
ThreeJSでホーチミンのオフィスをバーチャル空間上に再現
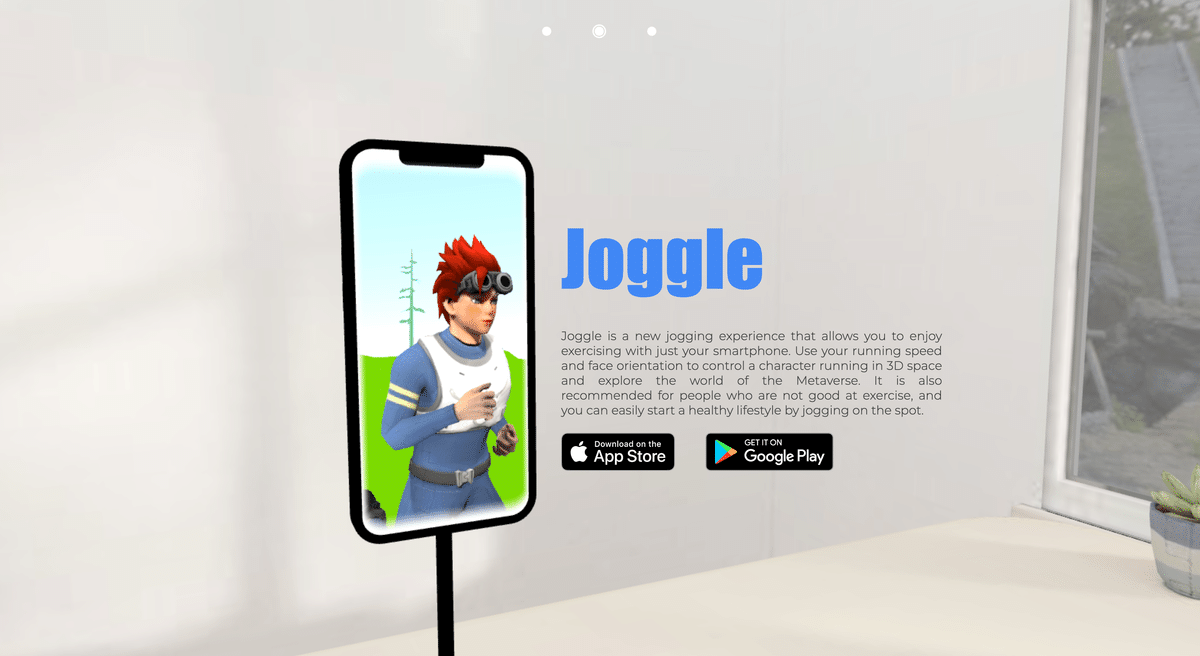
ThreeJSを使って、弊社のホーチミンにあるオフィスをバーチャル空間上に再現してみました。マウスをスクロールしたり、ナビゲーションボタンをクリックすると実績や会社紹介が表示されます。


デモは下記からご覧いただけます。
https://udl-3d-landing-page.vercel.app/
使用した技術
R3F
このデモのフロントエンドには、ReactJSを採用しました。また、ReactとThreeJSをシームレスに統合するため、react-three-fiber (R3F)を利用しました。
ReactJSはユーザーインターフェイスの構築を担い、ThreeJSは3Dグラフィックスの実現を担います。
react-three-fiberはこれら二つのライブラリを橋渡しし、ReactJSでの3Dグラフィックスの統合を容易にします。
Drei
React Three Fiberは、ブラウザでの3D体験を構築するための神ライブラリです。しかし、ときどき繰り返しのタスクやボイラープレートコードに行き詰まることがあります。そのためDreiというライブラリを導入しました。
Dreiは、React Three Fiberの開発を簡素化し加速するために設計された、事前に構築されたコンポーネントと関数のコレクションです。
3Dプロジェクトのクリエイティブな側面に集中させるための便利なヘルパーがいっぱいのツールボックスと考えてください。
事前に構築されたコンポーネントには、カメラコントロール、照明、アニメーションなど、必要なものがすべて準備されています。
Blender
ThreeJSはシーン照明のためのさまざまなリアルタイムのライティング機能を提供していますが、このデモでは、照明をすべて事前にテクスチャに焼き付けることにしました。
この作業にはBlenderを使用し、すべての照明を4Kテクスチャに焼き付けた上で圧縮しました。これにより、ウェブサイトで使用するすべての3Dモデルやテクスチャがわずか12.3MBに収まりました。
このデモで達成したこと
上述の通り、全コンテンツを12.3MBに圧縮したことで、わずか2秒でバーチャルオフィスがブラウザにロードされるようになりました。
また、RAMの使用が50MBに収まるようパフォーマンスが最適化されています。
フレームレートも一般的なPCのブラウザで60FPSを達成しています。
