
filepond 作業メモ
まあチュートリアルというよりは個人的にやってみたメモ

とりあえずの雛形からスタート
import AuthenticatedLayout from '@/Layouts/AuthenticatedLayout'
import { Head } from '@inertiajs/react'
export default function FilepondDemoIndex({ auth }) {
return (
<AuthenticatedLayout
user={auth.user}
header={
<h2 className="font-semibold text-xl text-gray-800 leading-tight">
Filepond Demo
</h2>
}
>
<Head title="Filepond Demo" />
<div className="py-12">
<div className="max-w-7xl mx-auto sm:px-6 lg:px-8">
<div className="bg-white overflow-hidden shadow-sm sm:rounded-lg">
<div className="p-6 text-gray-900">
Contents here
</div>
</div>
</div>
</div>
</AuthenticatedLayout>
)
}
install
npm install react-filepond filepond-plugin-file-validate-type filepond-plugin-image-previewコンポーネント読み込みとプラグイン登録
// Filepond
import { FilePond, registerPlugin } from 'react-filepond';
import FilePondPluginFileValidateType from 'filepond-plugin-file-validate-type';
import FilePondPluginImagePreview from 'filepond-plugin-image-preview';
// プラグインを登録
registerPlugin(FilePondPluginFileValidateType, FilePondPluginImagePreview);
<div className="p-6 text-gray-900">
<FilePond />
</div>
とすると

こうなる。まあこれは厳しいということで
// Import FilePond styles and plugins
import 'filepond/dist/filepond.min.css';
import 'filepond-plugin-image-preview/dist/filepond-plugin-image-preview.min.css';
これを読み込めば


なるほど、それっぽい。
送信してみる
import { Head, useForm } from '@inertiajs/react';
// Filepond
import { FilePond, registerPlugin } from 'react-filepond';
import FilePondPluginFileValidateType from 'filepond-plugin-file-validate-type';
import FilePondPluginImagePreview from 'filepond-plugin-image-preview';
import AuthenticatedLayout from '@/Layouts/AuthenticatedLayout';
// Import FilePond styles and plugins
import 'filepond/dist/filepond.min.css';
import 'filepond-plugin-image-preview/dist/filepond-plugin-image-preview.min.css';
import PrimaryButton from '@/Components/PrimaryButton';
// プラグインを登録
registerPlugin(FilePondPluginFileValidateType, FilePondPluginImagePreview);
export default function FilepondDemoIndex({ auth }) {
const { data, setData, processing, reset, post } = useForm({
files: [],
});
const handleFilePondUpdate = (fileItems) => {
// FilePondからファイルの情報を取得して、Inertia.jsのフォームデータを更新
setData('files', fileItems.map(fileItem => fileItem.file));
};
const submit = (e) => {
e.preventDefault();
post(route('fileponds.store'), { onSuccess: () => reset() });
};
return (
<AuthenticatedLayout
user={auth.user}
header={(
<h2 className="font-semibold text-xl text-gray-800 leading-tight">
Filepond Demo
</h2>
)}
>
<Head title="Filepond Demo" />
<div className="py-12">
<div className="max-w-7xl mx-auto sm:px-6 lg:px-8">
<div className="bg-white overflow-hidden shadow-sm sm:rounded-lg">
<div className="p-6 text-gray-900">
<form onSubmit={submit}>
<FilePond
name="files"
files={data.files}
onupdatefiles={handleFilePondUpdate}
/>
<PrimaryButton disabled={processing}>Send</PrimaryButton>
</form>
</div>
</div>
</div>
</div>
</AuthenticatedLayout>
);
}

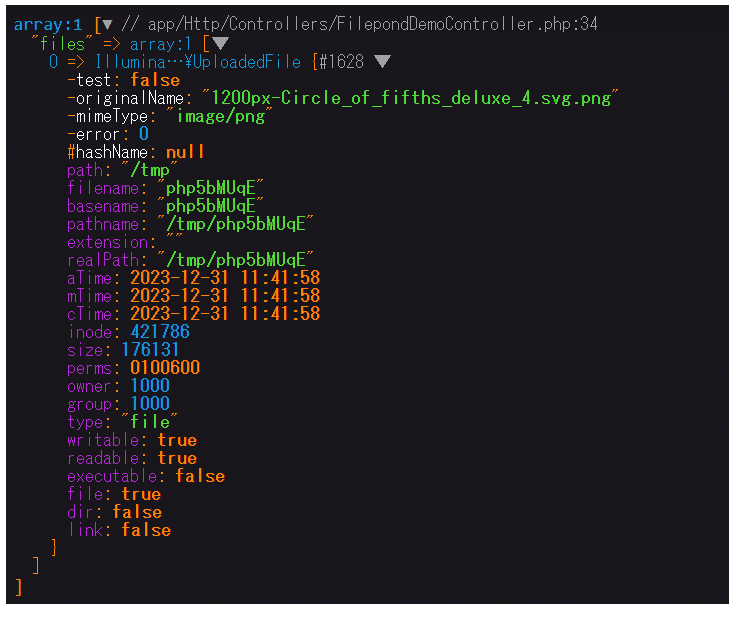
おー。取れてますわな。
オプション
<FilePond
name="files"
files={data.files}
allowMultiple={true}
onupdatefiles={handleFilePondUpdate}
/>
複数選択可能にすると

ふーむ、なるほどね。
さらに強力にもできる、が、
npm install react-filepond filepond-plugin-file-validate-type filepond-plugin-image-preview filepond-plugin-image-exif-orientation filepond-plugin-image-edit
最終的にプラグインを追加する事もできる。ただしこれは有償のpluginと連携する事が前提でそれ以外は自分でまあまあ何とかしないといけないので、大変かもしれないね。
この記事が気に入ったらサポートをしてみませんか?
