
ThreeJS + Socket.IO + WebRTC : 3D ウェブサイト上のリアルタイム マルチプレイヤー
この記事は、下記の投稿の続編です。こちらも併せてお読みください。
https://note.com/modern_lion463/n/na5514d228652
はじめに
ThreeJS を使用して Web 上に 3D インタラクティブ スペースを作成する実験を行った後、私たちのチームは、世界のさまざまな地域の人々がこの仮想環境内でどのように参加し、対話できるかに興味を持ちました。
これを実現するには、複数のユーザー間でリアルタイムにデータを送受信する方法が必要でした。 そこで、リアルタイムでデータを共有するための Socket.IO とビデオストリーミングのための WebRTC について調査することにしました。
その試みには、これらのテクノロジーを ThreeJS Web フレームワークにシームレスに統合する方法を見つけることも含まれていました。
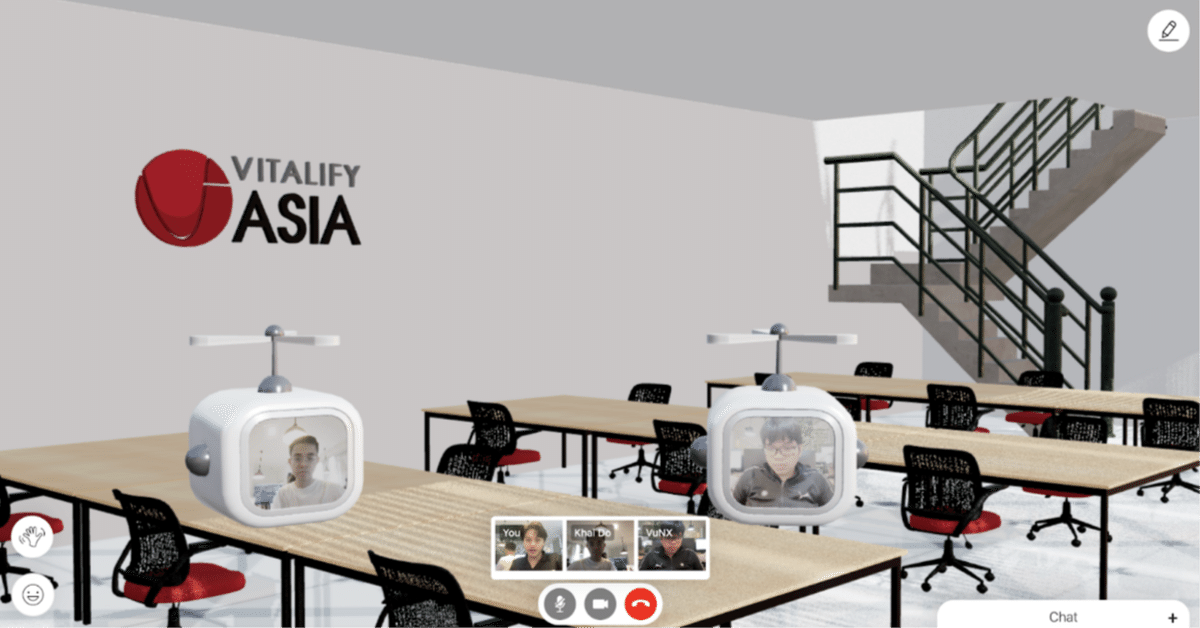
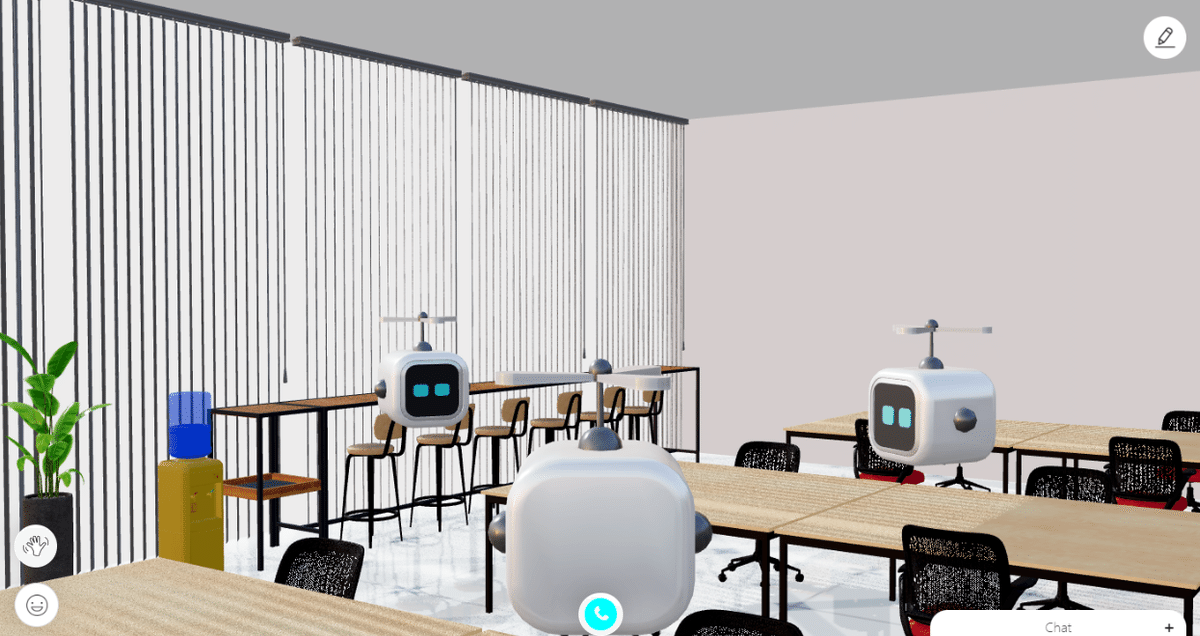
そこで私たちは、実際の会社のワークスペースにインスピレーションを受けて、仮想オンライン オフィスを構築しました。
ここでは、ユーザーはお互いのキャラクターを見るだけでなく、すぐにチャットしたり、絵文字を共有したり、手を振って挨拶したり、ビデオ通話をしたりすることもできます。
これらのシンプルかつ強力なテクノロジーが、オンラインの世界で私たちがつながり、協力する方法をどのように変えているかを探ってみましょう。
https://udl-3d-web-multiplayer.onrender.com/ でデモをご確認ください。
主な特徴

この Web ページには、チームのシームレスなコミュニケーションとコラボレーションを促進するほぼ必須の機能が含まれています。
主な機能をいくつか紹介します。
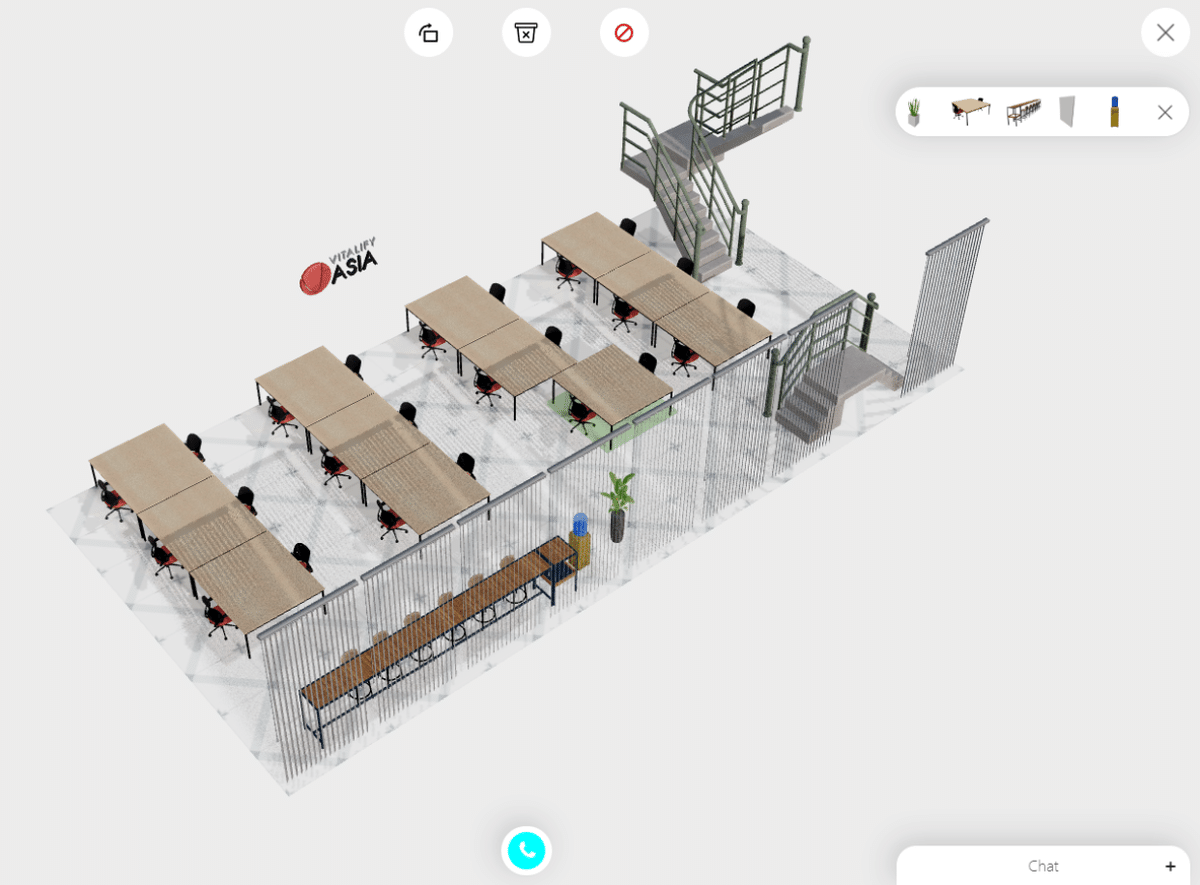
家具の配置
自分の好みに合わせて家具を配置して、仮想空間を編集できます。
オープンプランのレイアウトを好む場合でも、より細分化されたワークスペースを好む場合でも、当社のプラットフォームを使用すると、机、椅子、その他の要素を簡単に移動できます。
この柔軟性により、仮想オフィスはワーク スタイルに最適な組織とフローを反映することができます。

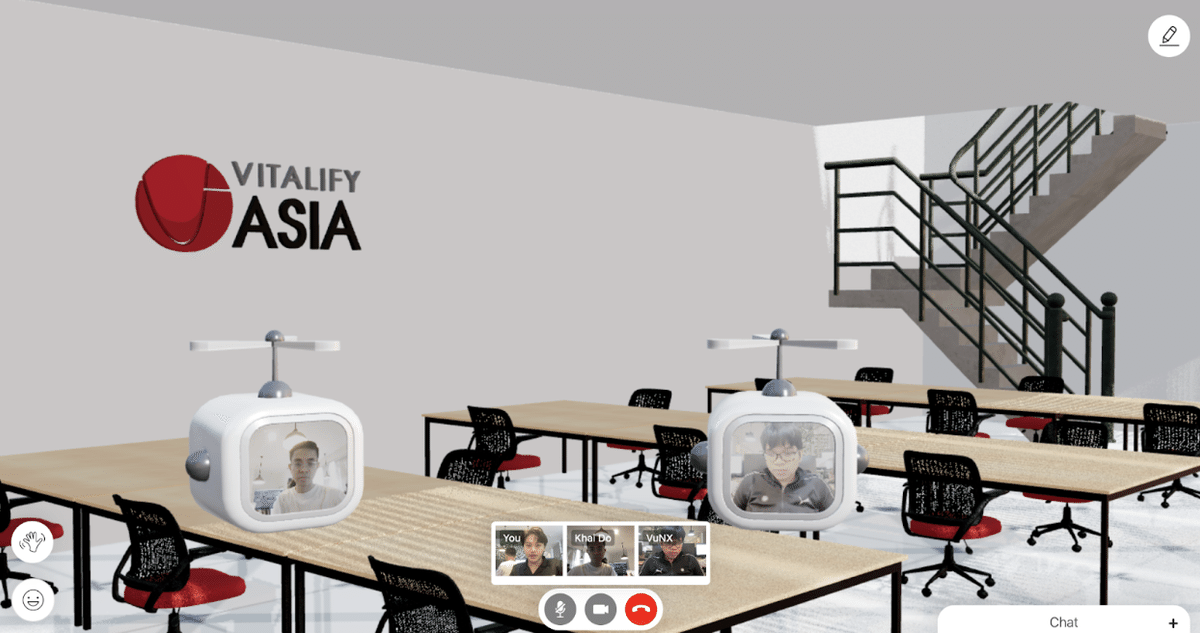
ビデオ会議
ビデオ会議機能を使って、リアルタイムに対面で会議ができます。

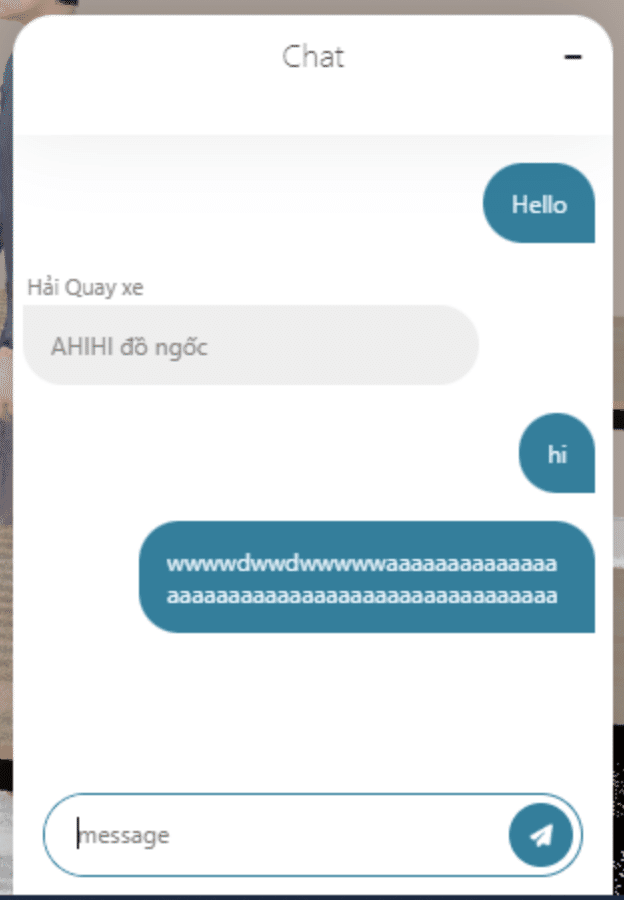
チャットシステム
チャット システムを使用して、迅速な前後のコミュニケーションを促進します。

使用した技術
ThreeJS と React Three Fiber
前回の記事ではThreeJSとReact Three Fiberを紹介しました。 これらは、Web ブラウザーで 3D グラフィックを作成およびレンダリングできるようにするライブラリです。 より詳細な情報が必要な場合は、リンクを参照してください。
Socket.IO
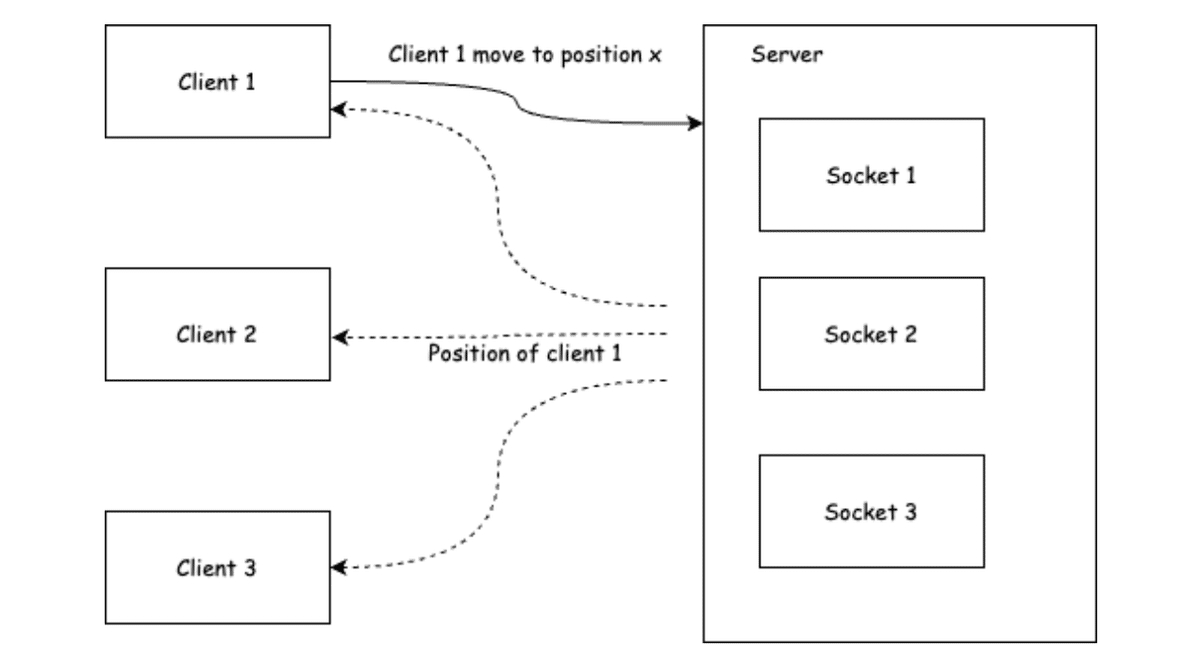
リアルタイムの対話のために、Web クライアントとサーバー間のシームレスな双方向通信を可能にするイベント駆動型ライブラリであるsocket.io を選択しした。
これを利用することで、複数の人が当社のウェブにアクセスした際にデータを同期することができます。 たとえば、プレーヤーの位置の変更は他のすべてのプレーヤーに即座に反映され、動きをリアルタイムで同期して表示できます。 さらに、これをメッセージング、絵文字、アニメーション アクションの送信、さらには部屋の配置の同期にも使用できます。
Socket.IO は、可能な場合にデータを転送するために、ユーザーのブラウザとサーバーの間で双方向の対話型通信セッションを開くことを可能にする高度なテクノロジである WebSocket を使用します。 Socket.IO は、WebSocket やその他の低レベル プロトコルの複雑さを隠し、データを送受信するためのよりシンプルな API を提供します。

Socket.IO は、ユーザーが参加して対話できる「ルーム」を作成することで、同じ仮想空間内の複数のユーザーの管理を容易にします。
WebRTC
単純なデータを送信するだけでなく、お互いにビデオ通話もしたいと考えています。 Socket.io を使用してこのようなシステムを最初から構築するのは、非常に複雑であることがわかります。 したがって、ビデオ ストリーミング専用に構築された事前構築ライブラリを使用することをお勧めします。 そこで私たちは、リアルタイム通信のためのブラウザベースのテクノロジーである WebRTC を使用することにしました。これにより、追加のプラグインなしでビデオチャットやファイル共有が可能になります。

WebRTC により、ピア間の安全な直接通信が可能になり、遅延を最小限に抑えた高品質のビデオ通話が可能になります。 これは、バーチャル オフィスでのバーチャル会議は見栄えが良いだけでなく、実際のやり取りのように感じられることを意味します。
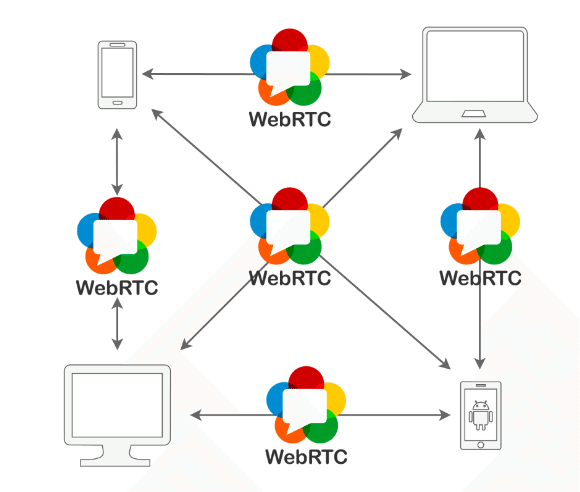
ただし、WebRTC は 2 つのデバイス間のピア接続を使用するため、多数のユーザーが一緒に参加できるソケット サーバーとは異なり、ビデオ チャットを実行するには 2 人しか接続できません。 ここでの質問は、オフィス内の多くのメンバー間で仮想会議を作成するにはどうすればよいでしょうか? それは複数のピア接続です。 会議の参加者全員を接続するには、グループ内のペアごとにピア接続を作成します。 以下の図は、その仕組みを示しています。

ぜひビデオ会議機能を試してみてください。
今後もこの仮想ワークスペースを改善していく予定です。
結論
結論として、Three.js 内での Socket.IO と WebRTC の統合に関する試みは、Web アプリケーションにおけるリアルタイムの対話性の可能性を明らかにしました。
ユーザー間のシームレスなコミュニケーションが地理的な境界を超え、魅力的なエクスペリエンスを育むのを目の当たりにしてきました。
Socket.io と WebRTC の活用により、当社のバーチャル オフィスは単なる部屋の展示を超え、 個人同士がつながり、交流できる空間へと進化しました。 これにより、メタバースの開発から仮想オフィスやオンライン ゲームに至るまで、無限の潜在的なアイデアへの扉が開かれます。
