
【イチからDX】GASで議事録用ドキュメントを定期的に複製&Slack通知する方法
*今回の目的
ロカリアでは毎週金曜日にオンラインMTGを行なっているのですが、その時にGoogleドキュメントで作成した議事録を使用しています。
毎週テンプレートを開いて→複製して→Slackでお知らせする…というルーチンタスクが少々手間だったで自動化したのが今回紹介するお話です。
*今回のゴール
今まで手作業で行っていたドキュメントの複製からSlack通知まで、一通りのタスクをGASで自動化します。

*設定手順
あらかじめこちらをご用意ください。

ドキュメント側に特に設定等は必要ありません
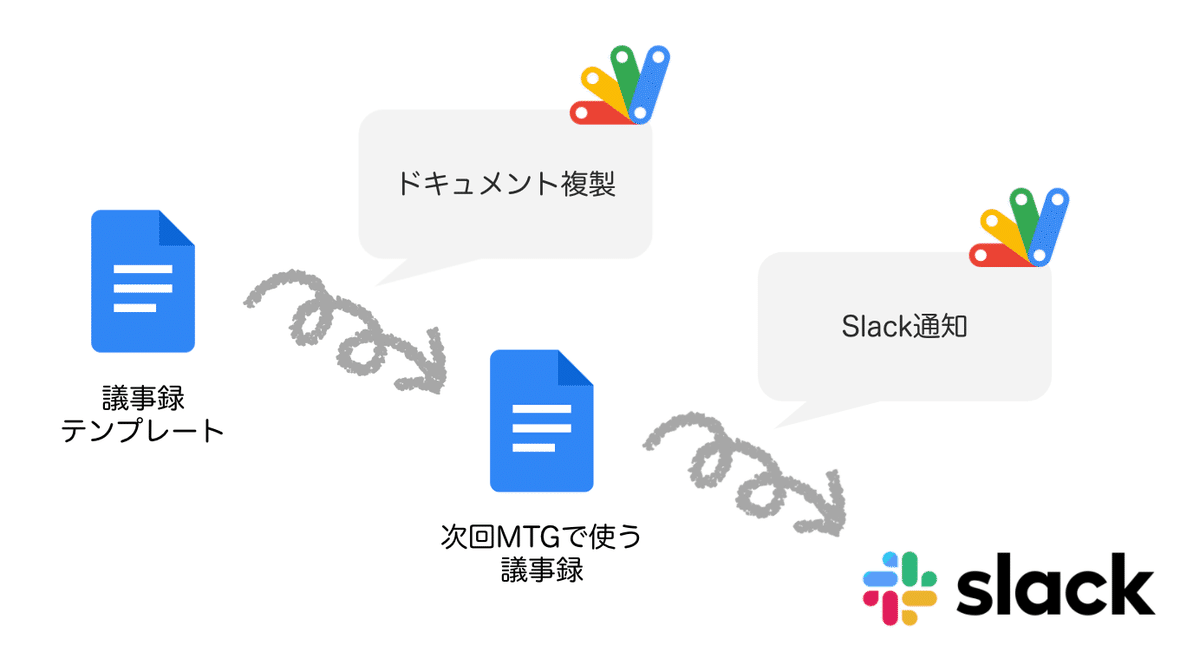
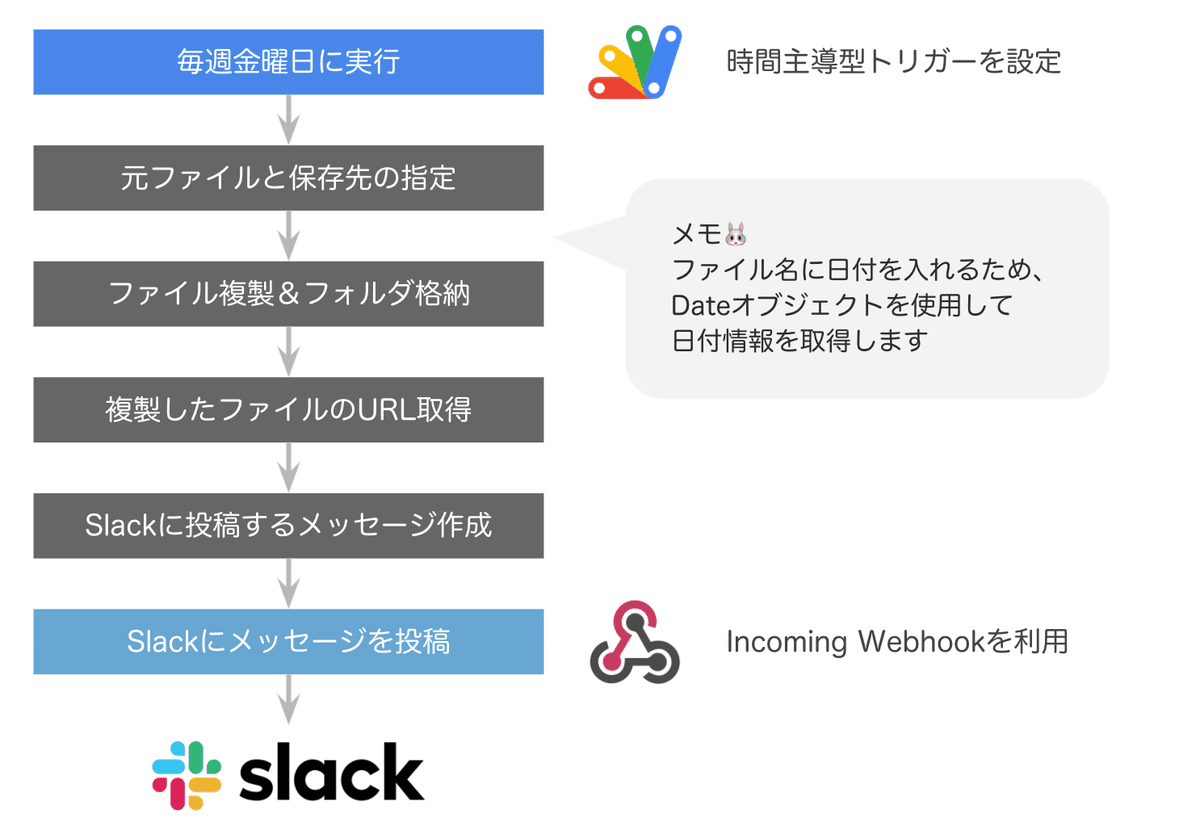
*全体の流れ
テンプレートから新しいドキュメントを生成し、URLをSlack通知させます。

*コード全文
アプリから「新しいプロジェクト」を開いて以下のコードをコピペし、必要箇所だけご自分の状況に合わせて修正ください。いくつか補足説明をしますので、必要な方は最後までご覧いただけると嬉しいです🐰
function note() {
//1.フォルダを指定
const folder_ID = '*********ID***********';
const folder = DriveApp.getFolderById(folder_ID);
//2.テンプレート(コピー元)ファイルの指定
const file_ID = '*********ID***********';
//3.新しいファイル名の指定
//3-1.日付を7日後に設定(ファイル名に日付を使用しない場合はスキップ可)
var date = new Date();
date.setDate(date.getDate() + 7);
const MTG_Date = Utilities.formatDate(date, "JST", "yyyyMMdd");
//3-2.ファイル名の指定
const name = MTG_Date + `_○○会議`;
Logger.log(name); //正しく取得できたかの確認用
//4.ファイルコピー&フォルダ格納
const file = DriveApp.getFileById(file_ID);
const copiedfile = file.makeCopy(name,folder);
//5.コピーしたファイルのURL取得(Slack通知が不要な場合はスキップ可)
const copiedfile_ID = copiedfile.getId(); //まずはIDを取得する
const url = 'https://docs.google.com/document/d/'+ copiedfile_ID + '/edit'; //URLの形にする
Logger.log(url); //正しく取得できたかの確認用
//6.Slackへの通知設定を行います(Slack通知が不要な場合はスキップ可)
//6-1.Incoming Webhookで取得したURLを貼り付けます
const webhook_url = "https://hooks.slack.com/services/*******************";
//6-2.botの名前、アイコン、メッセージを設定します
const botname = "議事録できたよBot" //botの名前
const icon = ":猫:" //アイコン(ここではSlackに追加済みの絵文字から選択)
const message = "来週(" + MTG_Date + ")の○○会議の議事録はこちら\n→" + url // 投稿メッセージ(\nで改行)
//6-3.botのオプションを設定して送信準備(以下変更不要、コピペでOKです)
const jsonData = {
"username" : botname,
"icon_emoji" : icon,
"text" : message
}
const payload = JSON.stringify(jsonData)
const options =
{
"method" : "post",
"contentType" : "application/json",
"payload" : payload
};
UrlFetchApp.fetch(webhook_url, options);
}*補足説明
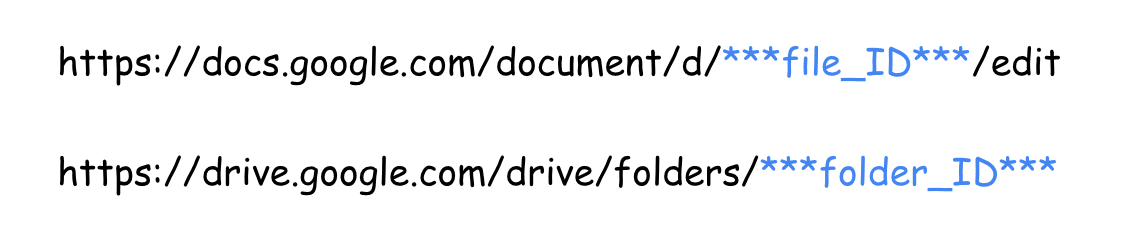
1.フォルダやファイルのID
画像のようにURLから取得することができます。

2.日付情報の取得
ロカリアでは1週間前に議事録を用意し、次回のMTGまでに随時議題を記入しておく運用としているため「+7」としていますが、例えば会議の前日にトリガーを設定する場合は「+1」としてください。
date.setDate(date.getDate() + 7);2022/2/14追記 🐰
var date = new Date(); でGASを実行する日の日付を取得し、
date.setDate(date.getDate() + 7); で会議の日付を指定しています。
会議が1週間後なら+7、明後日なら+2、翌日なら+1、となります。
なお、日付の表示形式を「2021.12.12」のようにしたい場合は、formatDateで「yyyy.MM.dd」としてください。
const MTG_Date = Utilities.formatDate(date, "JST", "yyyyMMdd");3.ファイル名の指定
ファイル名は固定テキストを「`(グレイヴ・アクセント)」で囲んでください。「+」で繋げればこのように日付の前後に固定テキストを指定することも可能です。
const name = MTG_Date + `_○○会議`;
const name_sample = `月次MTG_` + MTG_Date + `_DX推進チーム`;4.複製したファイルのURL取得
IDについてはcopiedfile.getId()で取得できますが、Slackに投稿する際にはURLの形になっていた方が便利なのでこのようにしています。
ドキュメント以外のファイルを複製した場合は変更してください(例:スプレッドシートならdocumentをspreadsheetsにする)。
//5.コピーしたファイルのURL取得(Slack通知が不要な場合はスキップ可)
const copiedfile_ID = copiedfile.getId(); //まずはIDを取得する
const url = 'https://docs.google.com/document/d/'+ copiedfile_ID + '/edit'; //URLの形にする
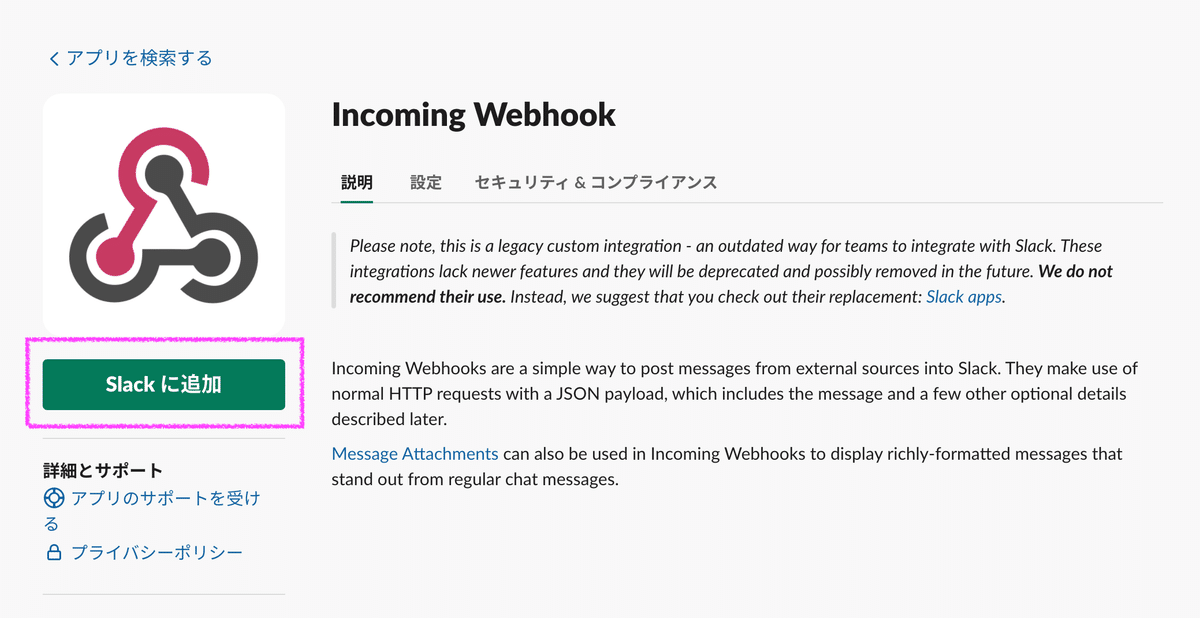
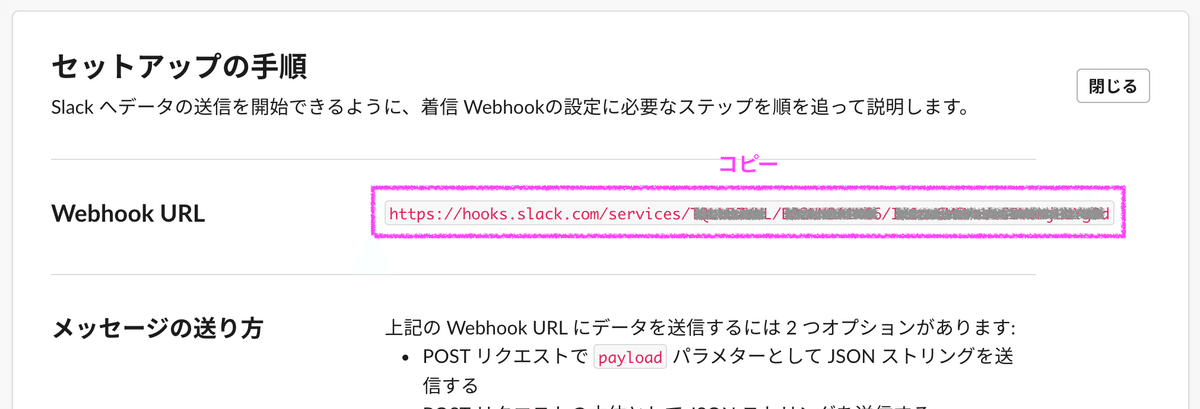
Logger.log(url); //正しく取得できたかの確認用5.Incoming Webhookの設定
Incoming Webhookにて「Slackに追加」をクリックして設定を行い、Webhook URLをコピーして差し替えてください。
//6-1.Incoming Webhookで取得したURLを貼り付けます
const webhook_url = "https://hooks.slack.com/services/*******************";

Incoming Webhookの設定画面でもBotの名前やアイコンは設定できます。不要な場合は削除してください。
//6-2.botの名前、アイコン、メッセージを設定します
const botname = "議事録できたよBot" //botの名前
const icon = ":猫:" //アイコン(ここではSlackに追加済みの絵文字から選択)
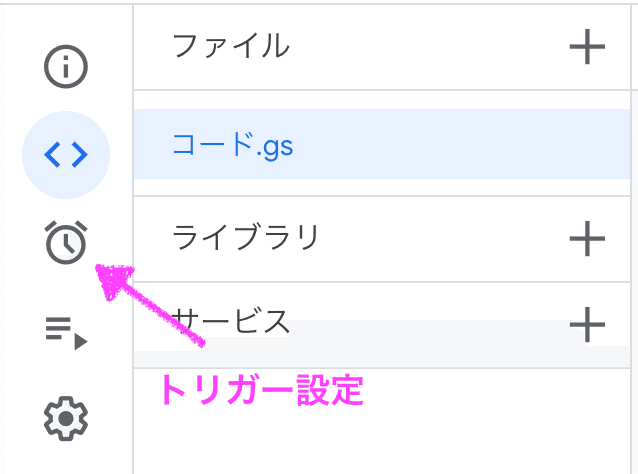
const message = "来週(" + MTG_Date + ")の○○会議の議事録はこちら\n→" + url // 投稿メッセージ(\nで改行)*トリガー設定
画面の左側にある時計マークから「新しいトリガー」を作成してください。ロカリアでは時間主導型で毎週金曜日に実行されるようにしています。
MTGの日時と必要なタイミングを見計らって設定しましょう。

*さいごに
ファイル名に日付を入れたい場合は実行される日とMTGの日を少し計算する必要がありますが、初心者の方でも簡単に真似して頂けるかと思います。
早い人なら5分程度でできるタスクではありますが、1ヶ月で20分、1年で4時間の時間節約になります。議事録以外にも、定期的にコピーするファイルがあれば簡単にGASで自動化できるのでぜひ試してみてください。それではまたお会いしましょう🐰
