laravelの認証機構を見てみよう(12) : userのcrudを仕上げる(4) - toastとその他の多言語化仕上げ
CRUDはこれで仕上がりでいいんじゃねーか?もう…avatarは拡張開発やな。
とりあえずあらかたコードがかたまったらブランチに上げとく予定ではある。
このtoastを移植してくる
install
npm install react-toastifyflashmessageの注入
これは前の記事と同じく
app/Http/Middleware/HandleInertiaRequests.php
public function share(Request $request): array
{
return array_merge(parent::share($request), [
'auth' => [
'user' => $request->user(),
'isAdmin' => $request->user()?->hasRole('admin') ?? false,
],
'ziggy' => function () use ($request) {
return array_merge((new Ziggy)->toArray(), [
'location' => $request->url(),
]);
},
// ↓これ
'flash' => [
'success' => fn () => $request->session()->get('success')
],
]);
}こんな感じでflashメッセージを投入する。このshareってところはinertia全体で使えるからね!
そしたら
import 'react-toastify/dist/ReactToastify.css';
import { toast } from 'react-toastify';
import { ToastContainer } from 'react-toastify';
import { useState, useEffect } from 'react';この3点のimportをキメといてーの、useEffectの読みこみも忘れないように
そして
useEffect(() => {
if (flash.success) {
toast.success(flash.success);
}
if (flash.error) {
toast.error(flash.error);
}
}, [flash]);useEffectでflash変数を監視する。flashに変化がありsuccessだったりerrorだったりしたときはtoastが発動する。
んだけど、これもt()しとく
useEffect(() => {
if (flash.success) {
toast.success(t(flash.success));
}
if (flash.error) {
toast.error(t(flash.error));
}
}, [flash]);言語ファイルに追記する
"New User Created": "新しいユーザーが作成されました",
"User Updated": "ユーザーを更新しました",

その他UIの日本語化
これはまあ大体言語ファイルがあるはずなんであるが
import { useLaravelReactI18n } from 'laravel-react-i18n';と
const { t } = useLaravelReactI18n();これは最低限書かにゃならん。

register

forgot

パスワード再設定メールはreact関係ないけど、まあこんな感じでいいんじゃないかな?

パスワード再設定

確認

resources/js/Pages/Auth/ConfirmPassword.jsx
ってのもあるんすけどね。まあさておき
まあいちおうDashboardも

プロフィールはpartial viewになっている

must verifyになってるとemail変更するとこうなるんすねえ。。。ヘエ…フレームワークの学習なんて一朝一夕にはいかないもんすねw


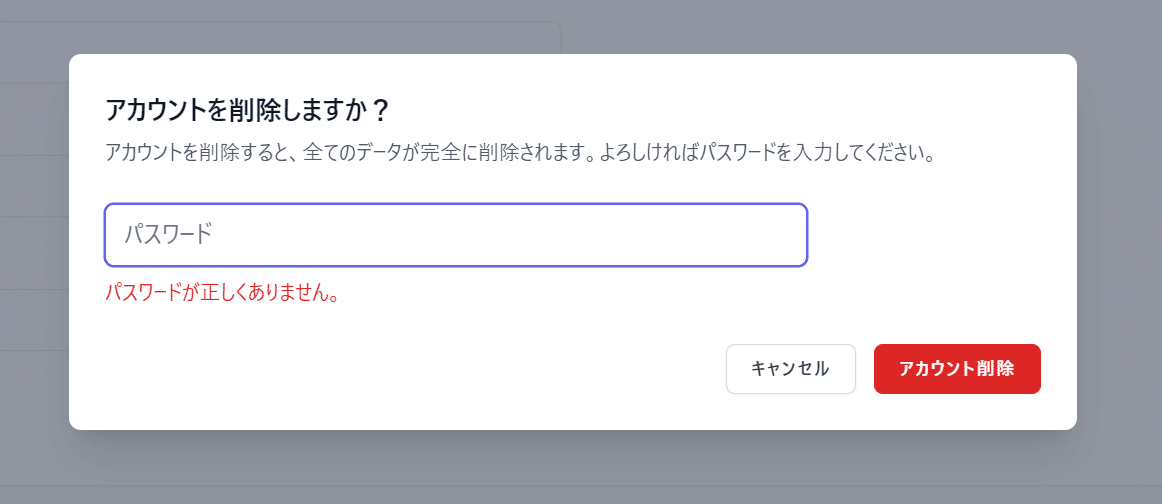
アカウント削除機能、これを使うのかどうかはさておき覚えておきたいのはbreezeのデフォルトではこれが付いてくるということだ。

モーダルの使い方はここを見ろ的な
これで大体日本語になったんじゃないかな?
