
inertia.js(react) + survey.js - 0: 環境設定
環境構築
さて、いきなりだけど今、ここにreact + inertia.jsで作成したユーザー管理の完成版を置いてある
とりあえずこれを「フォーク」してみる、とはいえフォークはgitlab同士でしか使えないが。
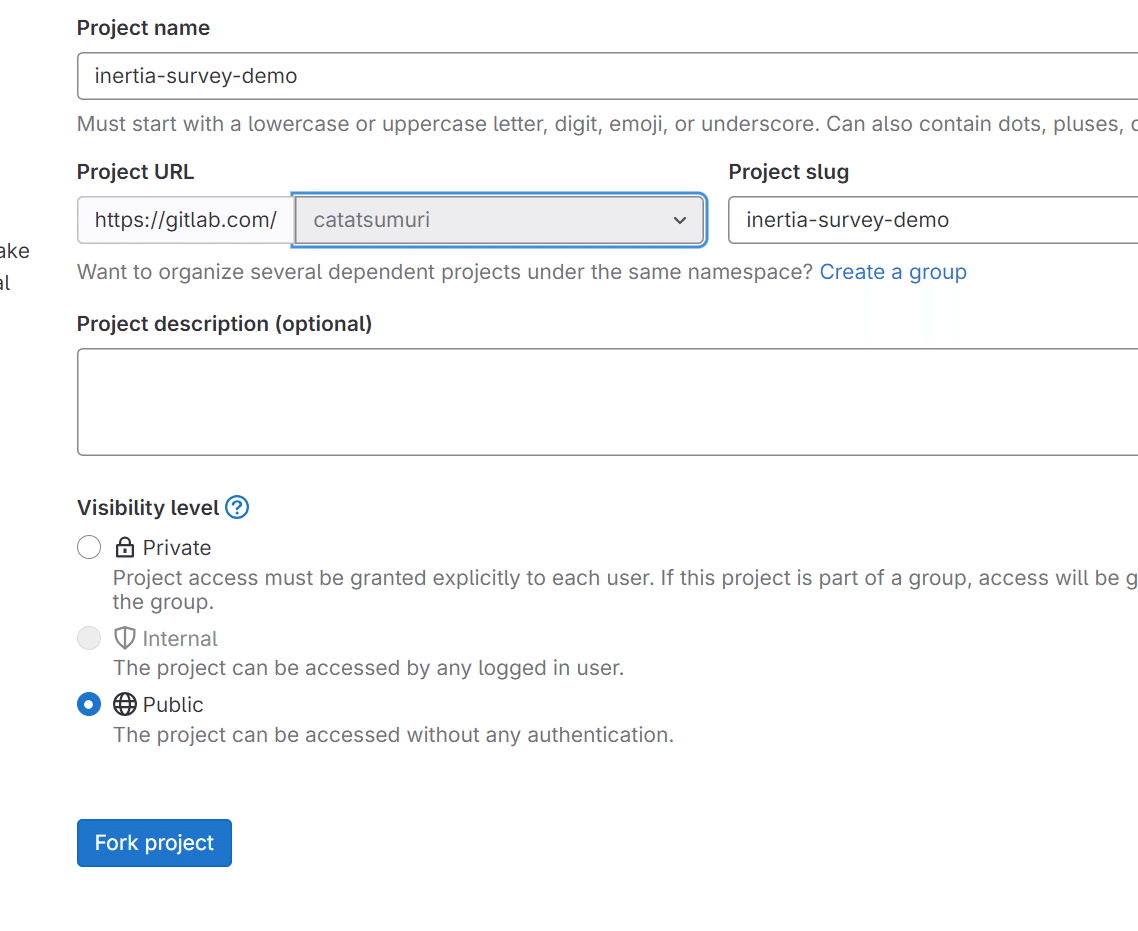
https://gitlab.com/catatsumuri/laravel10-starter/-/forks/new
から inertia-survey-demoを作成する例

フォークからcloneしてmainに貼り替える
で、breeze-inertia-react-usercrudブランチしか必要ないので
% git clone -b breeze-inertia-react-usercrud --single-branch https://gitlab.com/catatsumuri/inertia-survey-demo.git
% cd inertia-survey-demoとかやっといてーの
% git branch -m breeze-inertia-react-usercrud mainmainに変更
% git remote add upstream https://gitlab.com/catatsumuri/laravel10-starter.gitupstreamを変更する
完成、と冒頭に書いたけど何かしら変更があったときにそれを取得したいので
% git fetch upstream
remote: Enumerating objects: 150, done.
remote: Counting objects: 100% (150/150), done.
remote: Compressing objects: 100% (122/122), done.
remote: Total 126 (delta 50), reused 0 (delta 0), pack-reused 0
Receiving objects: 100% (126/126), 50.21 KiB | 25.10 MiB/s, done.
Resolving deltas: 100% (50/50), completed with 12 local objects.
From https://gitlab.com/catatsumuri/laravel10-starter
* [new branch] breeze-blade -> upstream/breeze-blade
* [new branch] breeze-inertia-react -> upstream/breeze-inertia-react
* [new branch] breeze-inertia-react-usercrud -> upstream/breeze-inertia-react-usercrud
* [new branch] laravel-ui-bootstrap -> upstream/laravel-ui-bootstrap
* [new branch] main -> upstream/main
しといてからの
% git merge upstream/breeze-inertia-react-usercrud
Already up to date.seederを変更してpushする(変更テスト)
今 database/seeders/DatabaseSeeder.php に
// ユーザーにadminロールを割り当て
$admin1->assignRole('admin');
$admin2->assignRole('admin');
User::factory(50)->create();
}とか書いてあるんで、このfactory50を抹消しよう。さすがにデモユーザー50人は邪魔だろう。
// User::factory(50)->create();これでgit addからのgit commitして
% git push origin mainなどすればよい。
あとは普通にセットアップしてくよ〜
composer installと.envの生成
dockerしか入ってない場合は以下のように行う
% docker run --rm -it -v $(pwd):/app composer update --ignore-platform-reqs.env.exampleであるが、APP_NAMEがlaravelとかのまんまなので、適当な名前にしておくとよい。ここでは
APP_NAME=inertia-surveyjs-demoとしている。VITE_HOSTもlocalhost以外であれば適当に修正すること
% cp .env.example .env
% ./vendor/bin/sail upとかで起動。
npm
% ./vendor/bin/sail npm installinstallしたのちviteを使うならnpm run dev
key
% ./vendor/bin/sail artisan key:genmigrate
% ./vendor/bin/sail artisan key:gen
INFO Application key set successfully.これで起動できるはず
ここからsurveyをひっつけていくよ〜
(というかマガジン用に再度書き起す…)
