
Framer入門
Framerは、デザイナーや開発者向けのプロトタイピングツールとして広く利用されています。
また、作成したプロジェクトをそのままWebサイトとして公開できるため、非常に使い勝手の良いサービスです。
日本語に対応していないため、この記事ではFramerの基本操作について解説します。
1. Framerの概要
Framerは、Webデザイン、UIデザインとインタラクティブなプロトタイプの作成を目的とした強力なツールです。
ノーコードで使えるビジュアルデザイン機能と、Reactベースのコードコンポーネント、コードオーバーライドによる高度なインタラクションをサポートしています。
2. アカウントの作成とプロジェクトの開始
アカウントの作成
Framer公式サイト(framer.com)にアクセスします。
画面右上の「Start for free」ボタンをクリックします。
必要な情報(メールアドレス、パスワードなど)を入力し、アカウントを作成します。

プロジェクトの開始
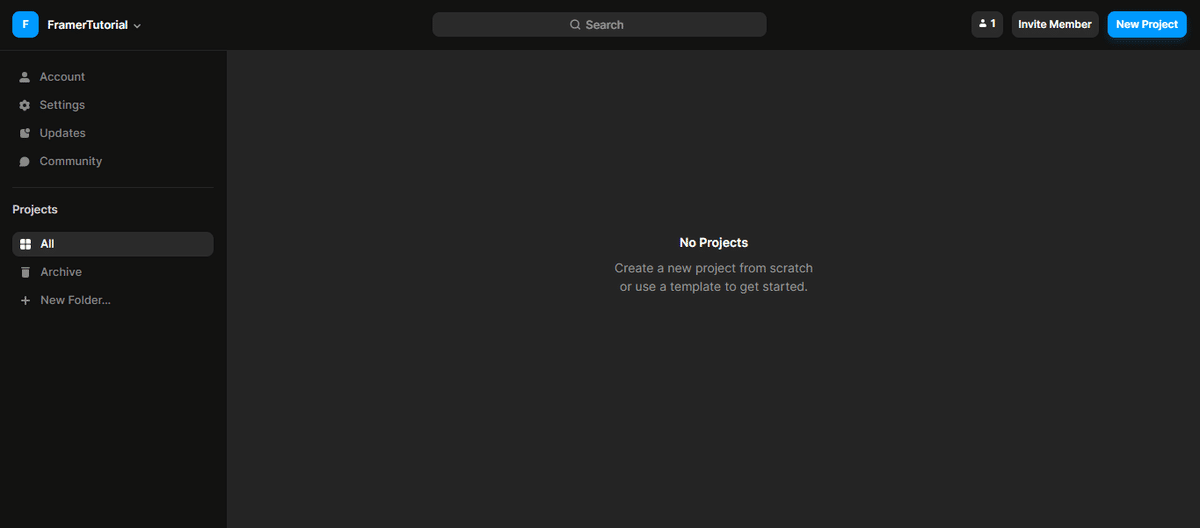
ログイン後、ダッシュボードに移動します。
ダッシュボード右上の「New Project」ボタンをクリックして、新しいプロジェクトを開始します。


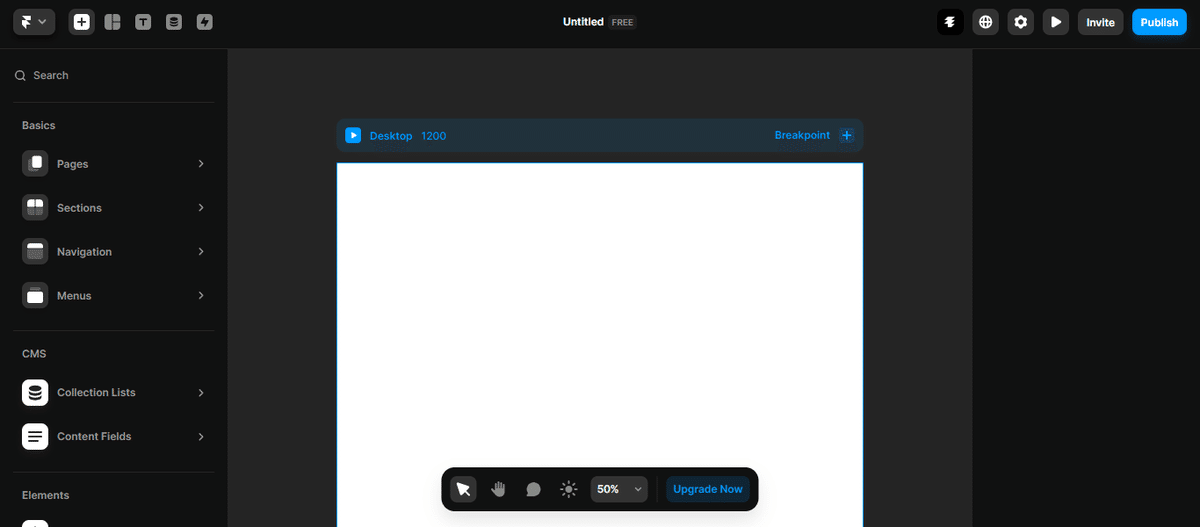
3. インターフェースの説明
Framerのインターフェースは直感的で使いやすいです。主なインターフェースは以下の通りです:
キャンバス:デザインを作成するエリア。
ツールバー:キャンバス下部にあるツールバーです。各種ツール(選択ツール、パン、コメントなど)が配置されています。
メニューバー:ページ上部にあるメニューバーです。プリセットの挿入、レイアウト、テキスト挿入などが配置されています。
レイヤーパネル:現在のプロジェクト内の選択したページのレイヤーが表示されます。
キャンバス
キャンバス上でデザインを行っていきます。基本的にはFigmaと操作感が似ているため、Figmaを使ったことがある方は直感的に使えると思います。

主に使用する操作は以下の通りです:
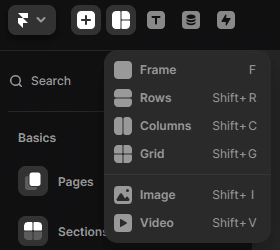
レイアウトの挿入:メニューバー左側にある「Insert」から、Frame, Rows, Columns, Grid, Image, Videoを挿入できます。
Rows, Columnsは自動的にオートレイアウト状態になっています。

テキストの挿入:メニューバーの「T」アイコンか「T」キーで挿入できます。

ブレークポイントの設定(レスポンシブレイアウト):キャンバス上部のメニュー右側「+」アイコンから設定できます。デフォルト値(Tablet、Phone)とは別に、Customでブレークポイントサイズを選択できます。

招待
メニューバーにある自分のアイコンクリックするとワークスペース、自分のアカウント、招待したユーザーが表示されます。
メールアドレスで招待やリンクを共有できます。

言語設定
クリックするとサイトを公開する際の言語を設定できます。

公開ページの設定
公開するページを指定して設定できます。

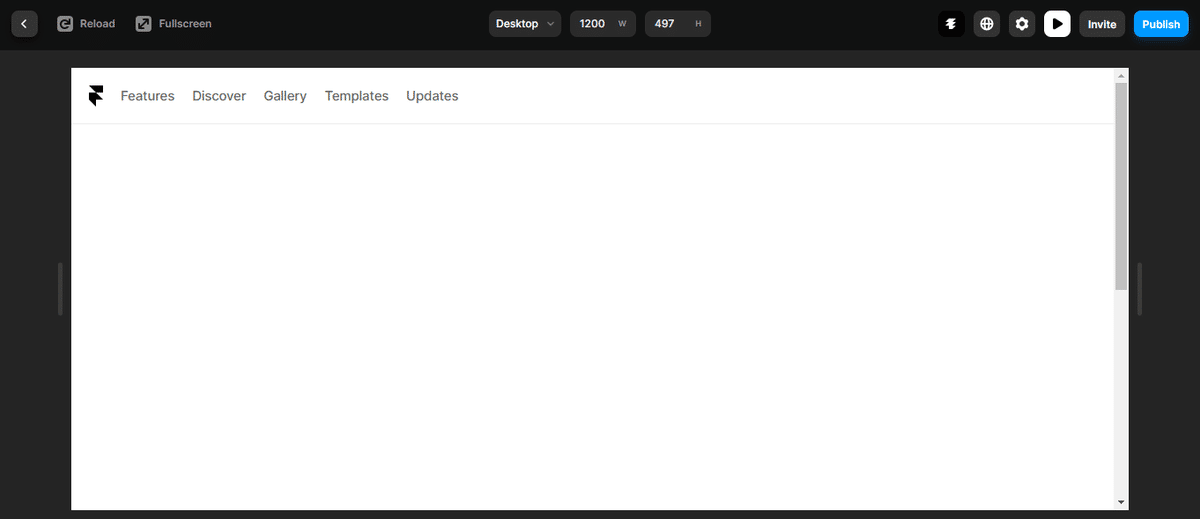
プレビュー
作成したページ、プロトタイプの確認ができます。レスポンシブ、トランジション、コンポーネントの動作などを確認する場合に使用しましょう。

サイトの公開
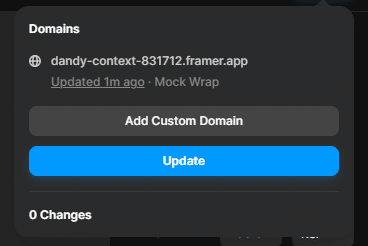
作成したページは「Publish」ボタンでURLが発行され、パブリックに公開できます。

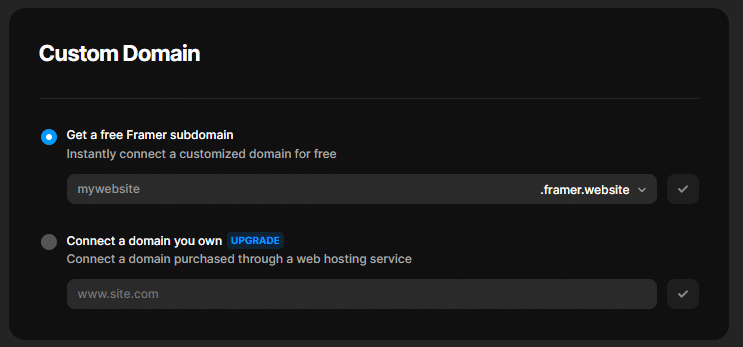
公開ページの設定画面にある「Domains」からFramerのサブドメインで任意のドメインを設定できます。


レイヤーパネル
Pages:ページの管理
Layers:作業中ページのレイヤーを表示
Assets:作成したコンポーネントやスタイル、コードコンポーネントを管理


トップメニュー左端のFramerアイコンをクリックすると、プロジェクトの設定などができます。
インサート
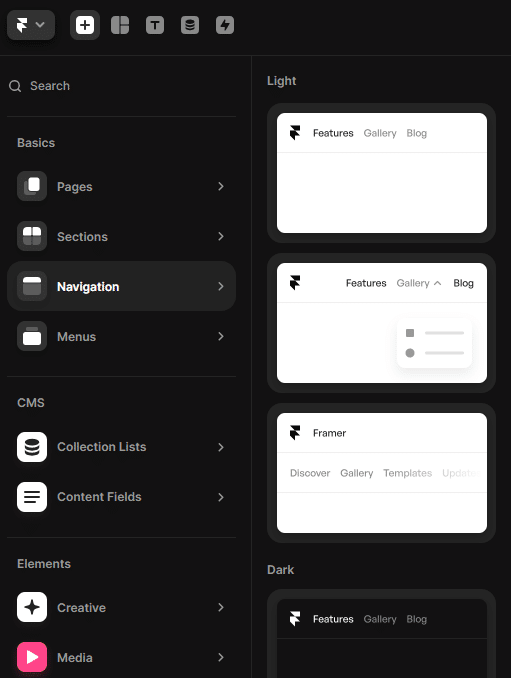
「+」アイコンをクリックすると、事前に用意されたFramerのプリセットを挿入することができます。1から作らずともプリセットを使うだけで簡易的なサイトを作ることが可能です。

レイアウトの挿入
レイアウトは、Frame, Rows, Columns, Grid, Image, Videoを挿入できます。Rows, Columnsは自動的にオートレイアウト状態になっています。
テキストの挿入
テキストの挿入はメニューバーの「T」アイコンか「T」キーで挿入できます。
コレクションの作成
CSVから読み込みとブログのサンプルコレクションから作成できます。

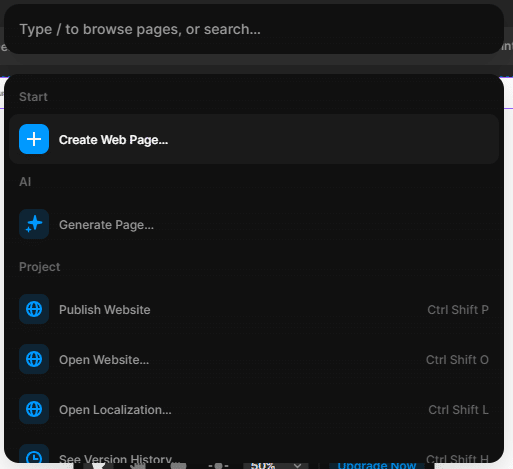
アクションボタン
アクションをクリックすると、Framer内の様々なアクションや設定を呼び出すことができます。

Canvas Pagesの表示
FramerにはWeb上に公開できるPagesとは別にCanvasページを作成できます。Canvasはデフォルトで非表示となっているため、トップメニュー内の「Preferences」→「Canvas Pages」をオンにしてください。

PagesとCanvasの違い
Pages:Web上に公開できる。コレクションを紐づけできる。
Canvas:ページの公開はできない。タイポグラフィやスタイルガイド、作成したコンポーネントをキャンバスごとに分けて管理する用途で使われます。
4. コンポーネントの作成
コンポーネントを作成することで、再利用可能なデザイン要素を効率的に管理できます。
以下は、コンポーネントの作成手順です。
コンポーネントの作成手順
要素の選択:キャンバス上でコンポーネントにしたい要素を選択します。複数の要素を選択する場合は、Shiftキーを押しながらクリックします。
コンポーネントの作成と編集:選択した要素を右クリックし、コンテキストメニューから「Create Component」を選択します。
または、トップメニューの「Component」から「Create Component」を選択することもできます。

コンポーネントの命名:新しく作成されたコンポーネントに適切な名前を付けます。

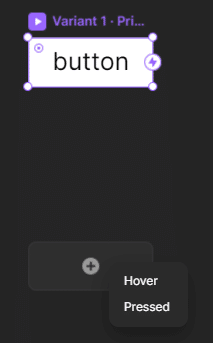
コンポーネントの編集:コンポーネントをダブルクリック、またはレイヤーパネルのAssetsタブのコンポーネント名をクリックすると編集モードに入ります。

このモードでは、コンポーネント内の個々の要素を編集できます。選択したコンポーネントの右側「+」をクリックするとバリアントを作成できます。下部の「+」はホバー、プレスを作成できます。

プロパティの変更
画面右側のプロパティパネルでコンポーネントのプロパティを変更できます。
サイズ、色、テキストなどの属性を調整することで、コンポーネントの見た目をカスタマイズできます。

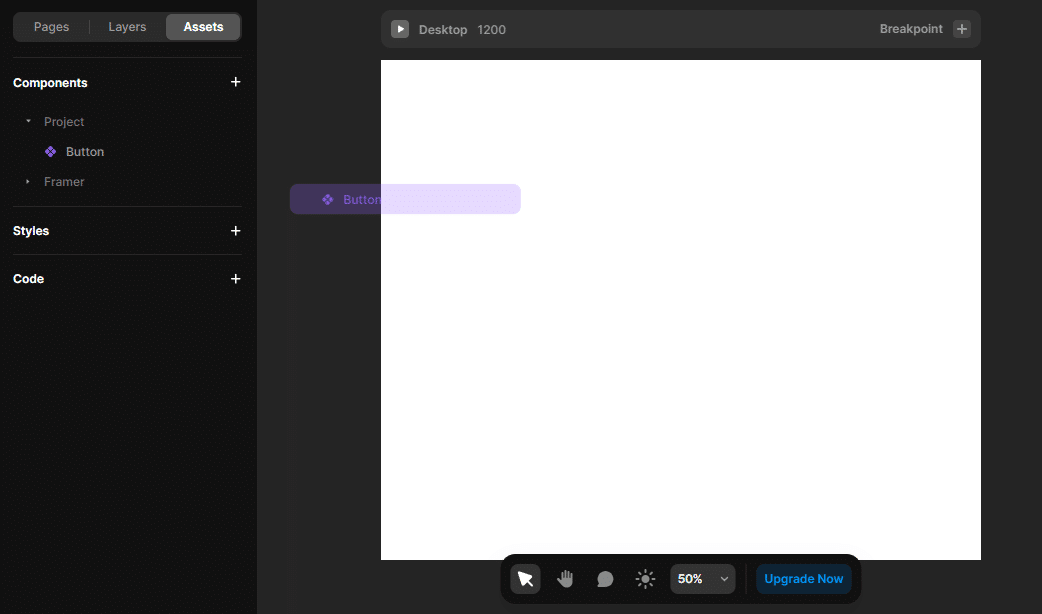
コンポーネントの再利用
作成したコンポーネントはレイヤーパネルのAssetsタブに表示されます。
コンポーネントを利用する場合、表示されているコンポーネントを任意の場所にドラッグ&ドロップすれば挿入できます。
挿入したコンポーネントはインスタンス化されるため、コンポーネントを編集すると全てのインスタンスに適用されるので注意が必要です。
個別にスタイルなどのプロパティを変更したい場合、各インスタンスでプロパティを変更してください。

5. Insert(挿入)機能の活用
FramerのInsert機能を使用すると、さまざまなプリセットコンポーネントやカスタム要素を簡単に挿入できます。これにより、デザインの迅速な構築が可能となります。
アイコンの挿入
インサートパネルから「Icons」セクションを選択します。必要なアイコンを検索し、キャンバスにドラッグ&ドロップします。

プリセットから挿入したアイコンはプロパティでアイコンの種類を変更できるので便利です。1からアイコンセットを作成しなくて良いメリットがあります。

Framerの基本操作からコンポーネントの作成まで、さまざまな機能について詳しく解説しました。
疑問や質問があれば、XのDMでお気軽にお知らせください。
