
6月30日~7月31日 テクスチャとモデリング
この期間はテクスチャを描いてはモデリングに戻りを繰り返していたり、テクスチャに困りすぎてまとまってません。あしからず。
6月30日

しかし…半日くらいかけて描いたテクスチャ。保存の仕方を知らずパアになる。UV展開がなんとなくわかったがMMDToolがよくわかってないみたいです。凹んだ。
テクスチャペイントでテクスチャを描く時の大切なこと
画像をすべて保存を押す!
自分が今どの画像にテクスチャ描いてるか確認!
7月2日
これを見ながらペアレントとか輪郭表示を学んだけど間違ってできまくったやつがどうにも消えない。
ああーこれ私もなりました
— 𝗁𝗈𝗀𝖾 (@_hoge0w0) August 19, 2019
メッシュとボーンをAlt+Pでペアレント解除してもう一度Ctrl+Pでペアレントしたら直ったような...うろ覚え(・ω・;)
7月4日 髪のモデリングを見直す

驚くと思うが今日まで髪の毛の造形をやっていた
今日はプラスでお洋服の紐とか作った
不思議なんだけどこの紐すぐ作れた!!!!!!!!成長してるね!!!!!!!!!!!!!!!!!!!といいきかせる(重要)

チョッキとか金属のエッジをくっきりさせたい。
一部だけスムースシェードかけたくない!!!ていうとき
これ!すごい!!!
7月5日
テクスチャがめちゃくちゃだよお~~~
複数オブジェクトに同じマテリアルを設定する 【Blender】 https://bookyakuno.com/multi-object-assign-of-materials/ @Bookyakunoより
これで一旦リセットできました!
それでもテクスチャは訳わからなかったので現実逃避にこちら見ながら服のパーツとか作る。
ウェイトという作業が必要らしいことを知る。何?

こういう裏表同じ切り込み入れたいときはナイフ
【Blender】基礎編⑨ナイフの使い方 #神音の社 https://shion-no-yahiro.com/knife/
裏表に切り込み入れられるんだねえ~~~~~~~~~~~下にもこのままコピーしたいけどミラー入れ忘れたので力技で。
金具とかメッシュ訳わからないので参考のサイトを見ながらコツコツ…(レイヤー分けすぎたかな…)

細かいの頑張ったね~~~~紐はどうしたらいいかわからんけどとりあえず作った。
今日のスカルプトメモ
メッシュが細かくないと作れないから細分化しろ
7月8日 UVが狂う
UVが狂っとる

頂点動かしたり衣装合わせしてたら気いたら
— 白紙さん (@HakusiVRC) October 21, 2021
UV爆発してた事ありません?
そんな時にUVを直す方法を見つけたので。
共有します! blender2.92以上で可能かと。 #blender #VRChat pic.twitter.com/4ybW2SaoPU
調べまくって、これでもだめなので友達にすがりつく。
Blenderを入れ直したりしてもダメで結局
友達のコンフィグをまるっとコピペしたら直った!!!!
ありがとう(T_T)なにがおかしかったのかはわからないです。
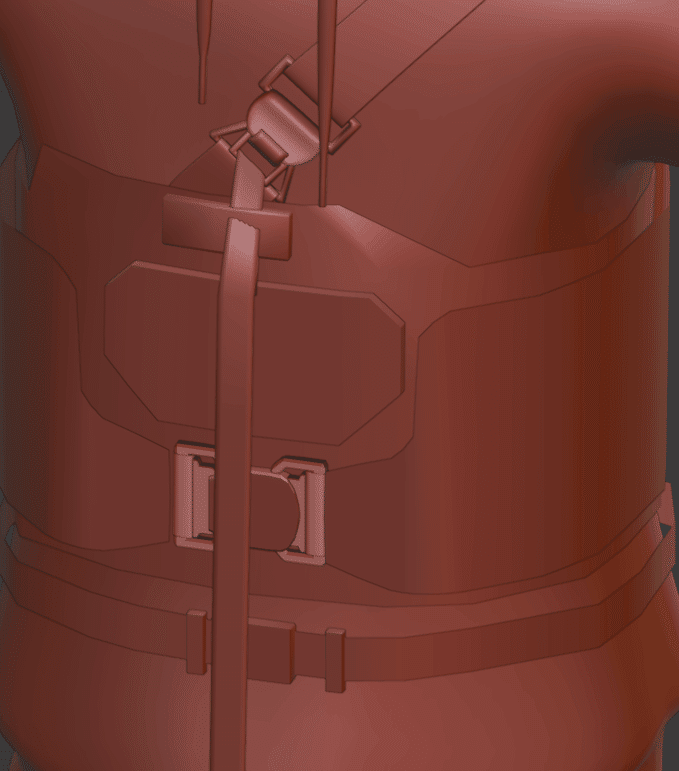
7月9日 ベルトの金具
ベルトの金具うまく作れないかな~~~って思ったので調べたらあった!

7月10日

仮テクスチャでバランスを見る。
後々このときに作った仮テクスチャの管理のできなさでグッチャグチャになたので、パーツ(同じテクスチャ内に入れる予定)ごとに分けて名前をちゃんとつけて分けた方がいい。
パーツはだいたいできたのではないだろうか!!!!!!!!テンション上がってきた。
と思ったら口内を忘れていました。
【第23回】blenderアニメ調人物モデリング講座(歯の作成) http://tonnyswork.site/blog/?p=762
こちらを見ながら作ろう
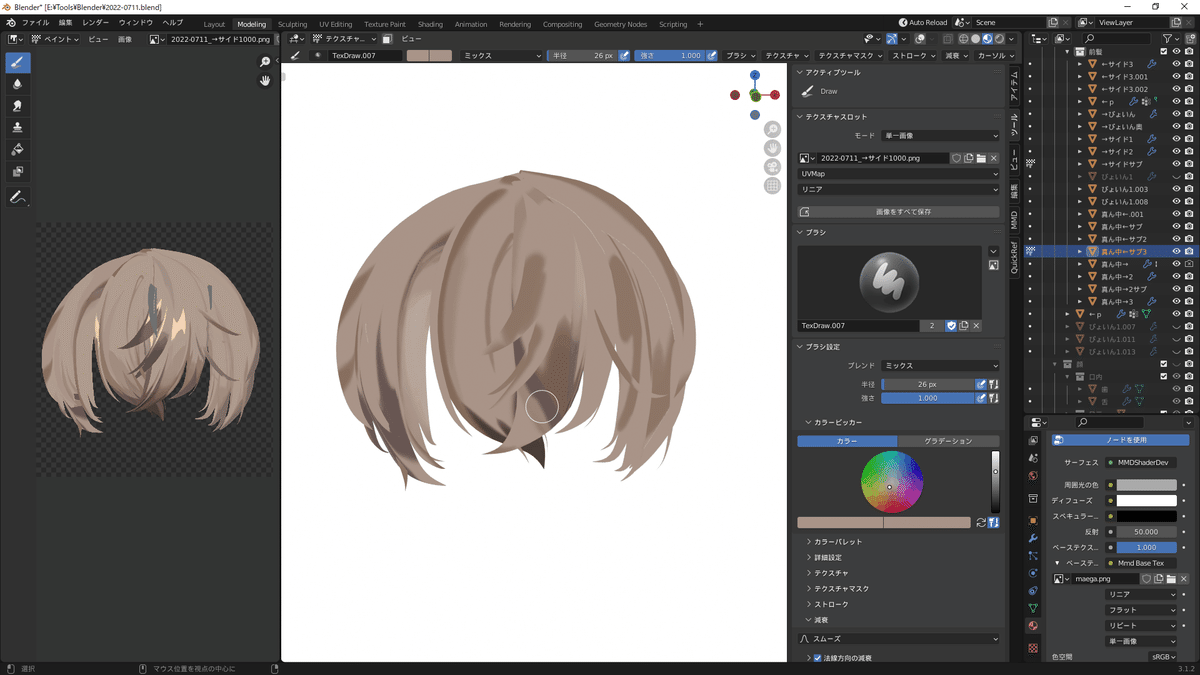
7月11日 クイック編集という存在
これがやりたいんだけど適用されない…
7月14日 クイック編集と和解
ここまでの間ずっとクイック編集がわからないという日記しか書いてませんでした。

テクスチャペイントのクイック編集がうまく使えないからであった。
何万回もやってはコツを掴みかけるが、適用しても画像がありませんやらあったり、キャプチャ画像新規で作って入れ替えても反映されなかったり…。
これが無限に続いたのですが、思わぬ落とし穴。

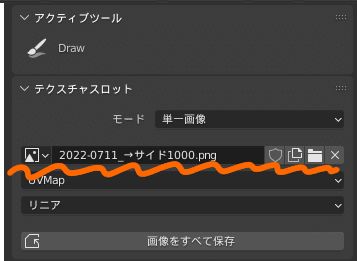
ここにキャプチャした画像を入れていた。
ここが同じ名前じゃないと反映されないと思っていた…。
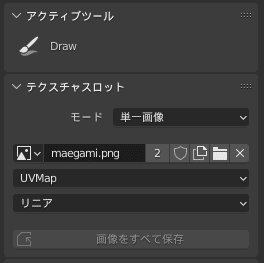
ここは

こうやって書き込みたいテクスチャのファイル(透明のほうがええ感じかも)を入れて適用すると、できた~!!!
友達にも聞きまくって、途中で「私のPCBlenderと仲良くないかもしれん」と思いました。私のせいでした。
こういう凡ミスで動かなくなっちゃうので気をつけよう。
クイック編集は開き直したら使えなくなるので、絶対定期的に【画像をすべて保存】とかやって画像として保存しておきましょう。ハイ。

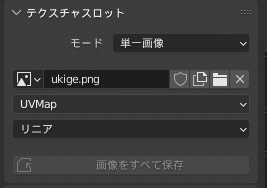
ちなみにこうやって違うスロットにしてレイヤーみたいに分けられる!らしい(ハイライトとかね)
おすすめアドオン
【Tx Layer】レイヤー構造でテクスチャペイントできるアドオン【Blenderアドオン】 https://bookyakuno.com/tx-layer/ @Bookyakunoより

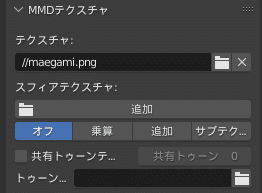
ちなみにここはよくわからんけど多分触らん方がいい。
7月15日 テクスチャのマスクペイント
躓いた時はこれを読む。
新規レイヤーを今日も作ろうとするとこれがでた
Python: Traceback (most recent call last):
File "C:\Users\ruu00\AppData\Roaming\Blender Foundation\Blender\3.1\scripts\addons\tx_layer\operators\new_layer_core.py", line 103, in invoke
return self.execute(context)
File "C:\Users\ruu00\AppData\Roaming\Blender Foundation\Blender\3.1\scripts\addons\tx_layer\operators\new_layer_core.py", line 136, in execute
img = get_target_image(self)
File "C:\Users\ruu00\AppData\Roaming\Blender Foundation\Blender\3.1\scripts\addons\tx_layer\operators\new_layer_fanc.py", line 75, in get_target_image
img = add_new_img(self)
File "C:\Users\ruu00\AppData\Roaming\Blender Foundation\Blender\3.1\scripts\addons\tx_layer\operators\new_layer_fanc.py", line 54, in add_new_img
return mat.texture_paint_images[mat.paint_active_slot]
IndexError: bpy_prop_collection[index]: index 0 out of range, size 0
location: <unknown location>:-1
検索したけどわからん…。
話は代わりテクスチャ
ちょっとわかってきた(と思い込む)
一房一房描きたいな~~~
Blenderのマスクペイントを完全に理解する | 3DCG school https://3dcg-school.pro/blender-mask-paint/
これだ~!!

わかりにくいけどキレイに塗れてきた気がする。
7月16日 カラーパレット
ひたすらテクスチャを描くだけ。
もっとクリスタで描いたほうが絶対キレイなんだけどついテクスチャペイントで描いてしまう。
なんか色ピックしてもムラが出てしまったりして気になったのでカラーパレット的なの作れないかな?と思ったらあった。
【Blender】カラーピックの手間を省く|yugaki @yugakiart #note https://note.com/info_/n/n90be7fd38303
なるほどな~!!!!!!!!!!!!!!!!!
クリスタでもハイライト、ベース、影で分けて描いて書き出したほうがきれいなんじゃないだろうか。
あとちょっと気づいてしまって現実逃避したんだけど後ろ姿設定あったのに全然再現できてなかったです。アホ。おやすみ。
7月31日
一ヶ月で作りきれなかった
ここまでの間何していたかというと
発熱で死んだりしてました
ウケますね~
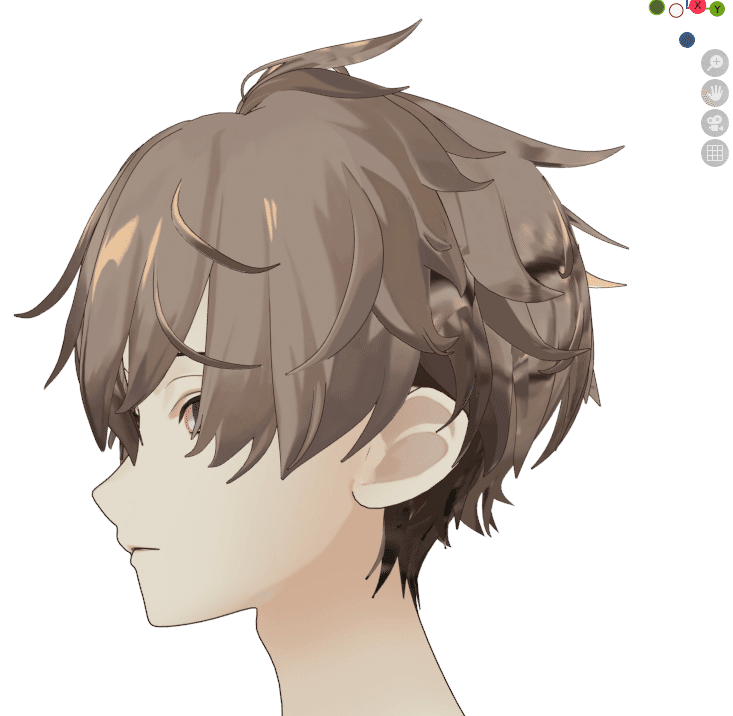
寝込んでる間考えてた後頭部の処理をしたり

ココからもテクスチャの日々。
でもこの一ヶ月が、テクスチャに関して一番いろんなこと学んだと思います。同時にわからなくて狂いまくりましたが。
