laravel sailとvscodeでdevcontainer
まあ大体この記事。
前回まではWSL2+ laravel sailで作業していた。つまり接続先はWSL2であったわけである。今回はlaravel sailで作成されたコンテナに入る。なので、実はlaravel sail自体はコンテナさえ作ってもらえば基本的には用無しって感じでもあるかもしれない(用なしは言い過ぎか、便利なコマンドもまだまだありますし)
必要なもの
Docker Desktop
VS Code
Remote Development pack extension
WSL 2
laravel.buildによるproject init
example_appは使い古されちゃってるのでdevcontainer-testという名前にする。wslコンソールから以下のようにした。
curl -s "https://laravel.build/devcontainer-test?with=mysql,redis&devcontainer" | bash つまり、&devcontainerというオプションをつけてGETしているわけだ。完了したら、カレントに.devconatinerというディレクトリが出来てその中にjsonが入っている。このオプションがやってるのはただ、これだけである。
% cd devcontainer-test
% find .devcontainer
.devcontainer
.devcontainer/devcontainer.jsondevcontainer.jsonの中身は以下の通り
// https://aka.ms/devcontainer.json
{
"name": "Existing Docker Compose (Extend)",
"dockerComposeFile": [
"../docker-compose.yml"
],
"service": "laravel.test",
"workspaceFolder": "/var/www/html",
"customizations": {
"vscode": {
"extensions": [
// "mikestead.dotenv",
// "amiralizadeh9480.laravel-extra-intellisense",
// "ryannaddy.laravel-artisan",
// "onecentlin.laravel5-snippets",
// "onecentlin.laravel-blade"
],
"settings": {}
}
},
"remoteUser": "sail",
"postCreateCommand": "chown -R 1000:1000 /var/www/html"
// "forwardPorts": [],
// "runServices": [],
// "shutdownAction": "none",
}
これは後ほど編集する
WSL接続モードでフォルダーを開く
まずはWSL接続で入る、devcontainerはその後だ

↓で先程生成されたディレクトリを開く

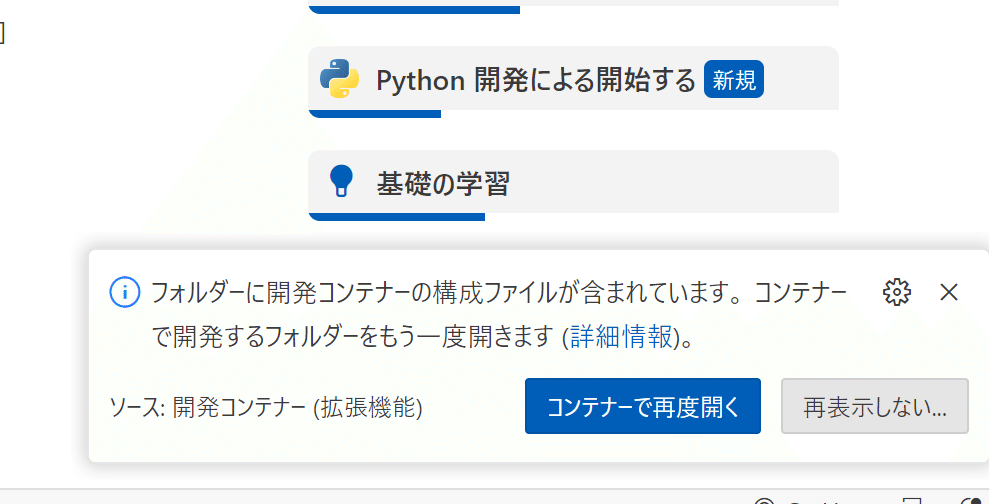
そうすると↓のようにコンテナーで再度開くかみたいなのが出てくるが、、まだ、開かない

devcontainer.jsonの編集
以下のようにちょこちょこ設定を加えている
// https://aka.ms/devcontainer.json
{
"name": "Existing Docker Compose (Extend)",
"dockerComposeFile": [
"../docker-compose.yml"
],
"service": "laravel.test",
"workspaceFolder": "/var/www/html",
"settings": {
"php.format.codeStyle": "PSR-2"
},
"customizations": {
"vscode": {
"extensions": [
"DEVSENSE.phptools-vscode"
// "mikestead.dotenv",
// "amiralizadeh9480.laravel-extra-intellisense",
// "ryannaddy.laravel-artisan",
// "onecentlin.laravel5-snippets",
// "onecentlin.laravel-blade"
],
"settings": {}
}
},
"remoteUser": "sail",
"postCreateCommand": "chown -R 1000:1000 /var/www/html"
// "forwardPorts": [],
// "runServices": [],
// "shutdownAction": "none",
}
DEVSENSE.phptools-vscode 拡張を入れている
さらに.envに
SAIL_XDEBUG_MODE=debug
SAIL_XDEBUG_CONFIG="start_with_request=true"として環境変数を追加。
ここでvscodeのターミナルを開いて
./vendor/bin/sail up -dIDEヘルパーはちょっと省略。。
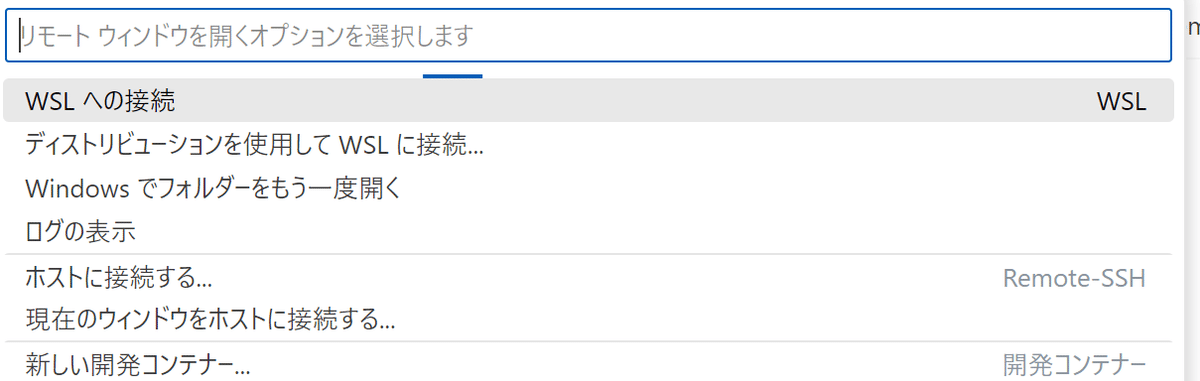
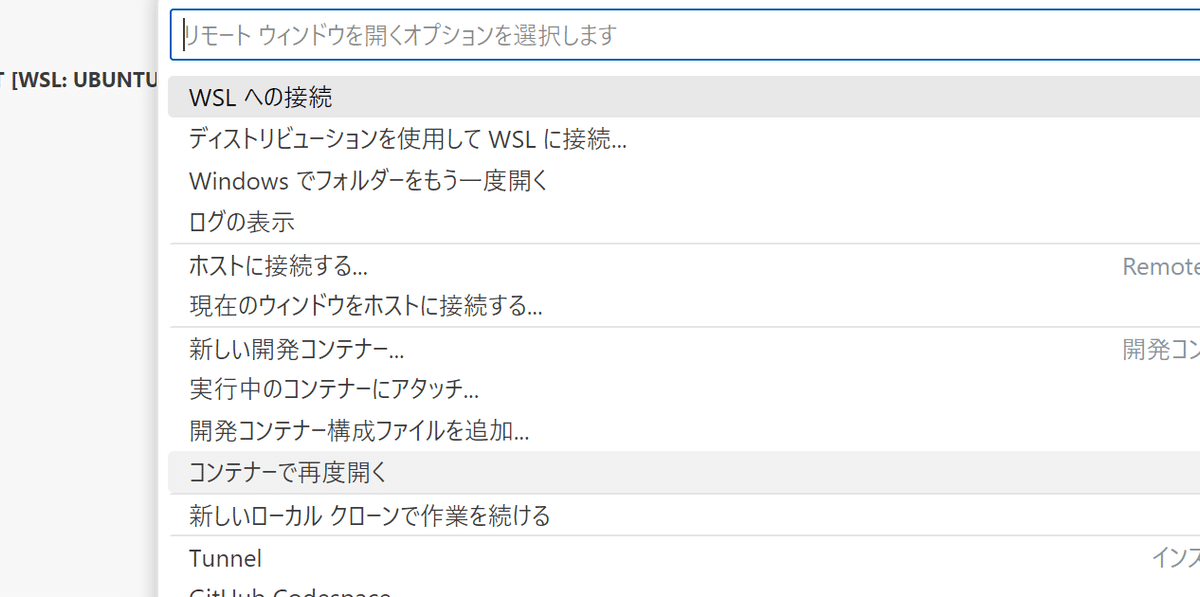
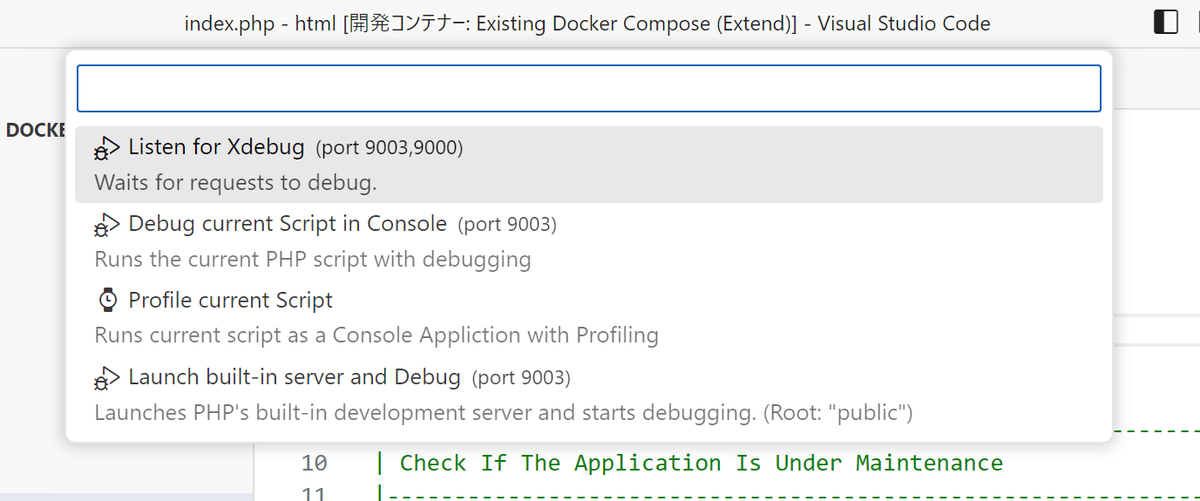
でF1を押して

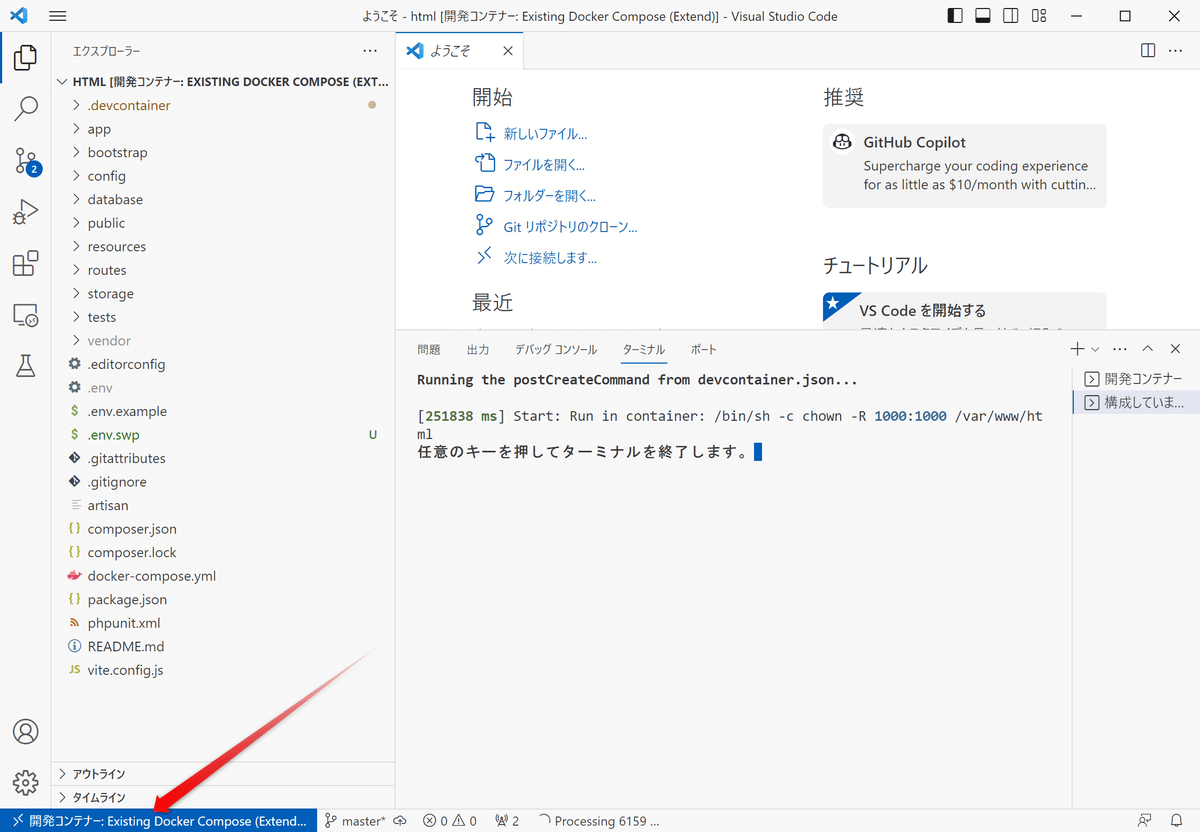
すると、かなり長いことダウンロードした後

こんな風味になる。もちろん、localhostではlaravelのwelcomeページが表示されているだろう。
コンテナでのdebug
このドキュメントによれば public/index.php にブレークポイントを仕掛けてテストするぞという事になっているが、まあここではちょっと変更してみよう。とりあえずF1を押してListen for Xdebugする

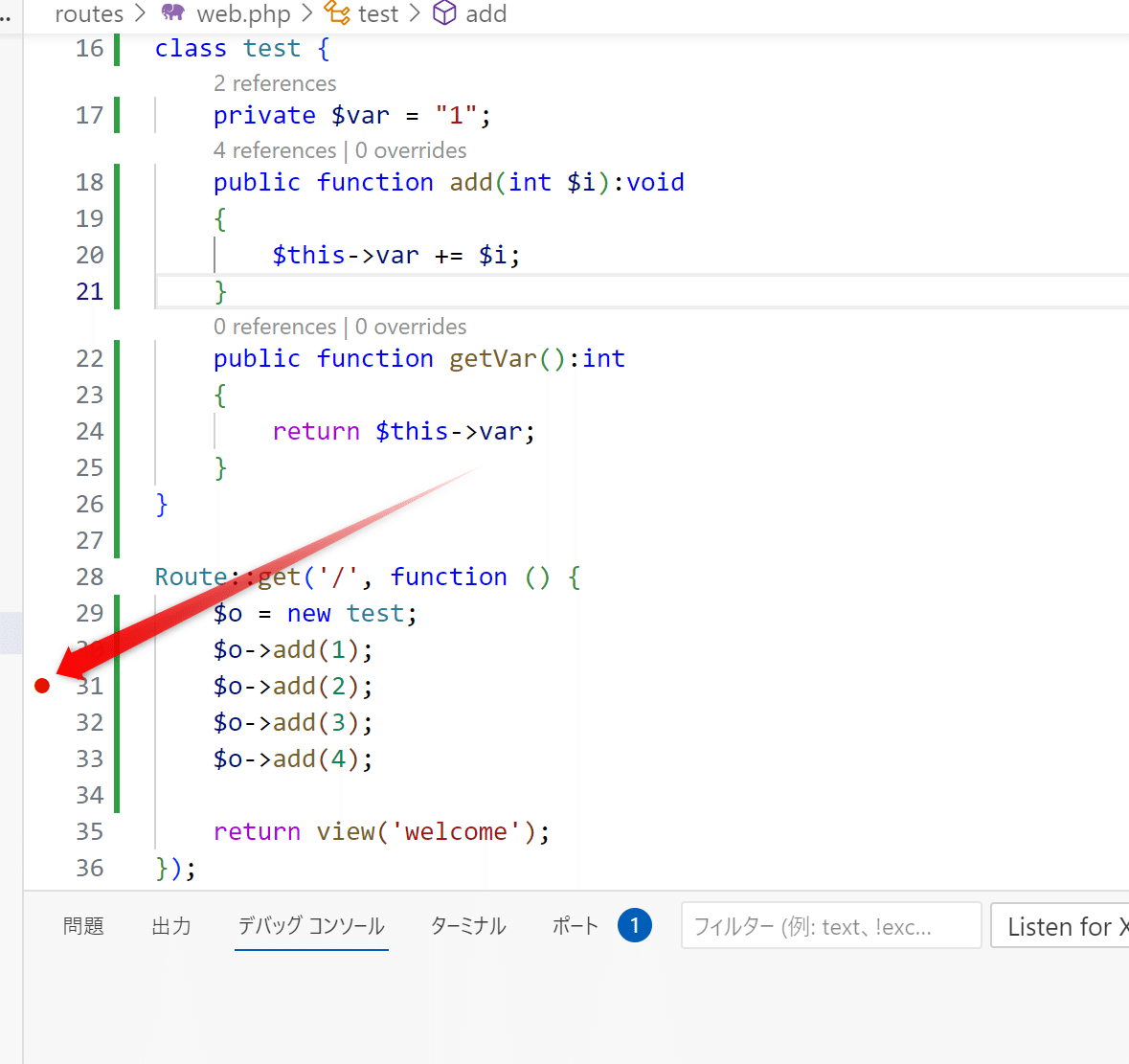
public/index.phpではなく、welcomeページを呼び出しているルート、つまり、routes/web.phpに仕掛けてみよう。
class test {
private $var = "1";
public function add(int $i):void
{
$this->var += $i;
}
}
Route::get('/', function () {
$o = new test;
$o->add(1);
$o->add(2);
$o->add(3);
$o->add(4);
return view('welcome');
});
このように適当なobjectを組んだ。
ブレークポイントを定めてみよう

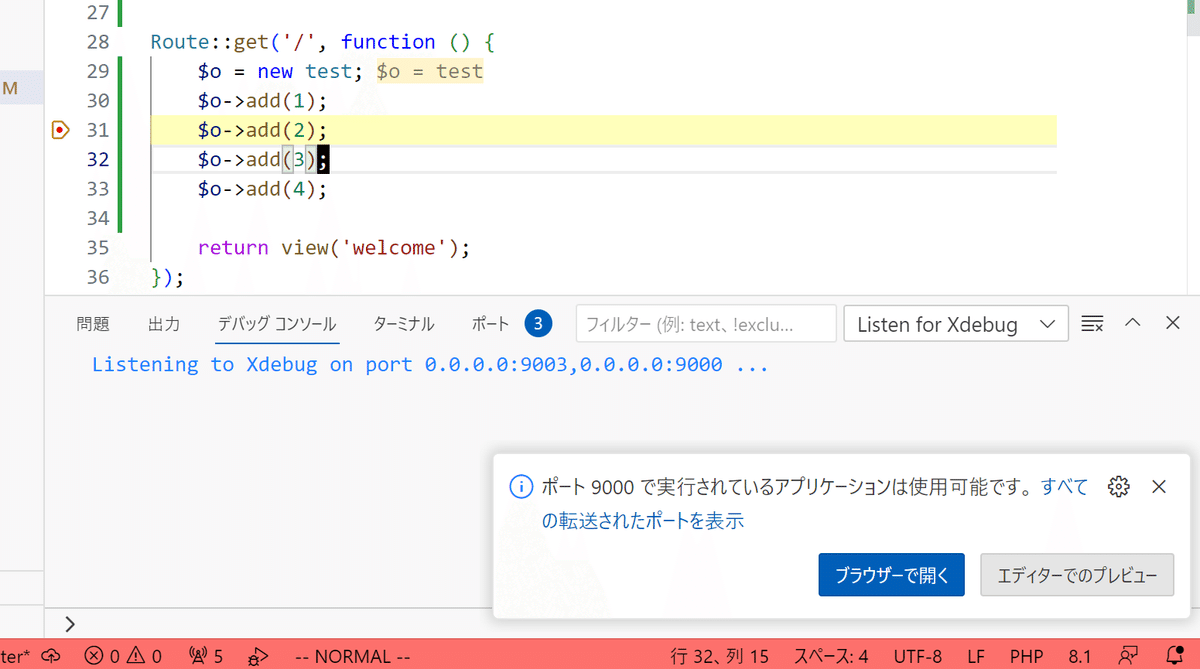
これで「ブラウザにxdebug拡張を入れて」リロードすると…停止する

ここで、今のオブジェクトの状態を見たいならコンソールに
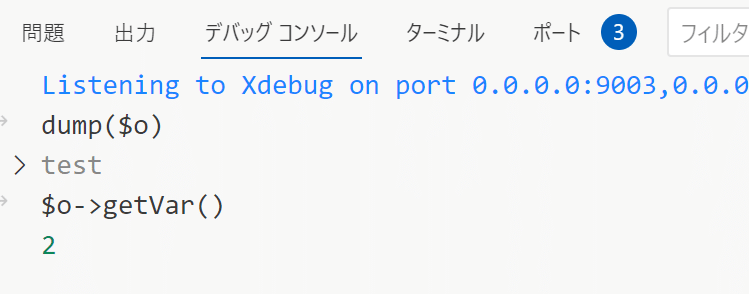
dump($o)とか入力してみると…

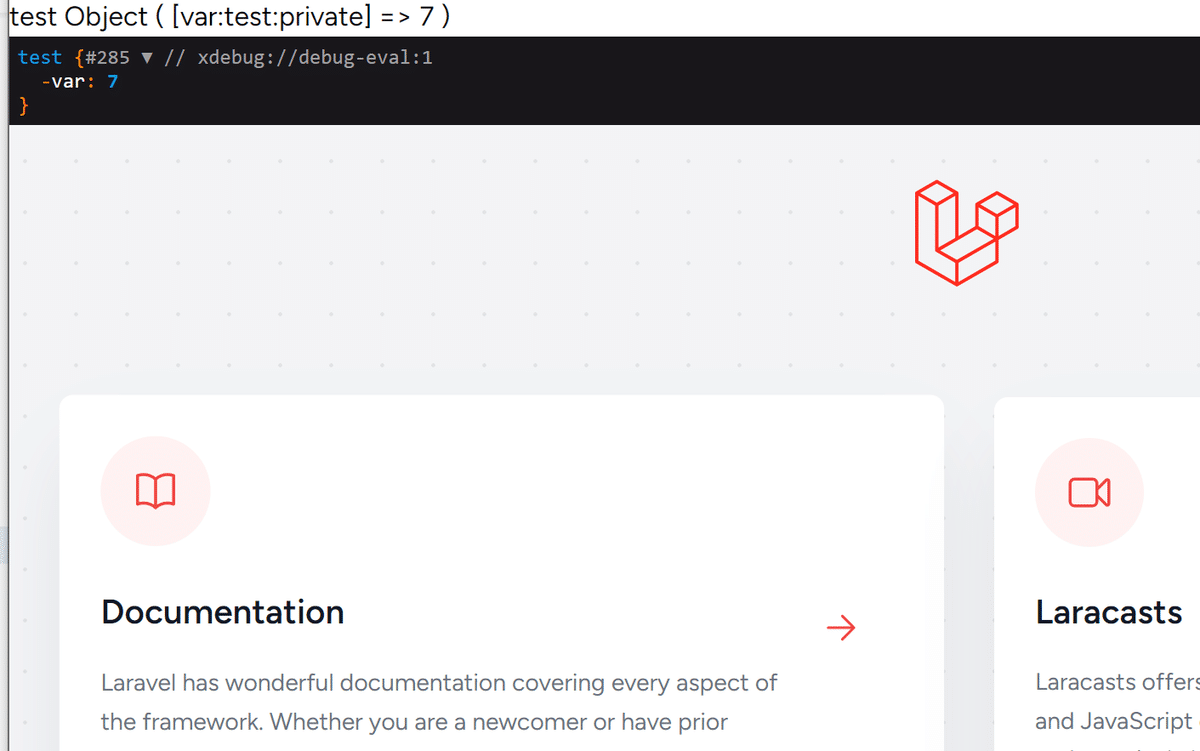
すると「ブラウザに」dumpされたブツが出てくる


適当に作ったゲッターを叩くとちゃんと数字が出ている。まあこういうもんらしい。赤い四角形を押すと勝手に抜けてくれるようだ


devcontainerで作業する利点
やはりsailコマンドを使わなくて済むという事ではないだろーか
cs-fixerをやってみる
実はDEVSENSEのツールにはコードフォーマッターが入っているからcs fixerは(あんま)必要ないんだけどまあ入れてみるかテスト

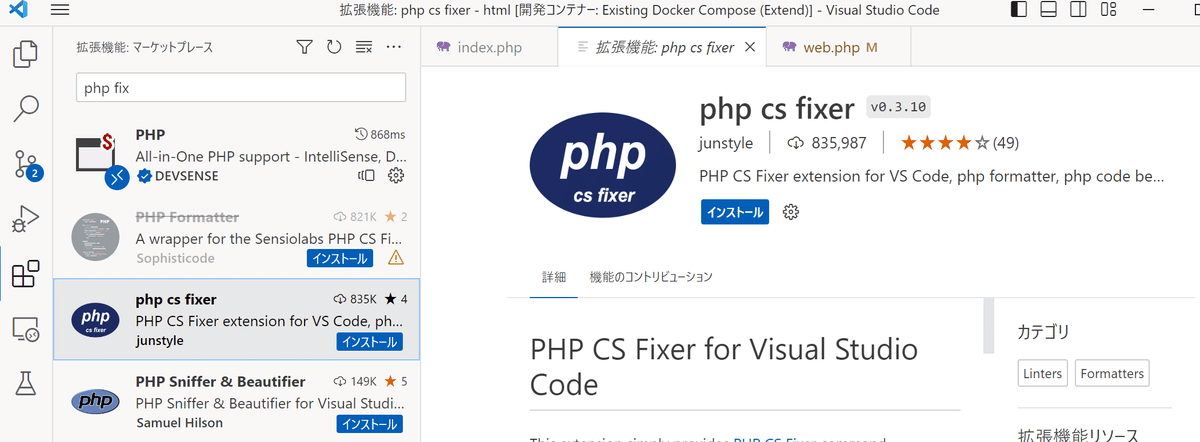
これはphpの構文を整えるやつで、内部的には このパッケージを使っている
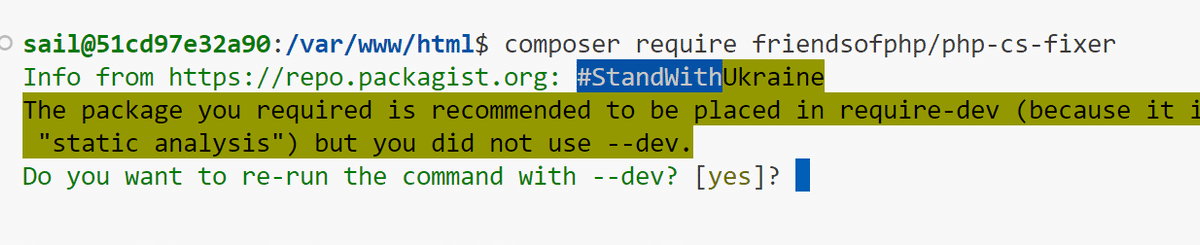
まあとりあえずcomposerで入れる。sailを使っているわけではないのでそのまんま叩いてok


この拡張を入れて

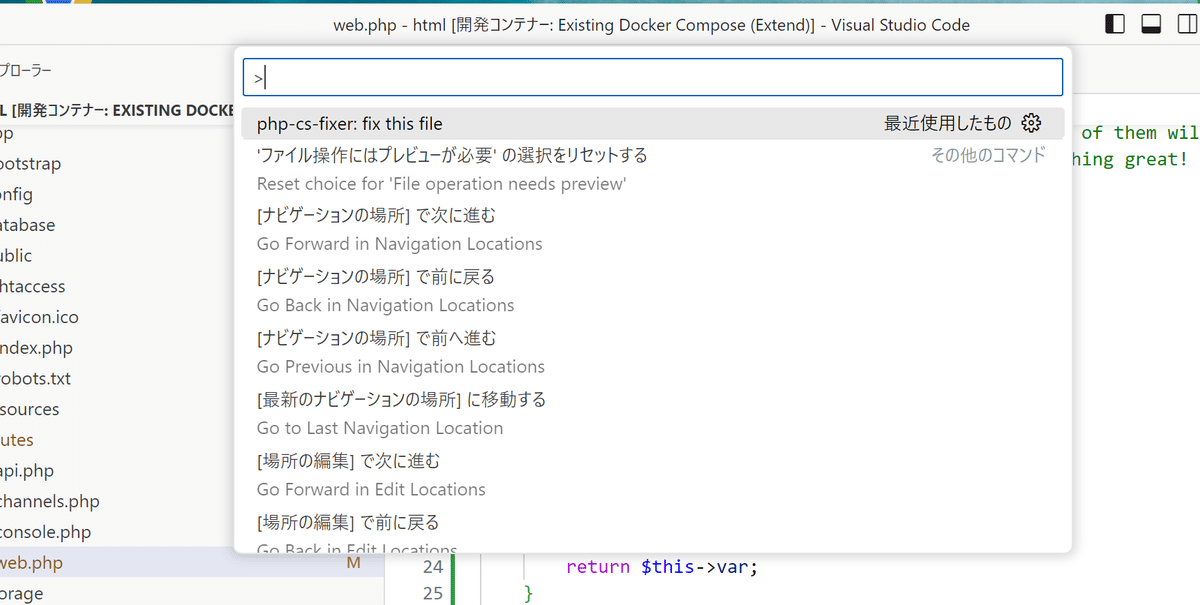
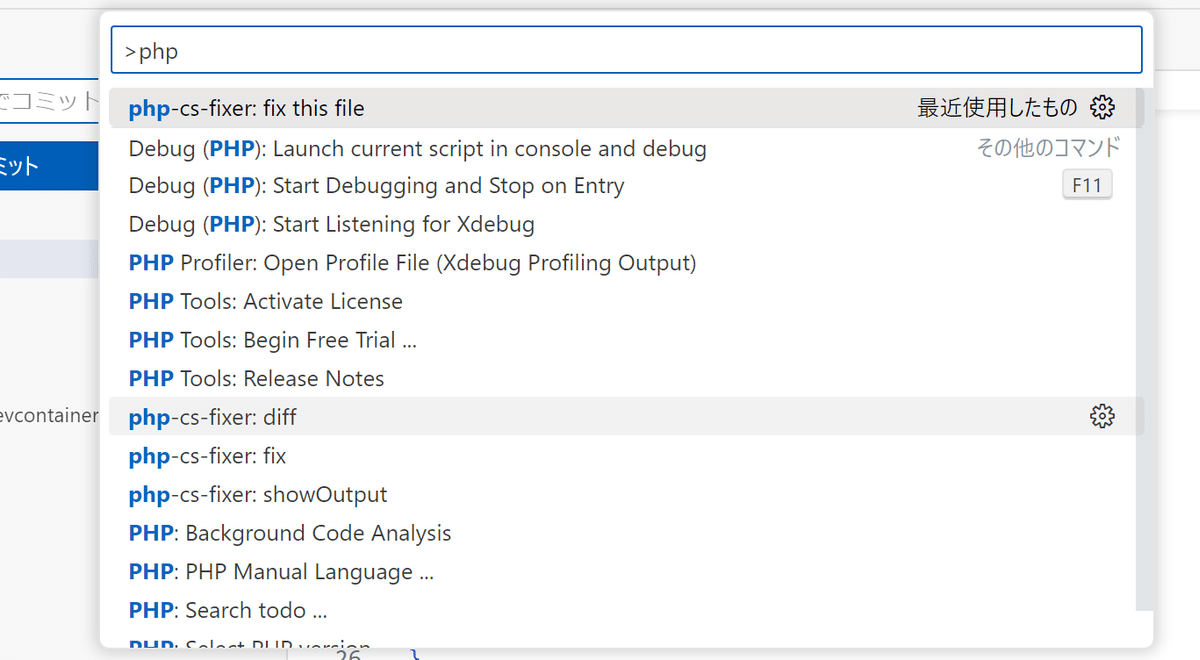
Shift + Alt + Fでvscodeのフォーマッティングが使えるんだけど、ここはあえてcs-fixerのdiffを見てみよう

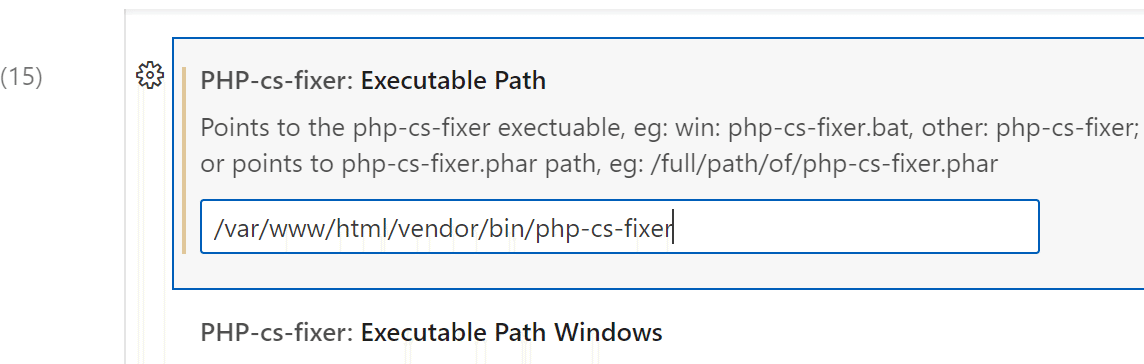
ただ、設定が必要であり、Executable Pathが指定されてないという



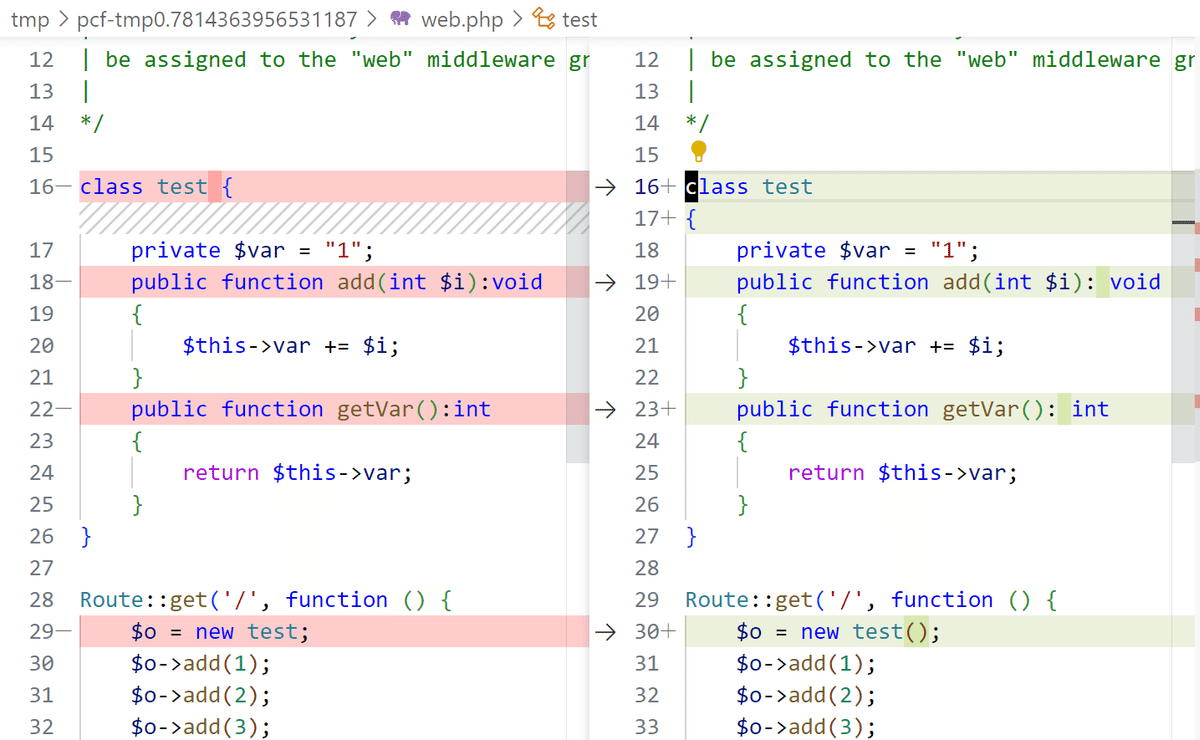
その後、cs fixerによる変更点がdiffで見られる。カッコの位置や、戻り型のヒントの書き方がおかしい事が理解できる。あとインスタンス作るときも()付けてねとか
まとめ
laravel sailでコンテナの外から頑張って書くのもまあいいんだけど、devContainerが使えるなら、多分そっちの方が全面的に楽になるケースが多いから(特に内部的な設定とか、あとコンテナで拡張環境を統一するとか)まあいろいろ試してみるといいかもしれないぞ、っと。
