
【イチからDX】zapierを使ってnoteの更新通知をSlackで受け取る方法
今回ご紹介する方法は、noteに限らず「RSS」が取得できるサイトやブログ等で活用できますのでぜひお試しください。
*今回の目的
ロカリアのスタッフ達で始めたnoteですが、誰かがマガジンに記事を追加したとき、自動で情報共有できる方法を検討していました。それ以外にも、注目している投稿者が記事を公開したとき・お気に入りのマガジンが更新されたときにSlackで通知が受け取れたら、記事を見逃さずに済みますよね。
*今回のゴール
zapierを使ってnoteの更新通知をSlackに飛ばすことができればミッションコンプリートです!具体的には、マガジン(スタッフブログ)に記事が追加された際にSlackへメッセージが投稿されるようにしていきます。

*設定方法
zapierを初めて利用する場合、会員登録が必要です。実行可能なタスクの種類や回数は制限されますが、無料で始めることができます。
*手順1
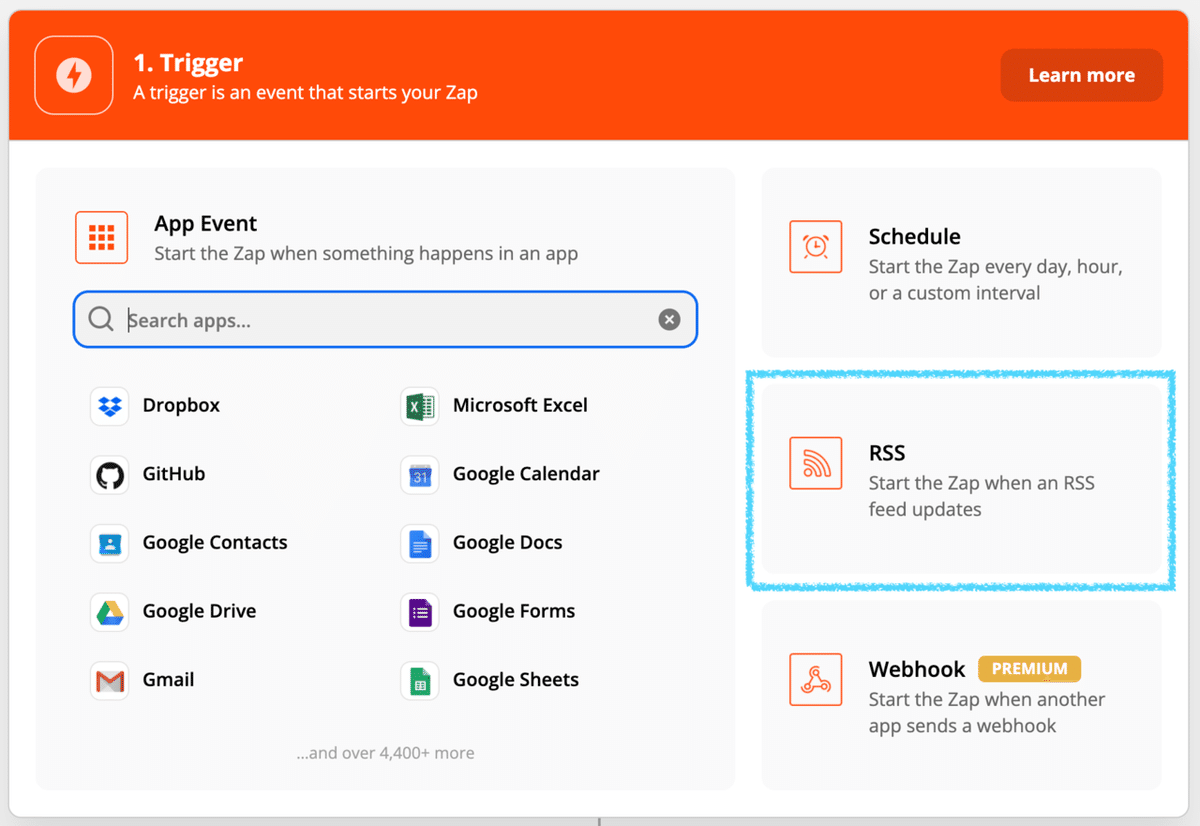
まずはzapierを開いて「Create Zap」をクリックします。トリガーとして「RSS」を選択してください。
RSSの詳細説明は省きますが、webニュース等の更新された情報を効率的に取得するために使われている仕組みです。

*手順2
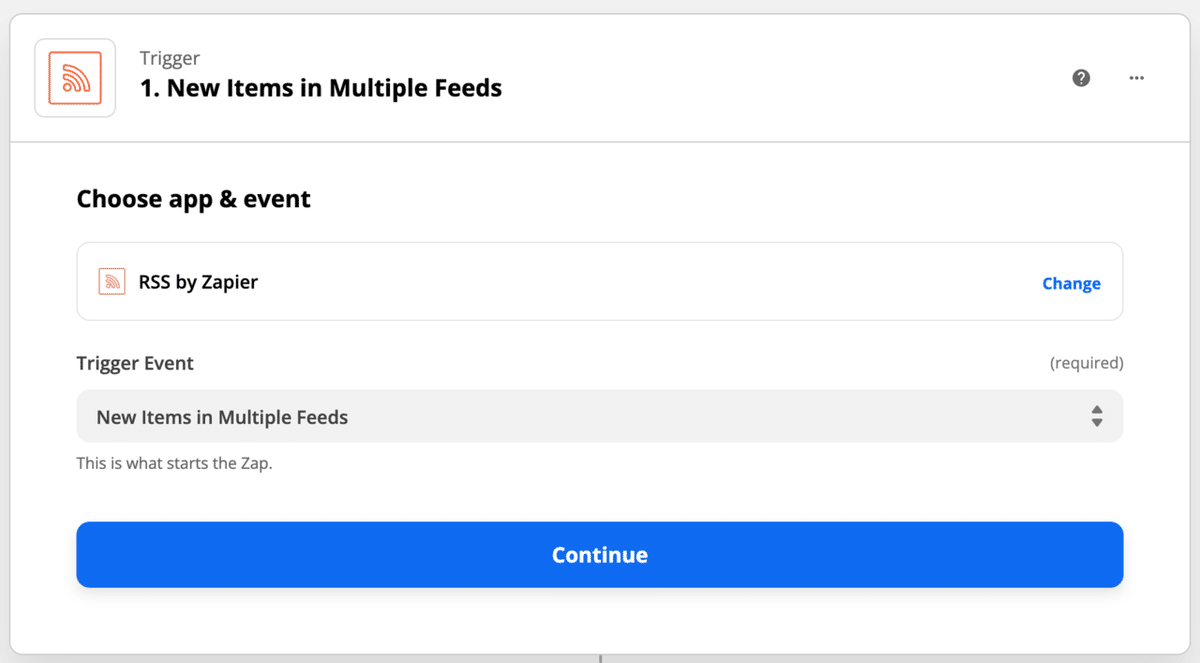
トリガーイベントとして「New items in Multiple Feeds」を選びます。

*手順3
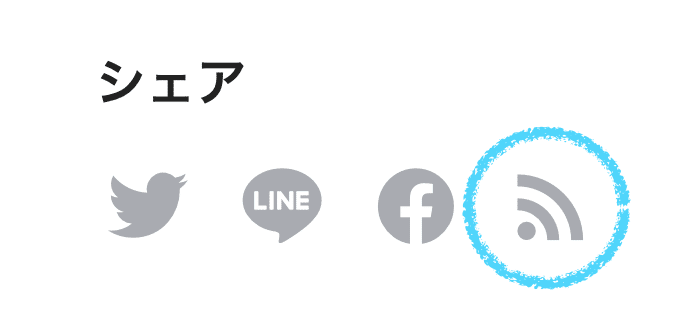
通知を受け取りたいnoteの投稿者あるいはマガジンのRSSを取得します。図のアイコンをクリックすると新しいページに遷移しますので、そのページのURLをコピーしてください。
例)ロカリアのスタッフブログのRSS
https://note.com/localia_inc/m/me4269c93ef9e/rss

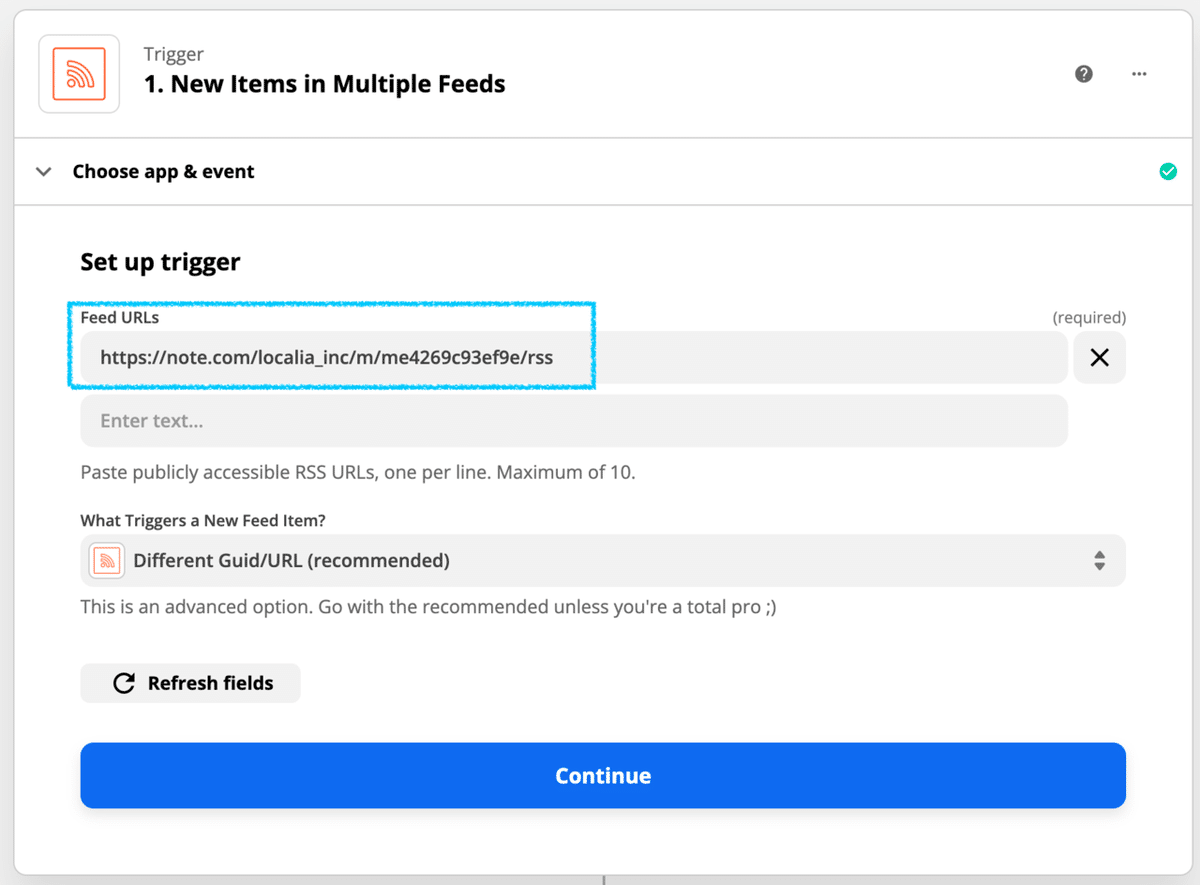
*手順4
zapierに戻って、Feed URLsに手順3でコピーしたURLを貼り付けます。

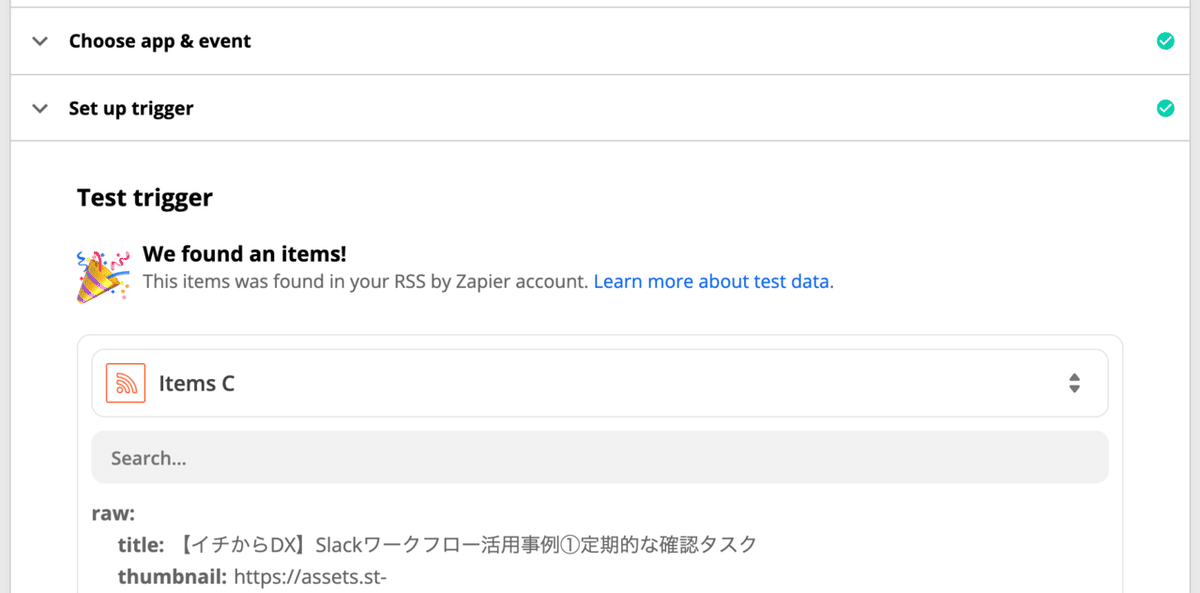
*手順5
トリガーのテストに成功したら次に進みます。

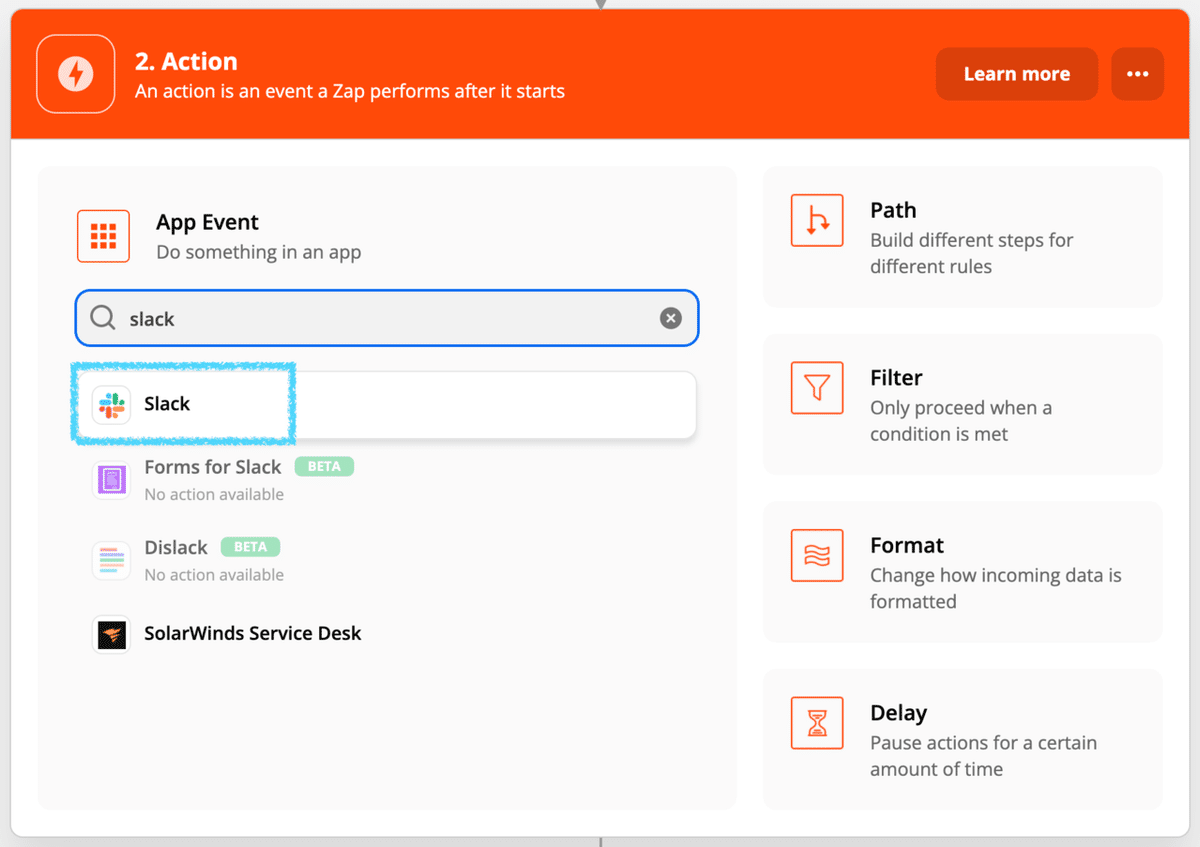
*手順6
ここからSlackにメッセージを投稿するための設定を行います。アクションとして「Slack」を選択しましょう。

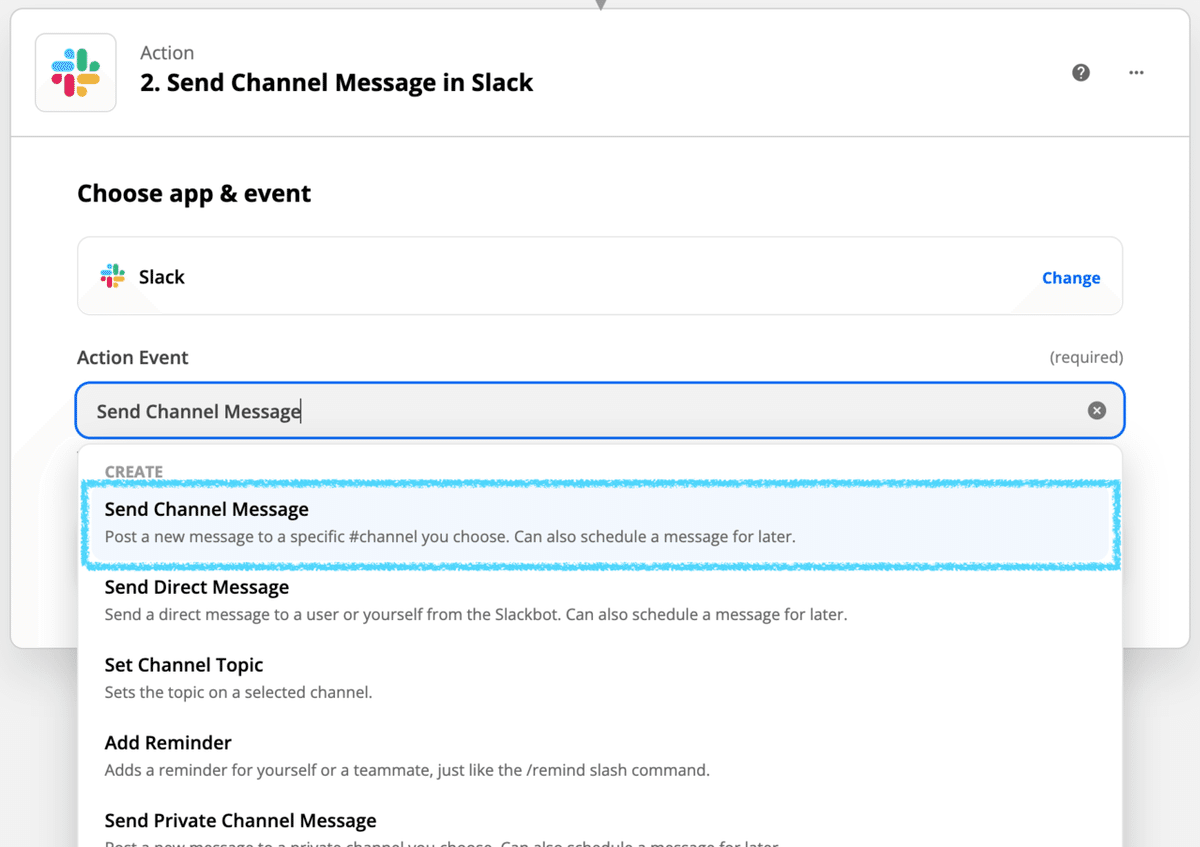
*手順7
アクションイベントとして「Send Channel Message」を選びます。個人的に通知を受け取りたい場合はDirect Messageも選択可能です。

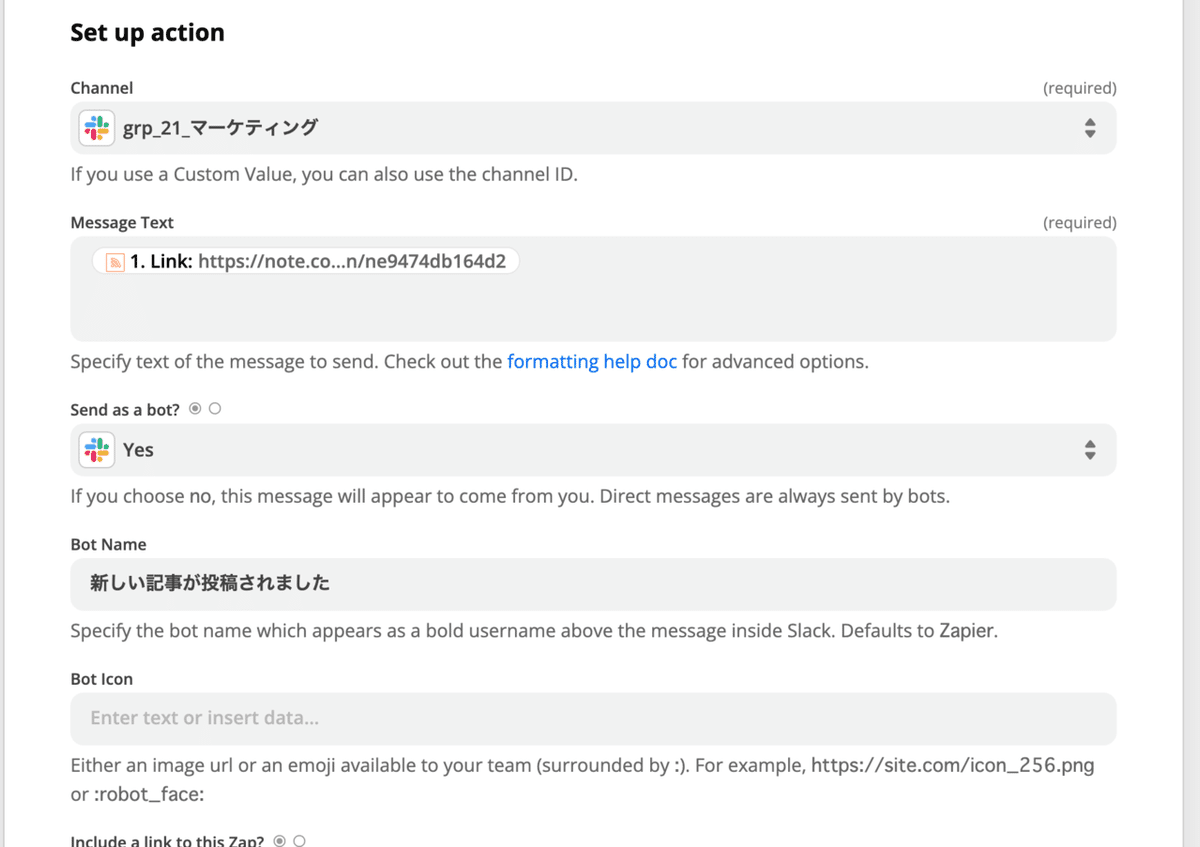
*手順8
メッセージを投稿するチャンネルや内容、Botの名前等を設定します。
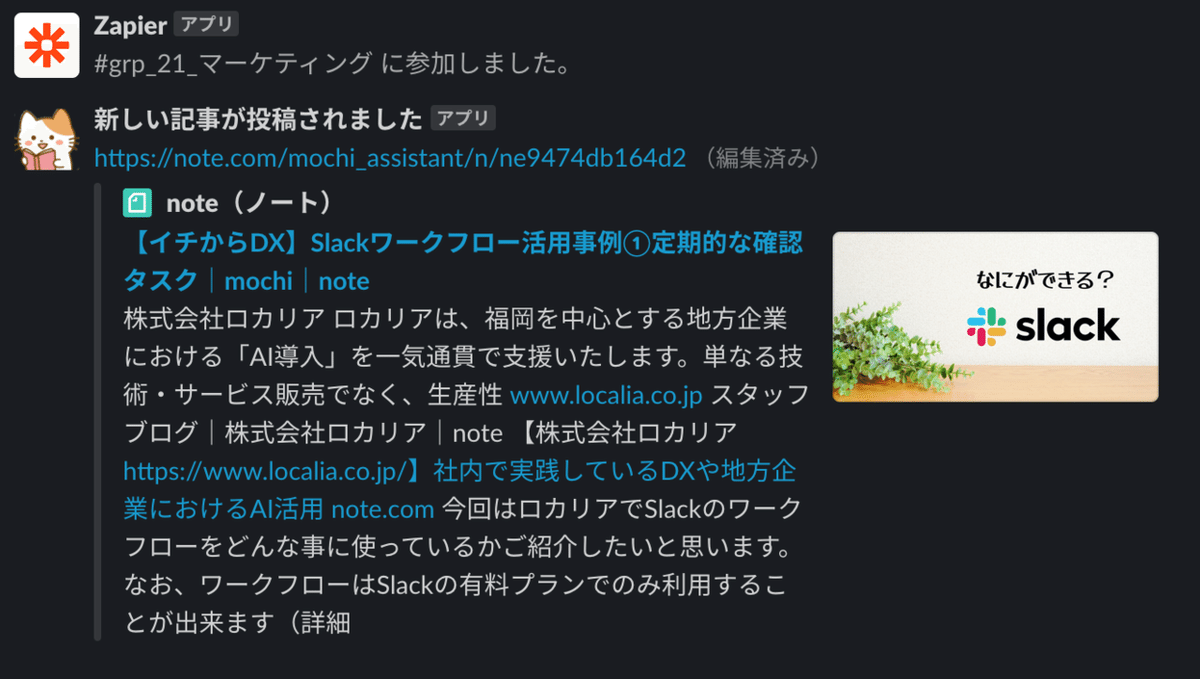
Slackに投稿された際にリンクのサムネイルが表示されるので、今回はシンプルに記事のURLのみ投稿されるようにしました。

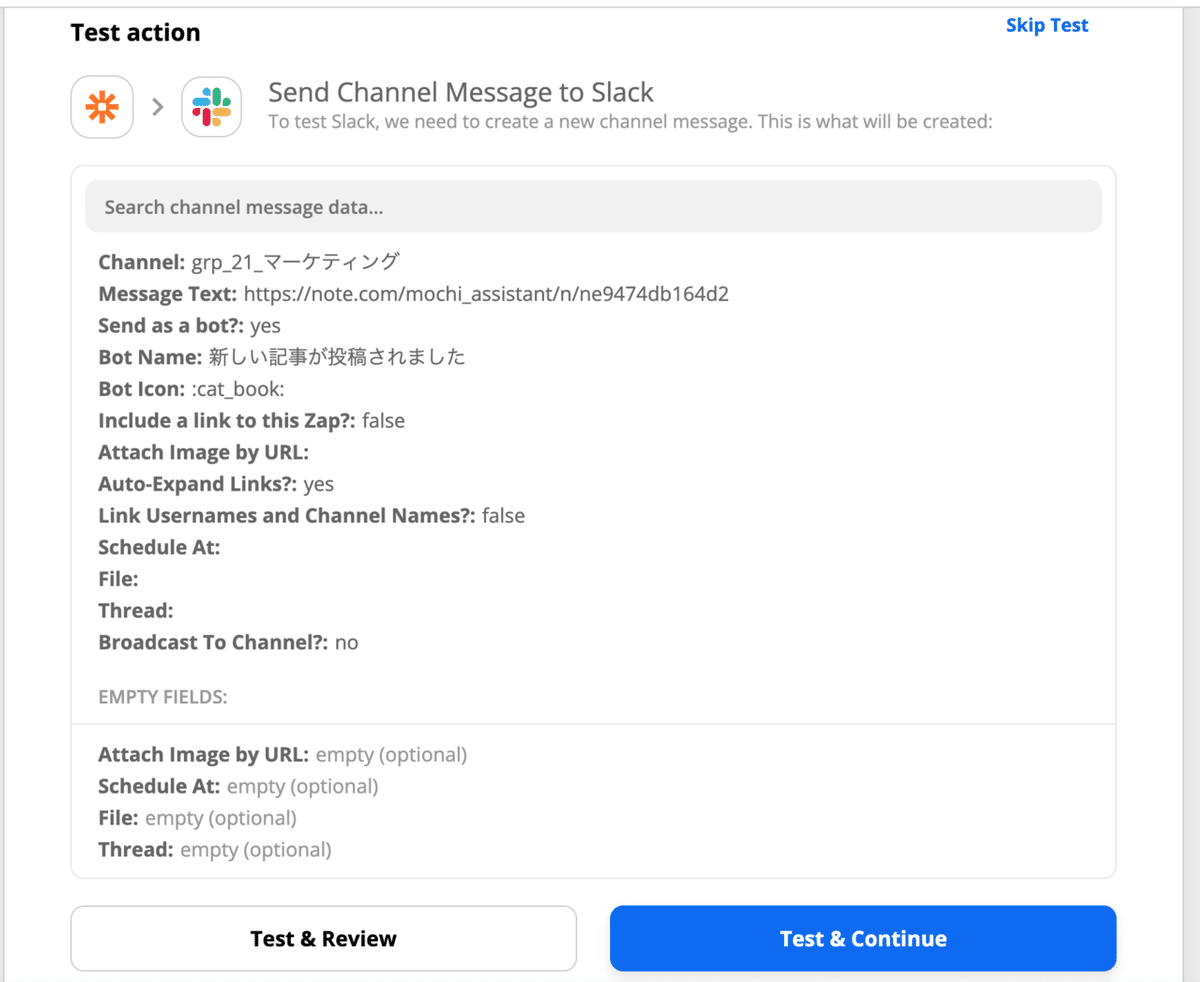
*手順9
「Test & Continue」でSlackにメッセージが投稿されるか確認しましょう。

*手順10
テストに成功すれば完成です(ZapをOnにするのをお忘れなく)。

*さいごに
これで投稿した記事の情報共有のほか、「いつの間にか新しい記事が投稿されてた!!」を防ぐことが出来そうです😉
また、RSSが取得できればnote以外でも同じ方法が使えるので、気になるあの人やお気に入りのサイトの更新チェックが捗りそうですね。
以上、zapierを使ってnoteの更新通知をSlackで受け取る方法をご紹介しました。またお会いしましょう🐰

✼••┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈••✼
mochiおすすめキャンペーン

