
CSSを使って縁取り文字を表現する方法
Original Article: Stroke Text CSS - The Definitive Guide
このチュートリアルでは、ストロークテキストのCSS効果を作成する方法を紹介します。
HTMLコードとCSSコードに進む前に、ストロークテキスト画像を作成するだけの場合は、このチュートリアルを確認してOutline Text In Photoshopを作成する方法を学んでください。
または、Photoshopをお持ちでない場合は、専用のストロークテキストチュートリアルが含まれている無料のオンラインツールMockoFunを使用できます。

ボーダー付きテキスト

CSSを使用してテキストにストロークを追加する -webkit-text-stroke
ストロークテキストCSS
例として、テキストに黒い線を追加してみましょう。いくつかのHTMLコードから始めます。
<span class="stroke-text">STROKE TEXT</span>
そしてCSSコード:
.stroke-text{
-webkit-text-stroke:5px black;
-webkit-text-fill-color:transparent;
}
単純明快に、テキストを透明にします。これは必須ではありませんが、文字の本文ではなくテキストの輪郭だけを表示したいだけです。次に、-webkit-text-strokeプロパティは5pxの太さの黒いアウトラインストロークを追加します。これを変更して、取得したい効果に応じて、アウトラインテキストを太くしたり、細くしたりできます。
良いニュース:
これを使用して、すべてのWebkitベースのブラウザー(ChromeやEdgeなど)とFirefoxでもCSSでテキストをストロークできます。
悪いニュース:
これは非標準の機能であるため、100%信頼できるものではありません。
CanIUse.comによると、すべてのブラウザでサポートされているわけではありません。このプロパティは、どのW3C仕様にも含まれていません。text-outlineプロパティとして簡単に仕様に含まれていましたが、これは削除されました。
このテキストストロークCSSプロパティで作成できることのヒントを提供するために、これが80年代フォントテキストエフェクトギャラリーの私のサイバースペーステキストエフェクトの一部です。
ストロークテキスト80年代フォント効果

を使用してテキストにストロークを追加する text-shadow
CSSでテキストの輪郭を描くもう1つの方法は、シャドウを使用することです。CSSでは、プロパティを介してテキスト要素に複数の影を追加できますtext-shadow。
それでは、白地に白のテキストを作成し、それに4つの赤い影を追加しましょう。4つの影を1px上下左右にオフセットします。HTMLコードは次のとおりです。
<span class="stroke-text">STROKE TEXT</span>
そしてCSSコード:
.stroke-text{
color:white;
text-shadow:1px 0 0 red,0 1px 0 red,-1px 0 0 red,0 -1px 0 red;
}
次に、何が行われているか、およびテキストシャドウを使用してCSSテキストストローク効果がどのように実現されるかを示します。

ストロークテキストCSSシャドウ
完璧ですね。
まあ、正確ではありませんが、かなりすごいです。それに対するいくつかの欠点と解決策を指摘しましょう。
まず、テキストのアウトラインの太さや色を変更する必要がある場合、複数の場所で変更する必要がありますが、これは面倒な作業です。
CSSは非常にエレガントなソリューションを提供してくれます。これは私が便宜上よく使うもので、CSS変数です。CSS変数の詳細については、こちらをご覧ください。ただし、CSSで値を何度も繰り返す必要がある場合、CSS変数は非常に役立ちます。
CSS変数を使用してテキストストロークの色と太さを構成する
基本的には、次のようにCSS変数を定義します--my-variable:value。次に、CSSコード全体でその値が必要な場合は、単にproperty:var(--my-variable);
したがって、上記のCSSコードを次のように変更します。
.stroke-text{
--stroke-color:red;
--stroke-width:1px;
color:white;
text-shadow: var(--stroke-width) 0 0 var(--stroke-color),
calc(var(--stroke-width) * -1) 0 0 var(--stroke-color),
0 var(--stroke-width) 0 var(--stroke-color),
0 calc(var(--stroke-width) * -1) 0 var(--stroke-color);
}
この--stroke-color変数には、テキストストロークの色とストローク--stroke-widthの幅が格納されます。次に、テキストシャドウでこれらの変数を使用します。これにより、テキストストロークの色または幅を変更する場合に、1か所のみを変更できます。
かなりすっきりしていますね。
このtext-shadowプロパティでは、CSS calc関数を使用して、上と左のシャドウ方向のテキストストローク幅を-1で乗算できるようにしています。
これをいじってテキストストロークの太さを変更すると、大きな値の場合、文字の角に問題があることに気付くでしょう。
そして、私たちは2番目のドローバックに到達します。

CSSストロークテキスト
4つの方向にシフトする4つのシャドウのみを使用しているため、テキストストロークにいくつかの切れ目があります。
それで、これを修正するにはどうすればよいですか?
答えは簡単です。影を追加してください!
帽子をかぶった子供たちを待って、数学のノートを取り出してください。結局のところ、これは「ストロークテキストの決定的なガイド」なので、徹底する必要があります。
テキストにさらにシャドウを追加する場合は、テキストのアウトラインのすべてのギャップをカバーするために、テキストの周りでそれらのシャドウをシフトする方法を理解する必要があります。直感は、テキストストロークの幅と等しい半径の円に均等に広げる必要があると述べています。
そして、直感は正しいです!
影のオフセットを計算するには、極座標式を使用します。
x = r * cos(alpha)
y = r * sin(alpha)ここで、xおよびyオフセット値であり、r円(我々は、テキストストロークの太さに変換これにより相殺することが実際の量)の半径であり、alpha我々は内円を分割したいする角度です。
alphaテキストストロークを作成するために追加するシャドウの数に応じて、に値を割り当てることができます。
たとえば、8つのシャドウの場合、2 * PI(完全な円)を8で割り、PI / 4の角度になります。次に、alpha0、PI / 4、PI / 2などのPI / 4のステップで値を割り当てると、円が完成するまで、8つの影のオフセットが円に完全に揃うはずです。

CSSストロークテキスト
追加するシャドウが多いほど、ストローク幅の値が大きい場合にCSSテキストストロークが滑らかになります。CSSには三角関数はまだないので、自分で値を計算する必要があります。
HTMLとCSSのコードを変更して、16個の影のある滑らかなテキストストロークを追加します。
<span class="stroke-text smooth-16">STROKE TEXT</span>
そして、滑らかなテキストストローク用のCSSを追加します。
.smooth-16 {
text-shadow: calc(var(--stroke-width) * 1) calc(var(--stroke-width) * 0) 0
var(--stroke-color),
calc(var(--stroke-width) * 0.9239) calc(var(--stroke-width) * 0.3827) 0
var(--stroke-color),
calc(var(--stroke-width) * 0.7071) calc(var(--stroke-width) * 0.7071) 0
var(--stroke-color),
calc(var(--stroke-width) * 0.3827) calc(var(--stroke-width) * 0.9239) 0
var(--stroke-color),
calc(var(--stroke-width) * 0) calc(var(--stroke-width) * 1) 0
var(--stroke-color),
calc(var(--stroke-width) * -0.3827) calc(var(--stroke-width) * 0.9239) 0
var(--stroke-color),
calc(var(--stroke-width) * -0.7071) calc(var(--stroke-width) * 0.7071) 0
var(--stroke-color),
calc(var(--stroke-width) * -0.9239) calc(var(--stroke-width) * 0.3827) 0
var(--stroke-color),
calc(var(--stroke-width) * -1) calc(var(--stroke-width) * 0) 0
var(--stroke-color),
calc(var(--stroke-width) * -0.9239) calc(var(--stroke-width) * -0.3827) 0
var(--stroke-color),
calc(var(--stroke-width) * -0.7071) calc(var(--stroke-width) * -0.7071) 0
var(--stroke-color),
calc(var(--stroke-width) * -0.3827) calc(var(--stroke-width) * -0.9239) 0
var(--stroke-color),
calc(var(--stroke-width) * 0) calc(var(--stroke-width) * -1) 0
var(--stroke-color),
calc(var(--stroke-width) * 0.3827) calc(var(--stroke-width) * -0.9239) 0
var(--stroke-color),
calc(var(--stroke-width) * 0.7071) calc(var(--stroke-width) * -0.7071) 0
var(--stroke-color),
calc(var(--stroke-width) * 0.9239) calc(var(--stroke-width) * -0.3827) 0
var(--stroke-color);
}
便宜上、必要なシャドウの数に応じてストロークテキストCSSコードを生成するJS関数を作成しました。これがコードです:
/*
text-shadow from smooth-16 was created with steps = 16
*/
function calculateStrokeTextCSS(steps) {
var css = "";
for (var i = 0; i < steps; i++) {
var angle = (i * 2 * Math.PI) / steps;
var cos = Math.round(10000 * Math.cos(angle)) / 10000;
var sin = Math.round(10000 * Math.sin(angle)) / 10000;
css +=
"calc(var(--stroke-width) * " +
cos +
") calc(var(--stroke-width) * " +
sin +
") 0 var(--stroke-color),";
}
return css;
}
この関数を実行するsteps=16と、text-shadowプロパティのCSS値が取得されます。このJSコードは、CSSストロークテキストを表示するページの一部である必要はありません。以下は、コードを操作できるCodepenスニペットです。
これで、CSSストロークテキストを作成するための2つの完全に有効な方法がありますが、これは決定的なガイドなので、ここで止めることはせず、CSSシャドウを使用してテキストアウトラインを作成するための追加の代替方法をいくつか示します。
クイックヒント:このまったく同じ方法は、たとえばPNG画像からアウトライン画像を作成する場合にも機能します。
CSS SVGフィルターを使用してテキストにストロークを追加する
SVGフィルターについて、またはフィルターで何ができるかについて知らない場合は、80年代のフォントとSVGフィルターテキストのレトロ効果に関するこの記事を読むことを強くお勧めします。警告:驚かれる準備をしてください😎
基本的に、CSSでfilterプロパティを使用して使用できるSVGフィルターを定義できます。最近の記事の1つで、CSSフィルターを多用してCSS画像効果を作成しました。ただし、この例では、SVG / CSSフィルターを使用してテキストにストロークを追加します。
HTMLコードとSVGフィルター定義は次のとおりです。
<span class="stroke-text">STROKE TEXT</span>
<svg version="1.1" xmlns="//www.w3.org/2000/svg" xmlns:xlink="//www.w3.org/1999/xlink" style="display:none;">
<defs>
<filter id="stroke-text-svg-filter">
<feMorphology operator="dilate" radius="2"></feMorphology>
<feComposite operator="xor" in="SourceGraphic"/>
</filter>
</defs>
</svg>
そしてCSSコード:
.stroke-text{
color:dodgerblue;
filter:url(#stroke-text-svg-filter);
}
これは、次のように青い輪郭のテキストをレンダリングします。
ストロークテキストSVG
それで、これはどのように機能しますか?
さて、stroke-text-svg-filter私達は私達のテキストに適用SVGフィルタは、2つのステップがあります。
feMorphologywith dilateは、元のテキストを取得し、テキストを全方向radiusに2ピクセルずつ「拡張」または拡大します。
feCompositeを使用してoperator="xor"、拡大テキストから元のテキストを実際に減算するXOR演算を実行します。これにより、白抜きのテキストやアウトラインテキストが残ります。
radiusSVGフィルターの属性を変更する必要があるテキストストロークの太さを変更します。colorテキストストロークのを変更するには、stroke-textクラスのcolor CSSプロパティを変更するだけです。
このSVGフィルターは、PNG画像でも機能します。
このストロークをテキストに追加するこの方法の唯一の欠点は、最終的な結果がの大きな値に対して少し粗く見えることですradius。これは、膨張アルゴリズムが文字をすべての方向に拡張しようとするためです。つまり、すべての方向に同じサイズの真のアウトラインがレンダリングされない可能性があります。
SVGフィルターを使用してテキストにストロークを追加するためのコードペンは次のとおりです。
SVGテキストアウトライン
SVGフィルターの他に、SVGテキストとSVGに固有のCSSを使用してテキストアウトラインを作成できます。
HTMLとCSSのみのソリューションではありませんが、このソリューションはおそらく最も見栄えのよいテキストアウトライン効果を生み出します。

SVGストロークテキスト
SVGとCSSでテキストアウトラインを作成するには、HTMLページに追加するSVGコードを次に示します。
<svg version="1.1" xmlns="//www.w3.org/2000/svg" xmlns:xlink="//www.w3.org/1999/xlink" width="100%">
<text class="stroke-text" x="50%" y="50%">SVG STROKE TEXT</text>
</svg>
そしてCSSコード:
.stroke-text{
font-size:100px;
text-align:center;
text-anchor:middle;
stroke:dodgerblue;
stroke-width:3px;
fill:none;
}
コードをすばやく確認するには、テキストSVG STROKE TEXTをSVGオブジェクトの真ん中にSVGテキストとして追加します(したがって、xおよびに50%を設定しますy)。
テキストストロークまたはテキストアウトラインの色と幅を実際に制御するCSSコードは、2つのCSSプロパティstrokeとstroke-widthです。これらのプロパティはSVG要素でのみ機能し、HTML要素では機能しないことに注意してください。
複数のテキストストローク効果を作成するには、いくつかの追加<text>要素を追加し、それらを少しオフセットして、stroke色を変更します。
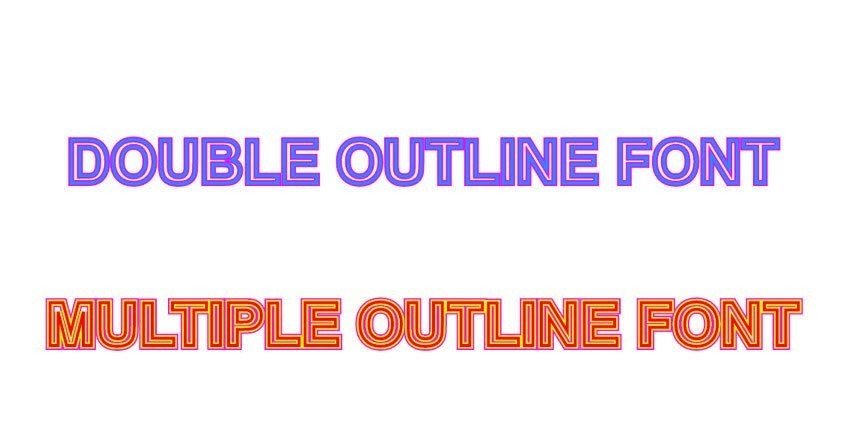
SVGストロークで二重のアウトラインフォント効果または複数のアウトラインフォント効果を作成する
あなたがそれに取り組んでいる間、あなたは上記のコードにほんの2、3の変更を加えるだけで、いくつかの本当にクールな二重または複数のアウトラインフォント効果を作成できることを知っておくべきです。

二重アウトラインフォント
CSSのtext異なるstroke値を持つSVGに複数の要素を追加するだけです。複数のアウトラインフォント効果を形成するためにテキスト要素が互いの上に配置されるため、最も太いストロークから始めて、細いストローク値に進むように注意してください。
ダブルフォント効果とマルチフォント効果のHTMLコードは次のとおりです。
<svg version="1.1" xmlns="//www.w3.org/2000/svg" xmlns:xlink="//www.w3.org/1999/xlink" width="100%" height="200">
<text class="stroke-text thick color1" x="50%" y="50%">DOUBLE OUTLINE FONT</text>
<text class="stroke-text" x="50%" y="50%">DOUBLE OUTLINE FONT</text>
</svg>
<svg version="1.1" xmlns="//www.w3.org/2000/svg" xmlns:xlink="//www.w3.org/1999/xlink" width="100%" height="200">
<text class="stroke-text thicker color1" x="50%" y="50%">MULTIPLE OUTLINE FONT</text>
<text class="stroke-text thick color2" x="50%" y="50%">MULTIPLE OUTLINE FONT</text>
<text class="stroke-text color3" x="50%" y="50%">MULTIPLE OUTLINE FONT</text>
</svg>
ご覧のとおり、それぞれのエフェクトを独自の<svg>要素に追加しています。そして、CSSコードは次のようになります。
.stroke-text{
font-size:80px;
text-align:center;
text-anchor:middle;
stroke:dodgerblue;
stroke-width:4px;
fill:none;
}
.thick{
stroke-width:8px;
}
.thicker{
stroke-width:12px;
}
.color1{
stroke:magenta;
}
.color2{
stroke:yellow;
}
.color3{
stroke:red;
}
これまでに到達した場合、おめでとうございます!これで、CSSストロークテキストジェダイになりました。
Jediマスターになり、CSSストロークテキストのすべてを知りたいですか?読み続けて。
HTML5キャンバステキストのアウトライン
私は以前にこれを言ったことを知っていますが、この記事は、テキストをストロークするための決定的なガイドとなることを意図しています。CSSがなくても、ストロークテキストまたはテキストアウトラインをHTMLで作成するためのすべてのメソッドを含めることにしました。
はい、HMTL5キャンバスを使用してアウトラインテキストを作成できます。
その方法をお見せしましょう!
キャンバステキストのアウトライン
最初に、次のHTMLコードでキャンバスを設定しましょう。
<canvas id="myCanvas" width="850" height="300"></canvas>
次に、JavaScriptを使用して、次のようなアウトラインのテキストを描画します。
var myCanvas = document.querySelector("#myCanvas");
var ctx = myCanvas.getContext("2d");
ctx.strokeStyle = "red";
ctx.lineWidth = 3;
ctx.font = "70px sans-serif";
ctx.textBaseline = "middle";
ctx.textAlign = "center";
ctx.strokeText("CANVAS TEXT OUTLINE", myCanvas.width / 2, myCanvas.height / 2);
ここで重要な部分は、テキストのアウトラインの色と太さを設定するstrokeStyleおよびlineWidth設定です。strokeText()機能の概要は、テキストの実際の描画を行います。
これがCodepenワークシートです:
結論として
この記事が、CSSだけでなく、CSSでテキストをストロークするための真の決定的なガイドになるのに役立ち、価値があることを願っています。これで、HTML、CSS、さらにはHTML5キャンバスでストロークテキストまたはアウトラインテキストを作成する複数の方法がわかりました。
HTMLとCSSでストロークテキストを作成する別の方法を知っている場合は、メッセージを送ってください。この素晴らしい決定的なガイドに含めたいと思います。
