Unityをパパッと軽量化した話
前提
軽量化ってめんどくさい!
ファイルサイズを小さくするには、前提として何のファイルが大きいのかを知る必要があります。
そのため、それを分析するBuild Report Inspectorというパッケージをインポートしないといけないんですが…
そんなのめんどくさい!!!
というズボラ仲間に向けて、この記事を書きます。👀
ファイルサイズを軽量化する簡単シンプルな方法とは
それでは本題、なにをするのかというと、ずばり テクスチャの軽量化 です。
私がやって良かった(楽だった)テクスチャ軽量化の方法は…
テクスチャの解像度を、可能な限り下げる★
これだけ!
実はUnityのファイルサイズを重くしている正体ってテクスチャであることがめっちゃ多いんです。
先ほどBuild Report Inspectorを入れることすらめんどくさいって言いましたが、実は私は入れてます(突然の裏切りすみません)。
で、そこで知ったんです。
ファイルサイズの上位を占めているのはテクスチャだということを!
それからというもの、「とりあえずテクスチャ軽量化しよ〜」で実際今まで結構いけてます。
テクスチャを軽くする方法
で、肝心のやり方、解説していきましょう。
まずは、軽くしたいテクスチャを選択します。
が、私はこれを言われても、そのテクスチャの選び方が分からないの!って思うので、私が実際にやっている方法をお話します。
テクスチャを選び出す
プロジェクトのなかからテクスチャのみをソートします。
やり方は簡単。
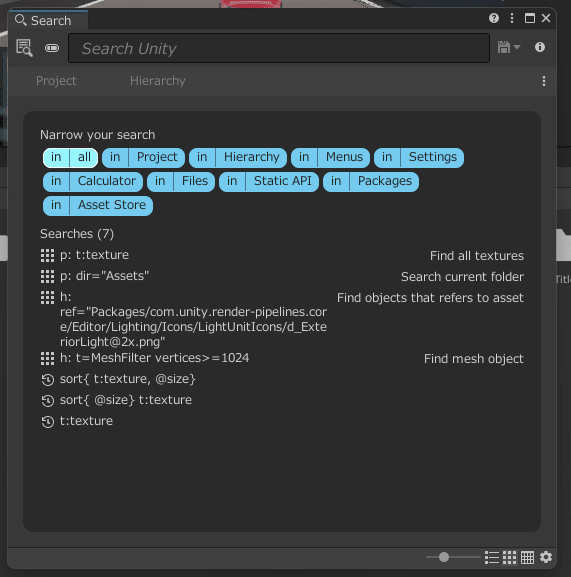
検索窓の右隣にある Open in Search をクリックします。

このような検索ウィンドウが出てきます。

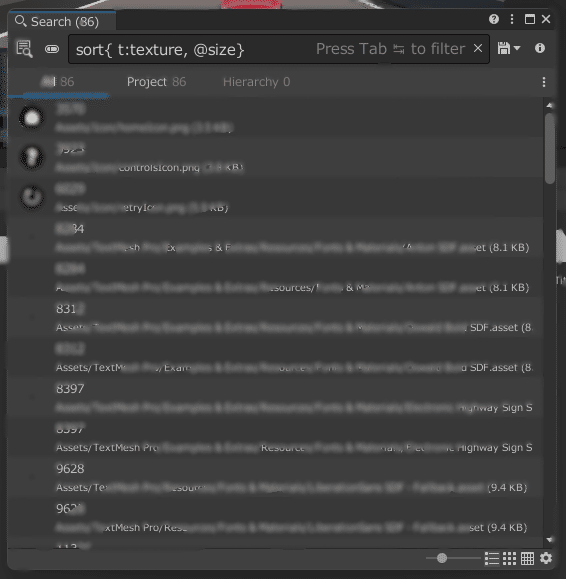
検索窓に sort{ t:texture, @size} と入力。

プロジェクト内のテクスチャがずらり。しかもサイズ順です。
これでどのテクスチャのサイズが大きいか一目でわかりますね。
大きいものから優先的にいじっていきましょう。
サイズの大きいテクスチャをクリック。
プロジェクトウィンドウ内で、このテクスチャの居場所がハイライトされます。

こちらのテクスチャをクリック。

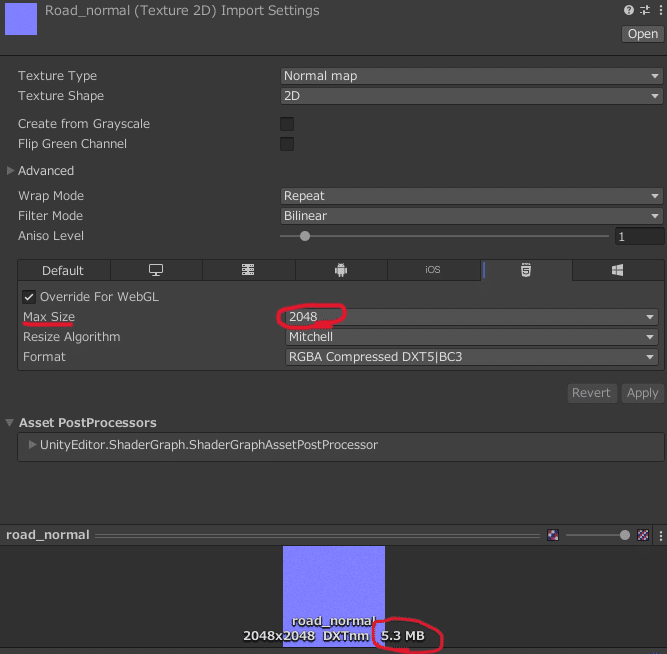
そのテクスチャのインポート設定情報がインスペクタに表示されます。
テクスチャサイズを小さくする
では軽量化の作業に入ります。
注目すべきは、この部分。MaxSize 。

MaxSize が 2048 で、5.3MB とのこと。
この MaxSize を 512 まで下げてみます。

341KB までサイズが落ちましたね。
このテクスチャの場合、
MaxSize 2048 : 5.3MB
⇩
MaxSize 512 : 341.4KB
で、6パーセント くらいにまで小さくなりました。
ただ、注意が必要なのが、当然なんですが、解像度を下げると見た目の品質も下がるということです。
そのため、上の例では MaxSize 512 まで下げましたが、見た目が重要なテクスチャの場合は、(ものによりますが) MaxSize 1024 か 2048 くらいに留めておくことをおススメします。
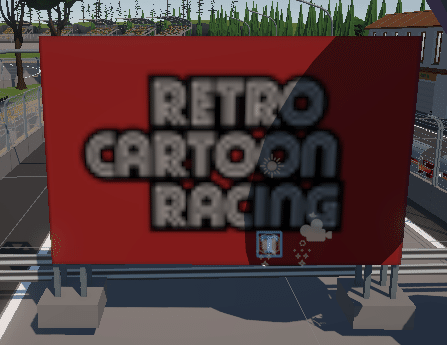
ちなみに私の場合、こんな感じで見え方が変わりました。




上のような品質を下げると一発で分かってしまうテクスチャは見た目に支障がない 1024 までしか下げてません。
下のようなどうでもいい(?)道の端っこなどのテクスチャは 512 にしています( 256 でもいいかも)。

最後に
本来Unityは、使用していないアセットを省いてビルドしてくれるという素晴らしい仕様になっているらしいのですが、使っている使っていないを考えずに大きいサイズのものから全部いじっちゃったほうが早いじゃん!っていうちょっと乱暴な記事でした。
これ以外にもサイズを軽くする方法はもちろんたくさんあります。テクスチャだけでは足りない!もっと減らしたい!という方は、簡単にではありますが、こちらをお試しください。
あとあと、冒頭で言葉だけ登場した Build Report Inspector 。これもぜひ活用してみてくださいね。次はこの使い方も書く予定です。
