め
ヒアリングシートの分析が終わったあとは、情報収集をしてさらにデザインの方向性を固めていきました。
情報収集時に特によく使用したアプリ
・Pinterest
参考サイト、あしらい、フォント、色などサイトのイメージに近いものをまとめてボードに集めることが出来ます。このボード機能が見やすく、比較もしやすく便利でした!
類似のサイトなども表示してくれるのでどんどんイメージを固めやすかったです。
・SANKOU!
デザインの参考に。カテゴリ検索が細かく使いやすかったです。
・イラストAC
あしらいの素材集めに使用しました。無料で商用利用もできる素材が沢山あり、Illustratorで編集できる状態でダウンロードできるのが便利でした。
・Unsplash
今回は素材の提供がロゴのみだったので、写真は自分で調達する必要がありました。そこで、お世話になったのがUnsplash。無料で高画質な写真を使用できました。
LP作成工程④ ワイヤーフレーム作成
④-1 集めた参考サイトなどをFigmaにまとめる

Figmaに参考サイトや色、あしらいなどの置き場を作りました。この方法は先生から教えていただいた方法です。様々なサイトやアプリでデザインのイメージを集めていたので、サイトやアプリ間の移動が手間に感じていましたが、この参考置き場を作ることで、Figma上で完結でき、作業効率が激増しました!
また、一箇所で見れることで、LPに共通しているサイトの流れや、色、デザインのフレームなどが比較しやすくなりました。
④-2 手書きで書いてみる
Figmaで本格的にワイヤーフレームを作る前に、iPadで思いつく限りのデザインを手書きしていました。Figmaで作り始める前に手書きした理由は、圧倒的に1つのデザインを作るのが早いからです。デザインを書いて俯瞰してみる。また違うデザインを書いて比較してみる。この作業を繰り返したおかげで、より良いデザインへとブラッシュアップ出来たように思います。
④-3 ワイヤーフレーム完成!

そんなこんなでワイヤーフレーム完成。いよいよデザインです!
LP作成工程⑤ Figmaでデザイン作成
本当はデザインの変更過程を先生からいただいた添削とともに振り返りたかったのですが、過去のデザインデータを消去してしまいました。。。。ショック。。。。。なので、いただいた添削のみ残しておこうと思います。。。。。
週に一度添削をおこなっていただいていました。コーディングに入ってからも、デザインの細かな添削をしていただいてたので、合計8回くらいは添削をしていただきました。
添削内容一部抜粋
・テキストのフォントサイズ推奨は16px。最低でも14px以上にする。ターゲット年齢高ければ18px以上。
→Googleのガイドラインなどをチェックし、SP 16px、PC 18pxをテキストフォントサイズにした。
・メインビジュアルの写真は大きく。全画面写真でも○。現在の主流。
→全画面にした方が、ファーストビューのインパクト大きく、サイト離脱少なそうなので全画面に変更。
・写真を背景にするのは良いが、色味多くなり扱いが難しい。配色比率を意識すること。
→配色比率を見直し。背景に使用した写真など含めるとベースカラーが4割程度で、他のカラーが多いことがわかった。賑やかすぎるイメージになりサイトコンセプトとズレるので一部の写真背景をベースカラーの背景に変更。写真背景を残したところは色味の近い写真を使用し、ぼかすことで馴染ませる。
・セクション間が分断されている印象がある。
→グラデーションやあしらいを追加。
・楕円の形がいびつ
→blobジェネレーターというアプリを教えていただき作成。
簡単にバランスのとれた楕円がつくれて便利でした!
添削を受ける中で感じたこと
LPデザインの現在の流行りから、フォントサイズなどの基礎的な部分、ボタンの大きさ、余白感などまで細かくご指導いただきました。ワイヤーフレームの時には、コンセプトにあった構成にできた。と思っても、いざ色を入れてみるとイメージが変わってしまったりとデザインの難しさを痛感しました。そんな時大事だなと思ったのが、基本に立ち返ることです。なぜか賑やかなガチャガチャした印象になってしまったと思ったら、配色比率を見直してみる。何かバランスに違和感がある、読みにくいと思ったら、目線の動線を見直してみる。デザインを簡略化して重心をみてみる。など。違和感を感じたら、自分の持っている基礎知識や良いと感じたデザインと何が違うのかを考えてみることが大事なんだと思いました。
先生方の目のつけどころや意識していることを添削を通して間近で見れて、「良いデザインは細部に宿る」を実感しました。細かい配慮の積み重ねが良いデザインを作り、ほんの少し違うだけで受ける印象がまるで違う。デザインって奥が深くて楽しい。そう思いました。
LP作成工程⑥ コーディング
ついにコーディングまで来ました!コーディング過程で意識したこと、前回のプロフィールサイト作成から成長出来たこと、力をいれたことを振り返ります!
レスポンシブのブレイクポイント
今回は「主婦が家事の合間などにスマホで見る」ことを想定しているので、SPで一番見やすいサイトにしました。iPadサイズでも見ることも想定し、ブレイクポイントは769pxからPCデザインに切り替わるようにしました。
ブレイクポイントを細かく設定しないでいいように、widthを%(画面幅に対しての比率)で指定したり、max-widthを使うようにしました。
共通している箇所を見つけて一括で指示を出す
ボタンや四角いフレームなど、デザインが似ているものには同じクラス名をつけ一括で指示を書くことで、コード量の削減、見返しやすいコードになるように意識しました。
前回のプロフィールサイト作成の時と比べて、コーディングを意識したデザインができていたので、コーディングをしやすかったです。デザインの段階から、ここにはflexを使おう。ここのwidthは画面幅の80%でレスポンシブさせようと考えられるようになったのは成長かなと思います!
LP作成工程⑦ 完成!!
ついに完成!こちらが完成したデザインのSP、PCサイズです!
こだわったポイントを紹介させてください😆

こだわりポイント
全体
・ベースカラーをベージュ、メインカラーを薄めのグリーン、アクセントカラーに赤よりのオレンジを使用。全体的に爽やかで明るい印象に。
・フォントはウェイト低めの明朝体を使用し、こだわりや丁寧さ、信頼、女性らしさを感じてもらえるように。
・LPの王道の流れ(共感→ベネフィット→ゴール)を意識した構成に。
・グラデーションや矢印でセクションを繋ぐことで、デザインの分断を防止。
・お試しセットへの請求ボタンを頻繁に配置し、ページを戻らなくてもボタンが押せるように。色はアクセントカラーを使用し目立たせた。
メインビジュアル
・「新鮮な野菜が自宅に届いてくる」ことが伝わるように、この写真を採用。明るく爽やかな写真のイメージを壊さずリード文に繋げるために、グラデーションのデザインに。
・あしらいやテキストも最小限にして、写真に目がいくように。
・キャッチコピーは余白に合わせてSPでは横、PCでは縦書きに。
・全画面サイズのメインビジュアルのため、スクロールを促すアニメーションを追加。
リード文
・中央揃えで目線を集める。
・行間、字間ともに少し広めにとり、目にとまるかつ、読みやすいように。
・野菜のイラストのあしらいを散りばめることで単調なデザインになりすぎないように。
・リード文で農家さんのことについて触れているので、農家さんの紹介に飛べるようにボタン配置。お試しセット請求ボタンよりも重要度低いのでメインカラーに近い緑に。
「こんな方に選ばれています」
・ふきだしのデザインにすることで、いただいた意見の区切りをわかりやすく、思いが伝わりやすいように。
・PCサイズではスペースを活かして円上に配置しイラストも追加。
選ばれる3つの理由
・写真の背景とグリーンの背景をずらして配置することで、デザインの分断がおきないように。写真が目立ちすぎないようにブラーで調整。
・SPでは縦中央並び。PCでは右下がりにして動きをだすことで、次のお客様の声との差別化に。
お客様の声
・写真を載せることで、購入者のイメージがつきやすいように。
・SPでは2つ目の写真を右側にすることで、単調になりすぎないように。
お試しセット案内
・「初回限定」に目が向くようにデザイン性を持たせた。
・囲み線は4辺すべてすると窮屈な印象を受けたので、上下のみ。PCでは左に寄せて、囲み線の長さに違いを持たせて全体のバランスをとった。
・SPでは立体感が出るように写真と説明文のフレームをずらしたデザインに。PCでは一目で差別化できるように、それぞれを左右に寄せたデザインに。
品質保証
・ワイヤーフレームの段階では入れていなかったが、ユーザー視点にたった時に、購入の後押しになると思い追加。
・ラベルデザインで品質保証の信頼性を表現。
・他のセクションより重要度は低めなので、シンプルかつセクション自体も小さめにしてサブ感を。
農家さん紹介
・農家さんの顔が見えることで一気に信頼性があがるのでは?と考えたので、写真+紹介文のデザインに。
・野菜のあしらいを足して、農家さんの穏やかな印象や新鮮な野菜を感じてもらえるように。
・セクション全体のやわらかい印象と合うように、楕円の図形を使用。
・PCでは農家さん紹介文のタイトルをわざと出すことで、目立たせつつ、窮屈さを感じないように。
よくある質問
・文字に集中できるように、メイン・アクセントカラー使いながらもデザインはシンプルに。
・アコーディオンメニューの1つ目は開けておいて、開くことができることをアピール。
・アコーディオンメニューにすることで、セクションが長くなりすぎないように。
振り返り
ヒアリングシートを何度も読み返して、沢山のサイトを見て、デザインしてみては何か違う。と何度も作り直して、、、、、。
そうして完成した初めてのLPは我が子のように可愛かったです!笑
同じ月に入学し今まで共に励まし合ったきた同期や、何度も添削をしていただいた先生方にも嬉しいお言葉を沢山いただき、頑張ってよかった!!!と思いました。ですが、同期のLPを見て完成度の高さや、私になかったデザインの引き出しを見て尊敬すると同時に、悔しくもあり、もっと頑張ろう!!!とも思えた1ヶ月間でした。
皆様、初めて作成したLPどうだったでしょうか?
製作中の思いが溢れてとんでもなく長いnoteになってしまいました😅
最後まで読んでいただいた皆様、ありがとうございました!
次回はいよいよ最後の課題、卒業制作課題(HP作成)です。LPでこの文字数ってHPになったらどうなっちゃうのか、、、、、笑
よろしければまたお会いしましょう😆
momo
