
【イチからDX】RSS配信がないサイトの新着情報をSlackに通知させる方法を考えてみた〜補足説明
※この記事はコーディング等の勉強を一切合切したことがない人がネット上の情報を頼りに自動化する過程を記録しています。至らぬ点もあるかと存じますが何卒ご容赦ください🙇♀️
*はじめに
前回記事で掲載したGASの補足説明を行います。コード全文はこちらの記事にありますのでコピペにご利用ください。
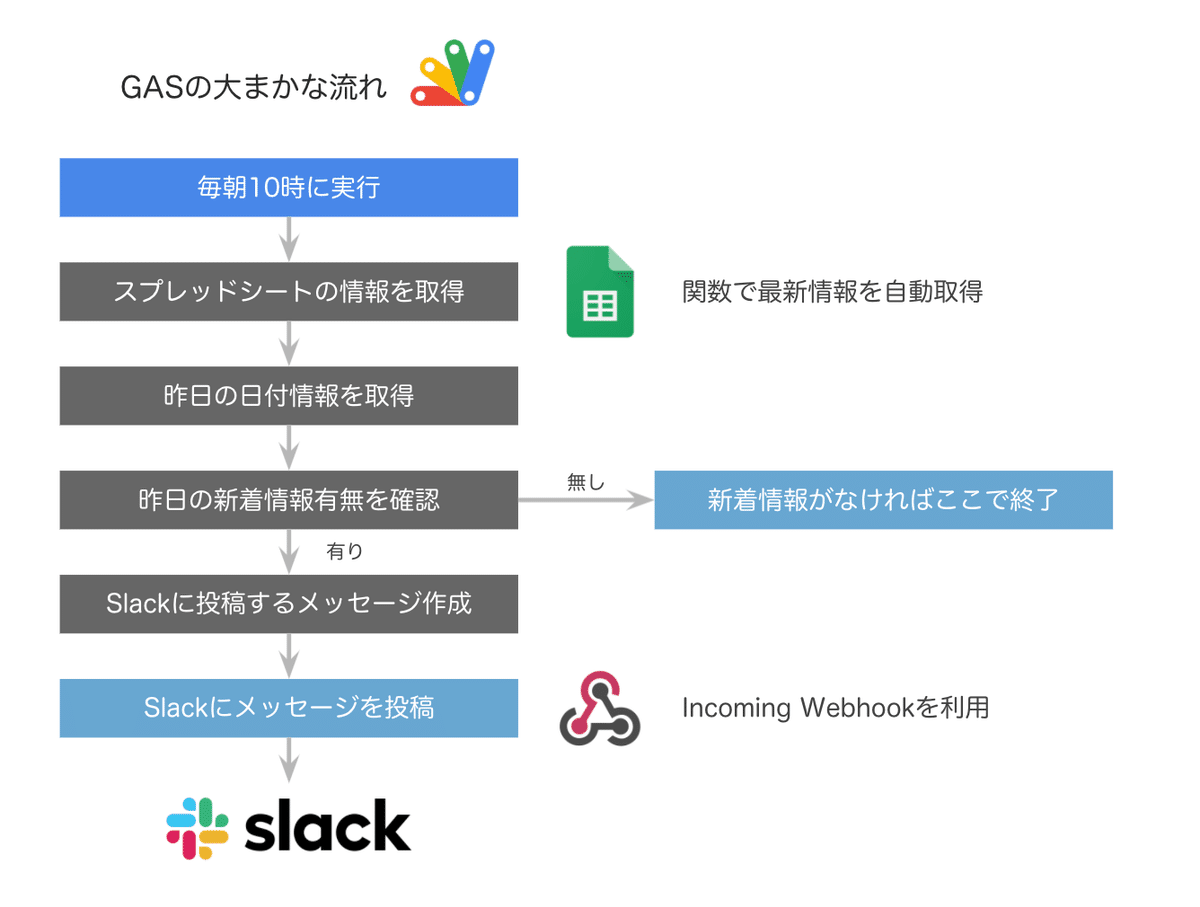
*大まかな流れ
GASで実行する内容としては、スプレッドシートに入力された日付と指定した日付とを比較させて、一致したデータがあればIncoming Webhookを使ってSlackへ通知を飛ばすようなものとなっています。

*コード補足説明
今回は既にスプレッドシートと紐付けられているので、getSheetByNameのシート名を変更すればOKです。シート名は「"」で囲ってください。
function myFunction() {
//1.getSheetByNameで指定したシートの全行を取得します
const sheetRows = SpreadsheetApp.getActive().getSheetByName("新着情報一覧").getDataRange().getValues();*比較する日付情報の指定
まずはGASを実行する日の日付を取得し、次に比較するための日付を指定します。ここでは昨日の日付にするためにsetDateで「-1」としていますが、例えば翌日であれば「+1」としてください。
//2-1.今日の日付を取得します
const today = new Date();
Logger.log(today); //正しく取得できたかの確認用
//2-2.昨日の日付を取得します
today.setDate(today.getDate()-1);
const yesterday = Utilities.formatDate(today, "JST", "yyyy.MM.dd");
Logger.log(yesterday); //正しく取得できたかの確認用なお、スプレッドシートに日付データを「2021/12/12」のようにスラッシュで入力している場合は、formatDateで「yyyy/mm/dd」としてください。スプレッドシート側の表記が統一されていない場合は修正が必要です。
ここまでで一度GASを実行して意図した通りになっているか確認しましょう(Logger.logを仕込んでいるので実行ログに日付が記録されます)。
*日付の比較とメッセージ作成
messageで定義した内容は、Slackに通知する際に本文に挿入します。初期値を空欄としたのは、空欄のままなら通知しないという設定にするためです。
なお、constとletには違いがあって、constは一度定義したらそのコードの中で変更ができません。今回は該当する情報があればmessageに追記していくようにするため、変更できるようletを使います。
//3.1で取得した情報からSlackへ投稿するメッセージを作成します
//3-1.メッセージの初期値は空欄とします(この後で定義が変わるためletとしています)
let message = '';sheetRows.forEach(function (row, i)の中はスプレッドシートのデータ数分、繰り返し実行されるようになっています。
今回はA列(=0)の値を参照し、C列(=2)の値を投稿内容に使用していますが、他の列に値がある場合は変更してください。
2-2で取得した日付と一致するものがあればmessageに追記されます。
//3-2.スプレッドシートのA列に昨日投稿された情報があればメッセージに追加します
///行の上から順に確認作業を繰り返し行わせます
sheetRows.forEach(function (row, i) {
//1行目は不要のため除外します
//GASではA列=0,B列=1,C列=2,,,という具合に表現します
//今回は日付がA列に入っているため、「0」とします
if (i === 0) {
return;
}
//昨日の日付とA列の日付が等しくない場合、次の行の確認に移ります
if (yesterday !== Utilities.formatDate(new Date(row[0]), "JST", "yyyy.MM.dd")) {
return;
}
//昨日の日付とA列の日付が等しい場合、メッセージにタイトルを追加します(C列=2)
//「\n」で改行します
message += `${row[2]}\n`;
});let message = '';で定義した状態のまま、何も追記されなければここでGASが終了するようになっています(Slack通知無し)。特に変更したいことがなければ、このままコピペしてください。
//3-3.該当情報がなく、メッセージが空欄であればこれで終了とします
if (message === '') {
return;
}*Slackへの通知
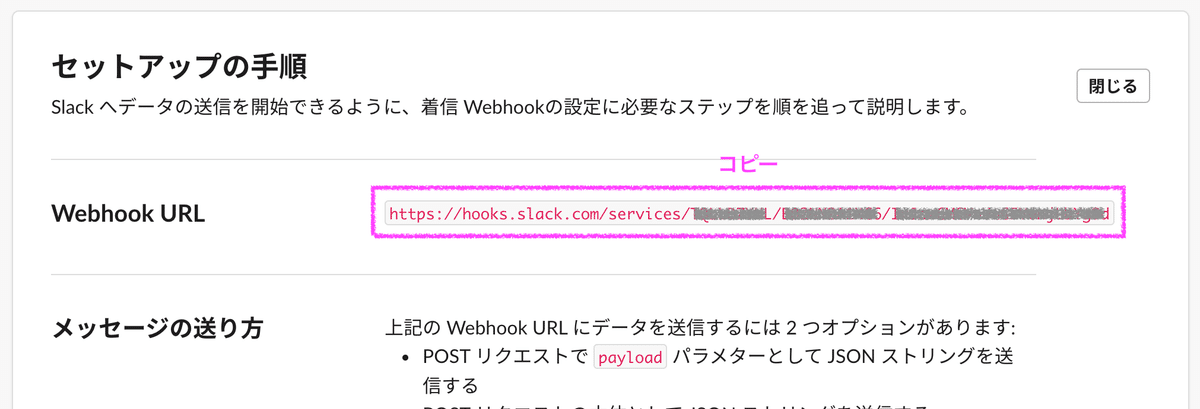
Incoming Webhookで取得したURLに差し替えます。URLは「"」で囲ってください。

//4.Slackへの通知設定を行います
//4-1.Incoming Webhookで取得したURLを貼り付けます
const webhook_url = "https://hooks.slack.com/services/dummy/AAAAAAAAAAAAAA123456789";Incoming Webhookの設定画面でもBotの名前やアイコンは設定できるのですが、今回はGASの中で設定しています。それぞれ「"」で囲ってください。
また、3-2で作成したmessageのほかに投稿したい内容がある場合は「+ `テキスト`」の形で指定してください。
//4-2.botの名前、アイコン、メッセージを設定します
const botname = "新着情報がありました" //botの名前
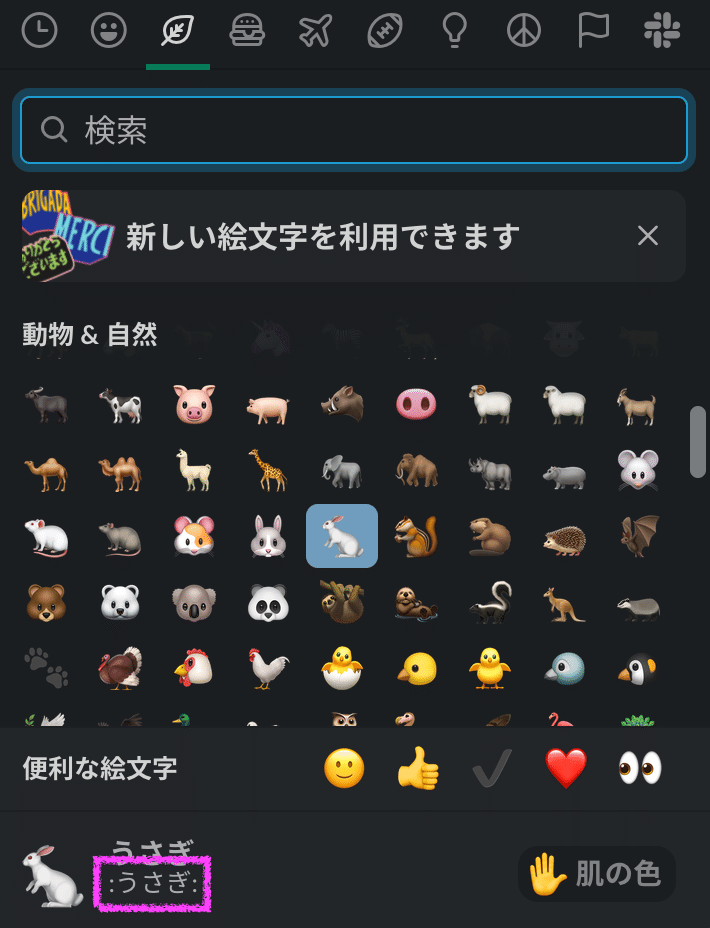
const icon = ":kuma_pc:" //アイコン(ここではSlackに追加済みの絵文字から選択)
const text = message + `新着情報一覧:https://www.fukunet.or.jp/news-list/` //投稿メッセージちなみにアイコン用の絵文字の名前はこのように確認できます。

これ以降は特に変更の必要はありません。このままコピペしてください。
//4-3.botのオプションを設定して送信準備(以下変更不要、コピペでOKです)
const jsonData = {
"username" : botname,
"icon_emoji" : icon,
"text" : text
}
const payload = JSON.stringify(jsonData)
const options =
{
"method" : "post",
"contentType" : "application/json",
"payload" : payload
};
UrlFetchApp.fetch(webhook_url, options);あとはトリガーを設定すれば完了です(前回の記事をご覧ください)。
*さいごに
ロカリアは普段からSlackを中心に仕事をしているところがあるので、今回ご紹介したコードは色々と使い回しがきいて助かっています😊
新しいことをやろうとするとコードを書くのに時間がかかってしまい、手作業でやった方が良かったかも…ということも多々ありますが、黙々と地味な作業を実行してくれるGASは頼もしい相棒です✨
他にもロカリアで活躍しているGASでご紹介できそうなものがあれば記事にしてみたいと思います。それではまたお会いしましょう🐰
✼••┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈••✼
✼••┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈••✼
