
laravel11 startar kit作成ログ
https://gitlab.com/catatsumuri/laravel11-starter
ここに置いてある
projectの呼び込み
% curl -s "https://laravel.build/lara11?with=mysql" | bash
docker-compose.yml
version: '3'頭にversion情報は付けておきました。まあ最新のdocker-composeでは必要ないとはいえ。
commit & push
ここまでで一応gitlabにpushする。
https://gitlab.com/catatsumuri/laravel11-starter
新たにcloneしてからの作業ログ
% git clone https://gitlab.com/catatsumuri/laravel11-starter.git
% cd laravel11-starter.env.exampleの確認
APP_NAME=Laravel
APP_ENV=local
APP_KEY=
APP_DEBUG=true
APP_TIMEZONE=UTC
APP_URL=http://localhost
APP_LOCALE=en
APP_FALLBACK_LOCALE=en
APP_FAKER_LOCALE=en_US
APP_MAINTENANCE_DRIVER=file
APP_MAINTENANCE_STORE=database
BCRYPT_ROUNDS=12
LOG_CHANNEL=stack
LOG_STACK=single
LOG_DEPRECATIONS_CHANNEL=null
LOG_LEVEL=debug
DB_CONNECTION=sqlite
# DB_HOST=127.0.0.1
# DB_PORT=3306
# DB_DATABASE=laravel
# DB_USERNAME=root
# DB_PASSWORD=
SESSION_DRIVER=database
SESSION_LIFETIME=120
SESSION_ENCRYPT=false
SESSION_PATH=/
SESSION_DOMAIN=null
BROADCAST_CONNECTION=log
FILESYSTEM_DISK=local
QUEUE_CONNECTION=database
CACHE_STORE=database
CACHE_PREFIX=
MEMCACHED_HOST=127.0.0.1
REDIS_CLIENT=phpredis
REDIS_HOST=127.0.0.1
REDIS_PASSWORD=null
REDIS_PORT=6379
MAIL_MAILER=log
MAIL_HOST=127.0.0.1
MAIL_PORT=2525
MAIL_USERNAME=null
MAIL_PASSWORD=null
MAIL_ENCRYPTION=null
MAIL_FROM_ADDRESS="hello@example.com"
MAIL_FROM_NAME="${APP_NAME}"
AWS_ACCESS_KEY_ID=
AWS_SECRET_ACCESS_KEY=
AWS_DEFAULT_REGION=us-east-1
AWS_BUCKET=
AWS_USE_PATH_STYLE_ENDPOINT=false
VITE_APP_NAME="${APP_NAME}"ここで注目すべき点がいくつもある。laravel10あたりの.envと比べて
APP_ENV=local
APP_KEY=
APP_DEBUG=true
+APP_TIMEZONE=UTC
APP_URL=http://localhost
+
+APP_LOCALE=en
+APP_FALLBACK_LOCALE=en
+APP_FAKER_LOCALE=en_US
+
+APP_MAINTENANCE_DRIVER=file
+APP_MAINTENANCE_STORE=database
+
+BCRYPT_ROUNDS=12このように重にlocale回りのセッティング(とか)が増えている。これは日本用のアプリを作りたい人の場合(まあ、案件だと大体そんなもんだと思うけど)日本語仕様にしておきたくなるだろう。だから.env.exampleをそのように変更していく。その他はdefaultとした。
続いて
+DB_CONNECTION=sqlite
+# DB_HOST=127.0.0.1
+# DB_PORT=3306
+# DB_DATABASE=laravel
+# DB_USERNAME=root
+# DB_PASSWORD=この辺で明らかなように、sqliteを使うのがdefaultである。しかしsailには合わないのでガバっと変更していく。
またAPP_PORTは8000を指定した。
さらに興味深い所がある
-SESSION_DRIVER=file
+SESSION_DRIVER=database
SESSION_LIFETIME=120
+SESSION_ENCRYPT=false
+SESSION_PATH=/
+SESSION_DOMAIN=null
マイナスがlaravel10 プラスがlaravel11なので、defaultのsessionドライバーがdatabaseに変更されているということはmigrationも変更されているということやな。
Schema::create('sessions', function (Blueprint $table) {
$table->string('id')->primary();
$table->foreignId('user_id')->nullable()->index();
$table->string('ip_address', 45)->nullable();
$table->text('user_agent')->nullable();
$table->longText('payload');
$table->integer('last_activity')->index();
});など。ここには今回は言及しない。とりあえず
% cp .env.example .envこのように.envを作ってからupする、の前にcomposerを呼びこむ
% composer install --ignore-platform-reqsあるいは
% docker run --rm -it -v $(pwd):/app composer install --ignore-platform-reqsそして
% ./vendor/bin/sail up
Creating network "laravel11-starter_sail" with driver "bridge"
Creating volume "laravel11-starter_sail-mysql" with local driver
Creating laravel11-starter_mysql_1 ... done
Creating laravel11-starter_laravel.test_1 ... done
... (略)その後
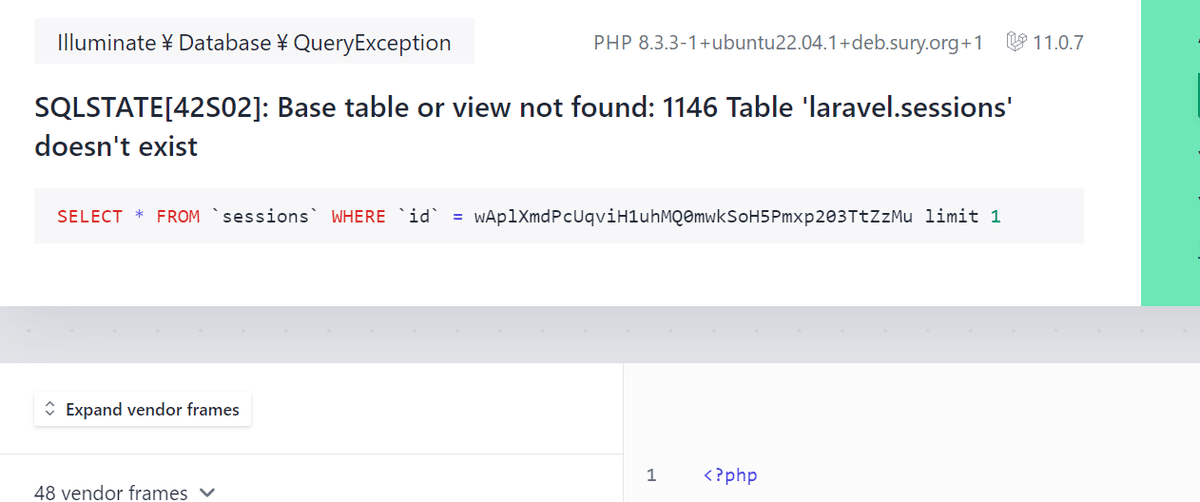
% ./vendor/bin/sail artisan key:generateとする。しかし、先に見たように.envにおいてsessionの指定がdefaultでDBになっているので、laravel11はこの段階で起動できなくなっているのだ

migration
つわけで、これが必須になっている。sailがうまく起動していれば何とかはなるはずである。
% ./vendor/bin/sail artisan migrate
INFO Preparing database.
Creating migration table ........................................................................ 34.07ms DONE
INFO Running migrations.
0001_01_01_000000_create_users_table ........................................................... 186.49ms DONE
0001_01_01_000001_create_cache_table ............................................................ 68.67ms DONE
0001_01_01_000002_create_jobs_table ............................................................ 149.86ms DONE
laravel11はここまでしてようやく起動にもちこめる。
ここまでの変更を以下に示す
laravel breezeに関して
これを組みこんでしまうとちょっと微妙になりがちではある。inertia.jsとかはちょっとマニアックなので、やっぱりbladeから見ていこう。これはbranch feature/breeze-blade を作成する
% ./vendor/bin/sail composer require laravel/breeze
% ./vendor/bin/sail artisan breeze:install --help
Description:
Install the Breeze controllers and resources
Usage:
breeze:install [options] [--] <stack>
Arguments:
stack The development stack that should be installed (blade,livewire,livewire-functional,react,vue,api)
Options:
--dark Indicate that dark mode support should be installed
--pest Indicate that Pest should be installed
--ssr Indicates if Inertia SSR support should be installed
--typescript Indicates if TypeScript is preferred for the Inertia stack (Experimental)
--composer[=COMPOSER] Absolute path to the Composer binary which should be used to install packages [default: "global"]
-h, --help Display help for the given command. When no command is given display help for the list command
-q, --quiet Do not output any message
-V, --version Display this application version
--ansi|--no-ansi Force (or disable --no-ansi) ANSI output
-n, --no-interaction Do not ask any interactive question
--env[=ENV] The environment the command should run under
-v|vv|vvv, --verbose Increase the verbosity of messages: 1 for normal output, 2 for more verbose output and 3 for debug
ってわけでbladeでinstallする
% ./vendor/bin/sail artisan breeze:install blade
INFO Installing and building Node dependencies.
added 143 packages, and audited 144 packages in 1m
36 packages are looking for funding
run `npm fund` for details
found 0 vulnerabilities
npm notice
npm notice New minor version of npm available! 10.4.0 -> 10.5.0
npm notice Changelog: https://github.com/npm/cli/releases/tag/v10.5.0
npm notice Run npm install -g npm@10.5.0 to update!
npm notice
> build
> vite build
vite v5.1.6 building for production...
✓ 48 modules transformed.
public/build/manifest.json 0.26 kB │ gzip: 0.14 kB
public/build/assets/app-D_f84DVn.css 33.69 kB │ gzip: 6.51 kB
public/build/assets/app-mqEmiGqA.js 73.56 kB │ gzip: 27.29 kB
✓ built in 1.77s
INFO Breeze scaffolding installed successfully.
で、ログインとかできるようになるんだけ

% git status
On branch feature/breeze-blade
Changes not staged for commit:
(use "git add <file>..." to update what will be committed)
(use "git restore <file>..." to discard changes in working directory)
modified: composer.json
modified: composer.lock
modified: package.json
modified: resources/css/app.css
modified: resources/js/app.js
modified: routes/web.php
modified: vite.config.js
Untracked files:
(use "git add <file>..." to include in what will be committed)
app/Http/Controllers/Auth/
app/Http/Controllers/ProfileController.php
app/Http/Requests/
app/View/
package-lock.json
postcss.config.js
resources/views/auth/
resources/views/components/
resources/views/dashboard.blade.php
resources/views/layouts/
resources/views/profile/
routes/auth.php
tailwind.config.js
tests/Feature/Auth/
tests/Feature/ProfileTest.php
no changes added to commit (use "git add" and/or "git commit -a")
差分だらけなので、どうしてもmainには入れられない感じがする
いずれにせよviteを動作させないと厳しいが、一応この時点でaddしておく。全体では差分がこんなにも発生してしまう
new file: app/Http/Controllers/Auth/AuthenticatedSessionController.php
new file: app/Http/Controllers/Auth/ConfirmablePasswordController.php
new file: app/Http/Controllers/Auth/EmailVerificationNotificationController.php
new file: app/Http/Controllers/Auth/EmailVerificationPromptController.php
new file: app/Http/Controllers/Auth/NewPasswordController.php
new file: app/Http/Controllers/Auth/PasswordController.php
new file: app/Http/Controllers/Auth/PasswordResetLinkController.php
new file: app/Http/Controllers/Auth/RegisteredUserController.php
new file: app/Http/Controllers/Auth/VerifyEmailController.php
new file: app/Http/Controllers/ProfileController.php
new file: app/Http/Requests/Auth/LoginRequest.php
new file: app/Http/Requests/ProfileUpdateRequest.php
new file: app/View/Components/AppLayout.php
new file: app/View/Components/GuestLayout.php
modified: composer.json
modified: composer.lock
new file: package-lock.json
modified: package.json
new file: postcss.config.js
modified: resources/css/app.css
modified: resources/js/app.js
new file: resources/views/auth/confirm-password.blade.php
new file: resources/views/auth/forgot-password.blade.php
new file: resources/views/auth/login.blade.php
new file: resources/views/auth/register.blade.php
new file: resources/views/auth/reset-password.blade.php
new file: resources/views/auth/verify-email.blade.php
new file: resources/views/components/application-logo.blade.php
new file: resources/views/components/auth-session-status.blade.php
new file: resources/views/components/danger-button.blade.php
new file: resources/views/components/dropdown-link.blade.php
new file: resources/views/components/dropdown.blade.php
new file: resources/views/components/input-error.blade.php
new file: resources/views/components/input-label.blade.php
new file: resources/views/components/modal.blade.php
new file: resources/views/components/nav-link.blade.php
new file: resources/views/components/primary-button.blade.php
new file: resources/views/components/responsive-nav-link.blade.php
new file: resources/views/components/secondary-button.blade.php
new file: resources/views/components/text-input.blade.php
new file: resources/views/dashboard.blade.php
new file: resources/views/layouts/app.blade.php
new file: resources/views/layouts/guest.blade.php
new file: resources/views/layouts/navigation.blade.php
new file: resources/views/profile/edit.blade.php
new file: resources/views/profile/partials/delete-user-form.blade.php
new file: resources/views/profile/partials/update-password-form.blade.php
new file: resources/views/profile/partials/update-profile-information-form.blade.php
new file: routes/auth.php
modified: routes/web.php
new file: tailwind.config.js
new file: tests/Feature/Auth/AuthenticationTest.php
new file: tests/Feature/Auth/EmailVerificationTest.php
new file: tests/Feature/Auth/PasswordConfirmationTest.php
new file: tests/Feature/Auth/PasswordResetTest.php
new file: tests/Feature/Auth/PasswordUpdateTest.php
new file: tests/Feature/Auth/RegistrationTest.php
new file: tests/Feature/ProfileTest.php
modified: vite.config.jsviteのhmr対応
てか今時hmrになってないと開発なんてやってられんやろ…
vite.config.js に関してはlaravel11関係なくbreezeが放りこんでいくので変わりようがない
import { defineConfig } from 'vite';
import laravel from 'laravel-vite-plugin';
export default defineConfig({
plugins: [
laravel({
input: [
'resources/css/app.css',
'resources/js/app.js',
],
refresh: true,
}),
],
});viteのportはdocker-compose.yml に書いてあるので、それが利用される。まあportを意識する時は競合があったときだけと思う。
import { defineConfig } from 'vite';
import laravel from 'laravel-vite-plugin';
export default defineConfig({
server: {
hmr: {
host: process.env.VITE_HMR_HOST,
}
},
plugins: [
laravel({
input: [
'resources/css/app.css',
'resources/js/app.js',
],
refresh: true,
}),
],
});
このように改変することで対応する。.env.exampleに対応する環境変数のキーを書いておいた
VITE_APP_NAME="${APP_NAME}"
VITE_HMR_HOST=localhostこれは見ての通りcontrollerでextendしているのでこの部分に関してはlaravel11的ではない。まあbreezeもlaravel11のスリム化に対応したものが出来る可能性があるが、しばらくはこのように従来式のコードが混ざる状態が続くんだろう(それでもまあ動くっちゃ動く)
