
レトロカラー|Canvaでサクッと作れるSWELLサイト型トップページのテンプレート
◆レトロカラーを使用した、SWELLサイト型トップページデザインに使えるCanvaテンプレートセットです。

こんにちは!この度は記事をご覧いただきありがとうございます。
ブロガーさん向けにデザインアイディアをご紹介しているCanva公式クリエイター/ブロガーのもふこと申します。

【はじめましての方はぜひ先にブログからご覧ください】
ワードプレステーマ「SWELL」とデザインツール「Canva」を使ったサイト型トップページのデザインやカスタマイズ方法を解説しているブログはこちら。
☑Canvaテンプレートセットの概要
このnoteでは、Canvaで編集できる【SWELLサイト型トップページ対応デザイン】テンプレートセットを購入できます。
サイト型トップページを作る際に画像デザインをCanvaで作る方が多いと思いますが、デザインに苦戦するブロガーさんもかなり多いです。
そんなCanvaでのデザイン作成をサクッとオシャレに時短で作れるのがこのテンプレートセット。
ブログのメインビジュアルや、最適サイズのヘッダーテンプレートは現在のところCanva公式テンプレートには存在しません。
このnoteでは、SWELLでサイト型トップページを作るのに適したサイズのテンプレートを提供していますので、サイズを調べる手間もなく手軽に始めることができます。
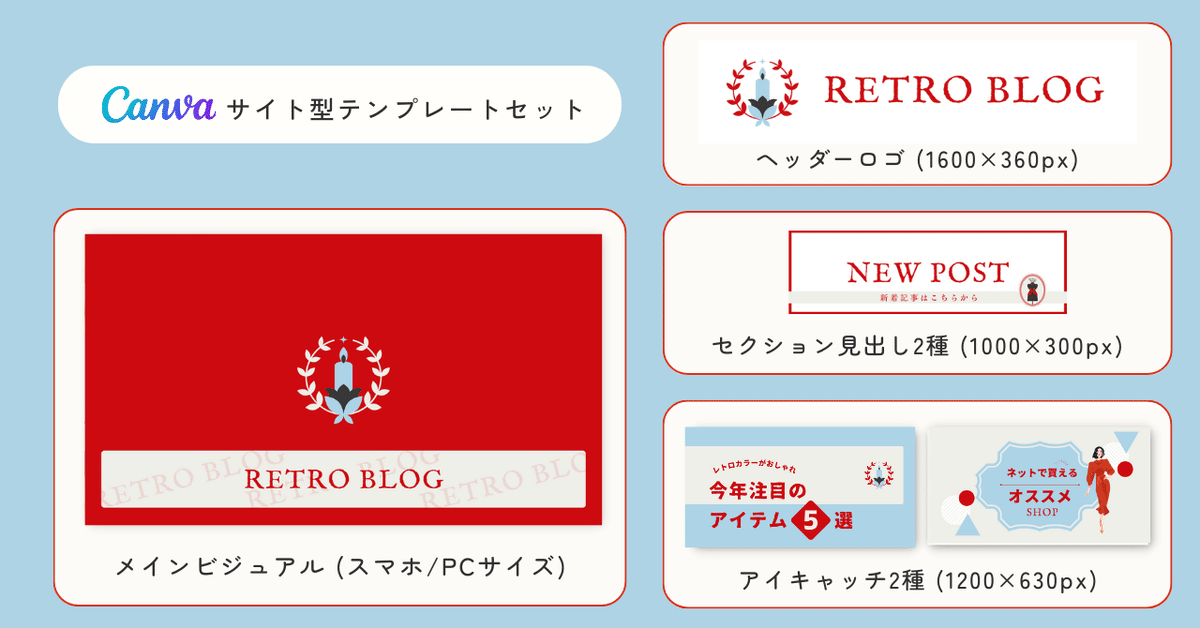
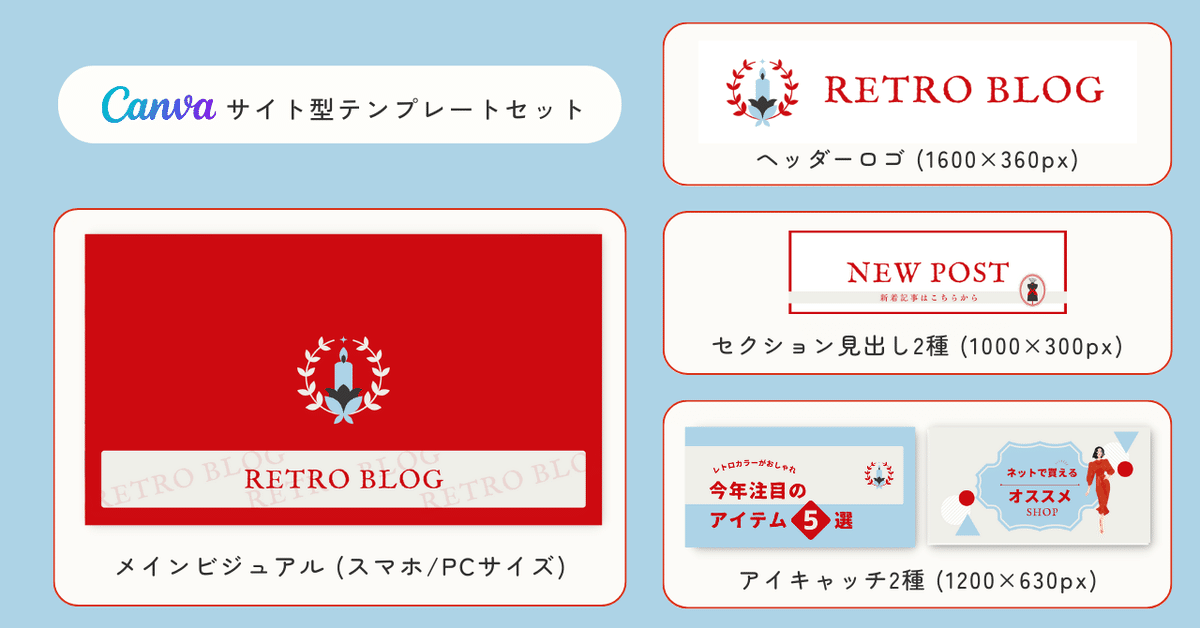
テンプレートセットの内容は、すべてSWELL対応サイズで以下のとおりです。
①メインビジュアルテンプレート
(PCサイズ・1600×900px)
②メインビジュアルテンプレート
(スマホサイズ・960×800px)
③ヘッダーロゴテンプレート
(1600×360px)
④セクション見出し2種テンプレート
(1000×300px)
⑤アイキャッチ2種テンプレート
(1200×630px)
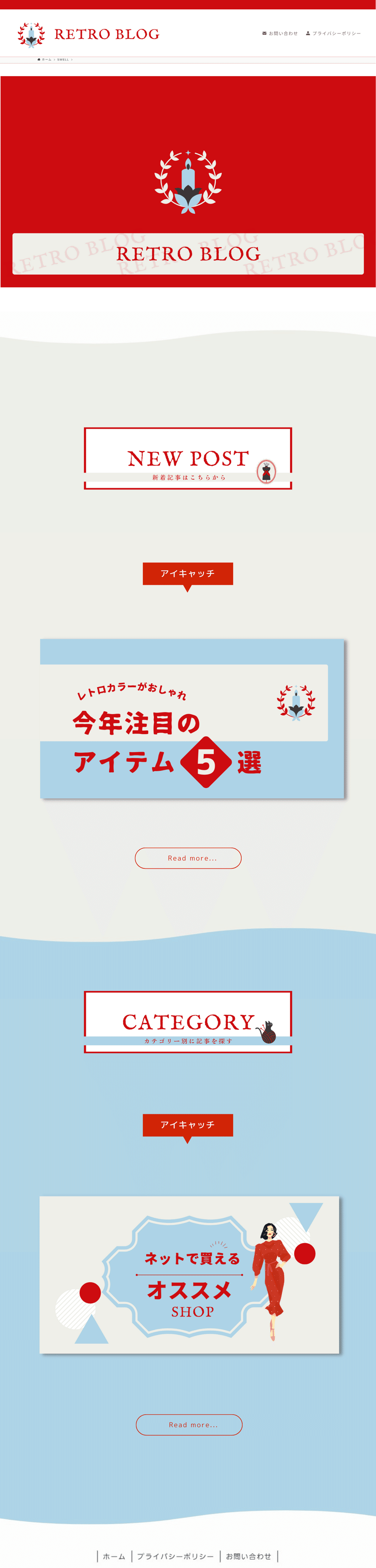
☑このデザインのトップページ完成イメージ
レトロカラーを使用した、SWELLサイト型トップページデザインに使えるCanvaテンプレートセットです。

このテンプレートを使ってトップページを組み立てるとこのようなイメージになります。
このデザインに関する画像はすべてCanvaの無料素材で作れます。
背景透過処理もいらないデザインですので無料ユーザーさんもそのままお使いいただけます

※イメージ画像のアイキャッチが表示されている箇所については、実際には投稿リストなどの設定を入れていただきます。
※フルワイドブロックについては、SWELLでご自身で設定していただく箇所なのでカラーコードと詳細設定について下記記事でご紹介しています。
テンプレートを購入したあとは記事を見ながらカスタマイズしていただくとスムーズです。
他のデザインが見たい方はこちらから
https://note.com/mofuco_design/
☑使い方の流れ
1.このnote記事の下部から購入手続き

「この続きをみるには」から購入すると、Canvaで使えるテンプレートリンクへアクセスできます。
【支払い方法】
・クレジットカード
・携帯キャリア決済(docomo、au、UQmobile、Softbank、Y!mobile)
・PayPay
noteに会員登録しなくてもゲスト購入が可能です。(クレジットカード・PayPayのみ)
2.Canvaでテンプレートを編集

記事内のリンクをクリックすると自動でCanvaの編集画面に移ります。普段PCでCanvaを操作している方はPCから開いてください。
一度リンクを開いておけば、Canva内でデザインが自動保存されます。
その後は、テンプレートをあなたのブログタイトルや、アイキャッチタイトルに変更して使用してください。カスタマイズは自由にしていただけます。
デザインが完成したらJPGまたはPNGでダウンロードしてください。
JPGの方が容量が軽くなりますが画質に差が出るときがあるので画質と容量を確認してみてください。写真を全面的に使ったデザインは容量が大きくなるのでJPGがおすすめです。
セクション見出しなど、背景透過にする場合はPNGのみ対応です。
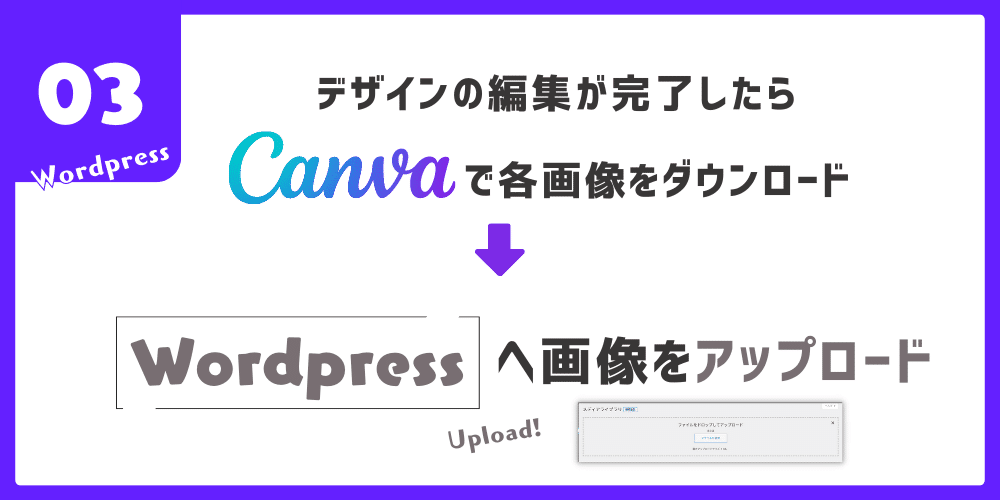
3.完成した画像をWordPressへアップロード

お使いのWordPressのメディア画面から通常使っているように、画像をアップロードしてください。
カスタマイズしながらそれぞれ都度アップロードでもOKです。
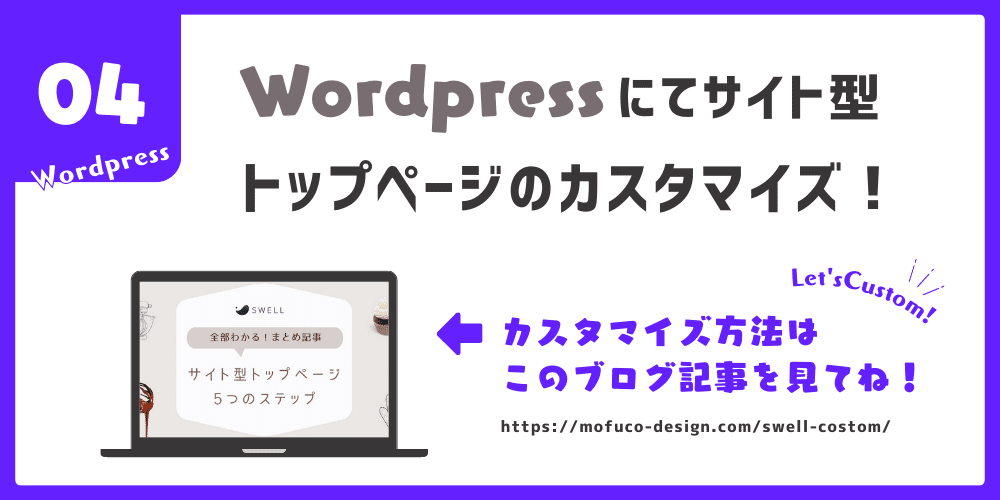
4.サイト型トップページへカスタマイズ!

メインビジュアルやヘッダーロゴは外観→カスタマイズから。
サイト型ページのカスタマイズはWordPressの固定ページを使用して作っていきます。詳しくはブログ記事で解説しています。
▼メインビジュアルの設定方法はこちらから
▼メインビジュアルも含めたすべてのカスタマイズはこちらから
☑ご利用にあたって
デザインはそのままでもご使用いただけます。
他サイトとかぶる可能性が心配な方は多少のアレンジをおすすめしています。
メインビジュアルのサイズ(高さ)はお好みで調整してください。
✅テンプレートのダウンロードはこちらから
ここから先は
¥ 1,000
この記事が気に入ったらチップで応援してみませんか?
