
NotionではじめるUXリサーチリポジトリ構築
こんにちは!NewsPicks プロダクトデザイナーのつづくです!
この記事はNewsPicks アドベントカレンダー 2023の24日目の記事です🎄
昨日は崔(ちぇ)さんによるジュニアエンジニアを脱却するための「コンテナ流儀」でした!
ちなみに私事ですが、今月はアドベントカレンダーに2つもエントリーしたこともあり、過去最高の投稿頻度となっております🤣
今回は、こちらのブログで少し触れた「Notion上でのUXリサーチリポジトリ構築」に関して、その詳細をご紹介できればと思います。
なぜUXリサーチリポジトリの構築を始めたか
前回のブログ冒頭で記載した内容と重複しますが、今年の1月からUX Research Unitという、プロダクト開発におけるUXリサーチフェーズを併走することを目的とした横断組織が立ち上がりました。
組織とはいっても、メンバーはリーダーと私のみの2人体制で、2人ともProduct Design Unitとの兼務(リーダーは他業務も兼任)というスモールチームです。
実際にUXリサーチフェーズを併走できるプロジェクト数に限りがあるため、ナレッジを可能な限りオープンにし、どんなロールのメンバーであっても「UXリサーチを実践したい!」と思えば自走できるよう、学びやサポートを得られる場所として「UXリサーチリポジトリ」の構築に着手しました。
また、ちょうど同時期に全社的にもNotionの導入がなされたため、Notion上で構築していくことにしました。
UXリサーチリポジトリのアウトライン
UXリサーチリポジトリとして、以下の方向性でドキュメントを整備&拡充していきました。
下記にひとつひとつご紹介していきます。
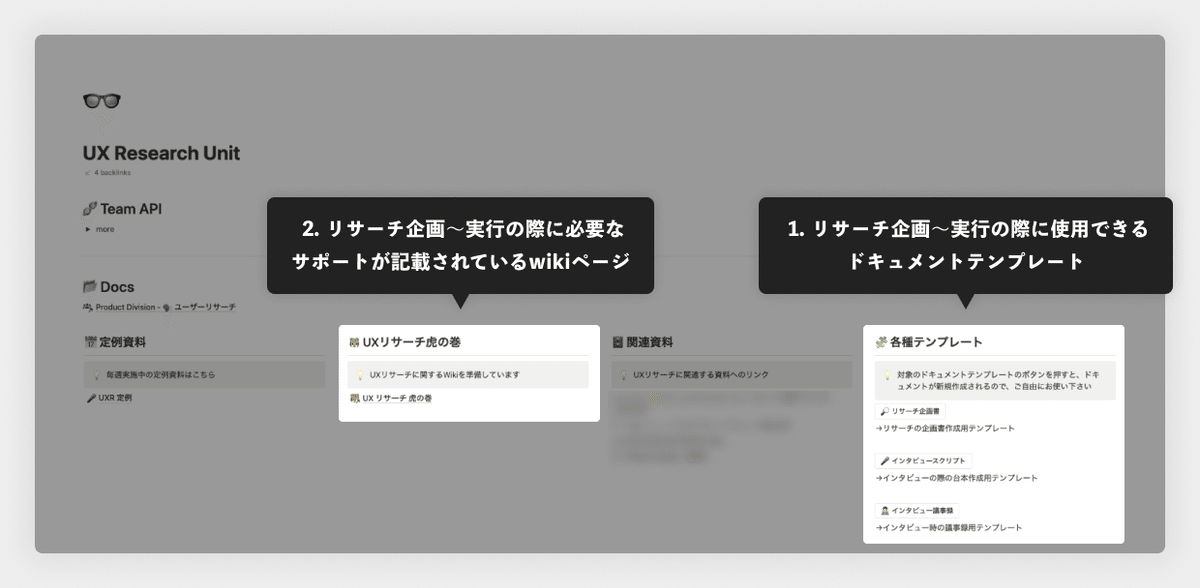
1.リサーチ企画〜実行の際に使用できるドキュメントテンプレート
2.リサーチ企画〜実行の際に必要なサポートが記載されているwikiページ
3.過去のリサーチ企画やインタビュー議事録が一元化されているデータベース


1. リサーチ企画〜実行の際に使用できるドキュメントテンプレート
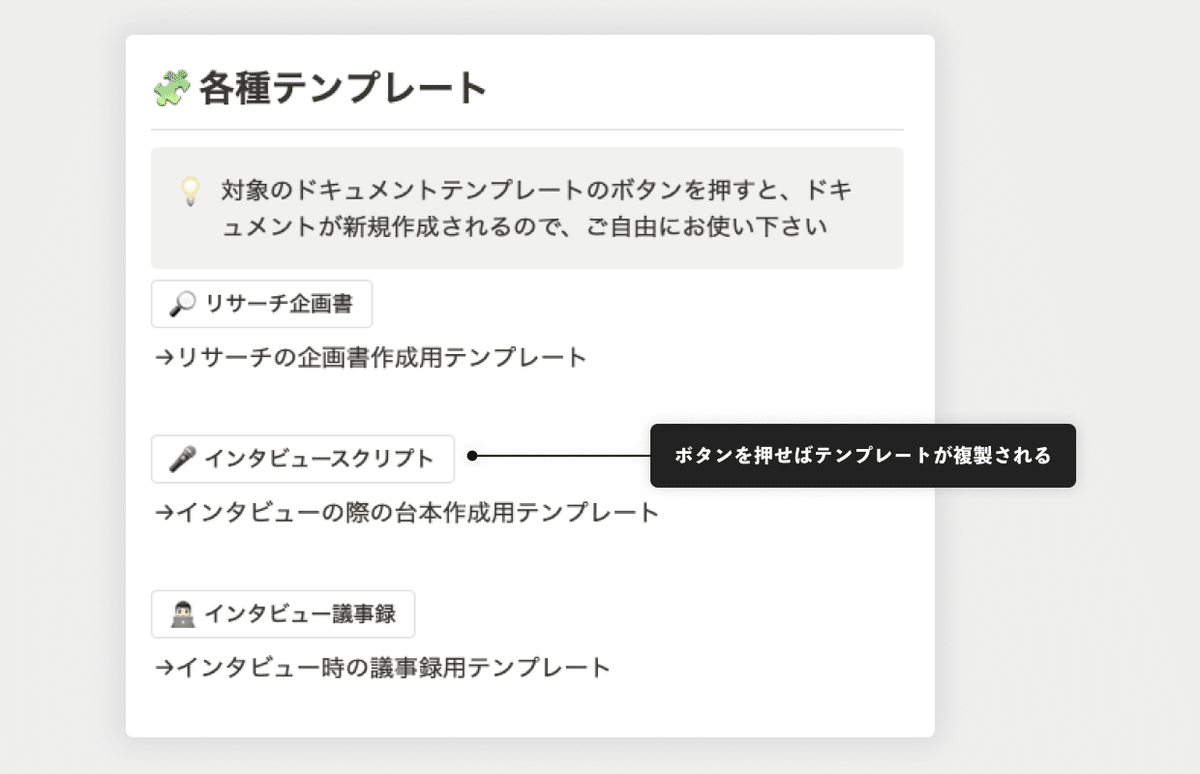
リサーチを企画〜実行する際に必要となる以下のドキュメントをテンプレートとして用意しました。
🔎 リサーチ企画書
🎤 インタビュースクリプト
🧑🏻💻 インタビュー議事録
上記のドキュメントはNotionのボタン機能を利用し、ボタンを押せば一発でテンプレートを呼び出せるようになっています。

また、そのドキュメントが格納される先をUXリサーチリポジトリ用のデータベースにしておけば、組織やプロジェクトの隔たりなく、社内で実施されているリサーチ関連の記録をすべてリサーチリポジトリに紐付けることが出来ます。
それぞれにどのようなドキュメントテンプレートにしたのかをご紹介します。
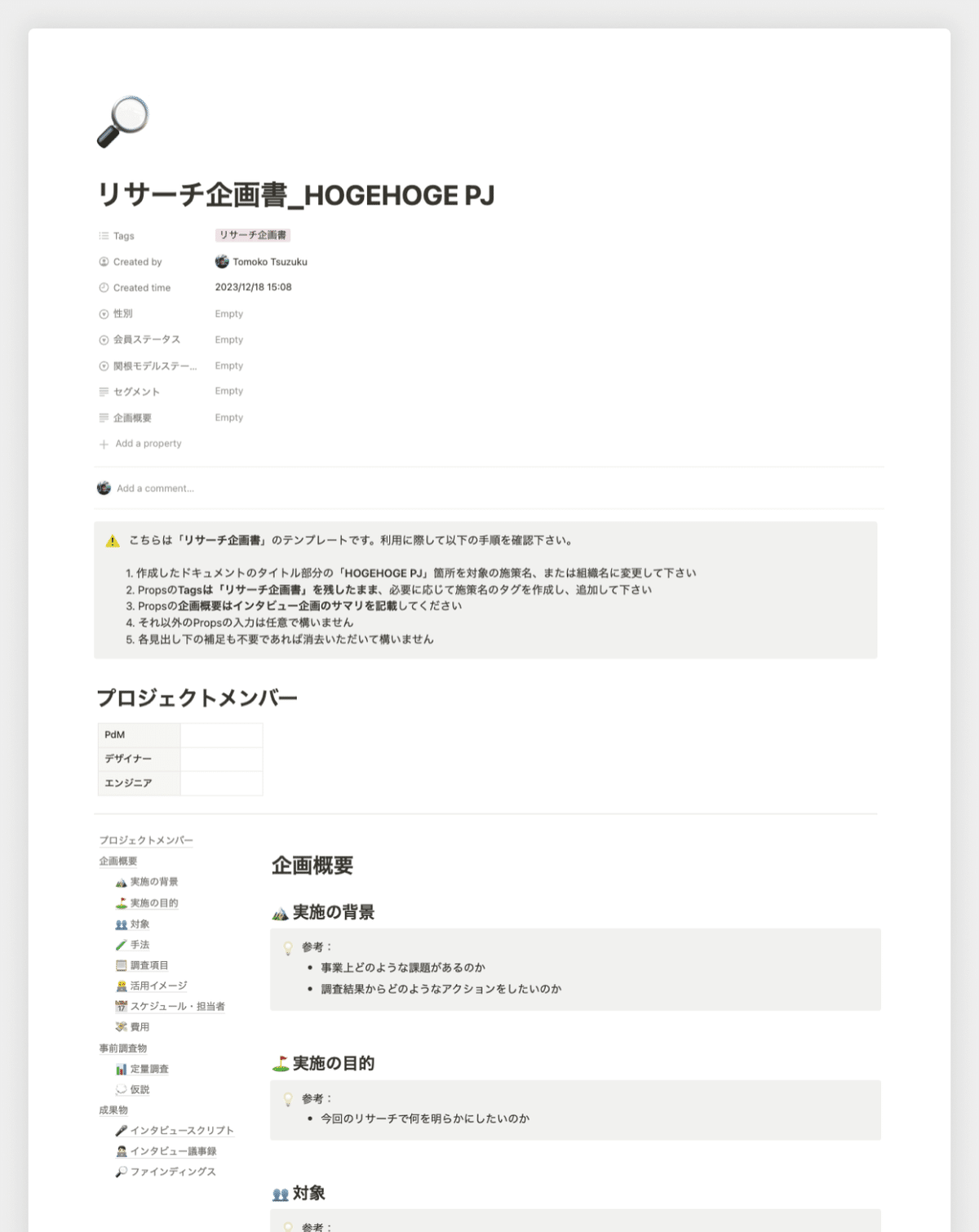
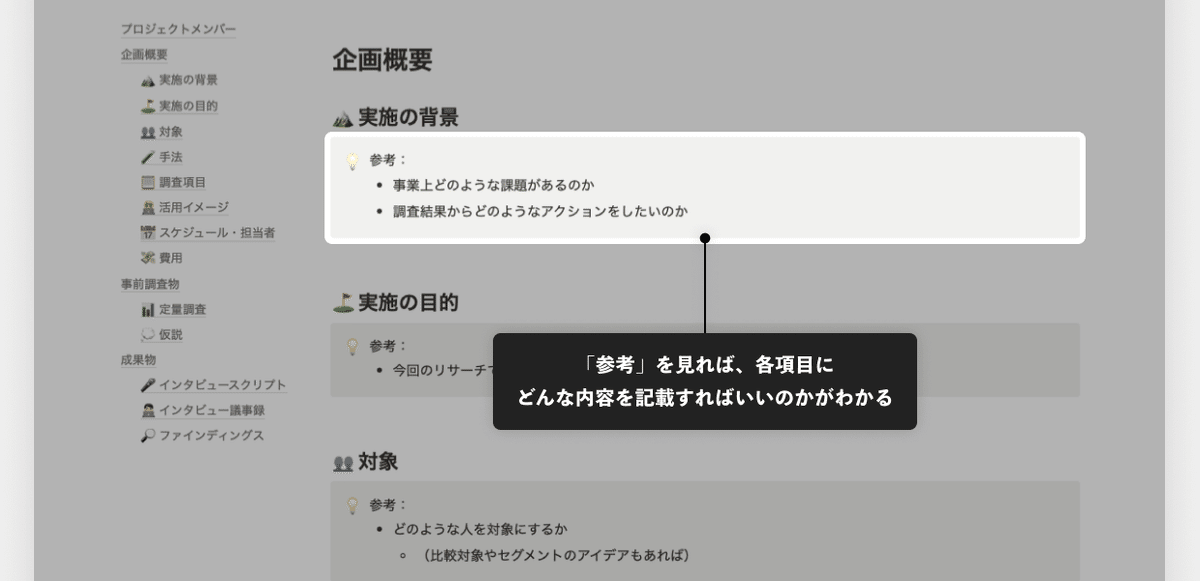
🔎 リサーチ企画書

リサーチを計画する上で事前に明確にしておきたい項目がドキュメント内にアウトラインとして記載されています。
アウトラインだけだとイメージが掴みづらい項目もあるので、どんな内容を記載すべきかの「参考」も併せて記載しています。

リサーチ計画時の構想を記載するだけでなく、リサーチ実施後のアウトプットに関しても記載するような項目を用意しています。
リサーチ企画書をプロジェクト外の人が見た際に、どんな計画を実行して、どういう人にインタビューし、どういうインサイトを得られたのかが、このドキュメントを参照すればある程度把握することができるようにしています。

また、後ほど「3. 過去のリサーチ企画やインターン議事録が一元化されているデータベース」の項目にて詳細説明しますが、データベースに紐づくプロパティの設定も、ドキュメントを一覧化した際に必要となるため、どのプロパティをどのように設定してほしいのかに関しても説明を記載しています。
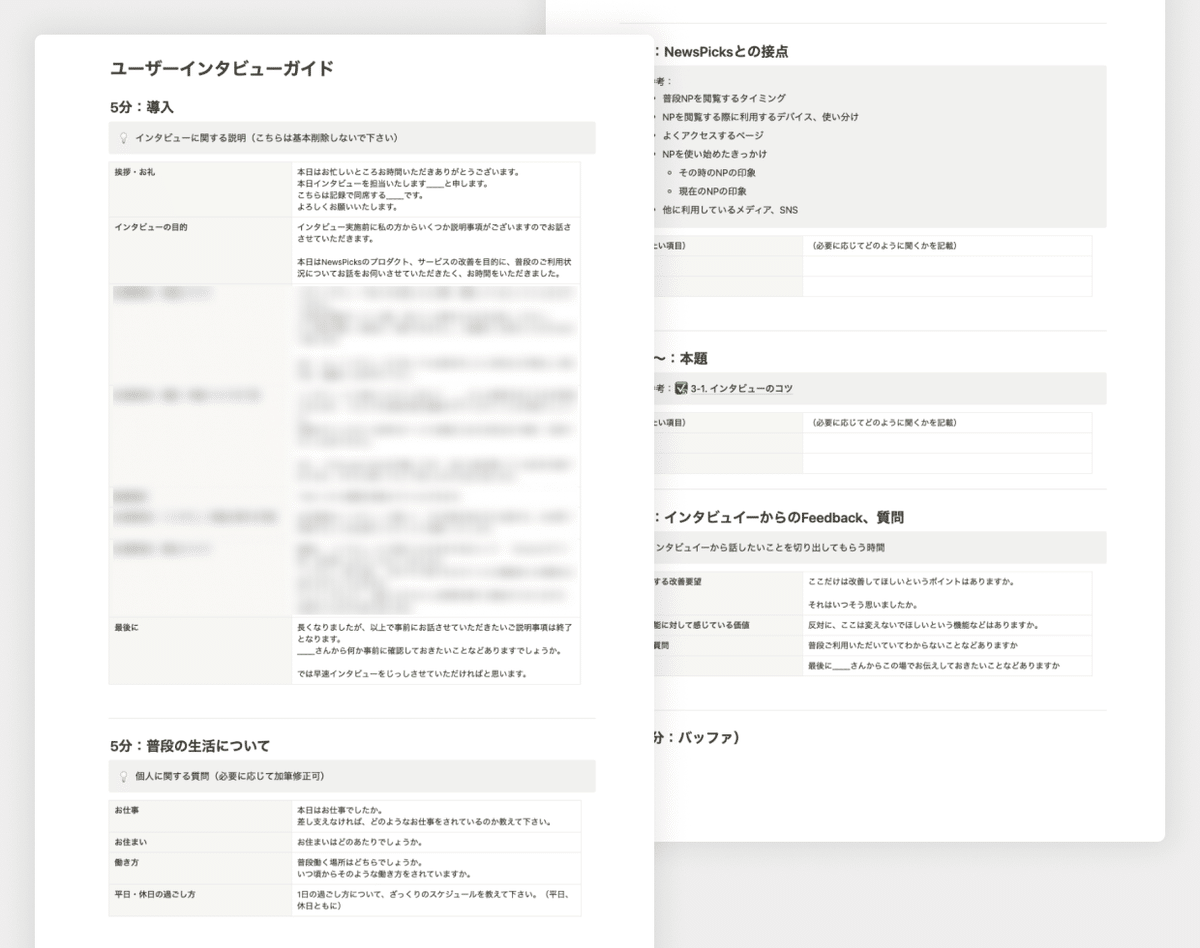
🎤 インタビュースクリプト

インタビュー時に必要な台本のことを「インタビュースクリプト」といいますが、こちらもリサーチ企画書同様にアウトラインがあらかじめ記載されているテンプレートを用意しています。
インタビューでのヒアリング項目はプロジェクトにより様々ですが、例えばインタビュー開始時の導入文や、プロダクトとの接点、プロダクトに関するフィードバックなどは、どのインタビューでもある程度共通したものを流用できるので、あらかじめ埋めている状態にしています。
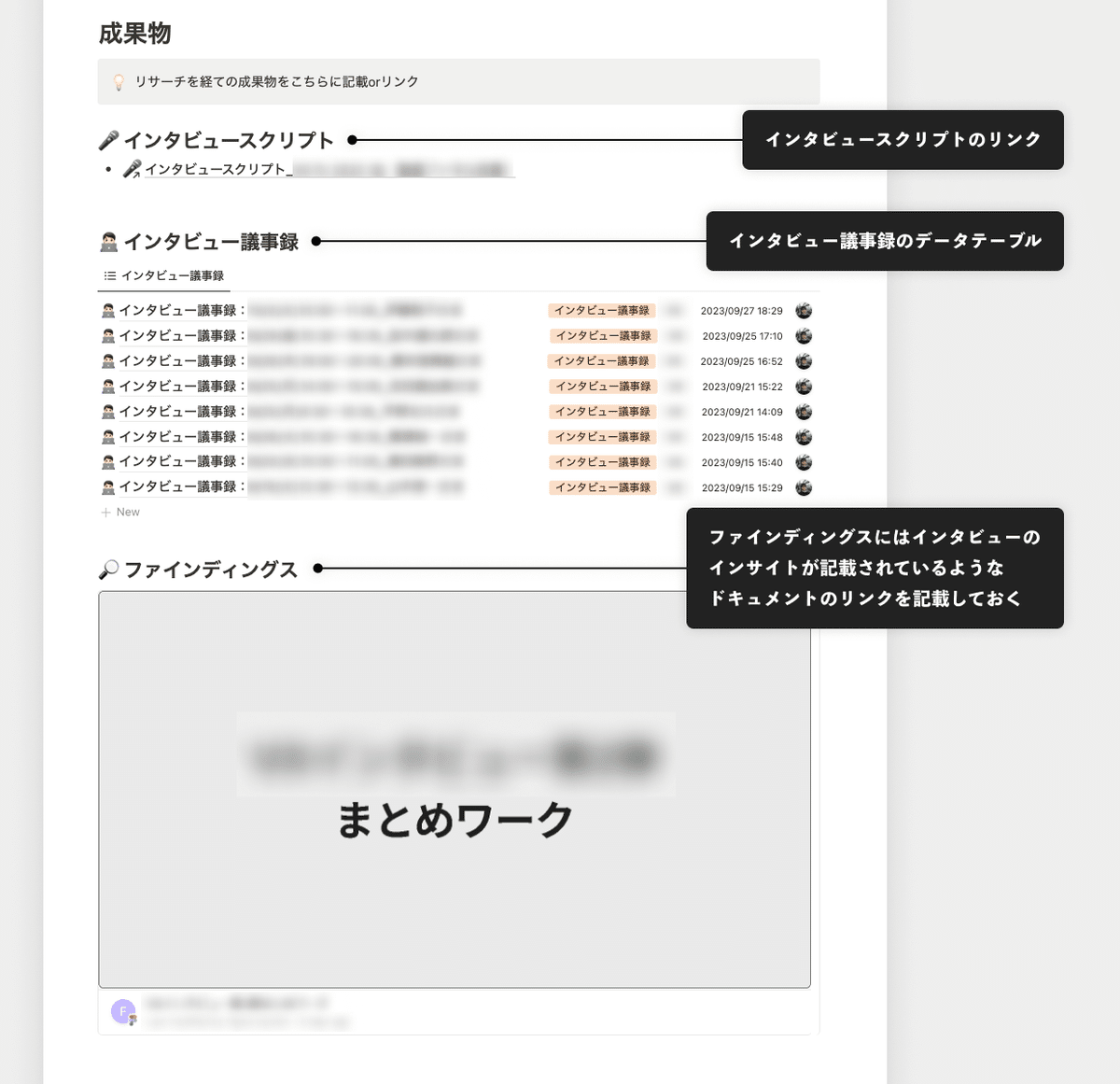
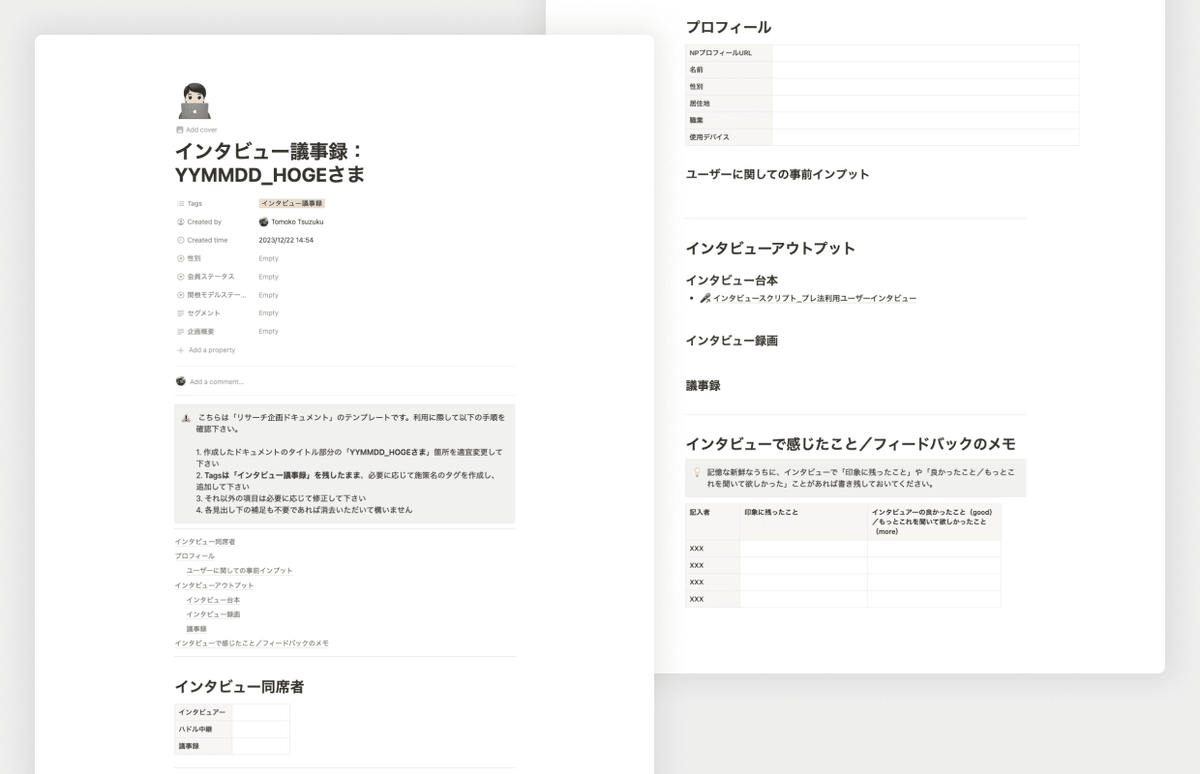
🧑🏻💻 インタビュー議事録

インタビュイーの発話を書き留めておくための議事録ですが、こちらもデータベースに紐付ける形で管理しています。
単に議事録を書き留めておくだけでなく、インタビュイーのプロフィールや、定量分析など、事前にわかっている情報があれば記載しておくと、インタビュー実施後のインサイト抽出時や、インタビューをリアルタイムで参加していなかったメンバーの理解にも役立つのでおすすめです。
また、インタビュー時の録画を管理しているドライブへのリンクも記載しているので、「録画を確認したい」という場合でもインタビュー議事録経由からたどり着けます。
インタビューに参加したメンバーが、その場での気付きやインタビュー自体へのフィードバックを記載できるような入力欄も置いておくと、記憶が新鮮なうちに振り返りができるのでおすすめです。
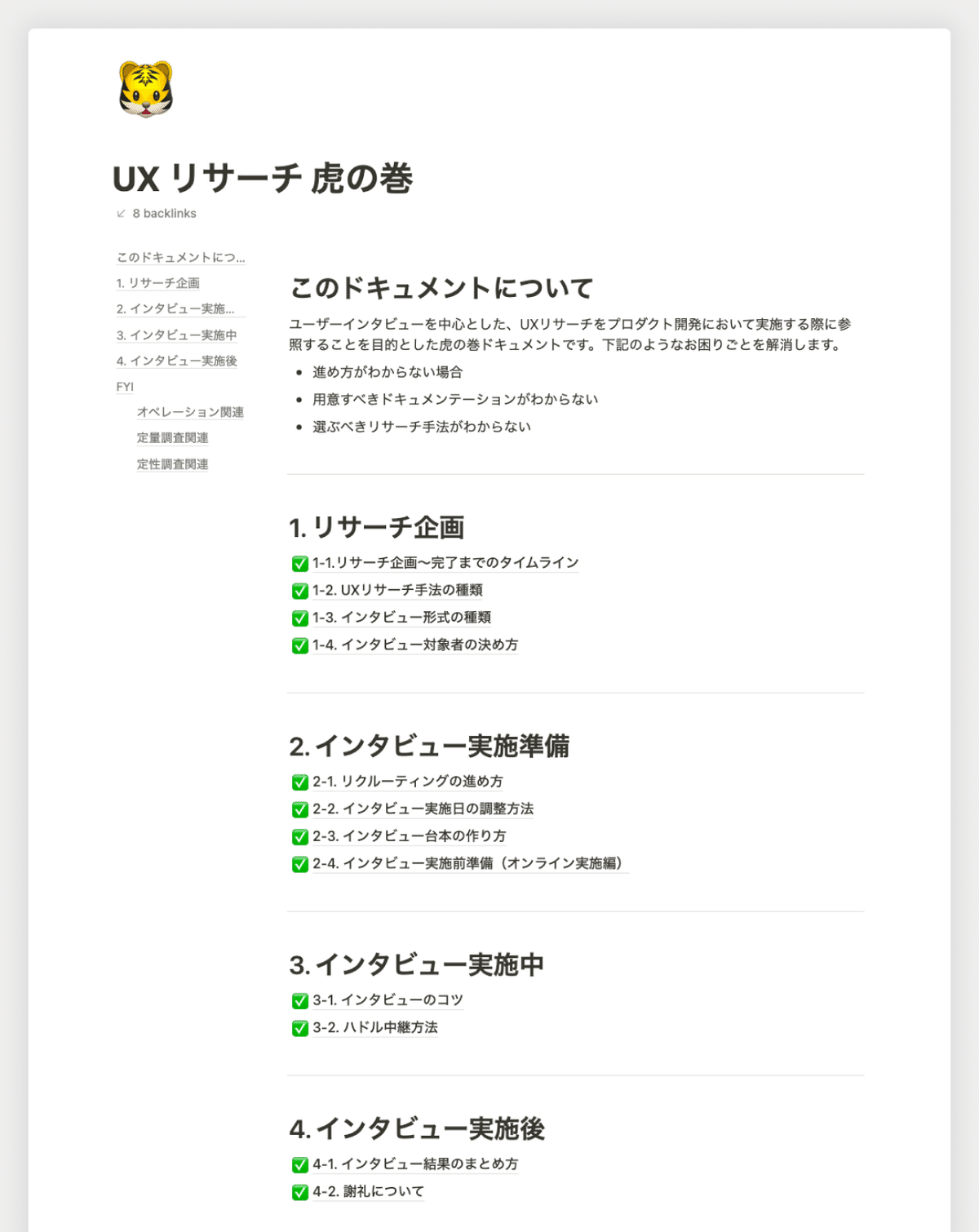
2. リサーチ企画〜実行の際に必要なサポートが記載されているwikiページ

リサーチの計画をしたくても、何から手を付けるべきかわからない
リサーチを実施しているが、細かいオペレーションにおいて不明な点が多い
など、リサーチを実行していく上でのつまづきポイントをサポートすることを目的とした「UXリサーチ虎の巻」というwikiページをNotion上で用意しました。
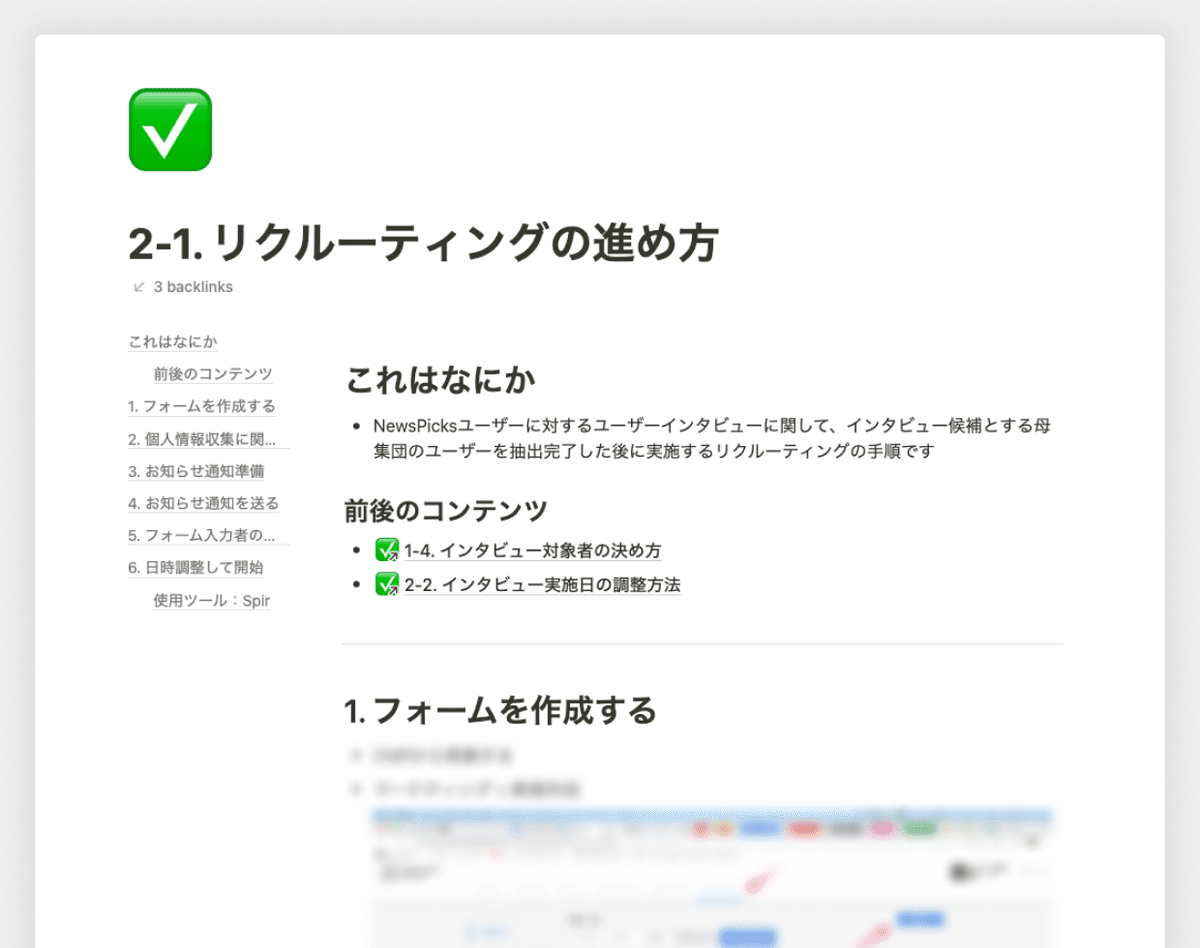
用意しているドキュメントの種類はUXリサーチのいろは的な内容から、リクルーティング時、謝礼譲渡時などのオペレーションに関する内容まで揃えています。
リサーチの企画 → インタビューの実施準備 → インタビュー実施中のTIPS
→ インタビュー実施後の手続き
というフローにおいて必要なタイミングでドキュメントを確認できることを意識した順番でドキュメントを用意しています。

UX Research Unitとして部署を立ち上げてから、リサーチに関する手続きや相談を受ける機会が増えましたが、「このドキュメントを見てください。」と共有すればナレッジをすぐに展開できるのも楽です。
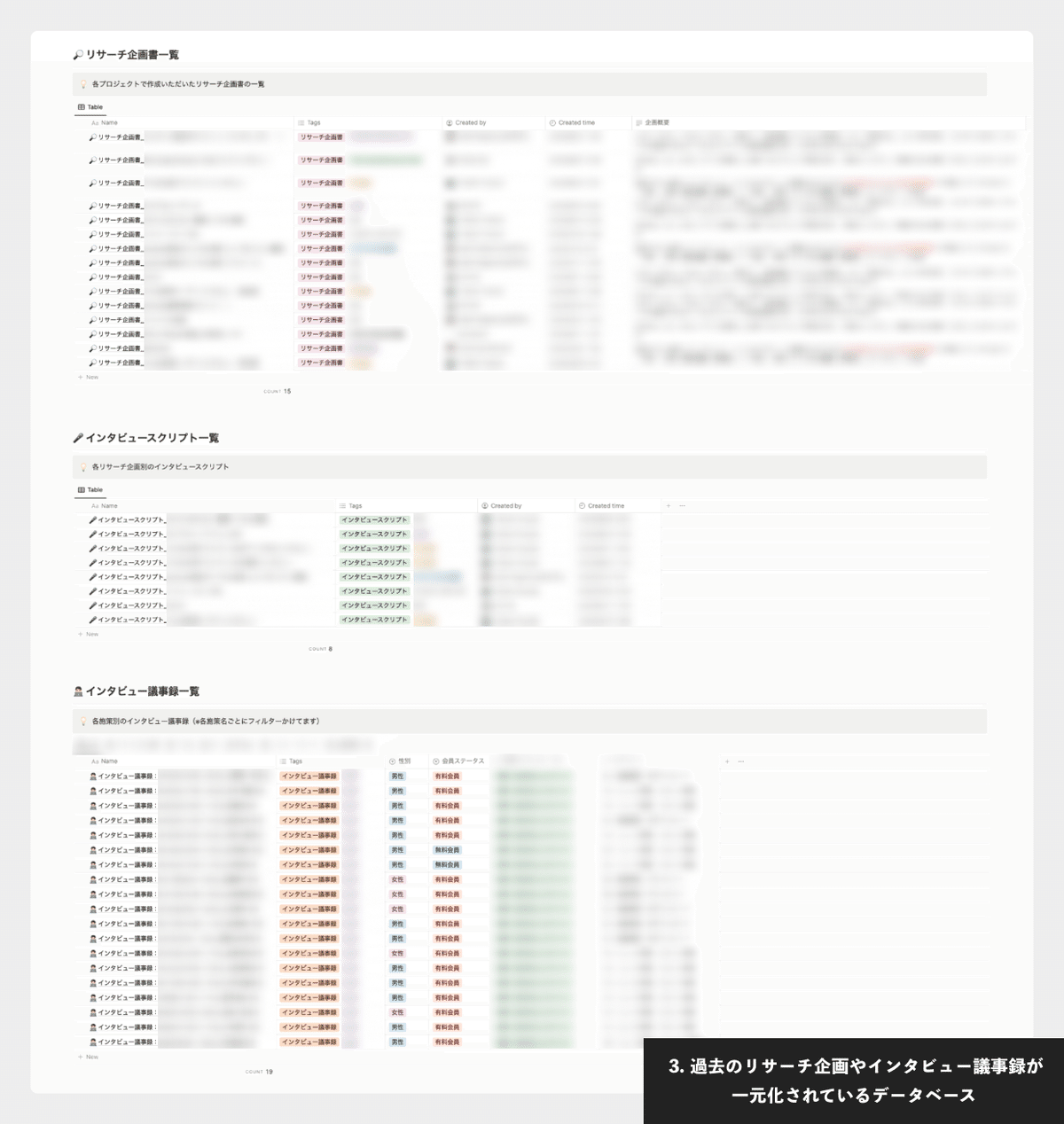
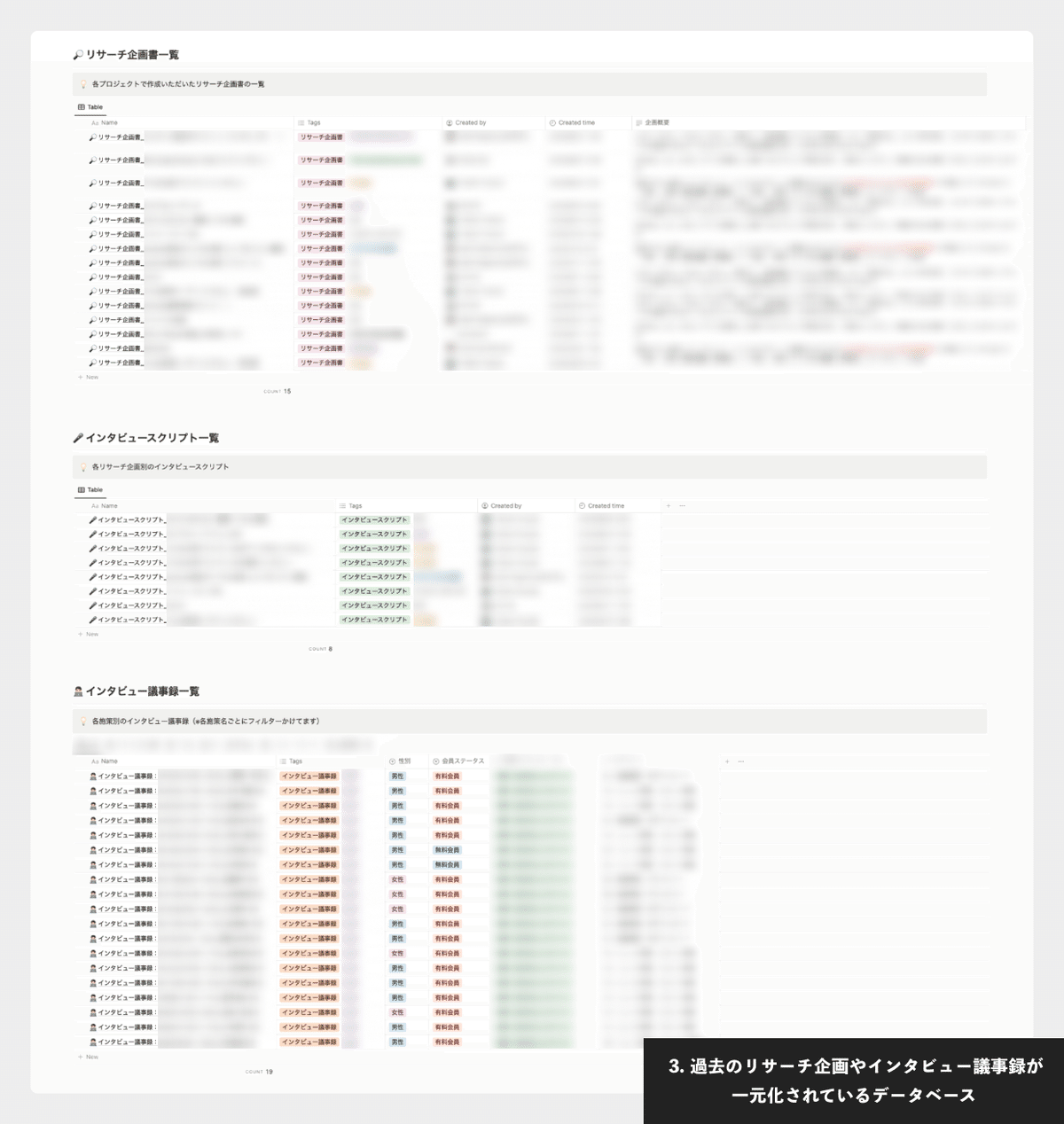
3. 過去のリサーチ企画やインタビュー議事録が一元化されているデータベース

「1. リサーチ企画〜実行の際に使用できるドキュメントテンプレート」で用意しているテンプレートはUXリサーチリポジトリ内のデータベース内にドキ
ュメントが生成されるように設計しています。
そのデータベースに紐づくドキュメントをUXリサーチリポジトリのトップページで一覧化しています。
その際にドキュメントに紐づくプロパティで表示の絞り込みをして表示しています。
それぞれのドキュメントでどのような情報を表示しているか詳細にご説明します。
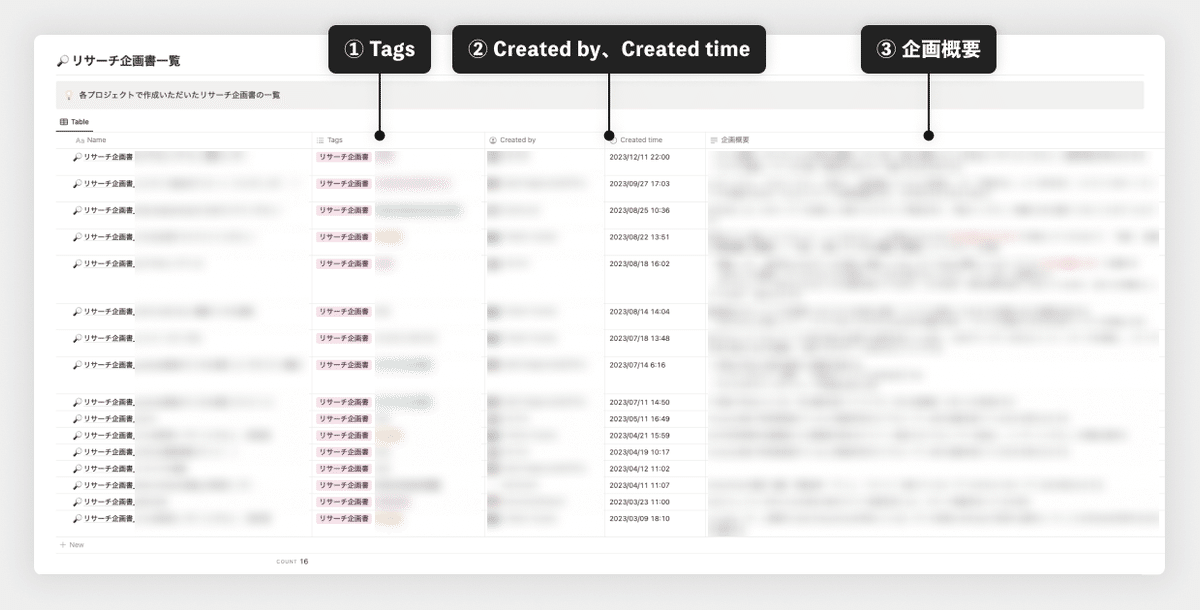
「🔎 リサーチ企画書」テーブル

① Tags
「リサーチ企画書」タグはリサーチ企画書のみを絞り込み表示するためのタグなので、デフォルトで設定しておきます。
「プロジェクト名」タグは各リサーチプロジェクト名のタグを作成して設定します。
② Created by、Created time
これはリサーチプロジェクトのオーナーが誰で、どの時期に計画されたプロジェクトかを把握するために設定しています。
③ 企画概要
「プロジェクトの概要がひと目でわかると嬉しい」というアイデアをプロダクトマネージャーメンバーからフィードバックいただき、追加しました。
目的と対象セグメントを1文程度で表したサマリを記載しています。
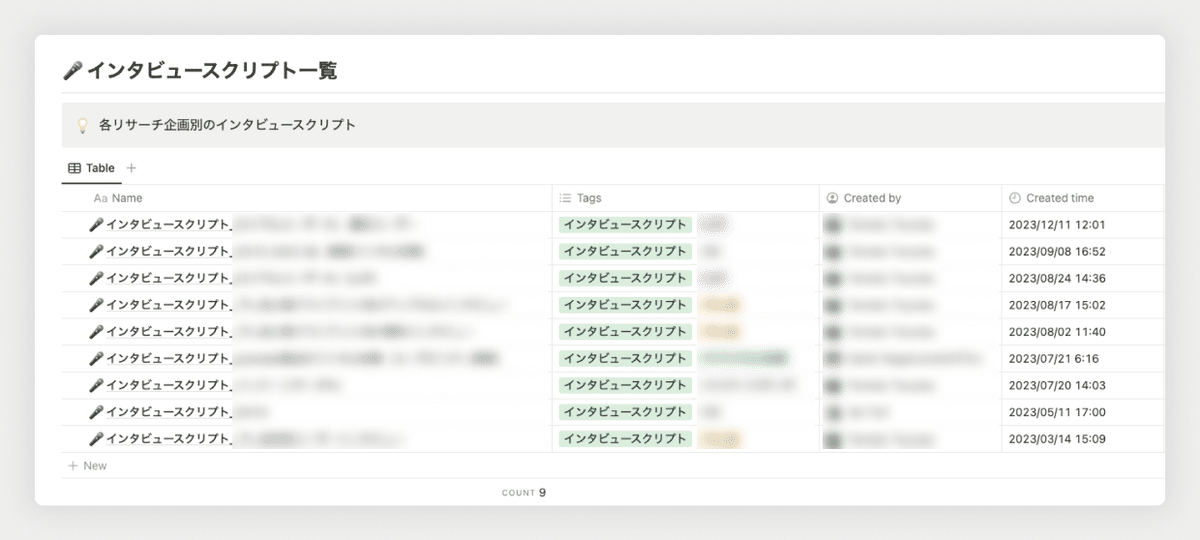
「🎤 インタビュースクリプト」テーブル

① Tagsと② Created by、Created timeを表示しています。
① Tagsで「インタビュースクリプト」タグが含まれているもので絞り込んで表示しています。
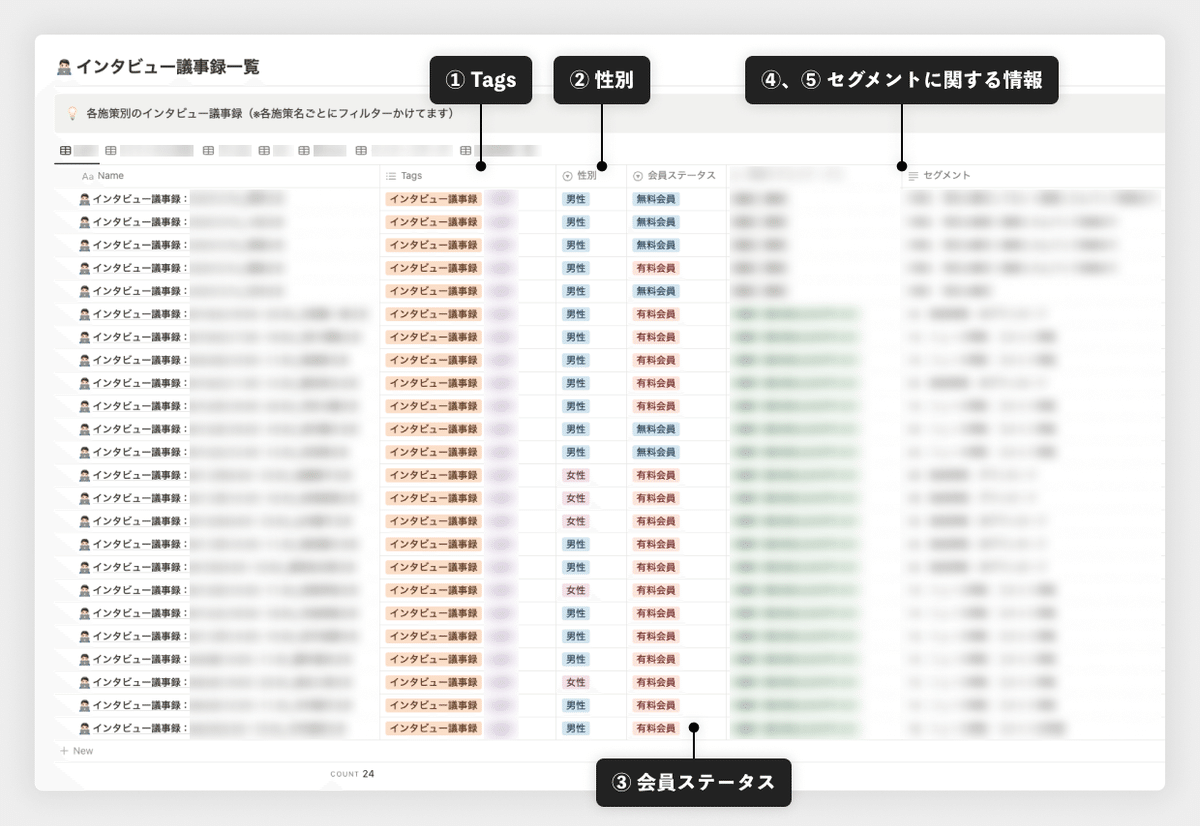
「🧑🏻💻 インタビュー議事録」テーブル

① Tags
「インタビュー議事録」タグはインタビュー議事録のみを絞り込み表示するためのタグなので、デフォルトで設定しておきます。
「プロジェクト名」タグは各リサーチプロジェクト名のタグを作成して設定します。
② 性別
デモグラ情報として設定しています。
③ 会員ステータス
これはNewsPicks独自の情報となりますが、インタビュイーの会員ステータス(有料、無料、非会員…など)がわかるように設定しています。
④、⑤ セグメントに関する情報
インタビュイーがプロダクト内でどのセグメントに属するのかをタグで設定+自由記入できるようにしています。
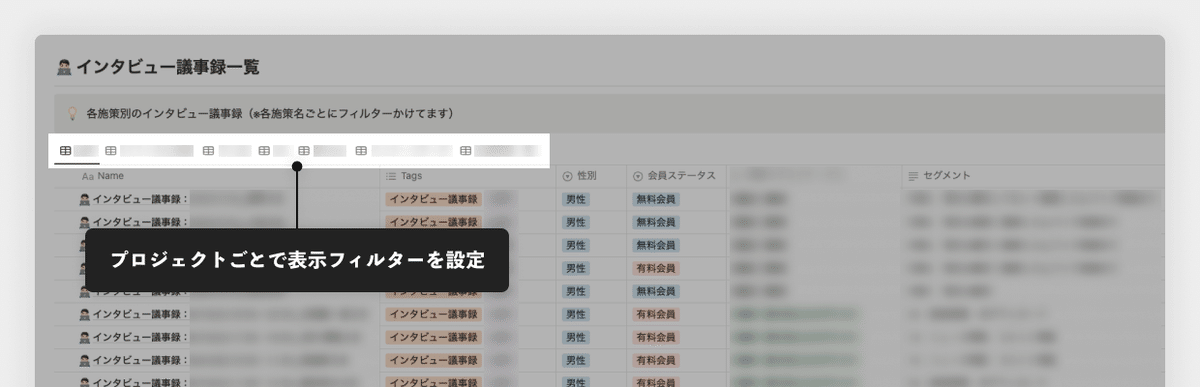
また、インタビュー議事録はどうしても量が膨大になってしまうので、表示フィルターをプロジェクト名ごとでかけています。

最後に
ここまでUXリサーチリポジトリをどういった思想で整備してきたかについて、具体的にお話してきました。
もし何かしら参考になる点があれば幸いです。
最後に「これからやってみたいこと」に少し触れて終わりにしようと思います。
これからやってみたいこと
冒頭の「なぜリサーチリポジトリの構築を始めたか」に立ち戻ると、どんなロールのメンバーであってもある程度はリサーチの取り組みを自走できるためのサポート目的で始めたので、目的を達成していれば必ずしもNotion上でのコミュニケーションでなくても良いと考えています。
今期実施したインナーリサーチでも「リサーチに関しての悩みや不明点は早めの段階で誰かに相談したい」という声が一定数あり、ドキュメント(Notion)以外でもリサーチの取り組みをサポートするような仕組みを作れるといいなと思っています。
(インナーリサーチに関してもこちらのブログで説明しています。)
例えば、AIチャットサービスを利用して、Notion上でドキュメントを探さなくても、チャットボットに質問すれば、必要な情報が返ってくるような仕組みなど…。
上記はまだまだ構想レベルですので、もしすでに同様の環境を構築しているような会社さまがいればぜひに情報共有いただけたら幸いです。
🙋♀️ 採用募集中です
最後まで目を通していただきありがとうございました!
最後にお知らせです。
現在プロダクトデザイナーの中途採用がオープンしております!
NewsPicksのアプリを中心に、プロダクトデザイン全般に関わっていただけるようなデザイナーの仲間を鋭意募集中ですので、ちょっとでも「気になる👀」と思っていただけた方はぜひともカジュアル面談へのエントリーをお待ちしております🙌
