
GAS×Classroom④授業トピックの追加&ID取得|イチからDX
前回の記事はこちら
𖡼.𖤣𖥧𖡼.𖤣𖥧𖡼.𖤣𖥧𖡼.𖤣𖥧𖡼.𖤣𖥧𖡼.𖤣𖥧𖡼.𖤣𖥧𖡼.𖤣𖥧𖡼.𖤣𖥧
今回やりたい事
今回はトピックを追加するコードを追加したので記録がてらご紹介します。

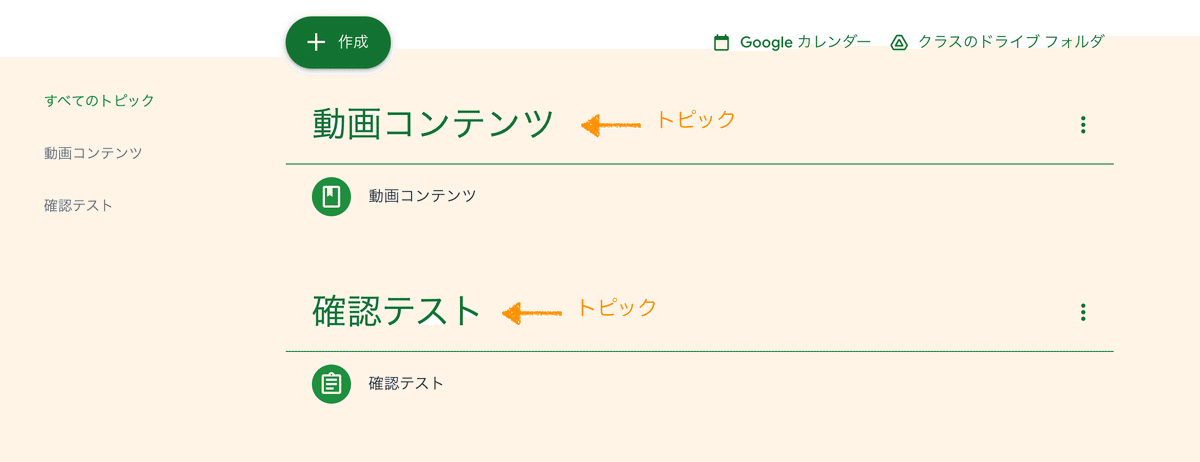
補足説明)トピックとは
章や小見出しのようなものです。複数の資料や課題を一つにまとめて表示できます。画面左側にトピックの一覧が自動で表示されるので、目次代わりにもなりますね🐰

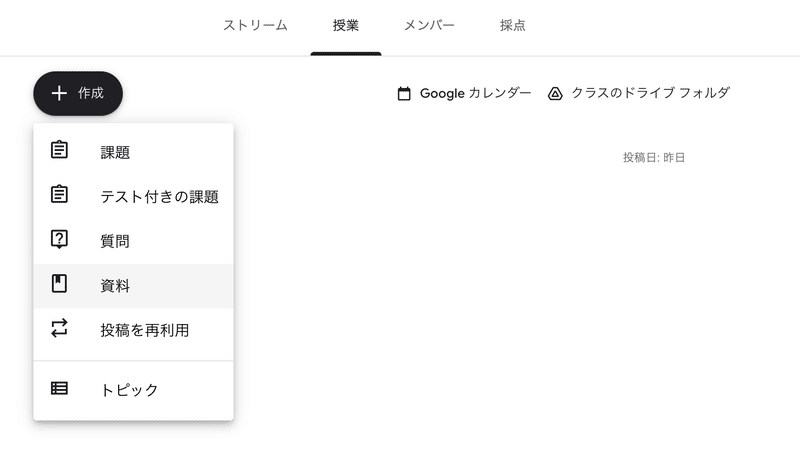
手動で行う場合には「作成」ボタンから「トピック」をクリックし、トピック名を入力して追加する流れとなります。

授業トピックの追加&ID取得
※前回までのコードは省略しています(newroomID=作成したクラスのID)
//トピック作成、ID取得
//①トピック1:動画コンテンツ
const topic_1 = Classroom.Courses.Topics.create({name: '動画コンテンツ'},newroomID); //トピック名
const topicID_1 = topic_1.topicId;
Logger.log(topicID_1);
//②トピック2:確認テスト
const topic_2 = Classroom.Courses.Topics.create({name:'確認テスト'},newroomID); //トピック名
const topicID_2 = topic_2.topicId;
Logger.log(topicID_2);
補足説明)コード
今回は公式のリファレンス(→該当ページはこちら)を見ながらまずは自力で書いてみたのですが、このようにトピック名を指定しようとしてもエラーが出てしまいました💦
const topic_1 = Classroom.Courses.Topics.create('動画コンテンツ',newroomID); //トピック名参考)エラーメッセージ
GoogleJsonResponseException: API call to classroom.courses.topics.create failed with error: Invalid JSON payload received. Expected a value.
結局こちらの記事を有り難く参考にさせて頂き修正したものがこちらです。名前以外指定するもの無いと思うのですが、前回記事の資料投稿と同じでこのような書き方をしないといけないみたいです。
const topic_1 = Classroom.Courses.Topics.create({name: '動画コンテンツ'},newroomID); //トピック名恐らく後ほど必要になるだろうと思い、ついでにトピックのIDも取得しておきました。
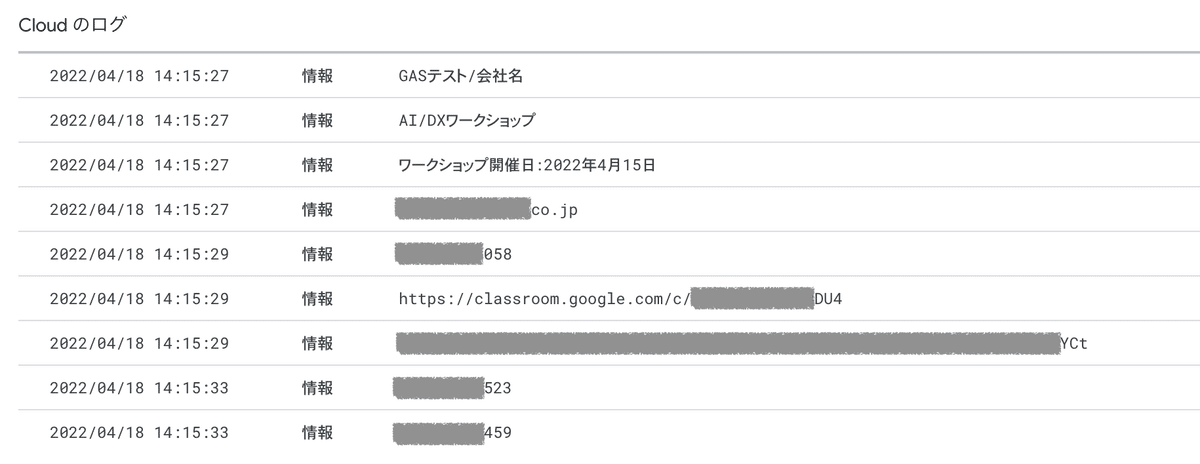
const topicID_1 = topic_1.topicId;実行ログこんな感じです。ちゃんと取得できてますね🐰

補足説明)トピックの文字数
ユーザーが生成したトピックの名前。先頭と末尾の空白がある場合は、トリミングされます。また、連続する複数の空白文字は、名前内で 1 つにまとめられます。結果は空でない文字列でなければなりません。トピック名は大文字と小文字が区別されます。100 文字以内で指定してください。
さいごに
今のところただトピックを追加しただけなので、投稿したコンテンツとトピックが散乱している状況です😅
後から作成したトピックが上にくるようなので、そこも調整が必要ですね…

次はコンテンツを該当トピックに紐づけた形で投稿出来るように修正していきたいと思います。それではまたお会いしましょう🐰🥕
𖡼.𖤣𖥧𖡼.𖤣𖥧𖡼.𖤣𖥧𖡼.𖤣𖥧𖡼.𖤣𖥧𖡼.𖤣𖥧𖡼.𖤣𖥧𖡼.𖤣𖥧𖡼.𖤣𖥧
初回の記事はこちら
シリーズ一覧はこちら
𖡼.𖤣𖥧𖡼.𖤣𖥧𖡼.𖤣𖥧𖡼.𖤣𖥧𖡼.𖤣𖥧𖡼.𖤣𖥧𖡼.𖤣𖥧𖡼.𖤣𖥧𖡼.𖤣𖥧
𖡼.𖤣𖥧𖡼.𖤣𖥧𖡼.𖤣𖥧𖡼.𖤣𖥧𖡼.𖤣𖥧𖡼.𖤣𖥧𖡼.𖤣𖥧𖡼.𖤣𖥧𖡼.𖤣𖥧
