
デジタルハリウッドWebデザイナー専攻体験記|②デジハリでの1ヶ月目
こんにちわ。 noteをご覧いただいてありがとうございます。momoです!
今回はデジハリで過ごした1ヶ月目を振り返っていこうと思います。
前回のnoteでデジハリを選んだ理由と私の学習計画についてまとめているので、お時間あればこちらもご覧ください。
1ヶ月目の学習内容
1週目 Ilustratorビデオ学習+ワーク(240分)
Photoshopビデオ学習+ワーク(155分)
[課題]
・アイコンデザイン
・画像補正
・リサイズデザイン(メインビジュアルをPC→SPへリサイズ)
2-3週目 Figmaビデオ学習+ワーク(160分)
[課題]
・バナーの模写
・ワイヤーフレームの模写
・LPの模写
・プロトタイプ制作(模写したLPにインタラクションをつける)
4週目 [課題]
・プロフィールサイトデザイン制作
ざっと書き出してみるとこんな感じです。1ヶ月でIllustrator、Photoshop、Figmaの使い方を学習するというかなりハードなスケジュールでした。
全てはじめて使用するアプリということもあり、基本的にビデオ教材を見ながら真似するスタイルの学習形式でした。ビデオ教材自体はそこまで長くはないのですが、慣れていない分一度停止したり、何度も見返したりして時間がかかりました。
学習を進める中で意識した点、行っていたこと
Illustrator、Photoshop
ビデオ教材の中で出てきたショートカットや、各操作方法(マスク、図形の変形など)をNotionにまとめて自分専用のアプリ辞書を作成
この自分専用辞書のお陰で、作業効率も向上でき、時間があいて操作方法を忘れてしまった時にも役立ちました。
InstagramやYouTubeで現役のWebデザイナーの方がUPしている動画を見る
同じアプリを使っているとは思えないくらい、まだ知らない機能が沢山あり、使いこなせるようになるにはどのくらいの時間が必要になるんだろう…🥲と思いましたが、ワクワクもしました!課題にも応用でき、より自分のイメージに近い制作物を作ることができました。現在も、定期的に見るようにしています!
Figma
模写の課題は何も見ずに作成→すぐに思い出せない箇所を復習
課題は模写が主でビデオ教材を見ながら進めていけば完成できる形式でしたが、私は操作を覚えるために何も見ずに模写→すぐに思い出せない箇所を復習するようにしました。そのおかげもあり、Figmaを使わない期間があいても操作でつまづくことが少なかったです。
特に思い出深い「アイコン制作課題」
特に思い出深い課題である「アイコン制作課題」のお話しをさせてくださ
い。架空のSNSアイコンを作るという課題。Illustratorをつい1週間前に初めて触った素人への初めての課題がこの「アイコン制作課題」でした。しかも3つ。
ん?????ボスが強すぎて何から始めればいいかわからない状態でしたが、とりあえず自分の携帯にあるアプリの分析からスタート。
最終的に出来上がったアイコンたちがこちら。
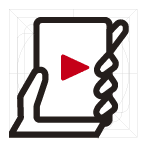
アイコン制作課題① 「CAMERA*」

[概要]
スマホで撮った写真や動画を簡単に友達とシェアするための SNS
[解説]
・手にスマホを持っていると一目でわかるデザインにして、スマホで動画を見れるアプリと伝わるようにした。
・人差し指を曲げずに伸ばすことで、通信するイメージを持てるようにした。また、通知が右上に表示された際に指差すようなデザインにした。
アイコン制作課題② 「Treasure」

[概要]
最新ニュースや話題のトレンドについて、テキストベースで 情報交換をするSNS
[解説]
・「テキストベースで情報交換」するアプリなので、チャットのやりとりを連想させるような向かい合わせの吹き出しを重ねた。
・トレンドを表現する折れ線グラフとNewsのNをかけたデザインを吹き出しの中に表現した。
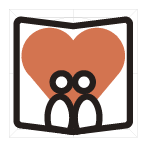
アイコン制作課題③ 「heartist」

[概要]
大切な友達と毎日の出来事を日記感覚でシェアできるSNS
[解説]
・日記を連想できるように本を開いたようなデザインにした。
・「大切な友達」をターゲットにしているので、ハートの色はオレンジにして、友情を表現した。
難しかった点
限られた大きさでSNSの特徴を表現すること
これが一番難しかったところです。沢山取り入れたい要素はあるのにスペ
ースが足りず入れられない。入れられたとしても、ごちゃごちゃして伝わ
らない。離れて見た時の視認性が悪い…などなど。限られたスペースで
SNSの概要を伝えるためには、そのSNSの一番伝えるべき特徴や本質を分
析してアイコンに落とし込む必要があるのだと感じました。
いただいたアドバイス
モノクロにしたり、ぼかしてみてアプリを確認すること
自分で作成したアプリを客観的に評価する難しさを作る側になって初めて感じました。家族や友人に見てもらうと、自分では「このデザインにしたら伝わるだろう」と思っていたところでも、思わぬ質問や別の解釈が生まれたり…。
そこで、先生から客観的に自分のデザインを見る方法として教えていただいたのが、”モノクロにしたり、ぼかしてみること”でした。実際にこの方法でデザインを見てみると、コントラストが弱く境界がわかりにくい部分。大きさが小さく、伝わりづらい部分など、そのまま見ていたら気付けない違和感を見つけることができました。
実際のサイズで書き出しをして対象の機器で見てみること
アプリ作成時はどうしてもPCの画面いっぱいにアイコンを大きくして作業していたので、アドバイスをいただくまで実際のサイズになった時のイメージまで考えられていなかったです。そこで、書き出しをおこない自分の携帯で見てみると、「小さっ…何も伝わらない…」となりました。実際に使用する環境において見てみることの大切さを感じました。
この2つのアドバイスはアイコン作成に関わらず、どの制作物にも共通して言えることなので、制作物に行き詰まった時や一段落ついた時には実践するようにしています。
最後まで読んでいただいてありがとうございます!
次回はコーディング漬けだった2-3ヶ月をまとめようかなと思います。
momo
