
GSAPのScrollTriggerで簡単アニメーション
この記事ではJavaScriptのライブラリの一つである、GSAPのプラグインのScrollTriggerの記述を数点紹介します。
JavaScript初心者の方でも比較的簡単にリッチな動きを実装できるのでお勧めです。
ScrollTriggerの導入方法
今回はCDNで導入する方法を紹介します。
以下の記述のみで導入が可能です。
<script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.12.2/gsap.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.12.2/ScrollTrigger.min.js"></script>導入時期によってバージョンが異なる可能性があるので、公式サイトで確認することを推奨します。
ScrollTriggerの実装例を数点紹介
①基本的な動作
gsap.to('.box',{x:150}); この記述だけでboxという要素がx軸方向に150px移動する挙動になります。
②トリガーを使った動作
gsap.to('.box',{x:150,
scrollTrigger:{
trigger:'.box',//動作のトリガーとなる要素を設定
start:'top center',//発火位置を設定
markers:true,//ページにマーカーを表示
toggleActions:'play none none reverse',
}
});boxという要素の一番上が画面中央に到達したらアニメーションが始まる挙動になります。またtoggleActionsに記述によって何度でもアニメーション可能になっています。
①の記述に付け加えて2行目以降のscrollTriggerの中に細かい挙動を指定していきます。
trigger
ここに指定した要素をアニメーションのトリガーとする記述です。
start
アニメーションの発火位置を指定する記述です。
上記の例だと要素の一番上が画面上の中央に到達した際に発火するようになります。
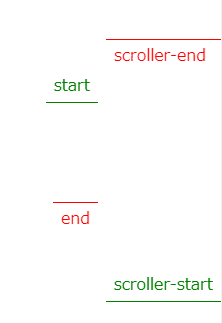
markers
画面上にアニメーションの開始と終了位置をマーカーで示してくれる機能です。視覚的に位置が分かりやすくなるため調整が容易になります。

toggleActions
通常だと1度アニメーションが発火するのみですが、この記述で開始位置にスクロールで戻ったときやアニメーション終了位置を越える際のの動作も指定することができます。
toggleActions:'play none none reverse',上記の「play none none reverse」のように4つのタイミングで動作を指定することが可能です。左から順に
onEnter:正の方向にスクロールして要素がアニメーション開始位置を越えた時
onLeave:正の方向にスクロールして要素がアニメーション終了位置を越えた時
onEnterBack:負の方向にスクロールして要素がアニメーション終了位置を越えた時
onLeaveBack:負の方向にスクロールしてアニメーション開始位置を越えた時
のタイミングとなり、動作の内容としては
play:アニメーション開始
pause:一時停止
reset:アニメーション開始前に戻す
reverse:アニメーションを逆再生
none:指定なし
などがあります。
③スクロール量に合わせて動くアニメーション
gsap.to('.box',{x:150,
scrollTrigger:{
trigger:'.box',
start:'top center',
markers:true,
scrub: true,//この記述を追加
}
});「scrub: true,」という記述を追加するだけでスクロール量に合わせて要素が動くスクラブアニメーションを実装可能です。
また、「scrub: 1.5,」のように記述を変えることで1.5秒間かけてアニメーションする動作になります。
最後に
今回紹介したのはScrollTriggerの中でもほんの一部となっています。
詳しくは公式サイトに説明がありますので是非ご確認ください。
