ChatGPT4にTouchDesigner向けGLSLコードを書いてもらう
TouchDesignerのGLSLをChatGPTで書いてもらう方法を紹介します。対象は、TouchDesigner初心者以上で、ChatGPTを使ったことがある人です。
この記事では、初心者が実行&デバッグまでできるように、手順を一通り説明します。後半に有料記事として、効率的に作業ができるようになるプロンプトを紹介しています。リツイートで無料になります。2023/10/3追記:有料記事をやめて全編無料公開にしました。
注意:ChatGPT4を使う前提です。3.5の場合はコードの精度が下がる可能性があるので、この記事では扱いません。
以下の動画は、今回紹介する手法で作ったGLSLの映像です。TouchDesignerで、時間経過とともに場面を切り替えています。
手順1 ChatGPTの操作
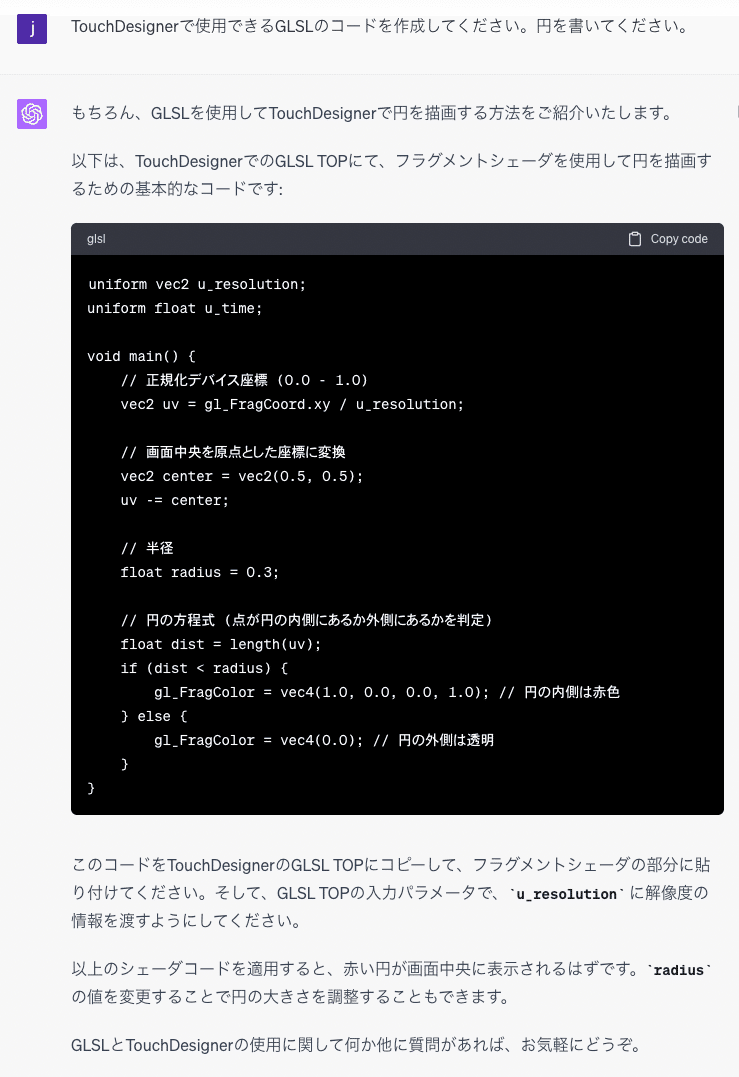
ChatGPT4で、GLSLのコード記述を依頼します。例えば、「TouchDesignerで使用できるGLSLのコードを作成してください。円を書いてください。」と入力します。
コードが出力されたら、コードをコピーします。

手順2 TouchDesignerでの操作
TouchDesigner上で、GLSL TOPを作成します。するとGLSL TOPとともにText DATとInfo DATが同時に作成されます。

Text DATに、先ほどコピーしたChatGPT生成のコードをペーストします。Text DAT>File>Editを押してコード編集画面にペーストする方法と、Tex DATの右下の「+」ボタンを押して直接ペーストする方法の2つがあります。なお、コピペを行うと、TouchDesigner上でGLSLコードが自動実行されます。手動で実行する方法はわかりませんが、定期的に自動実行されるので「実行ボタンを押す」といった作業は不要です。また、この時点でInfo DATにエラーが出ますが、後ほど修正します。

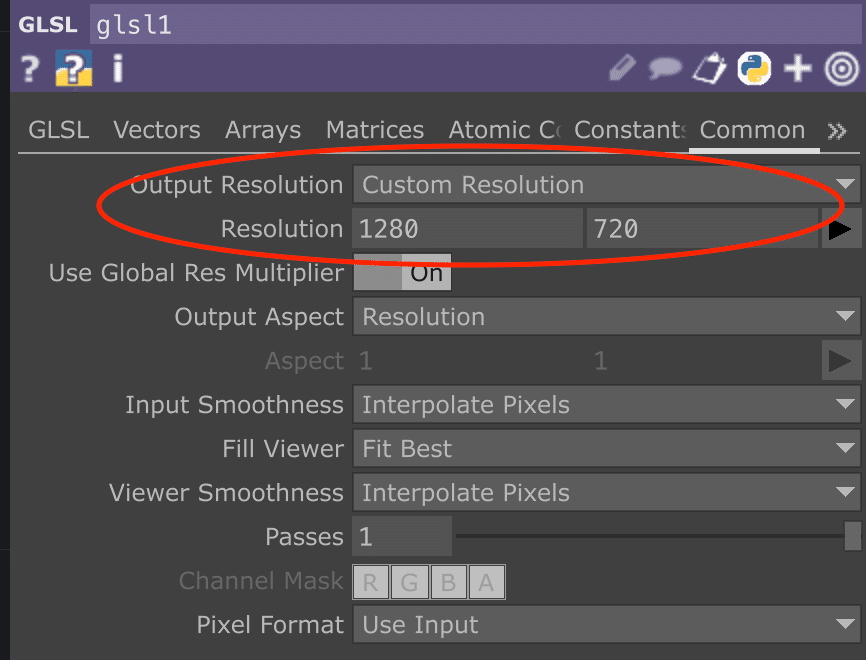
GLSL TOP> Common のOutput Resolution をCustom Resolutionにして、Resolution欄に好きな解像度を入力します。例えば1280 720に設定します。

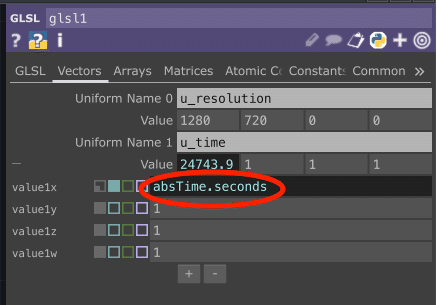
GLSL TOP> Vectorsに、Uniform Nameを入力します。この時、ChatGPTで生成したコード冒頭にあるUniformの定義をこのUniform Nameの欄に記載します。例えば手順1のコードの場合、u_resolutionとu_timeがコード冒頭で定義されたので、それらをVectors欄に入力します。u_resolutionには、先ほどResolution欄に入力した解像度(1280 720)を入力します。

u_timeの時間変化を活用したコードの場合は、u_timeのValueには"absTime.seconds"を入力してください。時間変化を使わないコードの場合は作業不要です。
ちなみに、ここの値の増え方を10倍早くしたければ"absTime.seconds*10"にし、逆に10倍遅くしたければabsTime.seconds/10"にします。一定以上数値を増やしたくない場合は、"absTime.seconds%10"とすると0から10までのカウントアップをずっと繰り返します。

また、生成されたコードで他にもuniformが定義されていた場合は、Uniform Name欄に追記してください。
手順3 デバッグ
手順2まで行ってエラーが出ることがあります。エラーはInfo DATに表示されます。下記例では、コンパイルは成功していますが、ERRORの記載がありますね。
Vertex Shader Compile Results:
Compiled Successfully
=============
Pixel Shader Compile Results:
ERROR: /project1/glsl1_pixel:18: 'gl_FragColor' : undeclared identifier
ERROR: 1 compilation errors. No code generated.ここで再度ChatGPTの登場です。Info DATのエラーをコピーしてChatGPTにペーストし、次のように修正を依頼します。(下記画像と上記エラー表示の内容は違っていますが気にしないでください)

修正されたコードを再度Text DATにコピペします。正常に実行できるまでこの作業を繰り返します。
注意:私の試行と同じコードが出力されるとは限らないので、各自でエラーがなくなるまでエラー修正を行ってください。何度やってもうまくいかない場合は、New Chatを立ち上げて、コード作成をゼロからやり直す方がいいこともあります。記事後半には、エラーが出にくくなるプロンプトを紹介しています。
作業終了
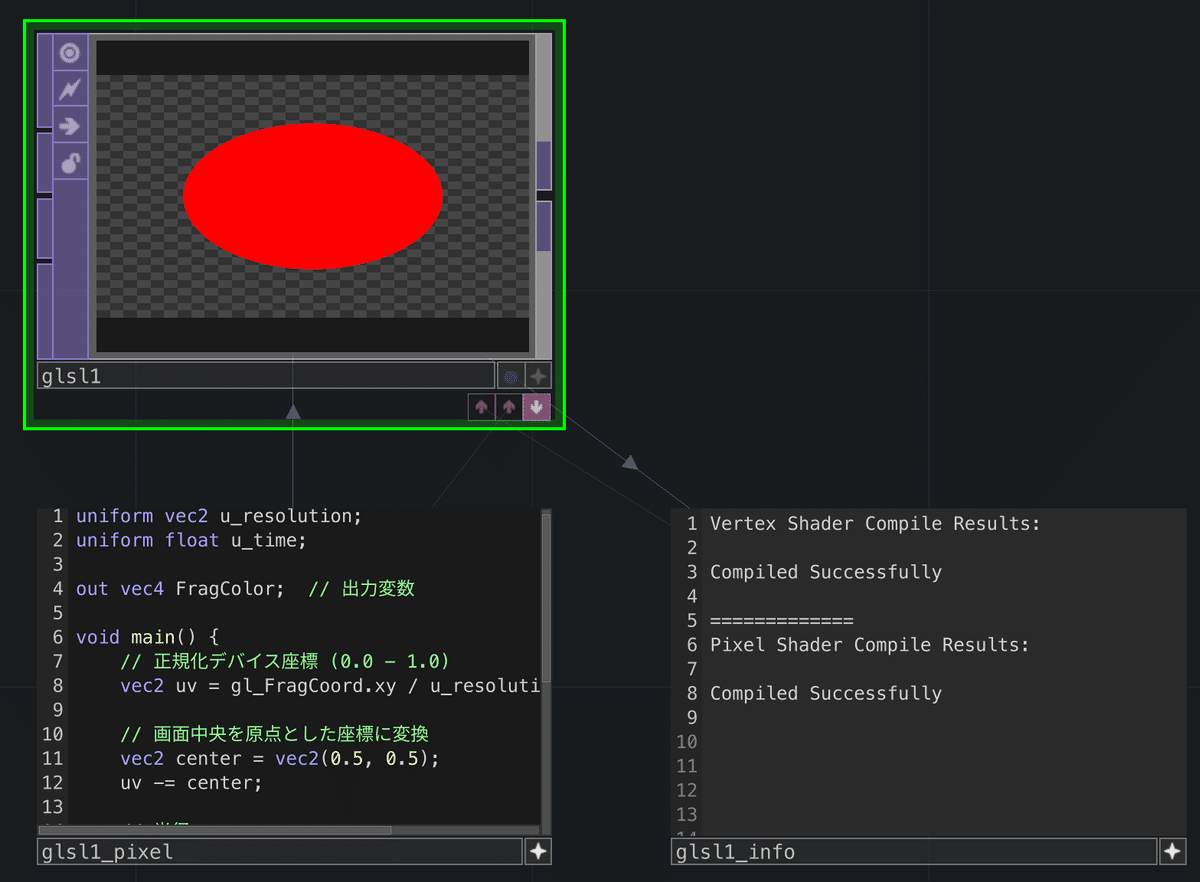
今回の場合、最終的に以下の画像のような出力ができました。解像度を横長設定にしているので、円ではなく楕円になっていますね。解像度を変えたら円になりました。

完成したコードは以下です。もちろんここから、自分で自由にコードを修正できます。ここからさらにChatGPTに修正を依頼してブラッシュアップしてもいいですね。
uniform vec2 u_resolution;
uniform float u_time;
out vec4 FragColor; // 出力変数
void main() {
// 正規化デバイス座標 (0.0 - 1.0)
vec2 uv = gl_FragCoord.xy / u_resolution;
// 画面中央を原点とした座標に変換
vec2 center = vec2(0.5, 0.5);
uv -= center;
// 半径
float radius = 0.3;
// 円の方程式 (点が円の内側にあるか外側にあるかを判定)
float dist = length(uv);
if (dist < radius) {
FragColor = vec4(1.0, 0.0, 0.0, 1.0); // 円の内側は赤色
} else {
FragColor = vec4(0.0); // 円の外側は透明
}
}
2023/10/3 追記:有料記事をやめて、無料に変更しました。
ここから先は有料記事です。リツイートすれば無料になります。記事の内容は以下です。
エラーが出にくいプロンプト連続して10種類のコードを出力作品テーマのアイデア出し感想
缶ビール一本の価格にしましたので、是非購入もご検討ください。なお、価格を変更することがあります(無料に変更することもあります)。意図した内容でない場合は、ご相談いただければ返金も受け付けます。
プロンプト紹介
ChatGPTにGLSL作成を依頼すると、普通はTouchDesigner向けではない形式で書かれてしまい、エラー修正が手間になります。その手間を省くために、事前にTouchDesigner向けに書くように条件をいくつか追加しました。それが以下プロンプトです。
#依頼
あなたはGLSLの専門家です。touchdesignerで直接使えるGLSLのコードを作ってください。
#目的
touchdesignerで直接使えるGLSLコードを作る
#仕様
・コードの頭に#version はつけない
・解像度は1920x1080
・Touchdesigner向けに、iResolutionはu_resolutionに変更し、iTimeはu_timeに変更
・u_timeの値は無限に増えるので、使用する場合はsinやcosなどに限定する(例:sin(u_time))
・`out`キーワードは関数の外で使用
・`gl_FragColor`の代わりに独自の出力変数を定義
回答には前置きは不要で、すぐコード作成してください。これを使うと、エラーが出ないコードを生成してくれる可能性がとても高くなります。「#仕様」の欄がポイントで、過去に何度もエラーが出たところの修正を要求仕様として記載しておくことで、エラーを事前に防ぎます。#仕様欄は色々試してみてください。
10種類のコード作成+作品テーマのアイデア出し
以下プロンプトにより、一度に10種類のコードを作成させることができました。また、作品テーマのアイデア出しも同時に依頼しています。
これを実行する場合、ChatGPTのContinueボタンを手動で押すのが面倒なので、ブラウザのプラグインを使って自動でボタンを押してもらうようにすると便利です。私はChatGPT Continue Generating Auto-Clicker を使用しています。(使用は自己責任でお願いします)
#依頼
あなたはGLSLの専門家です。
touchdesignerで直接使えるGLSLのコードを、様々なテーマで10種類作ってください。
最初に表現するテーマを10個アイデア出しをして、その後そのテーマをもとにコードを10種類作ってください。
#テーマの例
・ジェネラティブアート
・線を数十本使い幾何学的に配置(回転や整列や並行移動やランダム化)
・3DによるVJ映像
・トンネルの映像
#目的
touchdesignerで直接使えるGLSLコードを作る
#共通仕様
・コードの頭に#version はつけない
・解像度は1920x1080
・Touchdesigner向けに、iResolutionはu_resolutionに変更し、iTimeはu_timeに変更
・u_timeの値は無限に増えるので、使用する場合はsinやcosなどに限定する(例:sin(u_time))
・`out`キーワードは関数の外で使用
・`gl_FragColor`の代わりに独自の出力変数を定義
回答には前置きは不要で、すぐコード作成してください。数分で10個のコードが出力されるので、TouchDesigner側でもGLSL TOPを10個用意して、どんどんコピペしていけば、作品のタネをたくさん作れます。「#テーマの例」は各自の好きなテーマを記載してみてください。
英語化
ChatGPTは英語で記述させるとより精度が上がるので、上記のプロンプトを英訳してもらいました。これを試せば、作風が変化するのがわかると思います。
#Request
You are an expert in GLSL.
Please create 10 different types of GLSL codes that can be directly used in TouchDesigner, based on various themes. First, brainstorm 10 themes you'd like to express, then create codes for each of these themes.
#Theme Examples
・Generative Art
・Geometric placement using dozens of lines (rotations, alignments, translations, randomization)
・3D VJ visuals
・Tunnel visuals
#Objective
Create GLSL codes that can be directly used in TouchDesigner.
#Common Specifications
・Do not start the code with #version.
・Resolution should be 1920x1080.
・For TouchDesigner, change iResolution to u_resolution and iTime to u_time.
・Since the value of u_time increases indefinitely, restrict its use to functions like sin or cos (e.g., sin(u_time)).
・Use the out keyword outside of functions.
・Define a custom output variable instead of gl_FragColor.
No need for any introduction in your response, just start creating the code. If there's any missing information needed to achieve the objective, please ask.感想
これらの手法で、50個ものコードを作成してもらいつつ、さらにChatGPTと対話しながらいくつか作品を作ってみた感想を記載します。
指示が抽象的だと、GLSL初歩のよくあるコードになる
提案されるテーマは面白いが、色がテーマに近いくらいで期待するほどのものはできない
実行してエラーがなくても、画面が真っ黒or真っ白のまま変化しない場合がある。エラーではないので、修正を依頼しても修正されないことが多い
複雑な映像を作りたい場合は、仕様を一つ一つ依頼していくのが良さそう(プロンプトの「共通仕様」に追記すればOK)
レイマーチングは失敗しやすいが、たまにできる場合があるのでそのコードを参考に発展させればよい
グリッチノイズやミラー、画面分割などのエフェクトも依頼すれば追加できる
「円を書く」「変数を定義する」「時間で変化する」といった具体的な仕様を記述することで意図が伝わりやすくなる
2023年9月時点のChatGPT4だと、ゼロからコードを書かせて一発で良い作品ができる確率は低いです。一方、一つのコードをベースにして、対話を繰り返しながらブラッシュアップすることは十分できそうだという感触です。ただしブラッシュアップを続けてもうまくいかないことも半分くらいあり、できればラッキーという程度です。今後はこの手法を改善していこうと目論んでいます。
