
php5なuploaderをlaravelに移植してauroraで使うとか(2) - controller,routingその他
controllerの作成
今回はindex, store, destroyだけあればいいのだが、生成されたブツに関して無駄なメソッドを削除するかしないかはお任せします。ここではUploaderController とした
php ./vendor/bin/sail artisan make:controller UploaderController --resource -m UploadedFile以下はsailでの作成例
% ./vendor/bin/sail artisan make:controller UploaderController --resource -m UploadedFile
INFO Controller [app/Http/Controllers/UploaderController.php] created successfully.
routes/web.phpの更新
use App\Http\Controllers\ProfileController;
use App\Http\Controllers\UploaderController;
use Illuminate\Support\Facades\Route;
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider and all of them will
| be assigned to the "web" middleware group. Make something great!
|
*/
Route::get('/', function () {
return view('welcome');
});
Route::resource('uploaders', UploaderController::class)->only(['index', 'store', 'destroy']);認証系とか必要ないものも多数あるし、ざくっと切ってもいい。
そして、なんかresourcefulコントローラーというにはあまりにも命名があやしくなってきてるけど、まああんま気にしないで…
index viewの更新
app/Http/Controllers/UploaderController.php
class UploaderController extends Controller
{
/**
* Display a listing of the resource.
*/
public function index()
{
return view('uploaders.index');
}
// 略とりあえず単純にviewを返却するだけ
viewの前にlayoutをコピって作りかえる
authenticatedなlayoutだと認証されてるのが前提なのでヘンになっちゃう。とはいえguestを直接使うのもなんか微妙だし、とりあえずguestをベースに変更して自分のlayoutを作ってしまう。
コピーして
% cp resources/views/layouts/app.blade.php resources/views/layouts/uploader.blade.php
% cp app/View/Components/AppLayout.php app/View/Components/UploaderLayout.phplayouts.uploader の指定にする
<?php
namespace App\View\Components;
use Illuminate\View\Component;
use Illuminate\View\View;
class UploaderLayout extends Component
{
/**
* Get the view / contents that represents the component.
*/
public function render(): View
{
return view('layouts.uploader');
}
}そして
resources/views/layouts/uploader.blade.php
<!DOCTYPE html>
<html lang="{{ str_replace('_', '-', app()->getLocale()) }}">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="csrf-token" content="{{ csrf_token() }}">
<title>{{ config('app.name', 'Laravel') }}</title>
<!-- Fonts -->
<link rel="preconnect" href="https://fonts.bunny.net">
<link href="https://fonts.bunny.net/css?family=figtree:400,500,600&display=swap" rel="stylesheet" />
<!-- Scripts -->
@vite(['resources/css/app.css', 'resources/js/app.js'])
</head>
<body class="font-sans antialiased">
<div class="min-h-screen bg-gray-100">
<!-- Page Content -->
<main>
{{ $slot }}
</main>
</div>
</body>
</html>シンプルにしていく。
view
extends方式を使わず、コンポーネント形式のlayoutとする。マア、@extendsは時代遅れやろ正直
resources/views/uploaders/index.blade.php
<x-uploader-layout>
<div class="max-w-2xl mx-auto py-10 px-6 bg-white rounded-lg shadow-md">
<h1 class="text-2xl font-semibold text-gray-700 mb-5">
<a href="{{ route('uploaders.index') }}" class="hover:underline">Simple Uploader</a>
</h1>
<x-auth-session-status class="mb-4" :status="session('status')" />
<form method="POST" action="{{ route('uploaders.store') }}" enctype="multipart/form-data" class="space-y-6">
@csrf
<div>
<x-input-label for="file" :value="__('File')" class="block text-sm font-medium text-gray-700" />
<div class="mt-1 flex items-center">
<input type="file" id="file" class="block w-full text-sm text-gray-500
file:mr-4 file:py-2 file:px-4
file:rounded-full file:border-0
file:text-sm file:font-semibold
file:bg-violet-50 file:text-violet-700
hover:file:bg-violet-100" name="file" required autofocus />
</div>
<x-input-error :messages="$errors->get('file')" class="mt-2" />
</div>
<div class="flex items-center justify-end mt-4">
<x-primary-button>
{{ __('Upload') }}
</x-primary-button>
</div>
</form>
</div>
</x-uploader-layout>そしたら

のような見た目になる
とりあえず何らかのファイルをuploadしてみる
public function store(Request $request)
{
dd($request->all());
return redirect(route('uploaders.index'))
->with(['status' => __('File uploaded')]);
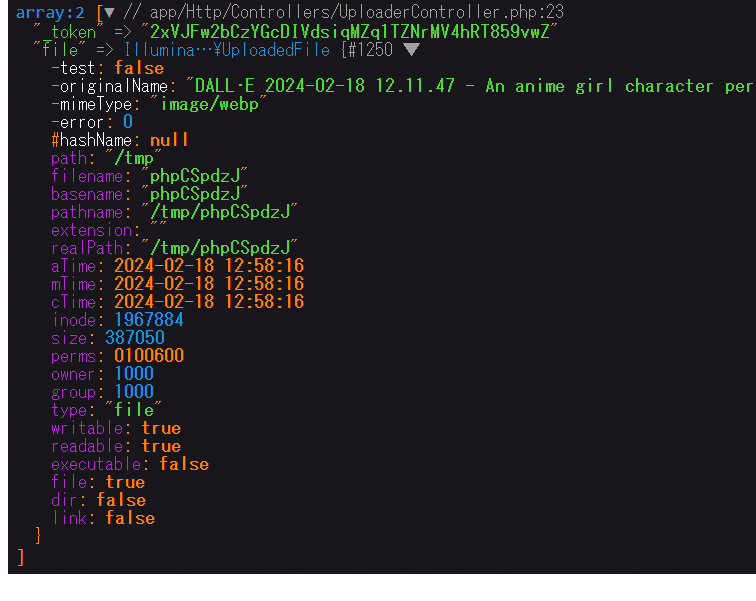
}とりあえずddで止めてみて

このようにちゃんと入ってそうであれば、ddをやめて
public function store(Request $request)
{
// dd($request->all());
return redirect(route('uploaders.index'))
->with(['status' => __('File uploaded')]);
}
redirectする

flashmessageのコポンーネントデザインがしょぼいとかそういう話は置いといて、とりあえず、ここまでで一連の流れが確認できた。
次回
いよいよDBにこれらを保存していく処理を書くってか、ここまでauroraちゃん、全然関係ないやんか…
